
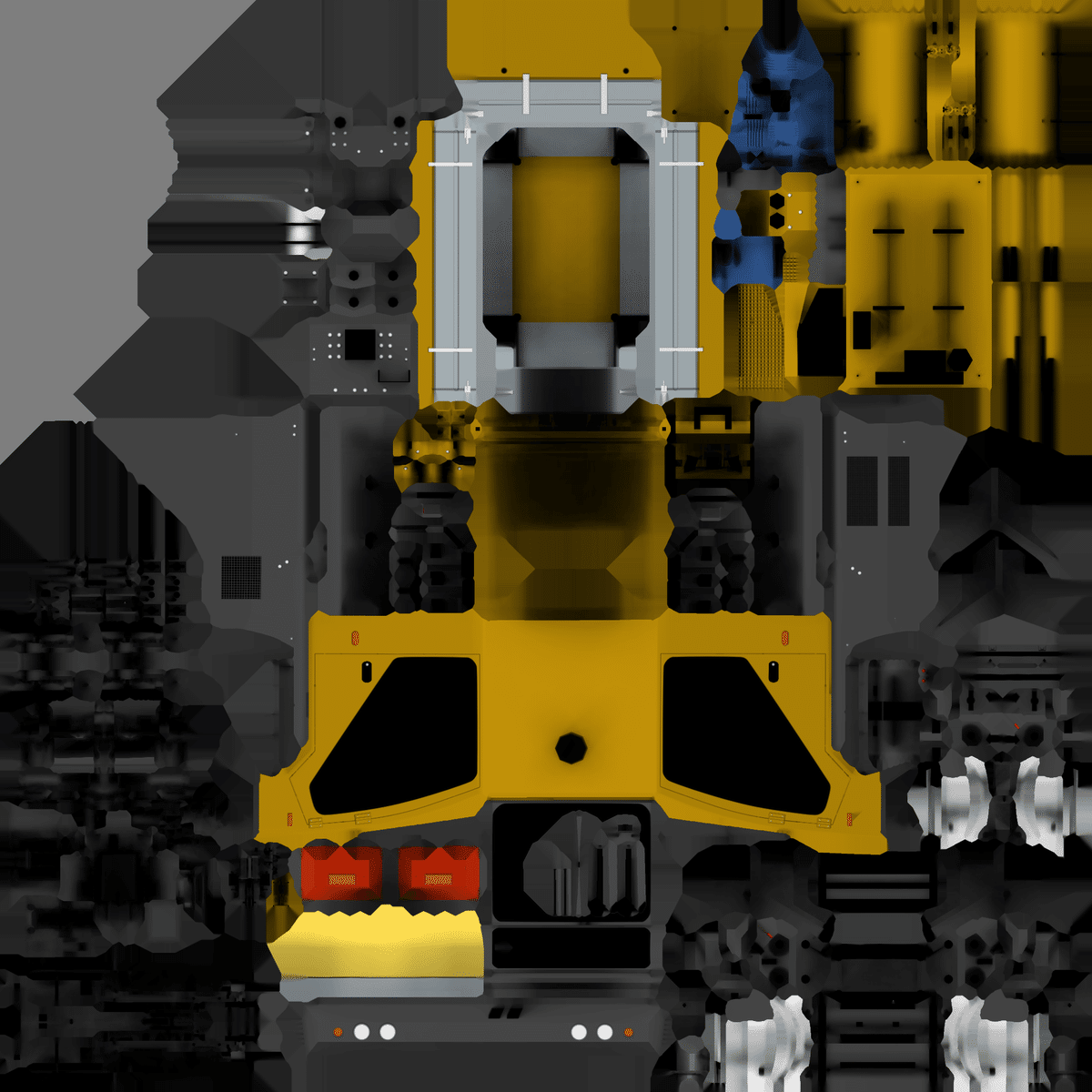
テクスチャのアルファチャンネル/GIMPで付与する
PBRマテリアルのテクスチャ
僕は平素からモデルを作ってるわけだけど、その工程のひとつに、テクスチャとマテリアルの設定がある。(あたりまえだけど)
対象物によっては、PBR(っていうの?)マテリアルを使うことがある。Unityの標準マテリアルとか、Rezoniteのマテリアルとかみたいなのね。僕の場合、クルマとか拳銃を作るときに使っているよ。
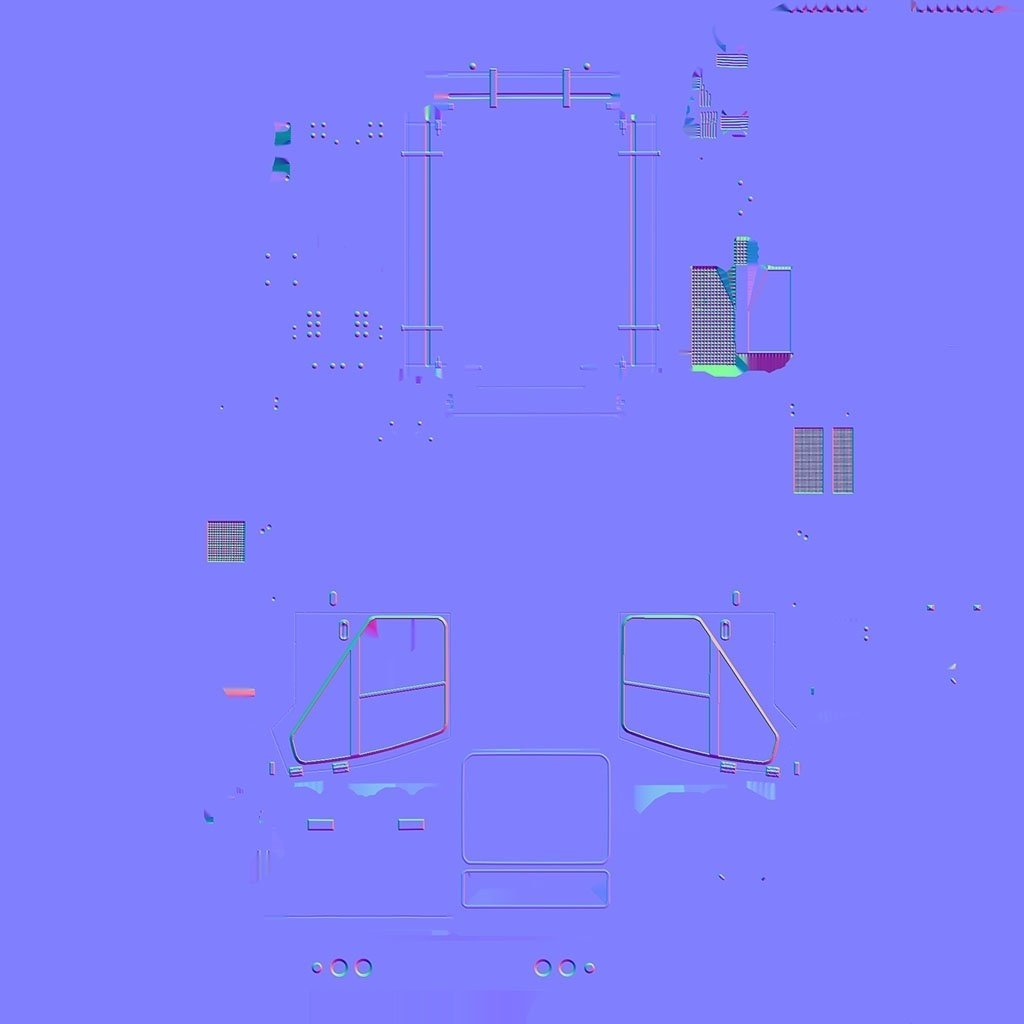
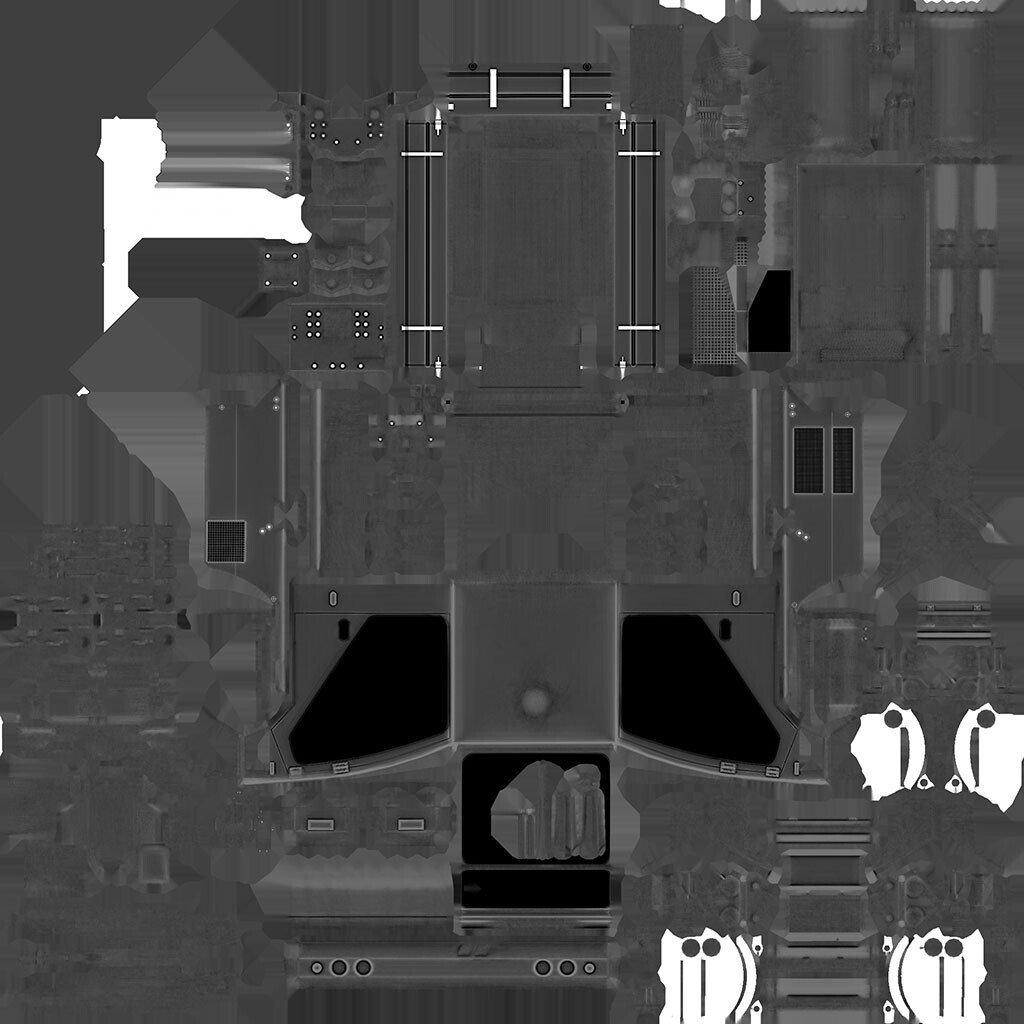
これらの場合、アルベド、ノーマル、メタル(スムーズ)、オクルージョンなんかのテクスチャを併用して質感を持たせていく。





僕の場合、これらのテクスチャは3D-CORTで彩色した後、そのテクスチャをフォトショ上で細工して使っている。
その過程で、ちょっと困ったことに遭遇する。
アルファチャンネルを要求される
複数のテクスチャが必要なんだけど、グレースケールでことたりるものもある。メタル(スムーズ)もそのひとつ。
グレースケールで作成してもいいんだけど、なるべくテクスチャ枚数は減らしたほうが、容量とかの節約にいいらしい。
そこで、画像としてのR/G/Bの各チャンネルを別々の用途に割り当ててしまい、ひとつの画像にしてしまうことを推奨されているらしい。ひとつ読み込むだけで、複数の画像を読み込むのと同じ効果が得られるから。
そしてそのチャンネルのひとつに「アルファチャンネル」がある。
画像の透明度のチャンネルで、その実はグレースケール画像なんだ。
アルファも含めた画像は、R/G/B/アルファと、1枚でグレースケール4枚分の情報を持つことができる。
だけどフォトショでは…
僕が普段テクスチャ管理のために主に使っているのはフォトショップ。そして1つのpsdファイルに、レイヤー分けをして、アルベドやノーマル、メタル、オクルージョンなんかを入れて保存している。
しかしここでひとつ問題がある。アルファチャンネルを管理するのが面倒なんだ。
各テクスチャそれぞれにレイヤー構造で組み立てたり加工したりしてるし、その状態をアルファチャンネルに入れるのって、やったことないけどできるのかな?
だいたい、本来は透明度を持たせるためだけの情報だしね。いれちゃったらいれちゃったで、扱いがまた面倒になりそう。
だからこれまでは、非合理的でもアルファではなく”グレースケールの別画像を使え!”とunity上で設定していたんだけど。
Resoniteではそうもいかなくなった。シェーダの仕様で
”メタリックがRチャンネル、スムースネスがアルファチャンネルで”
と指定されちゃっているんだ。
さてどうするか…
後入れしちゃおう
管理上はグレースケールの、透明度情報なし画像なんだけど、Resoniteに持ち込むモデル向けには、それ用に画像を編集加工することにした。
ここでは、たまたま話してたサンフラワーふじさんの提案で、GIMPを使ってみることにした。手順は簡単なんだけど、備忘録としてやりかたを下記の故地ておくことにするよ。
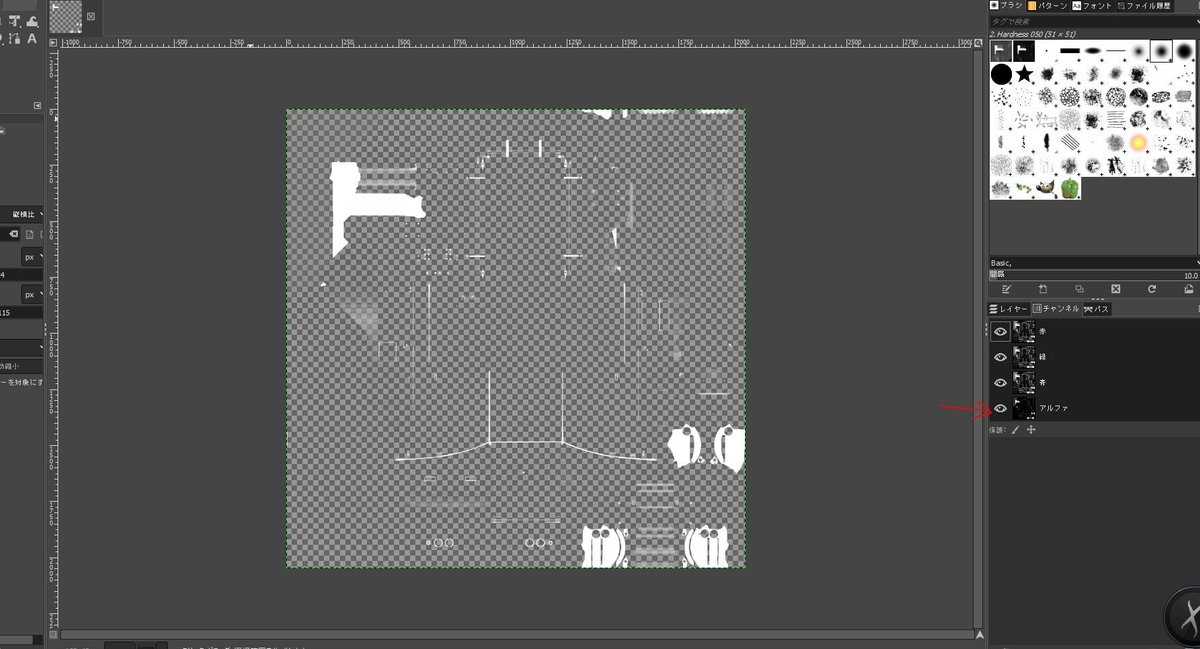
GIMPに画像を読み込む(ドラッグアンドドロップでOK)
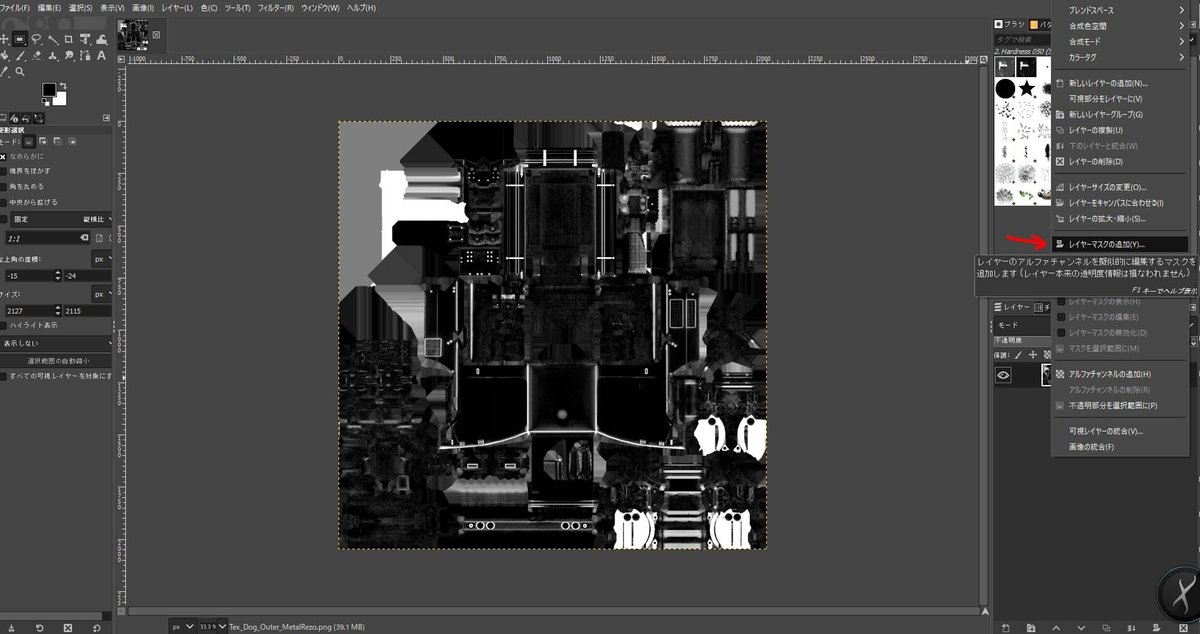
レイヤーのところで右クリックしメニューから「レイヤーマスクの追加」
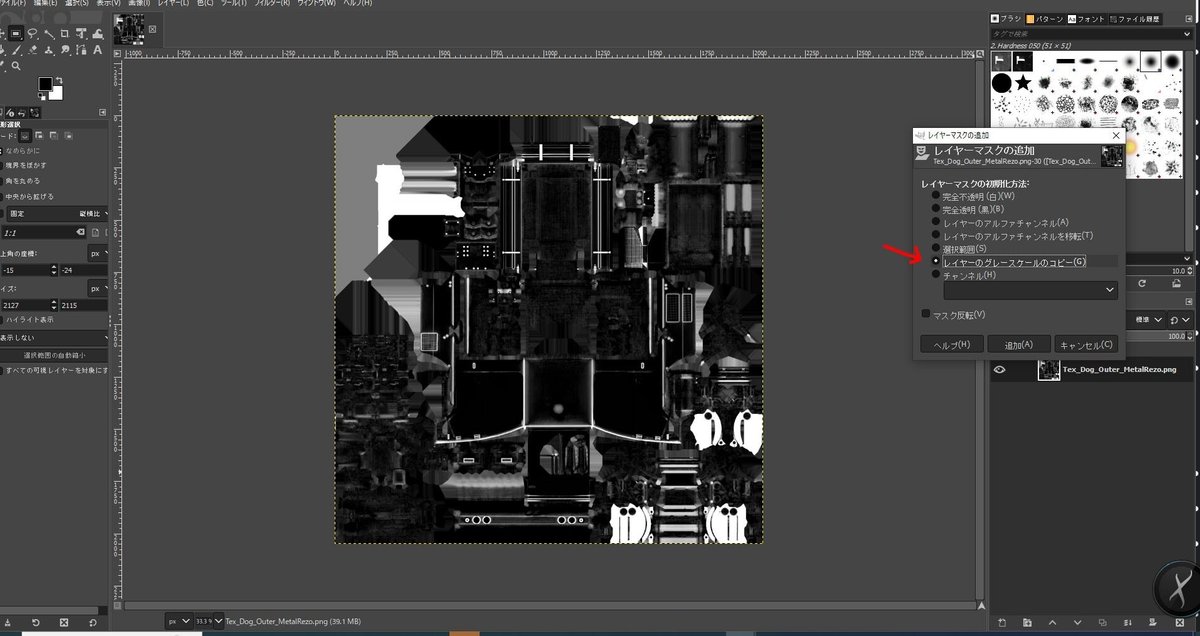
マスクの作成方法を聞かれるので「レイヤーのグレースケールのコピー」
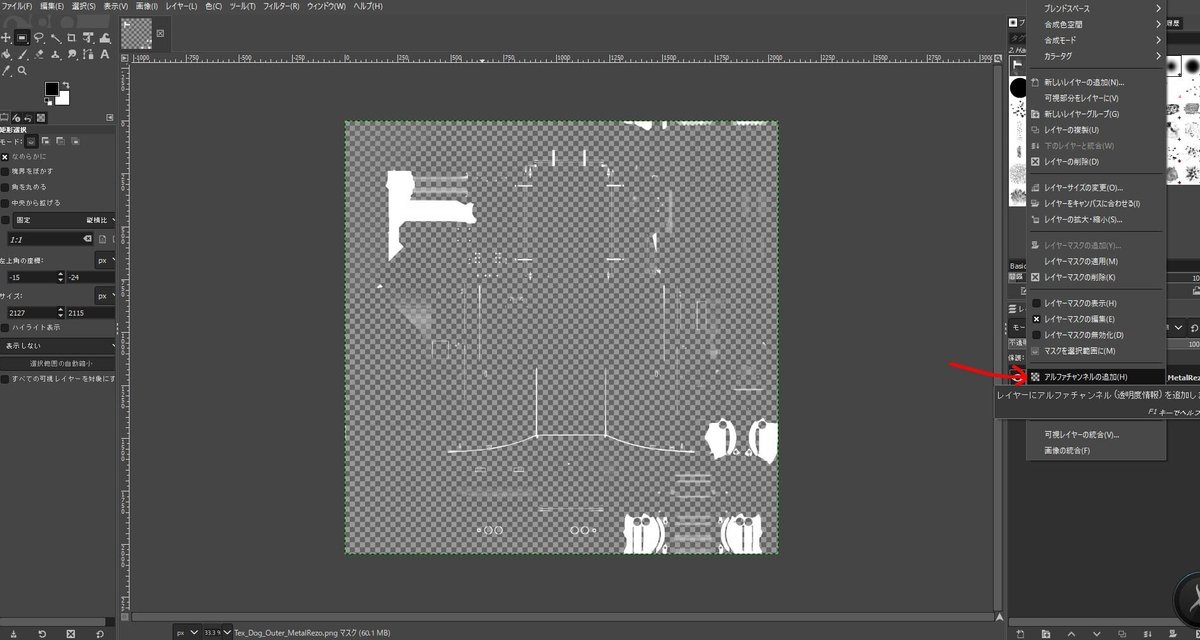
レイヤーに一時的な透明度が設けられるので再度右クリックしてメニューから「アルファチャンネルの追加」




こうすることで、レイヤーにアルファチャンネルが追加される。このまま、画像を(ファイル拡張子を.tgaにして)エクスポートして使った。

今回はグレースケール画像をそのまま使っただけだけど、本来はアルファチャンネルに、別の画像を入れたりする用途のほうが多いと思う。
その場合はたぶん最初に「アルファチャンネルの追加」をして、チャンネルに対してなんらかの画像をコピペするとかになるのかな?
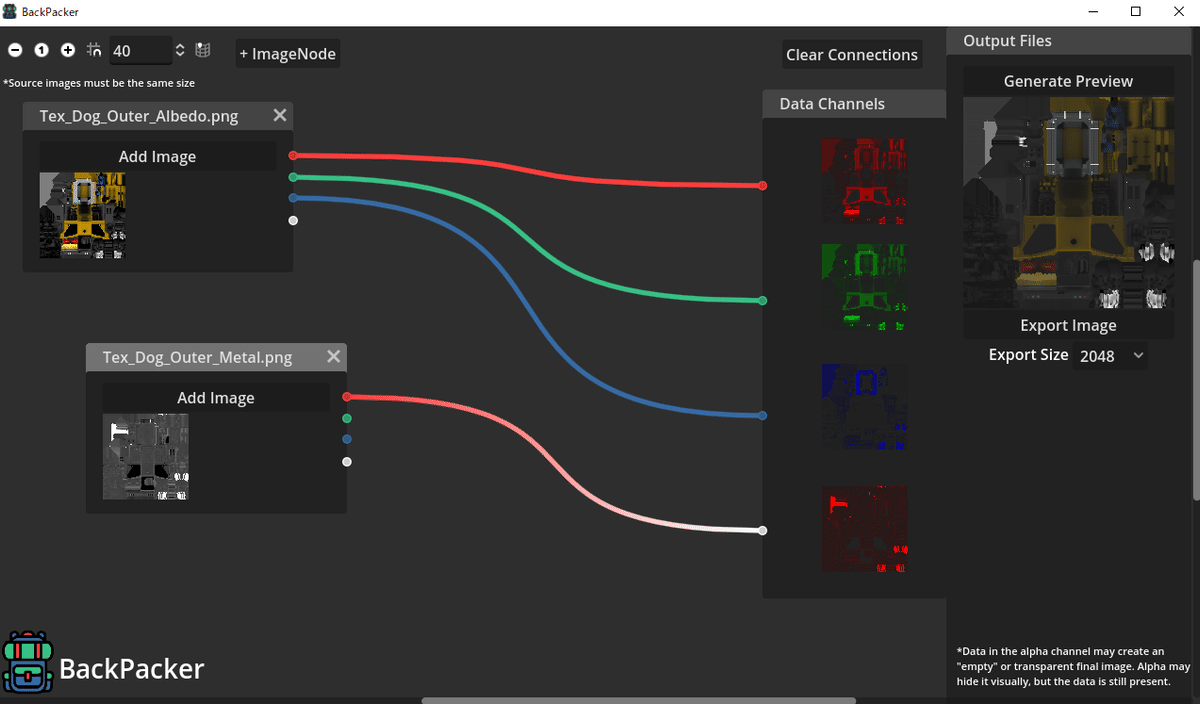
実はそれ用のアプリもある
ここまでGIMPでやっといてなんだけど、実はこの用途向けに便利な専用アプリがある。
こういう画面でとてもわかりやすい。

このアプリについてはこちらのサイトに説明があるので参照されたらよいと思う。とはいえ見たまんまなんで、まじで簡単。
とりまそういうふうにアルファチャンネルは後付けで対応しちゃおうって話でした。

