バックアップ:ブロマガ たんさま!:メタセコイア4とGIMPを使ったメッシュ/テクスチャ統合
※この記事は2019-07-04 01:04に投稿された記事のバックアップです。
つい数日前にも寄稿したんだけど、またまた。
今回は、メタセコイア4の機能「画像の再配置」を活用したテクスチャ統合を試した。
今回も自分の備忘録も兼ねて。
●「テクスチャの統合」の必要性
従来、MMDでは、テクスチャというか…材質数をそんなにシビアに減らす必要性は要求されなかったんだけど、それはあれが、スタンドアロンの映像制作用ソフトだから、なんだよね。
これが、リアルタイムで、いろんな環境で複数のキャラクターを滞りなく動かす、VRや携帯端末用ゲームとかでは、負荷に直結する『マテリアル数』を減らすことがかなりの重要度で必要になってくるらしい。
そうそう、早速わかりにくいことになってるけどここでは『材質数』=『マテリアル数』のこと、ということにしちゃいましょう。以後は『マテリアル数』と統一して呼称するね。
これも前回と同じく、ソフト毎の方言みたいなもんだと思う…
で、このマテリアル数とテクスチャの使い方には重要な関係があるんだ。
テクスチャ(ここでは普通に絵が描き込んであるやつのこと、ディフューズマップとかアルベドに相当する奴、ということにしておくね)は、ひとつのマテリアルに対して、1つしか使用できないよね。
テクスチャが2つも3つもあるやつを、ひとつのマテリアル内では使い分けられない筈…(なんか方法があるかもしれんけど)
つまり「マテリアルを減らすためには、必然的に、テクスチャの使用数を減らさなくてはいけない」ってことなんだ。
でも、もともと作ってたものを部分的に集めてきて流用する場合にとかでは、どうしてもテクスチャがわかれた状態になってしまってるよね。
なので、テクスチャをうまく統合するためのテクニックが必要になってくるわけだ。
●メタセコ4の機能でもできるんじゃね?
正直メタセコ以外のソフトでやってたので、別にそれでもいいんだけども。なんかメタセコにも「画像の再配置」って機能があるので、それでもできるんじゃね?と思ったんだ。
メタセコは長年使ってきたのもあるし、どのみち使ってるんだから、できりだけ他のツールを経由せずにデータを扱ったほうが、簡単だし安全性も高いとも言えるんじゃないかな。
じゃあそろそろやってみようか。
●1.テクスチャを単純に並べてくっつける
こっからは実際にやってみながらの画像で説明していくね。大雑把だけど。
今回の実験台は、VRCやVRMでいつも愛用してる上海Mk3。
これはだいぶ前にMMD用に作った奴を改修してVRC用にしたものだよ。
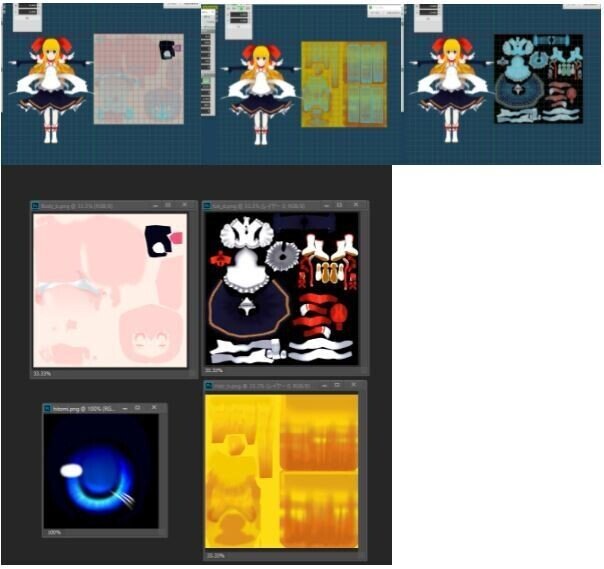
VRC用改修を行った際に、テクスチャの統合はある程度実施していて、だいぶ減らしたんだけど、それでも現状は4つを使っている。1024pxが3つと、256pxが1つ。

まあ、素体、髪、服、瞳…と、後々の組み換えに対して使いまわしができそうな作り分けではあるんだけど、今回は敢えてこれを、1つにしてしまおう。
これらのテクスチャを、まずは単純に、並べてひとつにしちゃう。
1024pxが3つ+小さいのが1つなので、2048pxあれば全部はいってしまう。
というわけで、フォトショ上で2048pxの画像を1個用意して、そこにテクスチャを放り込んでしまうわけだけど、事前に忘れちゃいけないのが、UVの分布がわかる、ワイヤーフレームの画像を先に入手し、テクスチャとセットで扱えるようにしておくこと。
そんなわけで、並べてみたよ。

場所はかなり余ってるなあ。
まあそれはあとでね。
●2.メタセコ上でUV編集
さてこのようにしてできたものを、いったんpsdで保存して、メタセコに移ろう。
メタセコでは、新しくマテリアルを1つ作成して、上で作成したpsdファイルをテクスチャに指定しよう。
もとのメッシュデータにはまだ、壊したくない情報も含まれてるので、メッシュレイヤー単位で複製したやつを使い、新しいマテリアルを割り当ててみた。

まあ当然、こうなるよねw
なのでUVを編集して、あらかじめテクスチャ上で表示しておいたUV展開図にあわせていく。
テクスチャは上記の統合で、従来縦横倍の大きさになってるから、UV座標は逆に縦横半分の大きさに縮めてやらないとあわない筈だ。
UVを選択して拡大縮小の操作ウインドウでUVとも0.5倍を設定して実行。
そいつを移動にして操作ウインドウ上で正確そうな数値で移動させたんだけど、何故かテクスチャに刻んだUV展開図とちょっとずれてるんだよね。(なんで!?)
なので、ちょっとずれてるやつなんかは、手で動かしていく。UV展開図と実際のモデルのUV座標が一致するようにするんだ。

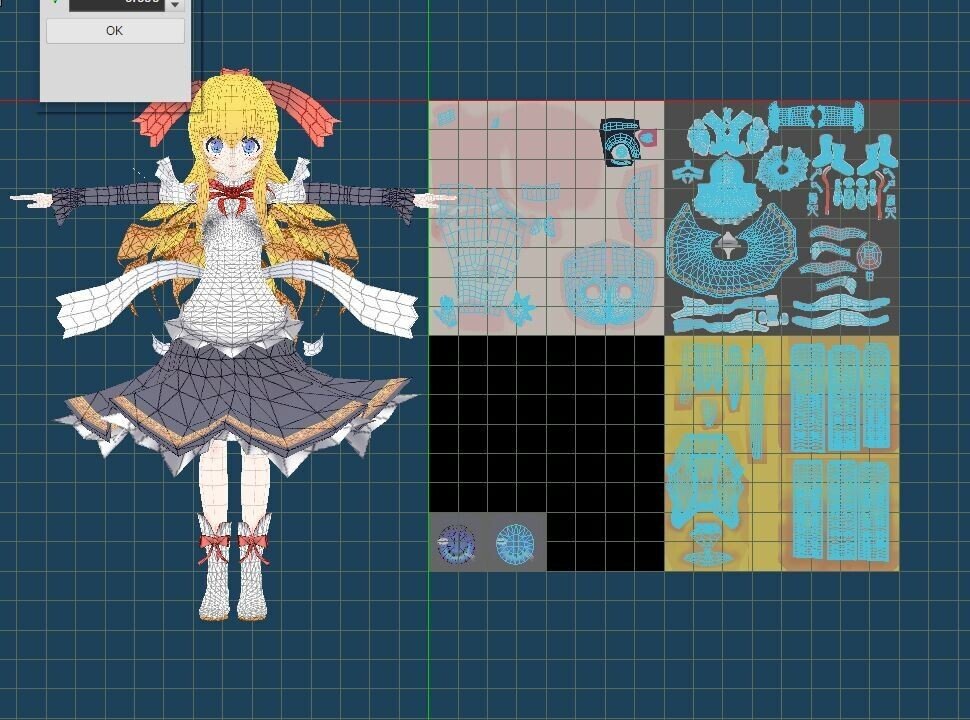
そんなこんなで、UVの調整がおわりましたものが、ハイこちら!

まあこれだけでも、2048pxテクスチャ1枚で収まってるんでいいんだけどね。
こっからが今回やりたかったことだよ!
●3.見せてもらおうか、再配置の性能とやらを。
ここでフォトショに戻って、UV展開図の表示を消して、pngで保存しよう。
因みにこのpngは、あとでメタセコが勝手に上書きして描き変えてしまうので注意が必要だよ。
あくまでpsdファイルがマスターで、いまpng保存するものはコピーと考えようね。
で、メタセコ側は、テクスチャの指定を、新しく保存したpngを使うように指定しなおそう。


※このへんの手順、忘れないでね。あとでやり直しがきかないからね!(僕はハマった
で、次に、さっき統合したUVを表示して、モデルのUVの頂点を全選択してから、
UV操作→画像の再配置→記憶
とやるのね。

で、次に自動展開を使う。
今回のセッティングは「再配置のみ」とし、余白は3pxくらいにして、実行!

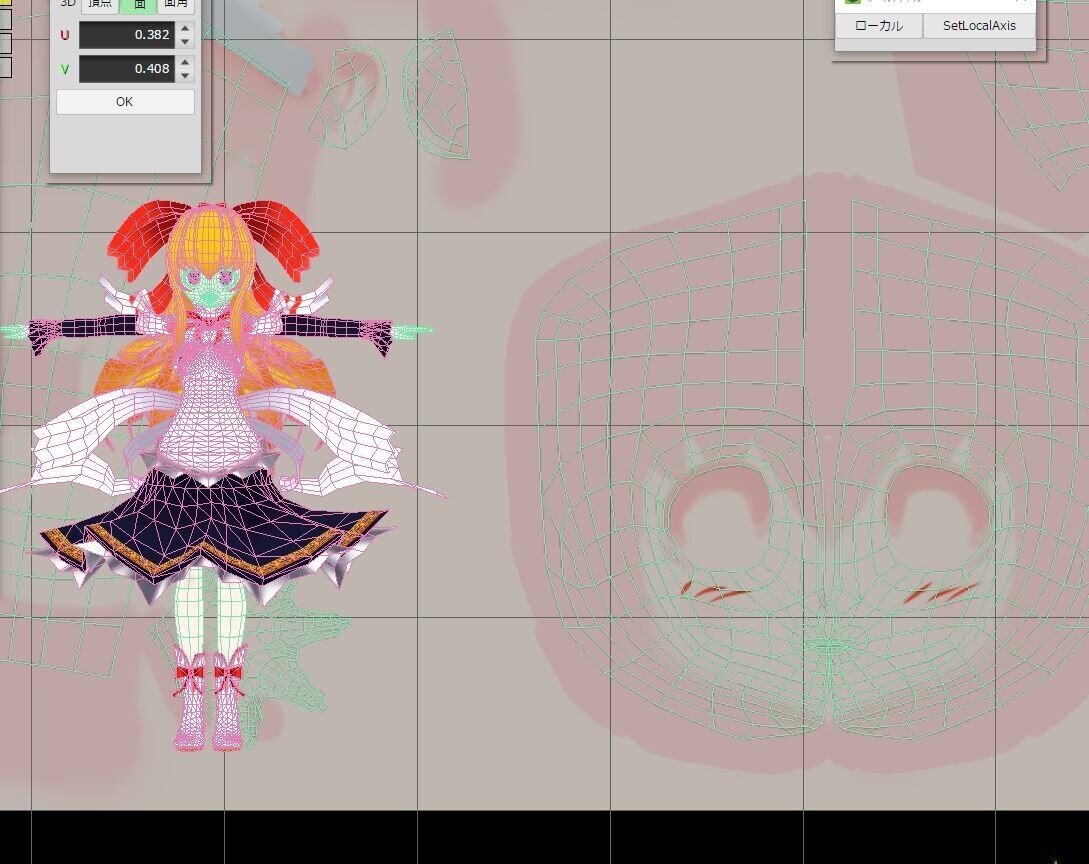
バアン!テクスチャなんか無視してUVが自動配置された!
モデル表面のテクスチャ状態もかなりきついw

尚、この時はとりあえずやってみた感じだけど、自動配置時の条件をかえて何度もトライしたり、UVを手で弄ったりしてもいいので、なるべく無駄ない面積を減らしたい、このパーツはきちんと並べておきたい、など、納得いくまでやるといい!
そうして、さっきの
UV操作→画像の再配置→再配置
を実行!

テクスチャメタセコ上でテクスチャが書き換わるよ!

で、この状態から、別のマテリアルを選択とかしようとすると、変更したテクスチャを保存するかどうか聞かれるので、OKするよ!

そうするとね!テクスチャで指定してたpngファイルが、メタセコから上書きで描き変えたものに変わってるよ!

●4.GIMPを使ってフォローするよ!
これでできたかと思いきや、1点注意しなければならないことがある。
拡大して見てみると、色が塗られているのは、UV展開図ギリギリのところまで、なんだよね。

こういうのは、全くマズい状態で、下記の記事(2014年なんだけど…)のような問題がおきる可能性が非常に高いよ。
で、記事にあった方法で、出来上がったテクスチャデータをGIMPを使いフォローしてみよう。
GIMPを立ち上げてテクスチャデータを読み込み。
レイヤーを選んでいる状態で、"fayLayer" を実行。


これで!GIMPがいい感じに勝手にしてくれてるのだ!


うむ、いい感じにフォローしてくれた!
…もうちょっとかくことがあるんだけど、眠くて眠くてもうだめだああ
ちうわけでここから、翌朝追記ぶん。
GIMPのプラグインによって、UVギリギリだったテクスチャの端が引き延ばされた。
これでもう、ギリギリ問題は解消!
●無駄な面積を減らすこととは
途中でちょっと触れたけど、使っていない無駄な部分を減らしていくということは、有効に利用できる場所を大きくするということでもあり、テクスチャ自体を小さくしてもディテールを維持しやすいってことなんだ。
こうすることで、マテリアルを減らしだけでなく、テクスチャの画像サイズを小さくできたら、より軽量化にもなるってもんだ。
出来上がったテクスチャを1024pxに縮小してこの通りだよ。
ちょっと思ったよりパーツが小さくなってしまった。だけど顔とかはアップになるので、大きくしておいたよ!

