
【CSS】ボックスのスタイル
今週は水曜日がお休みということもあり、仕事も勉強も頑張れている気がします。今日も集中して勉強できたので、充実した一日になりました!
さて、今回は「ボックスのスタイル」というお題で学んだことを記事にまとめていきます。
ブロックレベル要素とインライン要素
HTMLで定義されている要素のうち、<body>タグ内で定義される要素はブロックレベル要素とインライン要素に分類されます。
ブロックレベル要素
ブロックレベル要素は見出し・段落・表といった1つのボックスとして認識される要素のことを指します。以下にいくつかブロックレベル要素のタグを挙げていきます。
<h1>~<h6>
<p>
<table>
<div>
これらのタグの前後では改行が入ります。
インライン要素
インライン要素はブロックレベル要素の内容として扱われる要素です。ブロックレベル要素のようにボックスは形成されず、要素はすべて横並びになります。以下にいくつかインライン要素のタグを挙げていきます。
<a>
<img>
<input>
<span>
ボックスモデル
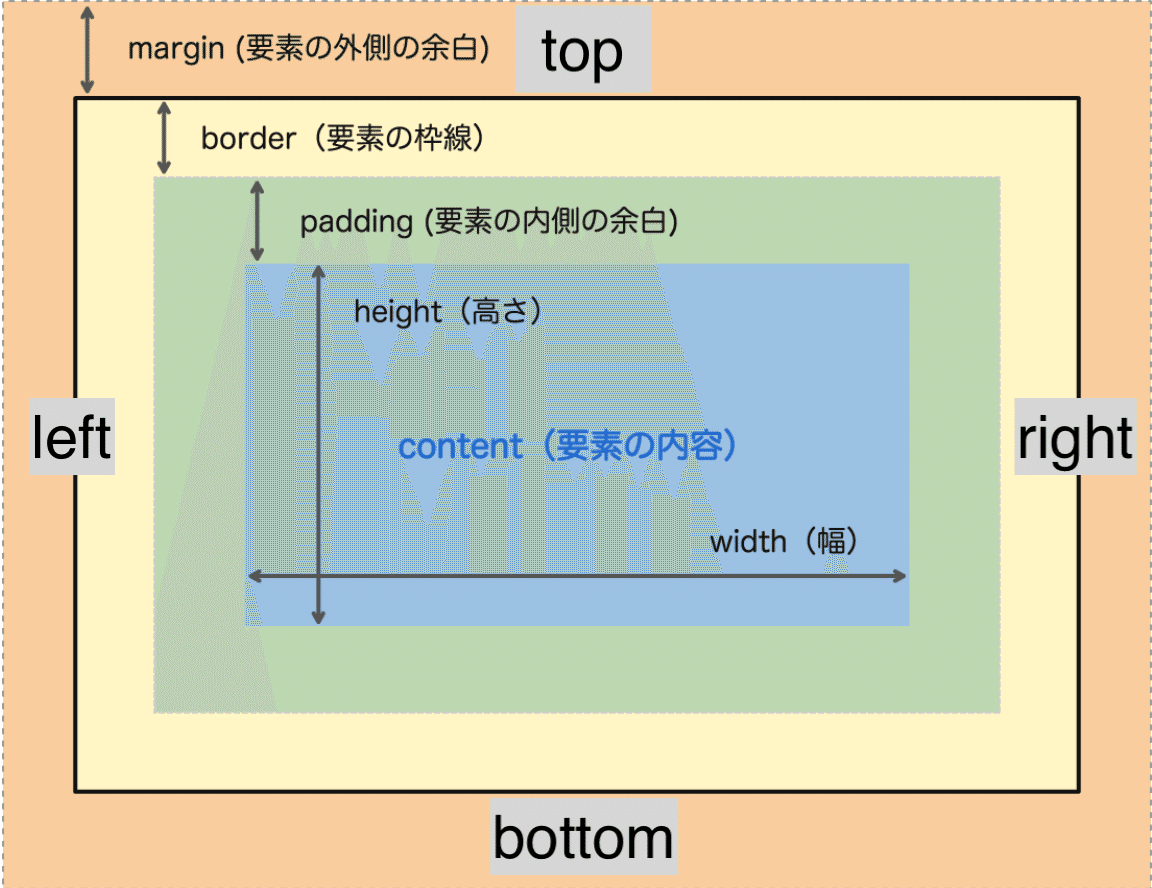
ブロックレベル要素を扱う際、ボックスモデルという概念を理解する必要があります。ボックスには6つの領域があります。
content(要素の内容)
width(横幅)
height(縦幅)
padding(要素の内側の余白)
border(要素の枠線)
margin(要素の外側の余白)
上記の6つの項目を分かりやすくしたものが下の画像です。

contentを除いた5つの領域を詳しく説明していきます。
widthとheight
width・・・要素の幅を指定するプロパティ
height・・・要素の高さを指定するプロパティ
この2つを指定する場合、「px , % , auto」で指定することが多いです。
px・・・指定した数値分だけ幅、高さが変わります。
%・・・親要素に対して何%であるかを指定します。
auto・・・contentの文章に応じて幅、高さが変わります。
padding
paddingは画像にもあるように、要素の内側の余白です。
例えば background-colorプロパティ で背景色をつけた場合、contentとpaddingが塗りつぶされます。
paddingの使用方法
paddingには4通りの使用方法があります。また、paddingを使用する際の数値の単位は「px , % , em」があり、よく使用するのはpxです。
・1つの数値で使用する方法
1つの数値で使用する場合は以下のように記述します。
セレクタ{
padding: 5px;
}上記のように記述することで、上下左右に5pxの余白ができます。
・2つの数値で使用する方法
2つの数値で使用する場合は以下のように記述します。
セレクタ{
padding: 5px 10px;
}上記のように記述することで、上下に5px、左右に10pxの余白ができます。
・3つの数値で使用する方法
3つの数値で使用する場合は以下のように記述します。
セレクタ{
padding: 5px 10px 10px;
}上記のように記述することで、上に5px、左右に10px、下に10pxの余白ができます。
・4つの数値で使用する方法
4つの数値で使用する場合は以下のように記述します。
セレクタ{
padding: 5px 10px 10px 5px;
}上記のように記述することで、上に5px、左に10px、下に10px、左に5pxの余白ができます。
指定した方向に余白を付ける
上記では上下左右の余白を設定しましたが、「上の余白だけ設定」、「下の余白だけ設定」ということもできます。
セレクタ{
padding-top: 10px;
}
セレクタ{
padding-right: 10px;
}
セレクタ{
padding-bottom: 10px;
}
セレクタ{
padding-left: 10px;
}上記のように記述することで、指定した方向のみ余白をつけることもできます。
paddingはブロックレベル要素にのみ使用できます。インライン要素にpaddingを使用しても適応されないので気をつけなければいけません。インライン要素にもpaddingを使用したい場合、他のプロパティを使用する必要があります。それも後で紹介します。
border
borderとは要素の枠線のことを指します。設定をすると上下左右に枠線が表示されます。borderはpaddingの1つ外側の領域に位置します。
borderの使用方法
borderを使用する際、「太さ、線の種類、色」を指定する必要があります。
セレクタ{
border: 1px solid red;
}上記のように設定すると、1pxの赤色の実線が表示されます。
色の指定はカラーコードやRGB値でも指定することができます。
線の種類もたくさんありますが、よく使われるものだけ紹介します。
solid・・・実線
double・・・二重線
dotted・・・点線
dashed・・・破線
指定した方向に枠線をつける
pddingと同じ設定方法で、「上の余白だけ設定」、「下の余白だけ設定」ということもできます。
セレクタ{
border-top: 1px solid red;
}
セレクタ{
border-right: 1px solid red;
}
セレクタ{
border-bottom: 1px solid red;
}
セレクタ{
border-left: 1px solid red;
}上記のように記述することで、指定した方向のみ枠線をつけることもできます。
border-radius
border-radiusとはボックスの角を丸くするプロパティです。ボックスを丸くすることで柔らかい印象を与えることができます。
border-radiusの使用方法
border-radiusを使用する際、よく使われる単位は「px , %」です。
セレクタ{
border-radius: 5px;
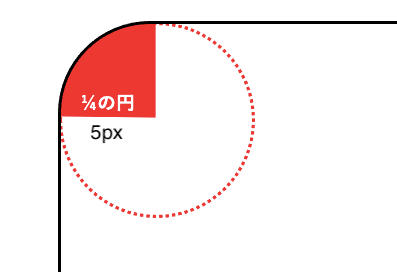
}上記のように記述することで、半径5pxの円の1/4分だけ角が丸くなります。言葉ではわかりにくいので、図で示します。

border-radiusの値は円の半径を指定しているということです。
また、width値とheight値を同じ値にし、border-radiusを50%に設定すると円を作ることもできます。
margin
marginとは要素の外側の余白のことを指します。要素と要素の間に余白を入れて空間を開ける際などに使用します。
marginの使用方法
paddingと同じく、marginには4通りの使用方法があります。また、marginを使用する際の数値の単位は「px , % , em , auto」があり、よく使用するのはpx、autoです。
・1つの数値で使用する方法
1つの数値で使用する場合は以下のように記述します。
セレクタ{
margin: 5px;
}上記のように記述することで、上下左右に5pxの余白ができます。
・2つの数値で使用する方法
2つの数値で使用する場合は以下のように記述します。
セレクタ{
margin: 5px 10px;
}上記のように記述することで、上下に5px、左右に10pxの余白ができます。
・3つの数値で使用する方法
3つの数値で使用する場合は以下のように記述します。
セレクタ{
margin: 5px 10px 10px;
}上記のように記述することで、上に5px、左右に10px、下に10pxの余白ができます。
・4つの数値で使用する方法
4つの数値で使用する場合は以下のように記述します。
セレクタ{
margin: 5px 10px 10px 5px;
}上記のように記述することで、上に5px、左に10px、下に10px、左に5pxの余白ができます。
指定した方向に余白を付ける
上記では上下左右の余白を設定しましたが、「上の余白だけ設定」、「下の余白だけ設定」ということもできます。
セレクタ{
margin-top: 10px;
}
セレクタ{
margin-right: 10px;
}
セレクタ{
margin-bottom: 10px;
}
セレクタ{
margin-left: 10px;
}上記のように記述することで、指定した方向のみ余白をつけることもできます。
display
displayとは、タグの役割をブロックレベル要素、インライン要素、インラインブロック要素に切り替えられるプロパティです。
paddingの説明でもあったように、インライン要素である<a>タグなどにpaddingを設定することはできません。そんなときにdisplayプロパティで<a>タグをブロックレベル要素に切り替えることで、paddingを設定することができます。
displayの使用方法
セレクタ{
display: block;
}
セレクタ{
display: inline;
}
セレクタ{
display: inline-block;
}上記のように記述することで、上からブロックレベル要素、インライン要素、インラインブロック要素に変更する事ができます。paddingやmarginを設定する際は、タグの役割を考えて適切にdisplayプロパティを使用する必要があります。
※インラインブロック要素
インラインブロック要素とは、paddingやmarginが設定できるブロックレベル要素の役割と横並びになるインライン要素の役割を持った要素です。簡単に言えば、ブロックレベル要素とインライン要素のいいとこ取りをしたものがインラインブロック要素ということです。
感想
今回学んだボックスモデルの概念は、完璧に理解をして使いこなせるレベルまで勉強する必要があると感じました。特にpaddingとmarginの使い分けは難しく、デザインに応じた余白のとり方をもっと学んでいきたいです。また、ブロックレベル要素、インライン要素、インラインブロック要素のそれぞれの役割も理解し、適切なプロパティを扱えるように復習していきます。
