
【HTML】テーブル
今日は休日ということもあり、充実した勉強dayになりました。平日の勉強は仕事終わりの疲れた身体に鞭を打ってするので、集中できたりできなかったり、みたいな感じです。今日のようにゆっくりできる日がもっとあればいいのにな〜と常日頃感じております。
さて今回は様々な情報を比較したり、分かりやすく示すことのできる
「テーブル(表)」についての記事になります。
<table>タグ
表で何かを比較したり、わかりやすく伝えるために<table>タグを使用します。<table>タグで表を作る際は、<tr>タグ、<th>タグ、<td>タグなどを記述する必要があります。
以下が<table>タグの使用例です。
<table>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table><tr>タグ
table rowの略で、行を作ることができます。上記では<tr>タグが4つあるので4行の表ができるということです。
<th>タグ
table headerの略で、表の中の見出しにあたります。
<td>タグ
table dateの略で、表の中の内容にあたります。
<th>タグと<td>タグの数は統一しなければいけません。
それぞれのタグにデータを入れたものを以下に記述します。
<table>
<tr>
<th>名前</th>
<th>出身</th>
<th>年齢</th>
</tr>
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
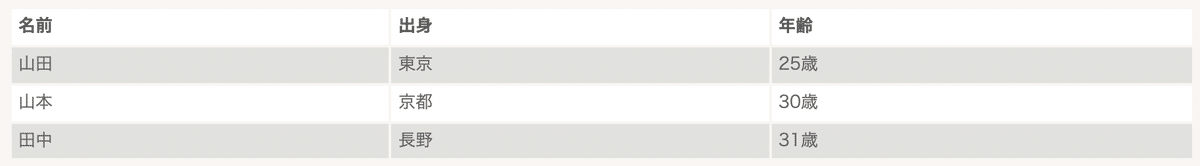
</table>上記のHTMLをブラウザ上で表示すると以下のようになります。

表を見れば見出しに対するデータはどれであるかすぐ分かります。しかし、音声読み上げソフトを利用したサイト閲覧であると、見出しに対するデータがどれであるか分からなくなってしまいます。そこで、見出しに対するデータがどこにあるのかを示すためにscope属性というものを加えていきます。
scope属性
scope="col" ・・・縦方向のデータに対する見出し
scope="row" ・・・横方向のデータに対する見出し
このように定義することができます。
<table>
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</table><caption>タグ
表のタイトルや説明を示す際に<caption>タグを使用します。
<table>
<caption>プロフィール</caption>⬅
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</table>
<details>タグ
折りたたみの要素で表現したいデータの目的や内容、構成の説明文を加える事ができます。
<table>
<caption>プロフィール
<details></details>⬅
</caption>
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</table><summary>タグ
概要や説明を記述する際に<details>タグとセットで使うのが基本になっています。<summary>タグで情報の概要を記述し、<p>タグで詳細情報を記述します。
<table>
<caption>プロフィール
<details>
<summary>列の構成</summary>⬅
<p>プロフィールを一覧化した表。 1列目が名前、2列目が出身、3列目が年齢</p>⬅
</details>
</caption>
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</table>上記のHTMLをブラウザ上で表示すると以下のようになります。

「▼列の構成」のところをクリックすることで、下に記載されている詳細情報を折りたたむことができます。
<thead>タグ
table headerの略で、表の見出し部分をヘッダーとして定義します。
<thead>タグがあるということは<tbody>タグ、<tfoot>タグもありますので、後ほど説明していきます。
<table>
<caption>プロフィール
<details>
<summary>列の構成</summary>
<p>プロフィールを一覧化した表。 1列目が名前、2列目が出身、3列目が年齢</p>
</details>
</caption>
<thead>⬅
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
</thead>⬅
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</table><tbody>タグ
table bodyの略で、表の本文部分をボディーとして定義します。
<table>
<caption>プロフィール
<details>
<summary>列の構成</summary>
<p>プロフィールを一覧化した表。 1列目が名前、2列目が出身、3列目が年齢</p>
</details>
</caption>
<thead>
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
</thead>
<tbody>⬅
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</tbody>⬅
</table><tfoot>タグ
table footerの略で、表のフッター部分として使われます。
<table>
<caption>プロフィール
<details>
<summary>列の構成</summary>
<p>プロフィールを一覧化した表。 1列目が名前、2列目が出身、3列目が年齢</p>
</details>
</caption>
<thead>
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
</thead>
<tfoot>⬅
<tr>
<td>2022年1月30日の情報です。</td>
<td></td>
<td></td>
</tr>
</tfoot>⬅
<tbody>
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</tbody>
</table>ここでは<tfoot>タグを<thead>タグと<tbody>タグの間に記述していますが、<tbody>タグの後ろに記述しても問題はないみたいです。
<tfoot>タグまで記述できたものをブラウザで表示してみます。

見やすくなりましたが、フッターの文字が名前の文字より長いため、名前のセルが不自然に伸びてしまっています。そこでフッターのセルを結合させて、セルが伸びてしまう現象を解消していきます。
colspan属性・rowspan属性
colspan属性は横方向のセルを結合させるために使用する属性です。
colspan="n"
nの部分には結合させたいセルの数を入れます。
rowspan属性は縦方向のセルを結合させるために使用する属性です。
使い方はcolspan属性と同じように使います。
今回は横方向のセルを結合させるのでcolspan属性を使用します。
<table>
<caption>プロフィール
<details>
<summary>列の構成</summary>
<p>プロフィールを一覧化した表。 1列目が名前、2列目が出身、3列目が年齢</p>
</details>
</caption>
<thead>
<tr>
<th scope="col">名前</th>
<th scope="col">出身</th>
<th scope="col">年齢</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="3">2022年1月30日の情報です。</td>⬅
</tr>
</tfoot>
<tbody>
<tr>
<td>山田</td>
<td>東京</td>
<td>25歳</td>
</tr>
<tr>
<td>山本</td>
<td>京都</td>
<td>30歳</td>
</tr>
<tr>
<td>田中</td>
<td>長野</td>
<td>31歳</td>
</tr>
</tbody>
</table>セルを結合させたら、何も記述していない<td>タグは消しておきます。上記をブラウザで表示してみます。

このようにセルを結合すればセルが伸びてしまう現象が解消されます。
感想
今回はテーブル(表)について勉強したことを書いていきました。文章として見る情報を表にすることで、より伝わりやすくなると思います。本講座では音声読み上げソフトを用いたサイト閲覧にも対応できるよう、どの見出しに対してのデータであるかをプログラムに認識させ、ユーザビリティを向上させる方法について紹介していました。こういったユーザーが情報を取りやすいWebサイト制作を今からでも考えておくべきだなと感じました。
