
(4)M5GOとUIFlowでプログラミング - UIFlowエディタ(v1.13.8)の説明
(4)ではプログラミングサイト「UIFlow」(v.1.13.8)の説明をします。
M5GOの方は、LocalUIFlow(v1.13.4)との兼ね合いで本体ファームウェアもv1.13.4に固定していますが、最近は大きなアップデートはなく、Unitの追加くらいですので、今のところ問題なく接続できています。
サイトのバージョンと本体のファームウェアのバージョンの違いがあまりに大きくなると、エラーの原因になります。特に、ESPNow周りは何回も変更があったので、その度にプログラムを修正する必要がありました。
本体ファームウェアは、1つ1つM5Burnerから更新しなければならないので、結構な手間がかかります。また、本体メモリも一旦真っ更になるので、必要に応じてプログラムやリソースの再転送も必要になります。
オンラインサービスなので、更新がかかるのは常なのですが、LocalUIFlowを使用するメリットの1つはサイト側のバージョンを固定できるということです。サイト側のバージョンが固定できれば、本体ファームウェアもバージョンを上げる必要がありません。
1.1.0と2.0の選択画面
インターネット上でも、LocalUIFlowでも構いませんが、パソコンなどで、UIFlowのページを表示させます。
アクセスしてはじめに、UIFlow1.0とUIFlow2.0の選択画面が表示されます。

デフォルトでは、UIFlow1.0が選択されているので、「Confirm」(確認)で、確定させます。LocalUIFlowの場合は2.0はインターネット上のUIFlowに飛ぼうとするので気を付けてください。2.0は使用にログインが必要ですので、教育用には使用しにくい感じがします。
「Don't show again」にチェックを入れることで、次から表示しないようにできます。
2.ユーザーガイド

次に、ユーザーガイドが表示されます。長らく、このユーザーガイドは英語でしたが、これも、最近日本語化されました。この記事で触れる内容は、このユーザーガイドとかなり被ることになってしまいますが、公式が提供するガイドですので、一度見てみるとよいでしょう。
授業では、使い方はこちらで説明してしまうので「Skip」を選択させます。
なお、ここでSkipしてしまっても、設定からこのユーザーガイドを後で呼び出すことができます。
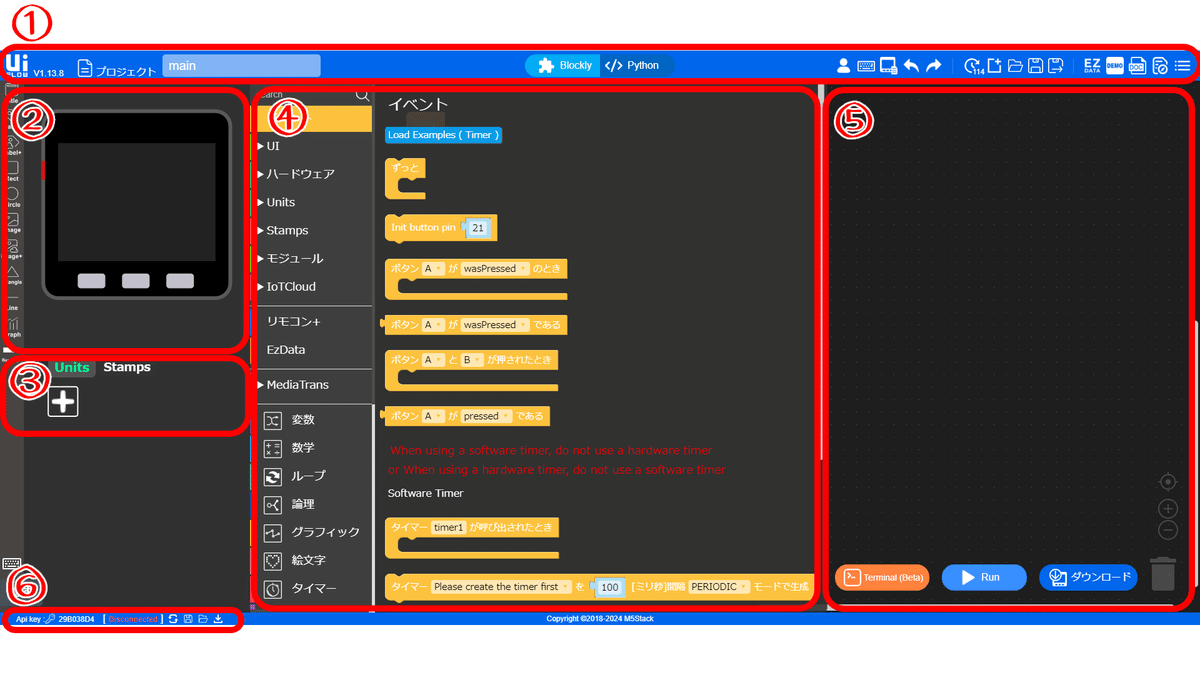
3.画面の説明

① ヘッダ
様々なメニュー操作を行います。
② UI編集エリア
シミュレーション画面にUI要素(ラベルや図形など)を配置して
見た目を調整することができます。
③ リソースエリア
UnitやHatやStampを選んで追加し、機能を拡張することができます。
④ ブロックツールボックス
プログラミングに必要なブロックが種類ごとにまとめられています。
⑤ プログラミングエリア
④ブロックツールボックスからブロックをプログラミングエリアに
くっつけて並べることで、プログラミングができます。
⑥ デバイス設定
デバイスのAPIキーを設定したり、いくつかの操作ができます。
①ヘッダ

A プロジェクト名
プログラムに名前をつけて保存できます。ファイルに保存するだけなら、
日本語が入っても大丈夫ですが、実機への転送時には、英数字のみに
しないとエラーになります。
B プログラミングスイッチエリア
Blockly(ブロックプログラミング)とPythonプログラミングの表示を
変えます。ただ、Pythonでの変更はBlocklyには反映されません。
あくまで、BlocklyのプログラムをPythonとして表示するとどうなるかの
確認用、もしくは、Blocklyでおおまかに作って、Pythonで細かい部分を
修正する用です。
C アカウント
M5アカウントにログインします。
D ショットカットキー
ショートカットキーのリストを表示します
E デバイスファイルマネージャー
デバイスの内部ストレージに接続します。imagesは/flash/res/の中身が
表示されます。
F Undo、Redo
もとに戻す、やり直し
G 編集履歴
編集履歴を閲覧、読み込むことができます。
H ファイル操作
・新規プロジェクト作成
新規でプロジェクトを作成します。保存していない分は失われます。
・ファイルを開く
m5fファイルとして保存されているプロジェクトを開きます。
・保存
未保存のプロジェクトをプロジェクト名をファイル名として
m5fファイルに保存します。1度保存すると、次から
同ファイルに上書きします。
・名前をつけて保存
保存済のプロジェクトでも、名前をつけて別ファイルに保存
できます。
I EzData
M5Stack社が提供する簡易データサーバーEzDataサーバーに
アクセスします。
J Demo
各種サンプルプログラムを読み込むことができます。
K Doc
オンラインドキュメントにアクセスします。
L ユーザーガイド
2.で表示されたユーザーガイドを手動で表示します。
M その他メニューの展開
N~Qを表示します。
N コミュニティ
M5Stack Communityサイトにアクセスします。
利用にはログインが必要です。
O Version情報
UIFlow v1.4.5、UIFlow1.0 最新バージョン、UIFlow2.0の
切り替えをします。
P 更新ログ
更新履歴を表示します。
Q 設定
UIFlowの設定を開きます。
② UI編集エリア
シミュレーション画面にUI要素(ラベルや図形など)を配置して
見た目を調整することができます。

③ リソースエリア
UnitやHatやStampを選んで追加し、機能を拡張することができます。

④ ブロックツールボックス
プログラミングに必要なブロックが種類ごとにまとめられています。

⑤ プログラミングエリア
④ブロックツールボックスからブロックを配置し、
プログラミングエリアにくっつけて並べることで、
プログラミングができます。

⑥ デバイス設定
デバイスのAPIキーを設定したり、いくつかの操作ができます。


接続の呼び出し、再接続の試行、ファイル上書き保存、ファイルを開く、本体へのプログラムのダウンロードができます。
次回からいよいよプログラミングです。
