(10)M5GOとUIFlowでプログラミング - ゲームの実装
(8)の自分の手の表示、(9)の通信機能を応用してゲームを実装していきます。
UI部分

相手の番号:label2
相手の手:label1
自分の手:label0
とします。その他のラベルは適宜設定します。
プログラム部分
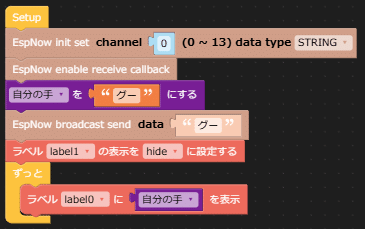
まずはメイン部分です。
EspNowの初期化をし、recieve callbackを有効化します。
自分の手をグーにしておき、相手の手の表示である、label1を非表示にしておきます。
ここまでは、プログラムの実行時に1回のみ実行します。
その後、「ずっと」ブロックで、label0に変数「自分の手」を表示し続けておきます。
Web上のUIFlowでは v1.13.9から変数に日本語を使用できなくなりました。
コード自体は同じなのですが、変数「自分の手」などは、「myHand」などに変更してください。画像はLocalUIFlow v1.13.4で作成しています。

次に、recieve callbackの定義部分です。
受信時の動作として、変数「相手の手」を受信したデータ、変数「data」にします。

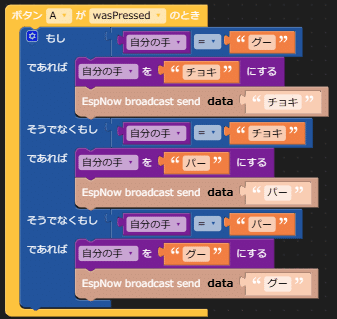
ボタンAが押されたときの動作を記述します。
現在の自分の手に応じて自分の手を変更し、その変更した手をEspNowで送信します。

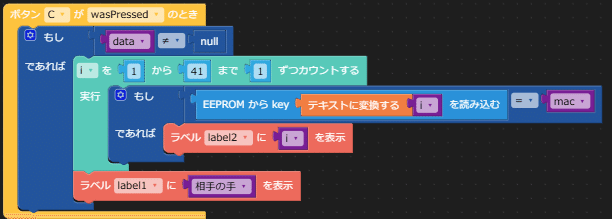
ボタンCを押したときの動作を記述します。
受信したmacアドレスと、EEPROMから読み込んだ値をループで回して比較し、同じであればlabel2に番号を表示します。その後、label1に相手の手を表示します。
ただ、相手からデータが送られてくるまでは変数「data」は空(null)なので、これらの処理は、「dataがnullでなければ」の中にすべて入れます。

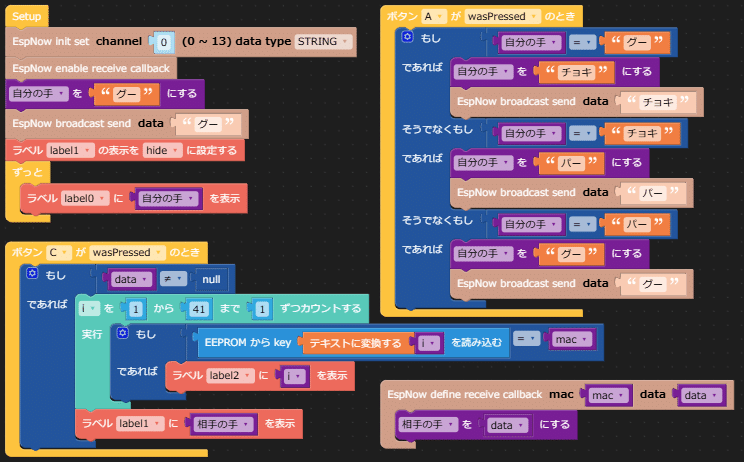
プログラムの全体はこのようになります。

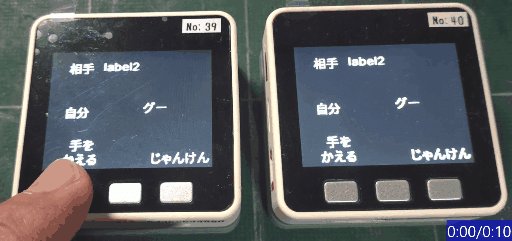
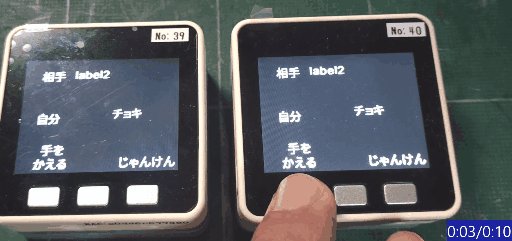
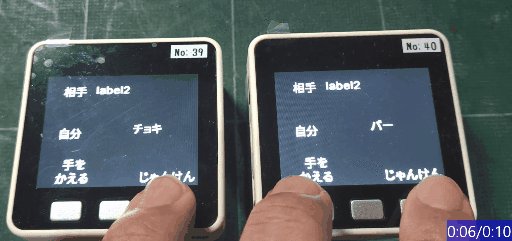
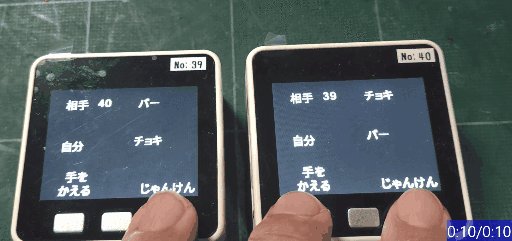
実際に動作しているところは以下のとおりです。
じゃんけんゲームとしては、ひとまず、形になりました。