
M5StickC Plus とUIFlowでプログラミング(7) - じゃんけんプログラム基礎(前編変数と画像の表示)
前回までに、プログラムの3要素「順次」「繰り返し(反復)」「分岐」を学習しました。このあとはじゃんけんプログラムを作成する中で、プログラミングの知識を深めていけるように考えています。
中学校技術科との兼ね合い
ネットワーク通信を含むので中学校技術科における「ネットワークを利用した双方向性コンテンツ」に利用できないかと考えています。じゃんけんプログラムの最低限の機能の実装の部分を考えさせながら、ゲームとして何が必要か、そのためには何をすればよいかを改善させていけるように構想していったらどうかな、と思っています。
このへん、Arduinoや、micro:bitだと表現力がなさすぎて今まで、「ネットワークを利用した双方向性コンテンツ」にはあまり活用できず、「計測・制御」扱いで取り扱ってきました。まぁ、micro:bitはBluetooth通信ができるので、強引にそのへんで「ネットワークを利用した双方向性コンテンツ」に持っていけないことはなかったのですが…。もちろん、表現力を求めるなら、外付けで液晶とかを扱えばよいのですが、若干、使用できるようにするまでのハードルが高いかなと思います。
じゃんけんプログラムの作成(仕様の決定)
M5StickC Plus2つを通信させて、じゃんけんをするゲームを作ります。動作の感じとしては、Bボタンで自分の手をグー・チョキ・パーから決定、Aボタンでゲーム開始ということにしておきましょう。
まず、Bボタンで自分の手をグー・チョキ・パーから選択するのですが、Bボタンを押すたびに グー → チョキ → パー とループするようにしたいですね。この動作の実現のためには、現在の自分の手を覚えておく必要があります。プログラムでは「変数」というものを使用すると、現在の状態を保存しておけます。
変数
「変数」とは、中身を入れ替えられる箱のようなものです。(5)で、 M5StickC Plusのバッテリ残量を取得したのを覚えているでしょうか。
(20240324追記)もしくは、日時の表示(5')でもよいです。


バッテリの残量(もしくは日時)の状態は1つではなく「100」のときもあれば「57」のときも「0」のときもあります(日時も10:10のときもあれば10:12のときもありますね)。
プログラムの作成時にはどんな値になるかわからないので、箱の状態で作っておいて、あとからその箱に中身を入れる感じです。
このようなものが「変数」です。実は、あのブロックはもともと用意されている「変数」のブロックだったのです。
プログラミングにおいては、このような「変数」を自分で作ることができます。
じゃんけんの手を入れておいて、Bボタンを押す度にじゃんけんの手を変える、という動作になると思います。
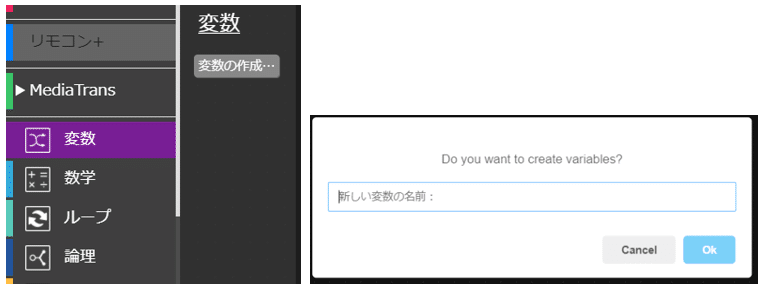
UIFlowでは、中央エリアの「変数」を選ぶと、「変数の作成」という項目があります。ここで、好きな名前の変数を作成します。自分が分かりやすいように作成するとよいでしょう。

変数の名前には日本語も使用できます。
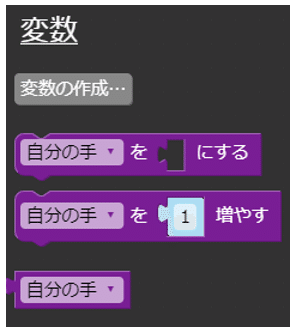
今回は「自分の手」ぐらいが分かりやすくていいかもしれません。作成すると、ブロックが増えます。

この変数に自分の手を入れて保存しておくことができます。
次はボタンの動作です。Bボタンを押したときの動作を決めましょう。

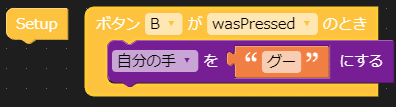
「イベント」の中にボタンが押された(WasPressed)のときのブロックがあるので使用します。ボタンBがWasPressedのとき、変数「自分の手」にテキストで「グー」を入れます。
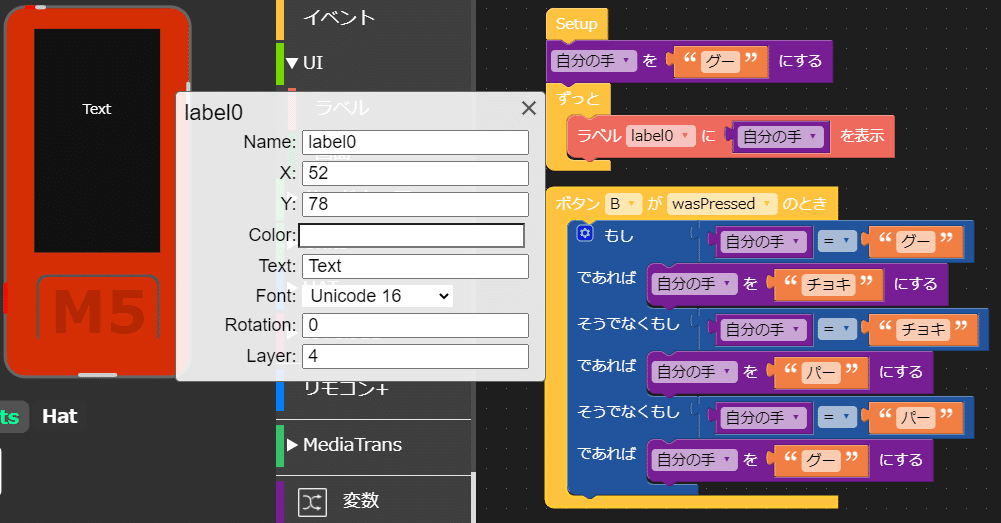
このままだとグーしか対応できないので、チョキ、パーにも対応します。

今回は動作確認のためにラベルに変数の内容を表示させます。ラベルを配置し、FontをUnicode 16にすると日本語が表示できます。「もし」ブロックを使用してグーならチョキを、チョキならパーを、パーならグーを変数「自分の手」に代入するようにします。「ずっと」ブロックでは自分の手を表示し続けます。
M5StickC Plusに転送して動作を確認してみましょう。
Bボタンを押すたびに グー → チョキ → パー とループするようになっていたでしょうか。これで目的とする動作としては完璧なのですが、今後プログラムを進めていく際にちょっと都合が悪かったりします。そこで、
グー : 0
チョキ : 1
パー : 2
と、数字に置き換えるようにします。「なんだ、日本語が表示できるならその方が分かりやすいじゃないか」と思われるかもしれませんが、最終的に、こっちのほうが扱いやすかったりするのです。

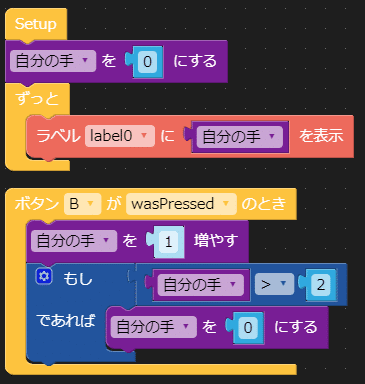
修正後のプログラムは上の図のようになります。基本的な動作としては先程の「グー → チョキ → パー」が「0 → 1 → 2」に変わっただけですが、ボタンを押したときの記述が簡単になっています。
画像を扱う
さて、今度は変数「自分の手」に応じて画像を表示させてみましょう。使用する画像は以下の画像を使用してください。
M5Stick C Plusの液晶には画像を表示することができます。数あるマイコン製品の中でも、液晶を標準で備え、画像を表示できるマイコン製品は限られています。これが、Arduinoやmicro:bitにはない強みです。
まず、表示させる画像をM5Stick C Plusに転送しましょう。M5Stick C Plusと接続された状態で、右上の「デバイスファイルマネージャー」を開きます。

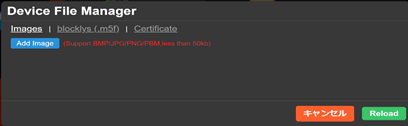
すると、次のような画面が表示されます。「Add Image」ボタンを押すことで、画像を追加できます。

画像選択画面から、転送したいファイルを選び、「開く(O)」を押します。(画面はWindowsのものです)

先程の、「gu_me.png」「tyoki_me.png」「pa_me.png」の3つの画像を追加します。転送できるファイル形式はBMP、JPG、PNG、PBM、1つのファイルサイズは50kb以下、ファイル名は英数字のみ、となっています。
転送が終了すると、このように、転送したファイルが表示されます。この画面から、M5Stick C Plusの中の画像ファイルを削除することもできます。削除したいファイルの「Delete」ボタンを押してください。

転送が終わったら、デバイスファイルマネージャーは「キャンセル」で閉じて構いません。これで、M5Stick C Plusから画像を扱えるようになりました。画像を表示してみましょう。
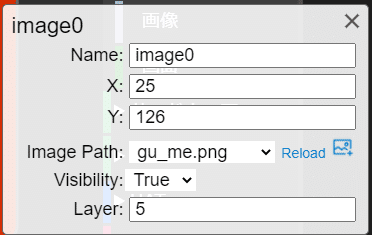
UIFlowの画面の配置を編集する画面から、「Image」を選んで配置します。配置されたImageアイコン を選ぶと「Label」の時のように詳細画面になります。

「Image Path」から、先程転送したファイルのファイルを選ぶと、それだけで表示できますが、「default.jpg」のままで構いません(画像はImage Pathで変更する例です)。今回はプログラムから変更してみましょう。

基本的にはラベルのときと変わりません。「UI」の中に「画像」という項目ができているので」

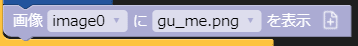
そこから「画像(image0)に(gu_me.png)を表示」のように、

ブロックに表示させたい画像を選ぶだけです。
これで、画像をUIFlowで扱うための方法については大丈夫だと思います。いよいよグー・チョキ・パーを表示させてみることにします。
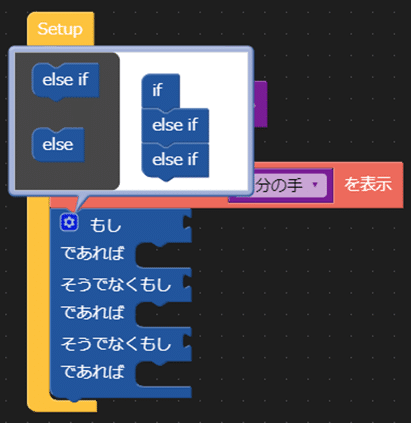
今度は「ずっと」ブロックの中をいじります。「もし」ブロックを配置し、「歯車」マークからブロックの種類を変更して、「そうでなくもし」を2つ追加します。

「自分の手」を調べて、0ならグーの、1ならチョキの、2ならパーの画像を表示させてみましょう。

これでうまくいくような気がしますね?実際に実行してみると、うまく動きません。なぜうまく動かないか考えることや、うまく動くようにプログラムを変更するにはどうすればよいか考えることはプログラムを組んでいく上でとても重要です。
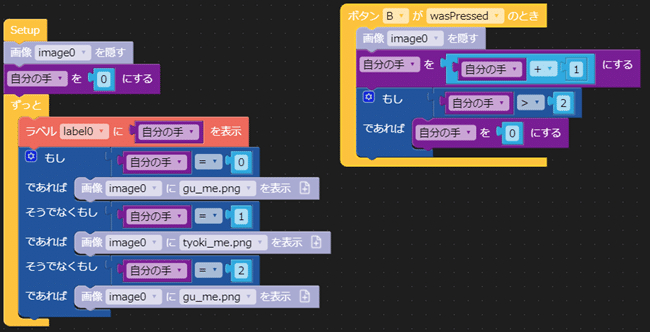
うまくいかなかった部分を考慮して作成したプログラムは以下のとおりです。

さて、これで自分の手を表示することはできました。
次回は通信機能を使って、自分の手をもう1つのM5StickC Plusに伝える機能を追加したいと思います。
