UIFlow V1.13.0 リリース
あけましておめでとうございます。
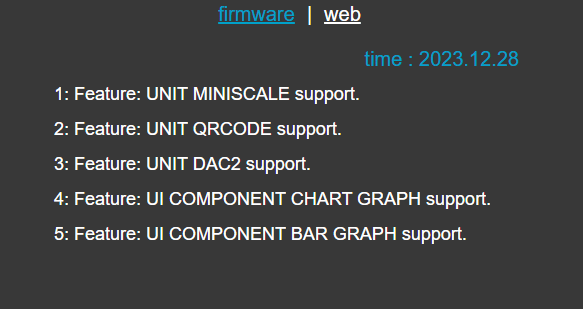
2023年12月28日にUIFlowのバージョンが上がりました。

この中で注目すべきは、「UI COMPONENT CHART GRAPH support」と「UI COMPONENT BAR GRAPH support」でしょう。
要するに、UIコンポーネントに、チャートグラフとバーグラフが追加された、ということです。
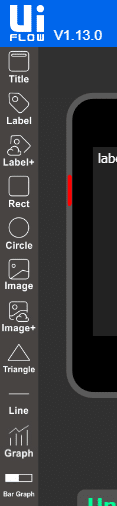
実際にUIコンポーネント部分を見ると、Graph(チャートグラフ)とBar Graph(バーグラフ)が追加になっています。

GRAPHコンポーネントを試用してみる
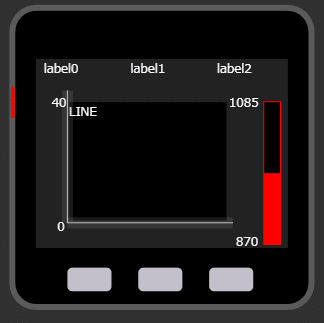
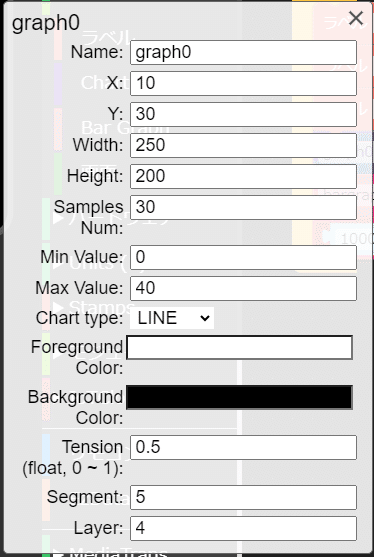
試しにGraph(チャートグラフ)を配置してみるとこんな感じ。

X, Y, Width, Heightは他のコンポーネントと同様なのでよいとして、SamplesNumが横軸のサンプル数、Min ValueがY軸の最小値、Max ValueがY軸の最大値、Chart typeはLINE, BAR, AUDIOの3種類がありました。LINEがいわゆる折れ線グラフ、BARが棒グラフ、AUDIOは、中心が軸のグラフでした。ForegroundColorは、グラフの色、BackgroundColorは背景色、Tension(smoothed line tension)、Segmentはちょっとよくわかりませんでした。
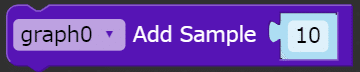
ブロックはこんな感じ。

これも、基本的には他コンポーネントと同じです。プロパティでも設定できる項目を、後からブロックで再指定できます。

Add Sampleブロックで、右端からグラフエリアに項目を追加します。
SamplesNumで指定した個数分表示され、超えた分は古いものから消えていきます。
Destroyはよく分かりません。
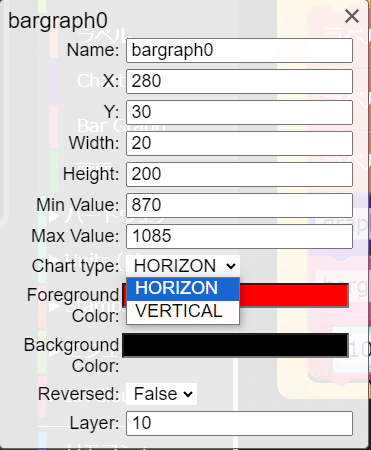
BarGraphの方も、基本的には同様ですが、こちらはAddした瞬間に以前のものを上書きする動作です。あと、BarGraphは縦のバーグラフ(VERTICAL)と横のバーグラフ(HORIZONTAL)を指定できます。

また、ReversedをTrueにすると、バーの伸び方が反対になるようです。
サンプルプログラム
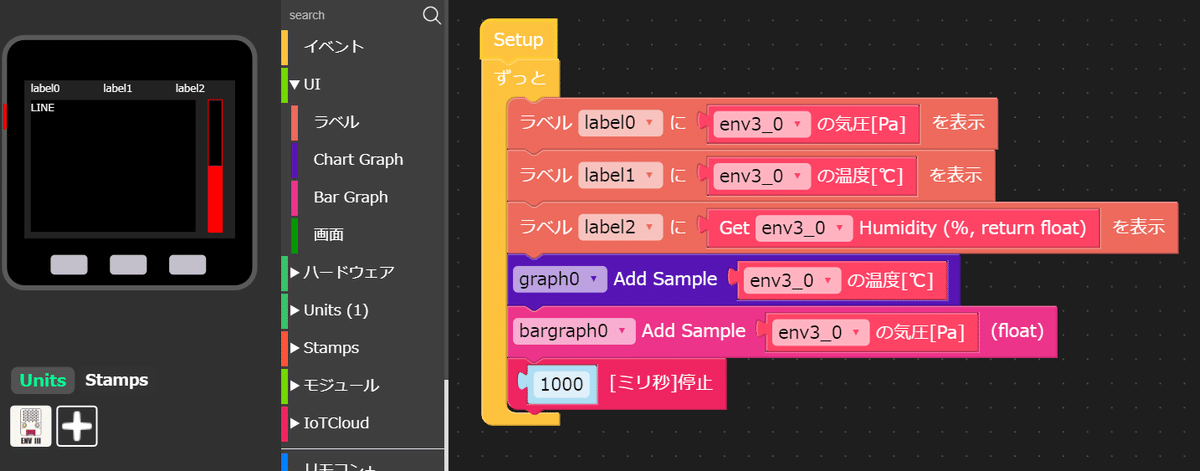
試しに、ENVⅢUnitで取得した気温の値をCHART GRAPHで、気圧の値をBAR GRAPHで表示するサンプルを作りました。

これを、実機側のファームウェアをV1.13.0にした上で転送するとこんな感じ。

Addの間隔が1秒なので、たいして変化していませんが、1時間ごととかにすると、気温が上がったり下がったりする教科書のようなグラフになると思われます。
グラフの上限や下限は自動では数字で表示されないようなので、別途テキストを追加する必要はありそうです。
また、グラフの補助線も自動では引かれないようです。
ただ、手の込んだ描画ルーチンを組まなくても、用意されているコンポーネントを使えば簡単にグラフが書けるようになったのは便利になったと感じます。
※追記
UI部分にテキストと線を追加してみました。