
K-POPのデザイン16: ウェブにナラティブを取り戻す
パッケージ、MV、スタイリング、ビジュアルデザインなど全方位に高品質なK-POPクリエイティブにおいても軽視されがちなのがウェブ分野だが、その中でも数少ない事例を紹介。
(コミュニティアプリ・ライブ配信・ビハインドなども広義の意味ではウェブコンテンツだが、ここではいわゆる特設サイトについてのみ触れる)
* * *
NewJeans.kr
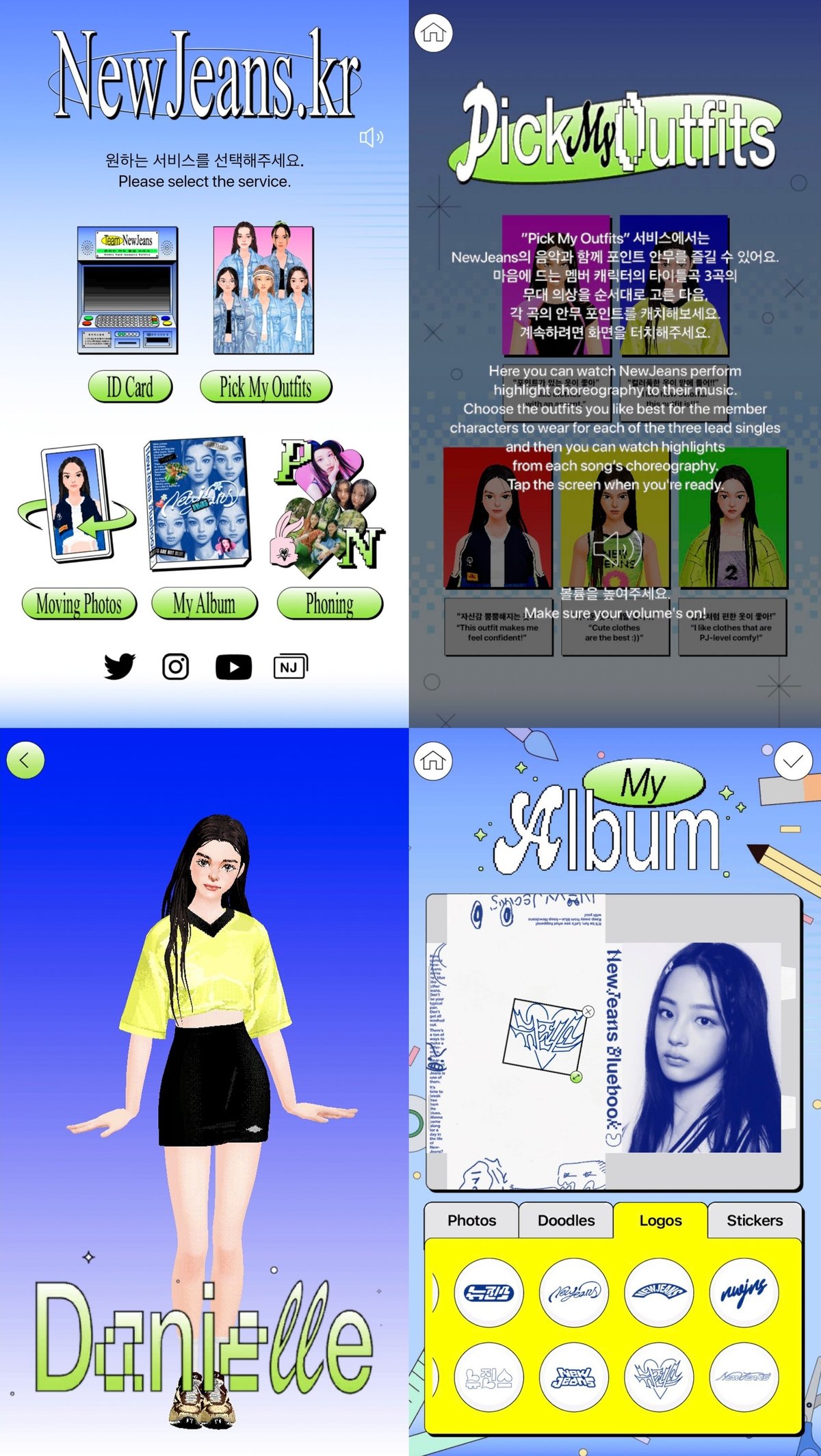
NewJeansの公式サイトはニュースの役割を持たず、カムバックごとに特化した内容にリニューアルされる。特徴的なのは毎回実装される独自のデザインを生成できるジェネレーターで、しかしそのアプローチは常に異なる。
ウェブサイトに限らず、バッグ形態のパッケージデザインやデコ前提のシンプルなペンライトのように、各々のカスタム性を追求することによって逆に連帯感を演出する新しい大衆性がある(学校指定の鞄にキーホルダーで個性を出すやつを、メンバーとファンの間でやってるみたいな)
🔗 newjeans.kr
NewJeans 「New Jeans」 2022
プロフィールを入力して作るファンIDカード、メンバーの3Dアバターを着せ替えできるキャラメイク、メンバー直筆のイラスト仕様のパッケージデザインをファンも体験できるシミュレーターという豊富なコンテンツを、ラブandベリーやmysceneを彷彿とさせるスキンで再現している。

@rose1uvr Replying to @View More (572) ^ app: phoning. #newjeans #phoning #stankpopppl
♬ hype boy speed up - 🦋
@sparklenhypen BAGUS BGT PLIS😭😭😭😭😭😭 #newjeans #minji #fyp #phoning
♬ Future Perfect (Pass the MIC) - ENHYPEN
-
NewJeans 「OMG」 2022
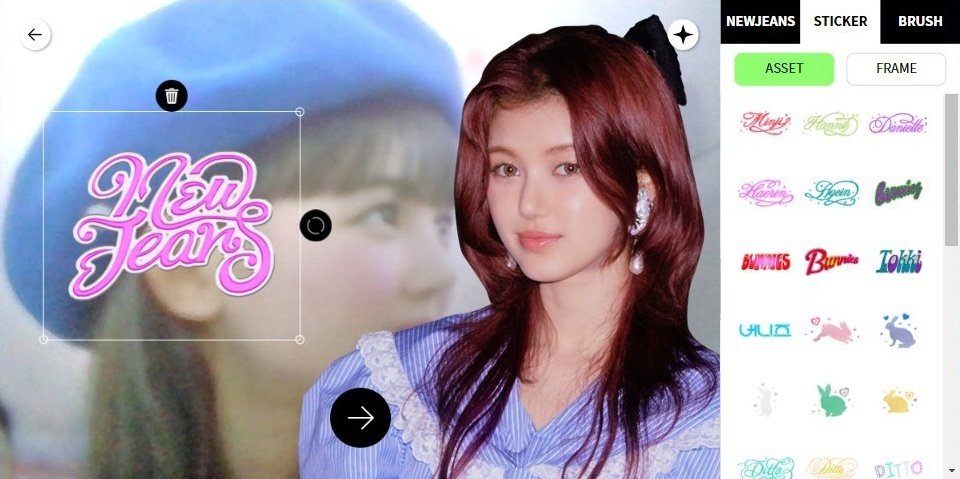
ケーキブランド「NUDAKE」とのコラボケーキから連動した企画。3Dのケーキにプレートでデコレーションして、Dittoの音源とともにメッセージカードを作成できる。また、メンバーやカメラロールの写真をプリクラのように装飾して生成できるフォトブース機能では、デザイナーによって大量のステッカーグラフィックが用意された。

-
NewJeans 「Get Up」 2023
文字を入力してパッケージと同じものが作れるロゴメーカー。そして今回の収録曲全てを遊べる音ゲー…このままだとゲーセンにある全てのコンテンツがサイトで実装されるかもしれない。
* * *
Weverse Magazine

HYBEが運営するコミュニティプラットフォームweverseのウェブマガジンは、所属アーティストの独占インタビューや事務所内の音楽だけにとどまらないコラムなど、ライト層より少し先のファンへ向けたものだ。
中でもSPECIALページは、ウェブマガジンの強みである編集チームのディレクションのもと、単発的な活動とは異なるビジュアルコラム・アニュアルレポート・インフォグラフィックスという形でかなり充実している。
🔗 Weverse Magazine
HYBE 「HYBE BOYS PERFORMANCE QUIZ」 2022
HYBE所属男性グループのパフォーマンスに特化したクイズ。出題系統のバリエーションが豊富で、しかもそれに対応した回答UIが秀逸。アイドルというジャンルを贔屓目なしに見てもクラフトウェブとして素晴らしい。
-
BTS 「10years & 10things that changed the world」 2023
BTSデビュー10周年を記念した特設サイトで、Windows98を彷彿とさせるUIにアーカイブ写真、メッセージカードの生成、コラム記事、マインスイーパーなどが実装されている。特に左下スタートメニューにあるコラム記事は、BTSのバイオグラフィーの厚みとWeverse Magazineの編集チームのみがなせる内容かもしれない。

上記ふたつのサイトは、Weverse Magazine側のディレクターや編集者に加えて、KCON2022のブランディングなどを行うグラフィックデザイン事務所「MHTL」が担当していて、ウェブデザインの定石に囚われない画面の強さが際立つ。
* * *
やっぱSM(本題)
かつてSMアーティストのウェブコンテンツはサブドメインという形でそれぞれポータルサイト化(exo.smtown.comなど)しており、直下の"/Intro" がカムバックの特設サイトとして存在していた。しかし2021年12月31日をもってそれらは全て終了し、その後はカムバックごとに独自のドメインが作成されている。その歴史を紹介。
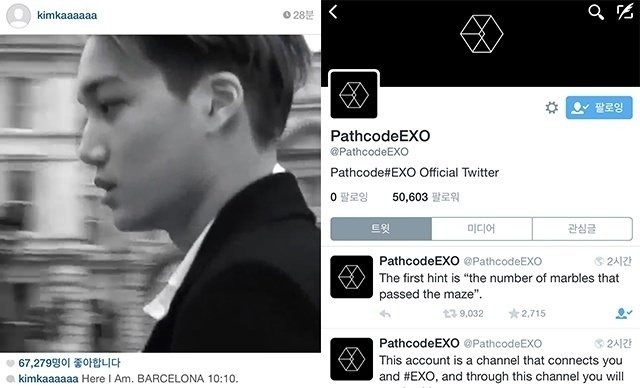
EXO 「PATHCODE」 2015
SNSと連携した謎解きプロモーションとして、パスコードが必要な特設サイト、そのヒントとなる世界10都市で奇怪現象に遭遇するティザー動画、そして @PathcodeEXO というTwitterアカウントが公開された。

これ真面目に全員分やった人どんだけいんの…

このコンテンツを考案し指揮したのは、当時SMに在籍したミンヒジン氏とキムイェミン氏含めたった3人のみだったという(キムイェミンもSMからADORに移籍しNewJeansのクリエイティブディレクターを務める盟友)
2015年、K-POP低迷の余波が続くなか唯一衰えることのなかったEXOのウェブコンテンツは、考察アイドルの名にふさわしいファン参加型の謎解きでSNS時代の新しい試みでもあった。
-
Red Velvet 「Summer Magic」 2018
カムバックの夏の世界観と合わせて、ミキサーに見立てたスマホサイトに様々な材料を選択して投入しMixすると、組み合わせによって5人のメンバーのドリンクが完成する。


オブジェクトの衝突演算は、実装自体は容易ながらもスマホの画面内で見ると結構没入できるし、イラスト素材を複数用意することで見た目が一辺倒にならないランダム性もある。
むしろ重要なのはこの事例のようにサイトの演出が必然になるためのコンセプトやストーリーが、パッケージデザインから映像にまで一貫していることだ。サイトのためのサイトでなく。
-
SHINee 「2020's SHINee's BACK」 2020
男性グループの宿命、兵役。その除隊までをカウントダウンしてくれるもので直筆のメッセージや音声を聞くことが出来る。カムバックの派手な特設サイトではない簡素な実装だが、ファンとの関係性がナラティブとなった「ウェブコンテンツはこうあるべき」という形を実現している事例。
会社や活動頻度に問題があっても、なんだかんだ長く存続するグループが多いのがSMの強み。

-
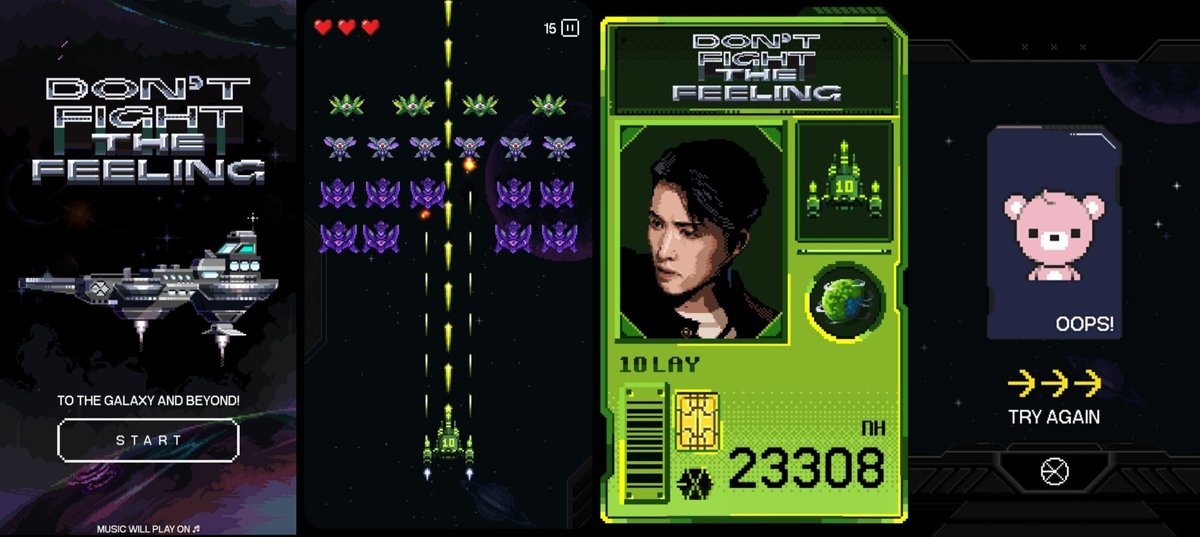
EXO 「EXO SHIP SAGA」 2021
MVの宇宙船の世界観とリンクしたインベーダーゲーム。ステージにクリアするとスコアが印字されたIDがダウンロードできる。このゲームのハイスコアを集計するファン有志のTwitterアカウントも生まれた。
ゲームプレイ前にIDと生年月日を入力するのだが、その日付をデビュー日やファンダム記念日、カムバック日などにすると対応したイラストのカードが表示され、404エラーページのような隠れた細工が楽しい。


-
SHINee 「bring the shine」 2023
"_ R _ _ _THESHINE.COM"という不完全なURLの書かれたティザーポスターが公開され、ファンはTwitterでドメインの空白を予想した。正解はひとつではなく(BRING,TRACE,DRINK,FREAK,DRIVE,PRINT)、5人のメンバーを象徴するポスターと特設サイトのカウントダウンが存在した。


特設サイト BRINGtheshine.com のカウントダウン終了後登場したのは、コンセプト写真やサンプラー動画にも登場する植物の迷路の3D空間を一人称視点で探索する『Myst』のようなアドベンチャーゲームで、ゲーム内でティザービジュアルを入手することができる。

サイトは韓国とオランダを拠点にし3Dのウェブ表現を得意とするデザインスタジオ「OKOK Services」が制作している。
K-POPの特設サイトはなぜかY2Kスキンやピクセルアートに傾倒しがち(その方がラフな状態をコンセプトとして許容できるから?)だが、真っ向からWebGLや3Dを使って表現している姿勢が個人的にはかなり好きだったし、EXO「Pathcode」のように謎解き要素でウェブの中だけにとどまらない展開も前例を作ってきたSMならではの歴史を感じる。
-
aespa 「World」 2023
珍しくアーティスト名のドメイン「aespa.com」。NewJeans同様にラフな写真やgifアニメのステッカーをキャプチャしてダウンロードするのはInstagramストーリーズの普及によって再定義されたプリクラ的感覚。
-
NCT DREAM 「lucky7 vending machine」 2023
Red Velvet「Summer Magic」同様、縦長のスマホ画角に適したモチーフを見つけた者勝ちなところがある。昔はPCの画角基準でコンテンツが企画され、それをスマホの画角にいかに対応させてダイナミックさや実装を残せるかがポイントだったが、今は逆でPC版ではスマホのエミュレーター表示のような状態が多い。

* * *
概論
紹介した事例に基づき、コンテンツを作るための要素を掘り下げてみたい。それぞれは相互に絡み合っているため、デザインと実装のどちらからでも企画がスタートし得るだろう。
①デザイン、ビジュアル
一般的な情報設計よりも物語性や世界観に浸れるをビジュアルやUI作れるか。ティザー動画では表現しきれないコンセプトの設定を前述したようにスマホ画角基準で優先されるのが安牌。
さらに課題として写真素材をサイトのためだけに独自に確保するのは難しいため、ありものの写真素材を活用 or イラスト・gifアニメ・3Dなどのグラフィック要素でデザインを組む必要がある。例えばティザービジュアルが見れるリワード方式、スタンプでデコり新しいビジュアルになるマッシュアップ方式、Y2Kスキンのようにアーカイブコンテンツとして作るなど。
②ゲーム性、ランダム、インタラクション
世界観などがなくてもユーザー自身が操作できるゲーム要素があれば成立もする。しかしアクション要素は実装コストが高くなる。
もしくは、考察というK-POP特有の文化と相性の良いアドベンチャーゲーム(提示された状況に対する行動を選択し物語を進めていくジャンル)は適していると思う。またリワードをティザー写真や限定公開動画として用意することも重要。
③ソーシャル
SNSでシェアできる広がりをアウトプットとして用意し、何度もサイトにアクセスしたい動機を生む。具体的にはゲームスコア・診断結果・メッセージカードなど、ユーザーがオリジナルに生成した画像や動画(NCT DREAMの最新作は独自のMBTI診断を作った方がマッチしたと思う)
また、謎解きジャンルのようにヒントやwikiが必要なものは、自然とファンダムのコミュニケーションで話題になりやすい。
* * *
ナラティブ
SMが特設サイトに投資していたことは、同時期の一般広告業界から見ても必然だったように感じる。ゼロ年代のFlashサイト全盛期から、スマホサイトの台頭とTwitter・Facebookアカウント連携を使ったウェブプロモーションが繁栄していた時代だ。SMのみがその余波でウェブコンテンツを作る財力と影響力、そして何よりミンヒジンのクリエイティブを持ち2010年代に成果を上げることができた。
しかしそれに後続する事例は未だに多くない。冒頭で「軽視」と書いたが、単純に費用対効果が低いのだ。SNSほどファンとの相互作用性も無いし、映像コンテンツほど物語性を感じにくく、ゲーム性という点もネイティブアプリに劣るし、アプリ内課金という運用を視野に入れた施策も劣る。
K-POPに限った話ではないが、ウェブはもはや基盤でしかないのでSNSアプリの台頭後のコンテンツとしては、ニュース・バイオグラフィー・読みものを主とした公式サイトやウェブマガジン以上のものを求めると途端に難しくなってしまった。事実、SMも一時期は特設サイトから離れていた。
これからまたK-POPのウェブコンテンツで成果を上げるためには、それに浸れるだけのナラティブが不可欠になるだろう。SMのようにファンを作品の中に引き込む尖った世界観、Weverseのように編集者やディレクターが綿密に用意した物語性、そしてADORのようにメンバーを身近に感じれる新しい大衆性、それらに匹敵するほどのものが。
加えて、本来ウェブは誰にとっても平等なスタートラインだったはず。MVのセット・音楽番組の大道具・衣装・印刷費などの物理的な格差よりも企画・デザイン・プログラムというアイデアだけで勝負できる空間だから(その人材費と才能で一番差が出ちゃうんだけども…)
最後に。ファンとして悩ましいのは、ウェブコンテンツは長期間保存される可能性がほとんど無いことだ。実際ここで紹介したほとんどのコンテンツはもう見ることができない。だから特性サイトを見つけたらスクショを撮って保存して欲しいしSNSで言及してほしい。ウェブは紙より早く朽ちる。
* * *
次回
BTS,TXT,SEVENTEENのアイドルブランディング
MVの表現技法について
K-POPファンダムとBlack Lives Matter
FIGARO japonさんにミンヒジンの歴史とNewJeansのクリエイティブについてのコラムを寄稿させてもらいました。2ページでだいたいの事が分かる入門編の内容になっています。彼女の背景としてSM時代の象徴的なデザインについて脚注で書いたのですがそこが意外にも新鮮かもしれません。
紙面のライティング初めてだったので収めるのにかなり苦戦…なので文字数的にカットした内容から今回のnote記事を書くことにしました。

書いてみてHYBEもADORも非の打ち所がないほどに凄いのは思い知ったんですが、やっぱりSMにもなんとか頑張ってほしいです。これだけのものを作ってきたんだから。とりあえずRed Velvetの待遇改善…
