
Photo by
zu_w36
DATA Saber 挑戦覚書 07_省スペース化のTips2
はじめに
今回は並べたいチャートが多い場面で、省スペースで必要な情報をうまく配置する方法の続編を覚書として記します。
前回の覚書06の結果からさらに工夫してよりスペースを有効活用する方法を記します。
今回のゴール
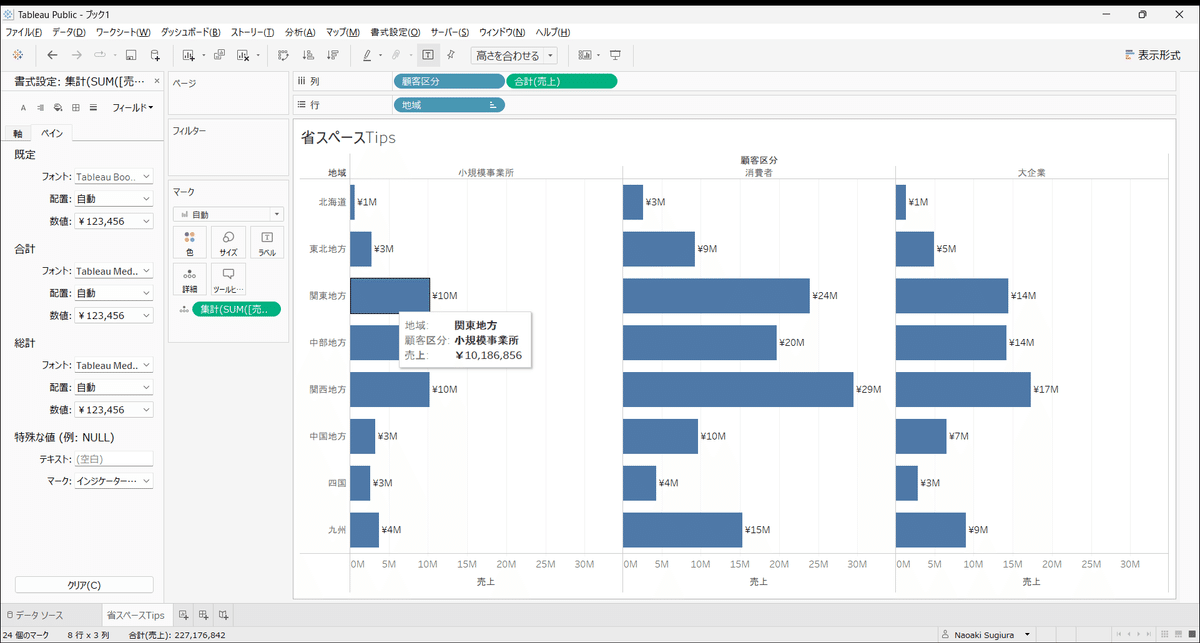
こんな感じのチャートが今回作りたいカタチです。
※表示桁数の丸め+詳細数値の情報補填については前回の記事にあります

手順
①今回は続編なので、前回の続きからスタート

②ここがポイント!複数列にわたるチャートだけど、同じメジャーの内容(売上)を顧客区分ごとに表示しているので、軸の設定はデフォルトで固定状態となり、スペースが少し勿体ない
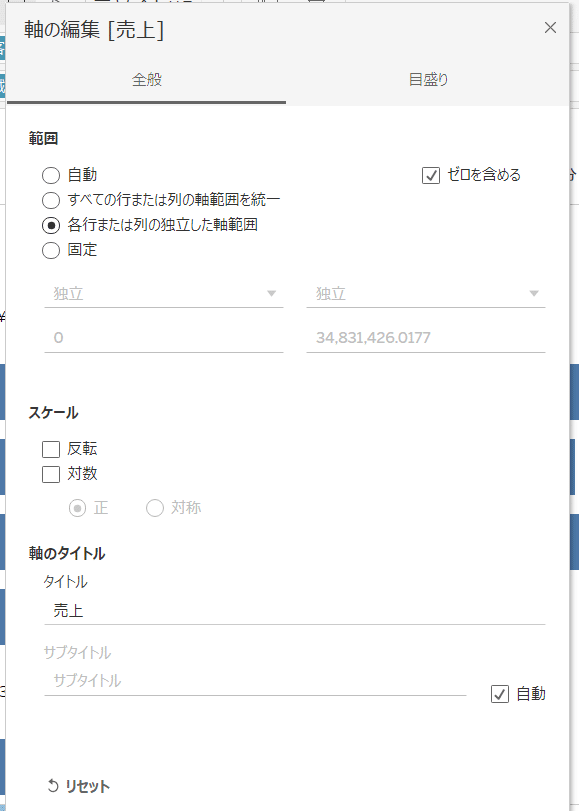
そこで、軸の設定を変更する(「各行または列の独立した範囲」を選択する)事でスペースを有効に活用する



以上!
