
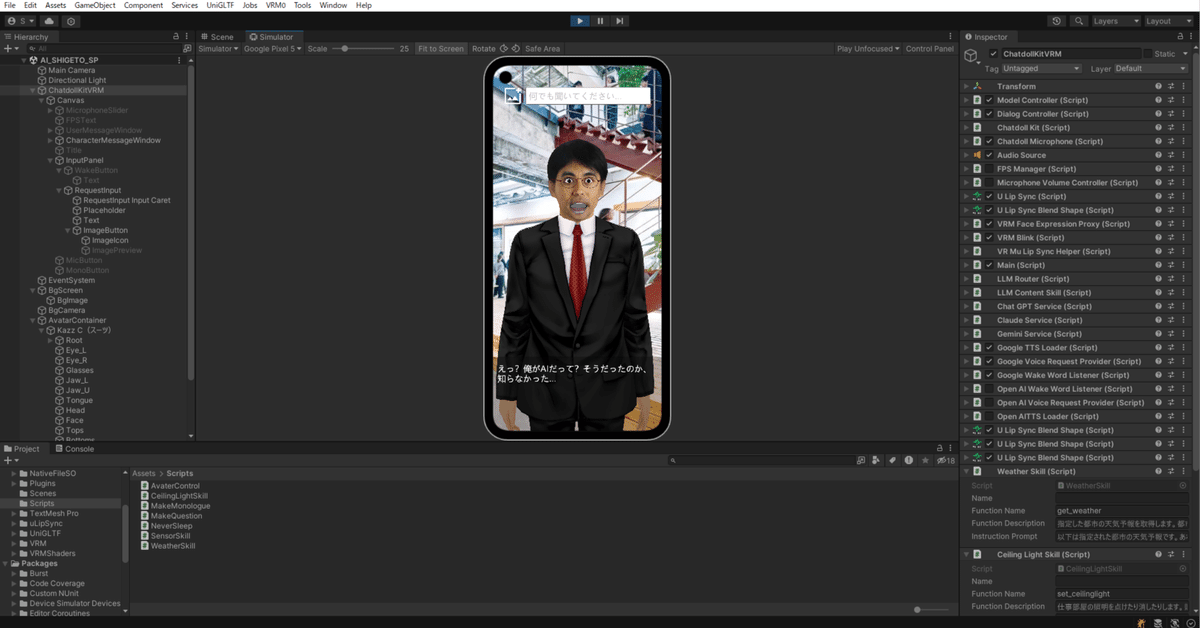
AI〇〇部長(スマホ版)GPT-4 Turbo with Vision
新入社員研修に間に合わせるため、Windows用にやっつけで作った「AI〇〇部長」を Androidスマホ用に改造。
機能追加に合わせて 若干UIにも手を加えて整理しましたが、この辺りは、ChatdollKitがフレームワークとして柔軟にできているがおかげで簡単ですね。
最新の「gpt-4-turbo(gpt-4-turbo-2024-04-09)」でもGPT-4 Vision APIが使用できるようになったので、モデルを「gpt-4-vision-preview」から変更。そのおかげで、以前のように関数呼び出し(Function calling)も使えます。
ただ、モデルを「gpt-4-turbo」に変更すると画像解析の際にエラーが出るようになったので、「ChatGPTService.cs」の一部を書き換えています。
public class ImageUrlContentPart : IContentPart
{
public string type { get; } = "image_url";
public ImageURL image_url { get; set; }
public ImageUrlContentPart(string image_url)
{
this.image_url = new ImageURL(image_url);
}
}
public class ImageURL
{
public string url { get; }
public ImageURL(string image_url)
{
this.url = image_url;
}
}また、スマホではキーボードが下からせりあがってくるので、文字入力欄を画面上部に持って行き、Vision APIで解析するための画像を選択するのに、マルチプラットフォーム対応でネイティブのファイル選択ダイアログを開くことができる Unity Package「NativeFileSO」を利用。
音声・文字でChatGPT(AI〇〇部長)と会話できることに加えて、以前のように 気象庁のAPIを利用して各地の天気予報を答えたり、仕事部屋に設置したスマートリモコンで照明を操作したり、センサーから温度などの情報を取得して答えたりすることもできます。
そして、今回の目玉は何と言っても GPT-4 Vision APIで画像を解析し、画像に関する質問に答えることができるところですね。
最初はお遊びというか デモ用に作っていたのですが、少し実用性も出てきました。あとは音声を自分の声にするのと、追加で与えた情報を元に回答できるようになれば、自分的には完璧なんですが。
