
2.VSTARマーカーの作り方(イラスト作成編)<無料版>
今回はVSTARマーカーのイラスト作成から印刷までの工程をご紹介します。
<はじめに>
まず、大前提として、
①低コストでできる
②誰でも手軽に作成できる
特にこの2つに重きを置いてます。
なので、今回のこの記事では、特別なイラスト編集ソフト等は使わずに、Excelを使ってイラストを編集する方法を紹介します。
※実際に私はExcelしか使ってません。
大まかな作業工程としては、「Excelでイラストを編集し、一般的な写真用紙にインクジェットプリンターで印刷する」といった流れになります。
※無料版では、ざっくりとした解説になります。
有料版完全マニュアルでは全ての工程を詳しく解説していきます。

【準備するもの】
①パソコン(Excel、ペイント搭載)
②写真用紙(インクジェットプリンター用)
③インクジェットプリンター ※無くても可能
以上
【イラスト作成手順】
①マーカーサイズ枠取り
②素材探し
③素材編集
④素材配置
⑤印刷
では、さっそく具体的な作成手順を説明していきます。
<①マーカーサイズ枠取り>
まずは、作りたいマーカーのサイズを決めます。最終的にレジンでコーティングし、厚みが出るので、デッキケースに入れやすいように、公式のマーカーより少し小さいサイズがオススメです。
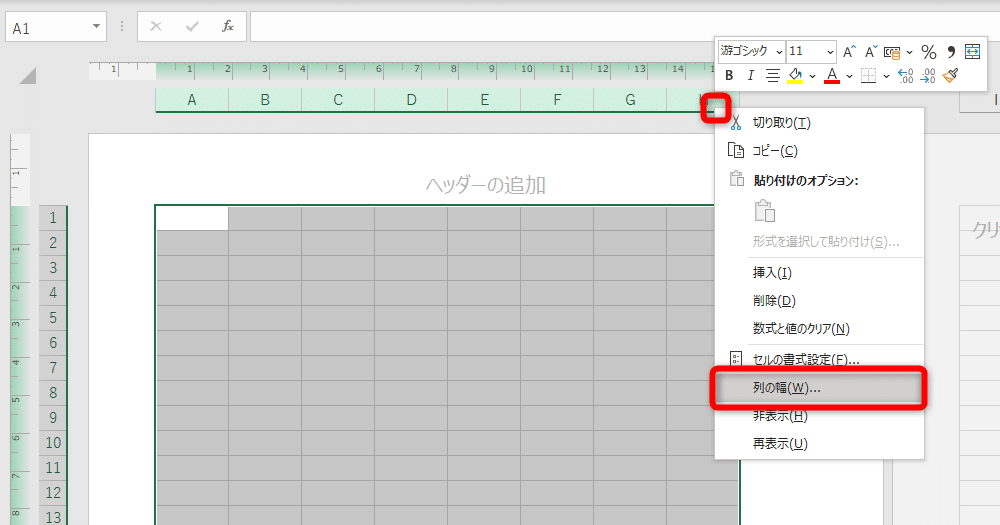
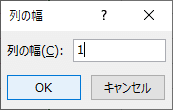
作りたいサイズが決まったら、Excelと印刷したときのサイズが同じになるようにセルの大きさを設定します。



これで、
1マス=1センチ
になるので、マスを目安にマーカーサイズを調整出来るようになります。
私はだいたい横6センチ、縦3センチになるように作ってます。

これくらいが丁度良い大きさです
<②素材探し>
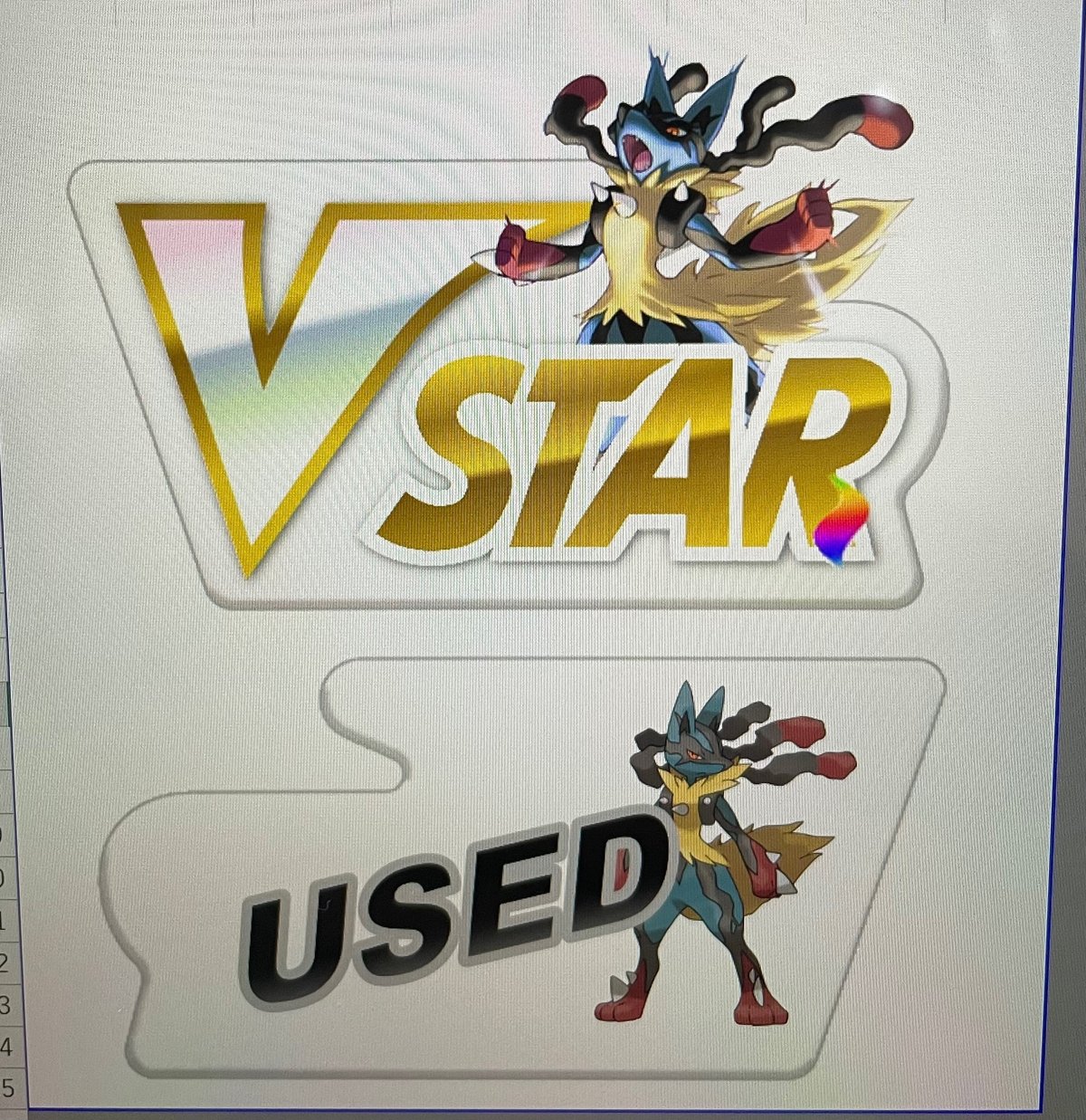
マスの設定ができたら、まず、VSTARロゴの素材を探します。
Google先生に聞けば、たくさん出てきますので、好きな画像を一旦、保存しておきます。

次に、好きなポケモンの素材を探します。
こちらもGoogle先生に聞けばたくさん出てきますが、個人的にはこちらのポケモン図鑑がオススメです。


何がいいのかというと、全ポケモンのイラストがある上に、全て背景が透過しているので、編集の手間が省けます。
他の好きなイラストからポケモンを切り抜いて作ることも可能ですが、慣れるまではこちらをオススメします。
<③素材編集>
先程のVSTARロゴとポケモンの2つの画像を重ねて作成するため、両方の画像の背景を透過しておく必要があります。
これまたGoogle先生に聞けば、無料で保存した素材をドラッグ&ドロップするだけで、簡単に背景透過処理してくれるツールがいくつも出てくるので、好きなものを利用して、透過処理をしてExcelに貼り付けます。

※有料版ではより具体的な編集の仕方を解説しています。

ウラ面のUSEDロゴは、Excel上で文字を入力し、字体や文字色を変更して、自分好みのロゴを作りましょう。
※こちらも有料版ではより具体的な編集の仕方を解説しています。
<④素材配置>
全ての素材の背景透過が完了したら、それぞれの素材を配置していきます。
【オモテ面】
まずは、VSTARロゴを配置します。最初のうちは、マーカーの外枠がある方が印刷後のカット工程でカットしやすいと思います。※ちなみに、私は外枠無しで作成してます。
次に、VSTARロゴの前か後ろにポケモンのイラストを配置します。
バランスを見ながら、ポケモンをロゴの前に配置するのか、後ろに配置するのか決めましょう。

【ウラ面】
裏面も表面同様に配置していきます。
USEDロゴはいい素材が見つからなかったため、Excel上で文字を入力し、フォントを編集したものを使用しています。


※こちらも有料版ではより具体的な編集の仕方を解説しています。
もちろん、無料で便利なイラスト編集アプリ等も探せばあるかと思いますので、印刷した時のサイズ感さえ合えば、イラスト編集に関してはご自分のやりやすいやり方で行ってください。
<⑤印刷>
イラストが完成したら、家庭用のインクジェットプリンターで写真用紙に印刷していきます。
※普通用紙ではレジンでコーティングする際に滲んでしまうため、写真用紙に印刷しています。
ご家庭にインクジェットプリンターがない場合はコンビニのネットプリントでも印刷可能です。

印刷が完了したら、カット〜接着の工程に移行します。
この後の手順については3.VSTARマーカーの作り方(ベース作り編)<無料版>にてご紹介していきます。
有料版の完全マニュアルでは、実際に私が使用しているExcelファイルをそのままダウンロードしてお使い頂けます。
※1〜4の無料版では、主に綺麗にマーカーを手作りする際の手順やポイント、実際の失敗例や失敗しない為のヒントを紹介していきますが、明確な私の独自のやり方は5の有料版完全マニュアルにて全てご紹介していく予定です。
まずは無料版をご覧いただき、是非、マーカー作りにチャレンジしてみてください!

先行して先攻後攻マーカー&リモート用マーカー作成キットも公開していますので、この機会に是非ご購読ください。
