
直感と論理をつなぐ思考法をマスターするnote
こんにちは、ナカムラです。今回は「直感と論理をつなぐ思考法」という書籍を紹介したいと思います。
著者である佐宗邦威(さそうくにたけ)さんは、デザイン思考の祖とも言えるイリノイ工科大学デザイン学科の修士なので、本書で紹介される「直感と論理をつなぐ思考法」は由緒ある実践的な方法論に立脚した思考法であるという点が、信頼できるポイントの1つだと思います。
今回は、はじめに本書に登場する重要なキーワードをざっと紹介し、「直感と論理をつなぐ思考法」について詳細に説明していこうと思います。
1)本書に登場する重要なキーワード
KW①:自分モードと他人モード
自分起点⇔他人起点というモードの違い。後者は、会社からの要請、家庭での役割、いいねをもらうための投稿…などを指し「現代人は他人モードに入りっぱなしで、自分モードを失いつつある」というのが筆者の課題提起。新しい発想や、ワクワクする感覚は、自分モードでしか得られないからです。
KW②:ビジョン思考
自分モードに入り、妄想を現実世界のインパクトにつなげる(=新しい発想を生み出す)ための思考法。本書のタイトル「直感と論理をつなぐ思考法」はビジョン思考を指しているんですね。
KW③:余白のデザイン
ビジョン思考を行うためのあらゆる余白作りの総称。物理的な余白として紙とペンを”妄想のためだけに”用意したり、時間的余白として妄想するための時間を確保したり、空間的余白として「ただ何かを書く」という枠(余白)を作ったり、など様々な余白作りがこのあと登場します。
KW④:頭で考えず、手で考える
デザイン思考のモットー「Build to Think(考えるために作る)」の概念。企画書や設計図を用意してから…ではなく、思いつくまま感じるがままに手を動かし、その過程で発想を刺激して新しいものを作り上げていく、という意味です。
KW⑤:両脳思考
「左脳 / 右脳」「論理 / 直感」「言語 / イメージ」といった二項対立を乗り越えて、行き来しながら両者を統合し、新しいものを生み出す、という概念。スタンフォード大学のD.schoolで教えられるデザイン思考の土台となるのがこの両脳思考なのだそうです。
KW⑥:VAKモデル
人の感覚の内とくに優先的に使っている感覚は個人によって異なり、Visual型(視覚型)、Auditory型(聴覚型)、Kinesthetic型(体感覚型)の3つに分類される。新しいものを生み出すには、世の中の違和感に何となく気付く体感覚から始め、自分なりのアイデアを視覚的に描き、最後に名前をつけるという順序(K→V→A)が自然である、と筆者は主張しています。
以上のキーワードを念頭に置いて、ビジョン思考について紹介していきたいと思います。
2)ビジョン思考(概要編)
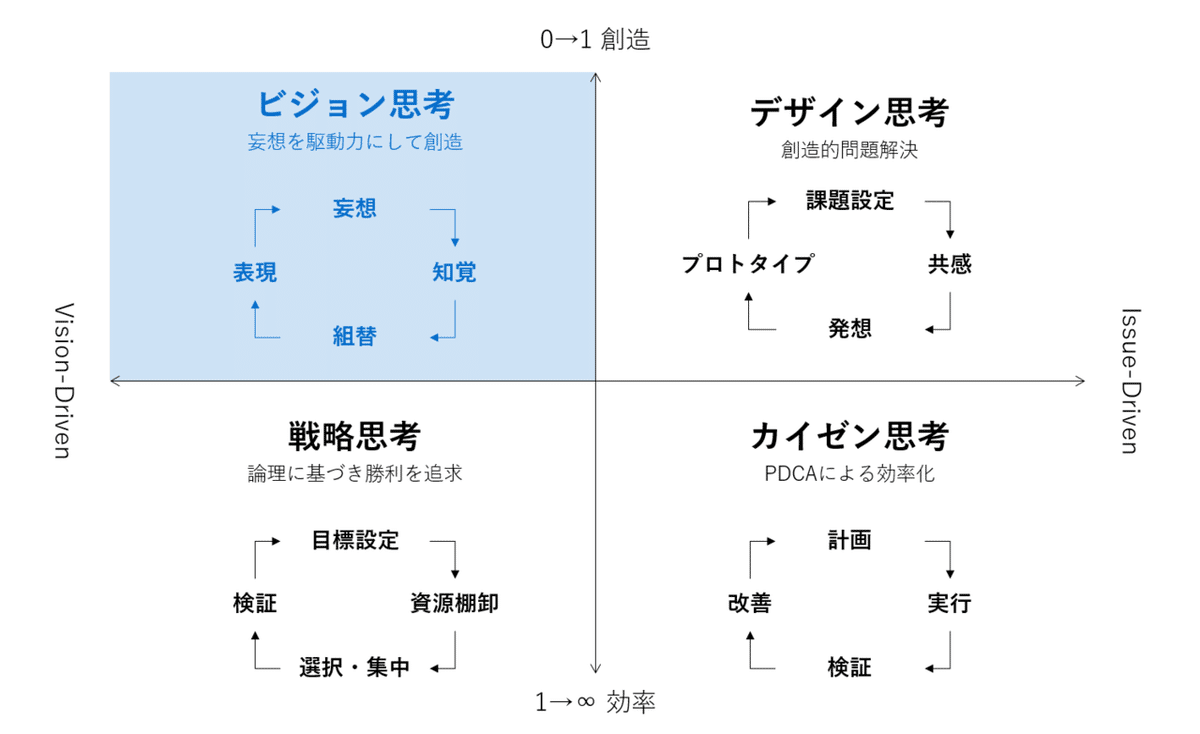
論理的な積み上げ思考や、課題解決を目的としたデザイン思考と対比したときのビジョン思考の立ち位置は以下の図の通りです。0→1の創造に向いているという点はデザイン思考と同じですが、デザイン思考は問題解決型なのでIssue-Drivenであるのに対し、ビジョン思考はVision-Drivenという違いがあります。

図にあるように、ビジョン思考は4つのステップから成り立っています。1つずつ流れを見ていきましょう。
①妄想…自分の好きなこと・関心を起点に妄想を膨らませる。妄想(ビジョン)が実現した未来を想像して思考にドライブをかける。
②知覚…ビジョンを妄想で終わらせず、ありのままのビジョンを自分の視点で解釈して絵に落とし、最後に言語化することで解像度を上げる。
③組替…解像度が上がった自分のビジョンを独創的に変えていく。構成要素単位にビジョンを分解し、新たな視点を加えながら再構築する。
④表現…独自性を付与したアイデアを形にする。プロトタイピング→フィードバックを繰り返し、客観的な視点でアイデアを磨き上げる。

頑張ってビジュアルイメージを作ってみたのですが、伝わりますかね…。各ステップでアウトプットする代表的なフレームを表してみているのですが、それぞれ名前が付いています。

まずはぼんやりとしたビジョンが思い描ければOKです。このビジョンを絵に落として名前を付けたものをビジョン・スケッチと呼びます。次に、このビジョンを要素分解します。これがあまのじゃくキャンバスです。このあまのじゃくキャンバスを元に、各要素を真逆にしてみたり、他のものに入れ替えたりすることで独自性のあるアイデアに仕立てたものをアイデアスケッチと呼びます。最後に、磨き上げたアイデアを1枚絵にまとめ上げてビジョン・ポスターにする、というのが一連の流れです。
名称が多すぎて胃もたれしてくるので、どういう流れで最終的なアイデアにたどり着くのかだけ抑えておければ概要編はクリアです。
3)ビジョン思考(具体編)
さて、ここからはもう少し具体的な方法論について触れていきます。
①妄想
まず、妄想が生まれる余白のデザインについて2つの方法を紹介します(KW③参照)。一つ目は「ジャーナリング」という方法です。
ジャーナリング…頭に浮かぶことをとにかく書き出す
・毎日決まった時間に書く。朝がオススメ。
・毎日決まったページ数書く。
・人には見せない。
・お気に入りのペンで書く。
・最低1ヶ月続ける。その辺りで効果を実感する。
妄想を引き出すという目的でやる場合には、「過去に起きたこと」ではなく「今感じていること」を主観的に書き出すとよいそうです。プラスの感情もマイナスの感情もひっくるめてどんどん吐き出すことで、自分の感情にアクセスする筋肉が鍛えられていきます。(※最後はポジティブな感情で締めくくると、1日の充足度は高まります)
もう一つの方法が「妄想クエスチョン」です。これも「質問文=それに対する回答を期待した余白」という意味で、余白のデザインの一種になります。
「子供の頃の夢はなんでしたか?」
「青春時代、何/誰に憧れていましたか?」
「もし3年間自由な時間ができたら、何をしたいですか?」
「もし100億円の投資を得られるとしたら何をしたいですか?」
こういった問いを紙に書き、そこに答えを書いていくのが妄想クエスチョンです。MITメディアラボの授業でも使われるエクササイズだそうです。
こうして余白作りができてきたら、妄想を膨らませていきます。妄想を膨らます方法は主に3つです。
1. 偏愛コラージュ…好きな写真を集めて、その理由をひと言添えて貼り出す
2. プロトタイプ…オリジナルのひみつ道具をレゴで作って名前をつける
3. what-if型の問いかけ…もし妄想が実現したら何が起こるか?を自問する
1,2は、自分の関心事や好きなこと、あったらいいなを引き出すトレーニングです。その上で3をやることで妄想が実現した先の未来を想像してワクワクし、思考にドライブをかけることができます。…と言いつつ、最初は混乱するしうまくできないと思います(私も社内研修のワークでしっくり来なかった…)。ですがここは根気よく「地に足のついた発想しかできない」状態から抜け出す訓練だと思ってやってみてほしいと思います。
②知覚
妄想の過程を経て、自分なりのビジョンがぼんやり浮かんできたら次は解像度をあげる知覚のステップです。解像度を上げるには知覚力(センス・メイキング)が必要だと言われています。情報から独自の意味を作り出す能力です。知覚力は3つのプロセスから成り立っています。
①感知…ありのままに観る
②解釈…曖昧なまま自分なりに解釈して絵に落とす
③意味づけ…解釈に意味を与えて言語化する
このプロセスを通すことで、ぼんやりしていたビジョンの輪郭がくっきりしてきて、言葉にできるようになってきます。美術鑑賞法の1つである「VTS(Visual Thinking Strategies)」に近いアプローチだと思います。
③組替
次は組替のステップです。解像度が上がった自分のビジョンを独創的に変えていく段階です。独創性・独自性と聞くとセンスが必要な印象を受けますが、ここにも方法論が存在します。概要編でも少し触れましたが、ビジョンを構成要素単位に分解し、元とは違う形で再構築することで独自性を生み出します。この分解+再構築が、組替の構造です。
分解のやり方はシンプルです。
①あたりまえを洗い出す
②あたりまえの違和感を探る
③あたりまえの逆を考える

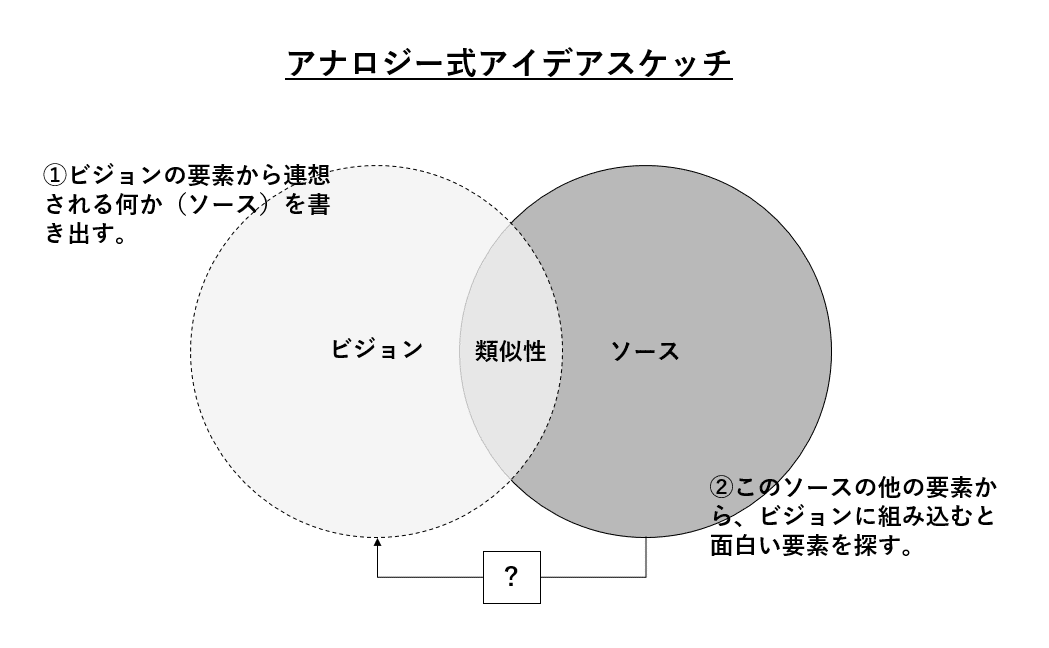
このような具合に分解ができたら、再構築を行ないます。ポイントはアナロジー思考(類推)で新たな要素を組み込んでいくことです。例えば、イヤホンについて考えていた時に、イヤホンは頭部(耳)につけるものだよな…という類似性から「カチューシャ」というソースが連想されるとします。その時、カチューシャから「頭に掛けるだけで、耳に挿さないで音が聞けたら面白いな」みたいな発想を生み出すイメージです。

こうして出てきたアイデアをひと言でまとめて、組替は完了です。
④表現
最後の表現では、実際にプロトタイピングでアイデアを形にして、客観的なフィードバックをもらうことでアイデアを磨いていきます。ここでポイントになるのは、フィードバックをもらう相手に的確かつ魅力的にアイデアを伝えることです。
そのために3つのポイントを抑えたプロトタイピングを行ないます。
①ビジュアルで伝える(絵にする)
②相手の知識との接点を作る(メタファー)
③どうなるかの筋書き(ストーリー)を伝える
これを抑えてアウトプットし、フィードバックを得てまたアウトプットをし…を繰り返していけば、ビジョン思考によるアイデアの完成です。
4)ビジョン思考の訓練方法
ここではおまけ程度に、各ステップの能力を鍛える訓練方法を簡単に紹介して終わります。詳しくはぜひ本書を読んでみて下さい。
【知覚力を鍛える方法】
①感知…ペットボトルスケッチ、逆さまスケッチ、カラーハント
②解釈…ビジョン・スケッチ、単語の視覚化
③意味づけ…クラウドハント、ムードボード
【組替力を鍛える方法】
①分解…あまのじゃくキャンバス、違和感ジャーナル
②再構築…ネーミングを考える、1行のコピーにする、五七五にまとめるなど
【ストーリーを鍛える方法】
・英雄の旅フレームワークを使う
5)最後に
個人的な発見としては、これまで自分の中で分断されていた知識がつながる感覚があったことが一番の収穫でした。デザイン思考的な考え方は、山口周さんの書籍や、13歳からのアート思考などでも取り上げられており、自分の中では「現代を生き抜くための知識」という箱に入れていました。
一方で、前回、前々回と続いて紹介した「インサイト」に関する知識は「広告のプランナーとして活用する知識」という箱に入れていました。
しかし今回「直感と論理をつなぐ思考法」を読んだことでこれらがつながり、デザイン思考(及びビジョン思考)のエッセンスは、インサイトを得るための方法論としても活かせるし、むしろいかに強烈なインサイトを得ることができるかが現代を生き抜く力になるんだ!という理解に至りました。
(こういう体験がまさにインサイトなのだな…)
以上、直感と論理をつなぐ思考法をマスターするnoteでした。最後までお読みいただきありがとうございましたm(_ _)m
ナカムラ
