
[visionOS] RealityKitコンテンツとのインタラクション
Appleの "Adding 3D content to your app" と題されたドキュメントに、visionOSにおけるコンテンツとのインタラクションの実装方法が解説されている:
RealityView内に設置した球体をタップするコードは次のようになる:
struct SphereView: View {
@State private var scale = false
var body: some View {
RealityView { content in
let model = ModelEntity(
mesh: .generateSphere(radius: 0.1),
materials: [SimpleMaterial(color: .white, isMetallic: true)])
// Enable interactions on the entity.
model.components.set(InputTargetComponent())
model.components.set(CollisionComponent(shapes: [.generateSphere(radius: 0.1)]))
content.add(model)
} update: { content in
if let model = content.entities.first {
model.transform.scale = scale ? [1.2, 1.2, 1.2] : [1.0, 1.0, 1.0]
}
}
.gesture(TapGesture().targetedToAnyEntity().onEnded { _ in
scale.toggle()
})
}
}visionOSのコードを読み慣れてないと複雑に見えるかもしれないが、「インタラクションに関連するコード」を除外してみると実は非常にシンプルで、
struct ContentView: View {
var body: some View {
VStack {
RealityView { content in
let model = ModelEntity(
mesh: .generateSphere(radius: 0.1),
materials: [SimpleMaterial(color: .white, isMetallic: true)])
content.add(model)
}
}
}
}
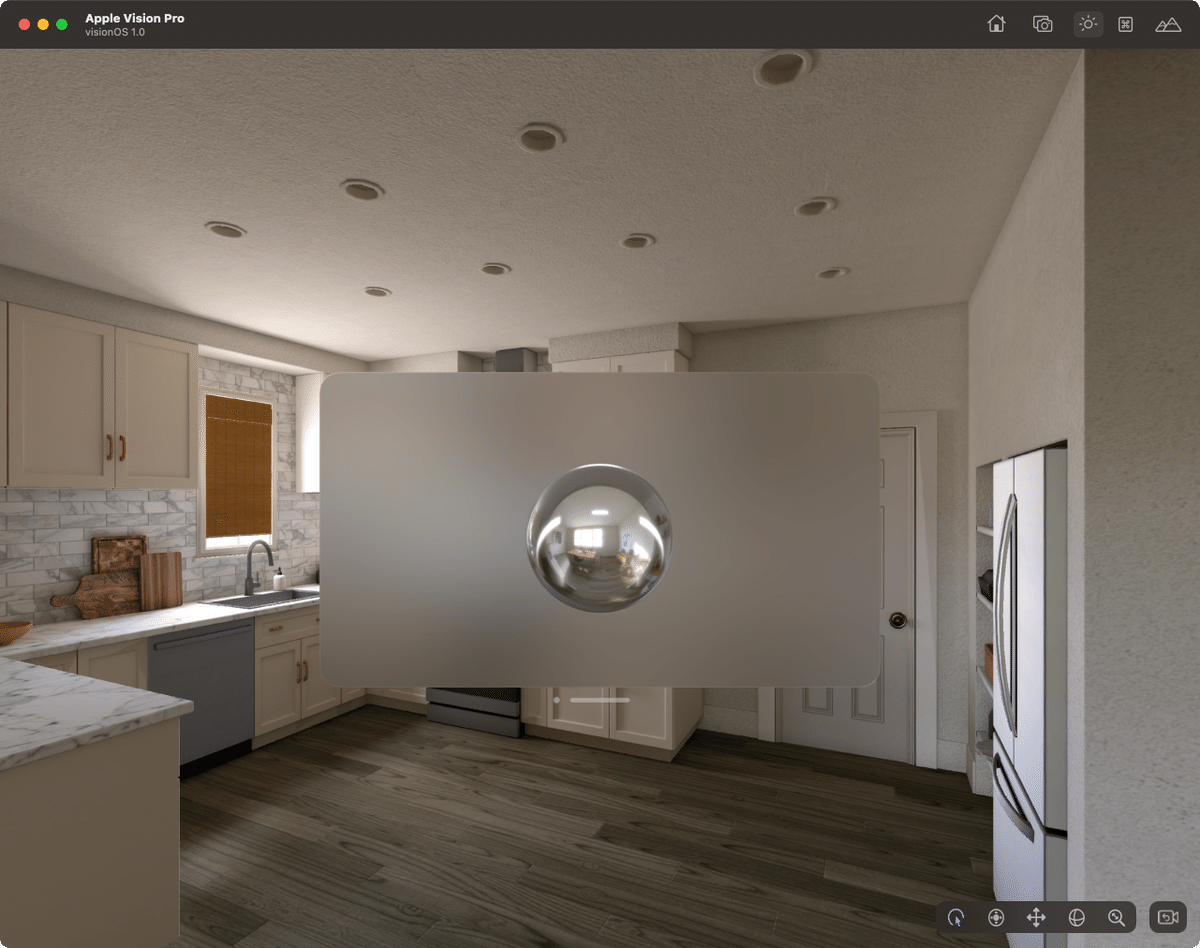
これで次のようにModelEntityの球体が表示される:

残りのコードはインタラクションを実現するためのコード。
球をタップすると大きさが変化する:

以下、インタラクションのために必要なコードをひとつひとつみていく。
最後まで読んでいただきありがとうございます!もし参考になる部分があれば、スキを押していただけると励みになります。 Twitterもフォローしていただけたら嬉しいです。 https://twitter.com/shu223/