
Strix Cloudを利用したオンラインゲーム開発
概要
ゲーム開発エンジンを用いたゲーム開発が主流になっている世の中、日本では多くの人がUnityエンジンを採用したゲーム開発を行っています。
理由はPC,スマートフォン,VR,webブラウザ,PS4など様々なプラットフォームに対応していること、既にドキュメントがたくさんあるので開発しやすい、開発各工程(オブジェクト配置、コーディング、アニメーション、サウンドなど)がはっきりしておりわかりやすいなどあります。
今回はオンラインゲーム開発のSDK[Strix cloud]に関してどのようにして開発していくのか解説します。
Strix cloudは多人数向けのオンラインゲーム開発SDKであり、今までのもの(Photonなど)にはない強みがあります。
その最たるものは最大同時接続数(ccu)が今までのものとは違うということです。
cloud サーバーにはTypeが0~4まであります。
0が無料で利用でき、Typeごとに金額が上がっていきます。
Type 0の最大接続数は1ルーム100人までです。
Type 4の最大接続数は1ルーム7100人までです。
つまり、Type 4で数千人のオンラインゲームを作ることも可能です。
どういったスケールのゲームを作るかによって使い分けます。
Strixはこうした強みを持っているのですが、一般向けに公開されてからそこまで日が経過しておらず、ドキュメントが全然そろっていません。(公式の解説動画では疑問に思うことが多くあまり参考にならないです。)
使い方や存在を知らない人が多いのではと思い本記事を作成しました。
※Unityのバージョンは2021 3.0f1を使用します。
利用方法
Strix の利用登録をしましょう。

SDKダウンロード
自分が使用するSDKバージョンは1.3です。
新規プロジェクトを作成して、SDKをインポートしてください。
開発
Strixの開発しやすさに「オブジェクト設置、コンポーネントアタッチのみで機能が動作する」というのがあります。
オンラインゲームなのでサーバーに接続する機能が必要ですがStrixではSDKのプレハブを設置して少し設定するだけでできます。
Asset>Strix>GUIの[StrixConnectUI],[StrixDebugRoomInfoUI]をシーンにセットしてください。
StrixConnectUIを展開するとStrixConnectPanelが表示されます。
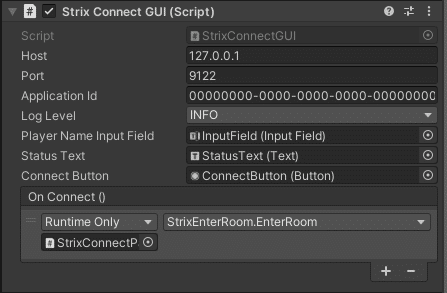
アタッチされているStrix Connect GUIスクリプトにサーバーと結びつけるための各種値を入力します。
入力項目
Host:サーバーのダッシュボードから確認します
Port:9122のままでOKです。
Application Id:サーバーのダッシュボードから確認します。


StrixConnectUIにプレイヤー名を入力してConnectボタンでサーバー接続します。とてもシンプルです。
左上のRoomInfoで接続されたプレイヤー人数、名前など表示されます。
ここから先は
¥ 5,500
この記事が気に入ったらチップで応援してみませんか?
