
AI時代における学習法の進化:インプット主導学習からアウトプット主導学習へ
はじめに
AIの進化、特に生成AI、AI エージェント の登場は、私たちの学習方法に大きな変革をもたらしています。従来の学習法が時代遅れになったわけではありませんが、AIを効果的に活用することで、より効率的で実践的な学習が可能になりました。
私がポストしたAIエージェントを用いた学習方法の内容で反響いただきたことからAIを用いた学習法に関心が高まっていることがことがわかります。
自分もCS出身で情報の基礎知識は持っていたほうがいい前提でAI時代はこういう学び方もあるよのご紹介を。 Cursor というコードを書くツールがあるのですが、こちらの AI Agentを使うと、完全ノー知識でも「これ作りたい」だけ言えば開発、学習ができます。
— 松濤Vimmer (@shotovim) December 31, 2024
以下に学び方手順挙げましたのでご参考までに https://t.co/lJ2Bs3WC6L
以上を踏まえて、この記事では、従来の学習法とAI時代に対応した新しい学習法を比較し、それぞれの特徴とメリット・デメリットを解説します。その後実践編でどのように開発知識を蓄えていくのかを解説します。
1. 従来の学習法:インプット主導学習とプロジェクト駆動学習
1.1 インプット主導学習
説明:
インプット主導学習は、従来の学習スタイルの代表格です。まず、知識や情報を体系的にインプットし、その後にアウトプット(成果物作成など)を行うという流れです。講義や教科書で基礎知識を学び、その知識を基に問題を解いたり、レポートを書いたりするのが典型的な例です。
例:
・テキストや講義でプログラミングの基礎を学ぶ
・読書を通して知識を深める
・参考書で特定の技術を体系的に学習する
メリット:
一次情報へのアクセス: 正確な情報を体系的に学べるため、知識の土台をしっかりと築ける
正しい知識の習得: 一次情報情報から学ぶことで、誤った知識を避けることができる
デメリット:
時間コスト: 情報収集や体系的な理解に時間がかかる
情報過多: 情報量が多すぎて、どこから手を付ければいいか迷うことがある
理解不足: 知識をインプットしただけで満足し、実践的な理解が伴わないことがある
網羅性の課題: 特定分野に特化した書籍が多く、Web開発全体を体系的に学べる教材が少ない
1.2 プロジェクト駆動学習
説明:
プロジェクト駆動学習は、具体的なプロジェクト(例:アプリ開発)を軸に、必要なインプットとアウトプットを柔軟に行う学習スタイルです。目標を設定し、実践と学習を並行して進めるのが特徴です。
例:
実際にアプリを開発しながら、必要な技術を都度学ぶ
Webサイトを作成しながら、HTML/CSS/JavaScriptの知識を習得する
特定の課題を解決するために、必要な情報を調べて実践する
メリット:
・実践的な学習: 実際に手を動かすことで、知識が定着しやすい
・ 目標達成意欲: 明確な目標があるため、モチベーションを維持しやすい
・ 問題解決能力の向上: 現実的な課題に直面することで、問題解決能力が養われる
デメリット:
・体系的な知識の欠如: 必要な知識を都度学ぶため、体系的な理解が不足しがち
・知識の偏り: プロジェクトに必要な知識に偏り、他の分野の知識が不足する可能性がある
・初心者にはハードルが高い: ある程度の基礎知識がないと、プロジェクトをスムーズに進めるのが難しい
2. AI時代に対応した学習法:アウトプット主導学習
ここからはAIを用いて学習していく方法を紹介します。
AI が書いてくれるなら理解しなくてもいいという考え方がありますが、開発という文脈においては、特に0から1を生み出す設計、技術選定、運用などはドメイン知識が深く関わるため、現段階ではAIに完全に任せるのは難しいと考えています。
巷では「このライブラリを使えば良い」といった記事をよく見かけますが、Web開発、特にフロントエンドは技術の移り変わりが非常に速いため、技術を"選定する"能力を養うことが重要です。そのためにも、開発知識をしっかりと身につける必要があると考えています。(もちろん、技術選定は知識の幅だけでなく、様々な要素が関わるため、一概に知識があれば良いというわけではないことは理解しています。)
2.1 アウトプット主導学習
説明:
アウトプット主導学習は、まず具体的なアウトプット(例:アプリやコード)を作成し、その過程で必要な情報をインプットする学習スタイルです。実践を通して学ぶことを重視します。AIの力を借りることで、この学習スタイルがより容易になりました。
例:
AIに簡単なアプリを作らせ、コードの内容を調べながら理解を深める
AIが生成したWebサイトのコードを分析し、HTML/CSS/JavaScriptを学ぶ
AIに特定のタスクを指示し、その結果から必要な知識を逆算して習得する
メリット:
・即効性: 成果物がすぐに目に見えるため、達成感を得やすい
・実践的な理解: コードやアプリを実際に触ることで、理解が深まる
.・興味を維持しやすい: 興味のあるテーマから学べるため、飽きにくい
・学習ハードルの低下: AIが最初のステップを補助してくれるため、初心者でも始めやすい
デメリット:
・知識の偏り: アウトプットに必要な情報に偏り、体系的な理解が不足しがち
・根本的な理解不足: AIの生成したものをそのまま使うと、表面的な理解で終わる可能性がある
2.2 基礎知識ベースのアウトプット学習
説明:
基礎知識ベースのアウトプット学習は、概要レベルのインプットをしたあとにそれに基づくアウトプットをおこなうことで、徐々に理解を深めていく学習スタイルです。インプットのベースがあることで学習したい箇所を部分的に学習したり学習効果を高めたりすることを重視します。
例:
React で概要を軽く学ぶ 学んだ知識をプロンプトで盛り込んでAIにアプリを作らせる
AIが作ったコードを読み解き、詳細な技術を体系的に学ぶ
得た知識を基に、アプリを改良する
メリット:
段階的な理解: 概要から詳細へ、段階的に理解を深めることができる
実践と知識の融合: 実践を通して得た気づきを、次のインプットに活かせる
柔軟な学習: 必要に応じて学びを調整できるため、効率的な学習が可能
長期的な成長: 反復学習により、スキルが着実に向上する
デメリット:
時間がかかる: サイクルを回すため、一定の時間が必要
目標設定が難しい: 適切な学習サイクルを設計するのが難しい
モチベーション維持: 学習の進捗が見えにくい場合、モチベーションを維持するのが難しい
実践編
実践編では具体例をもとに体系的に学ぶ方法を解説します
2.1 アウトプット主導学習
アウトプット主導学習はまだ何も知識がない分野に特に有効だと考えます。
以下例ではWebの開発知識を深めたいけどなにから手を付けたらいいかわからない場合を想定しています。
1 AIにアプリを作成させる
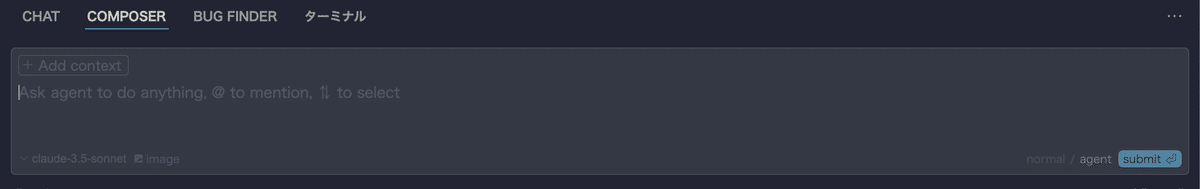
Cursor エージェントでアプリを作成します。CursorではCHATやCOMPOSER、BUG FINDER などの機能がありますが本記事では COMPOSER の agent を使用します。これが Cursor の AI エージェントになります。

複雑なアプリでもいいですが、ロジックや構成が複雑になるためシンプルなアプリの作成をおすすめします。
シンプルなアプリにすることでWeb開発に必要な最低限の知識を効率的に学ぶことができると考えます。
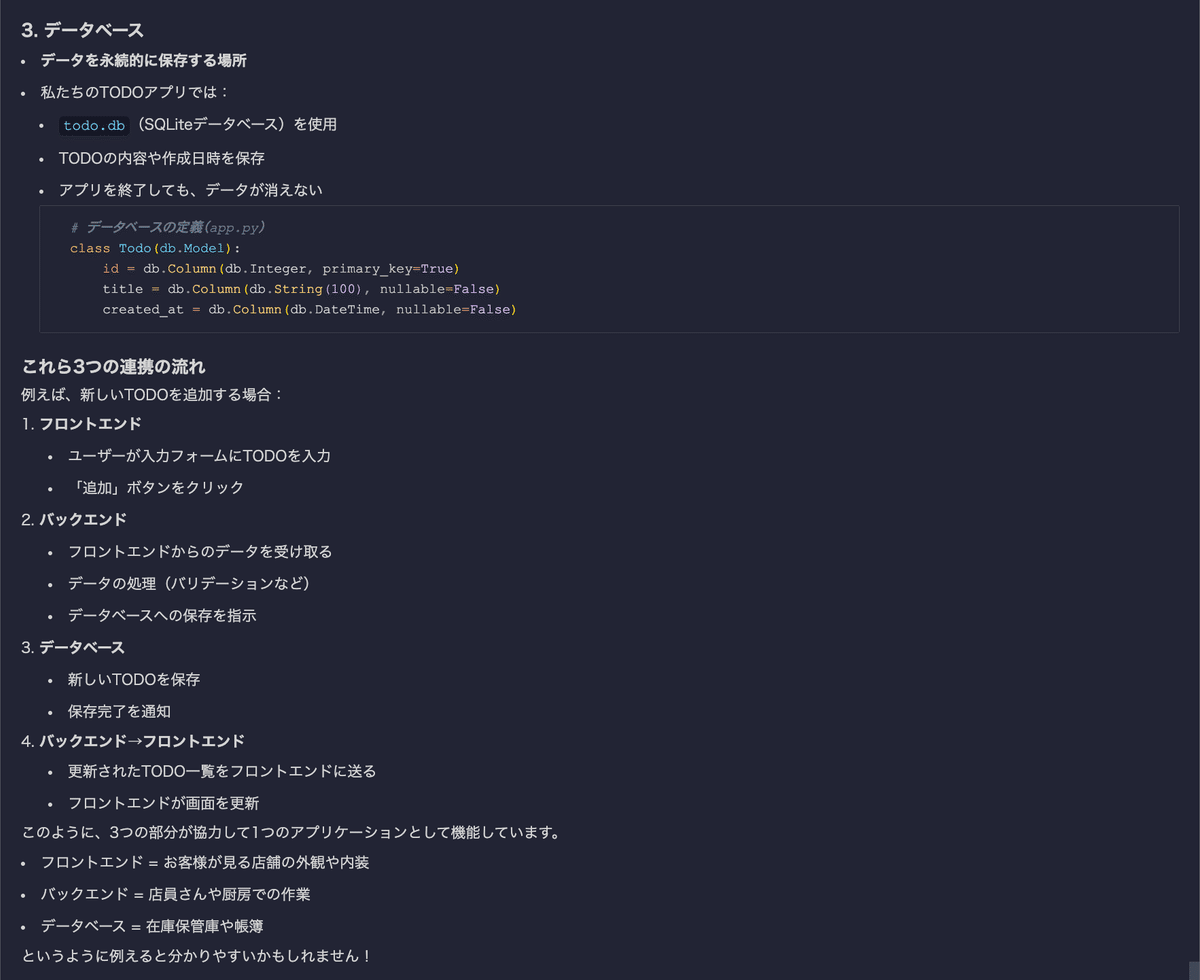
以下ではTODOアプリを作成する例を紹介します。

2 どのようにアプリが作成されるかを追う(わからない用語をチェックしておく)
AIエージェントはアプリ作成時にどのように作っていくかを出力してくれます。その際にどのような技術でどのようなコードで作成したかを出力してくれます。出力されたものを軽く流し見してわからない用語や文法などをチェックします。





3 実際にアプリを動かしてみる
AIエージェントはアプリを作成したあと、アプリの実行までおこなってくれます。アプリが実行されたら生成されたアプリを確認しましょう。

4 開発に必要な基礎を理解する
ここから質問して理解する段階になります。
以下では引き続き Cursor を用いて質問しますが、GeminiやChatGPTなどお好きな生成AIを使用してください。
まずは開発の基礎を理解する必要があります。Cursor Agent にアプリ作成依頼をした時に出力された用語を質問するのがいいかなと思います。以下では実際に作成依頼したときに出力された用語に関する質問をしています。


5 開発に必要なパッケージやファイルについて理解する
開発プロジェクトの多くはパッケージやライブラリが必要です。これらは開発を効率化し、より高度な機能を実現するために役立ちます。したがって開発でライブラリが使われている場合はそれらの理解も必要になります。



6 出力されたコードをもとにコードベースで文法を理解する
出力されたコードを基に文法の質問をします。知識0の状態ではコードがわからない状態であるのでこちらに多くの時間を割くことをおすすめします。
何を質問したらいいのかわからないという方は質問集を設けたのでそちらを参考に質問してみてください。ポイントはとにかくわからない単語や文法をたくさん質問することです。


7 開発に必要なコマンドについて理解する
コードを実行するためにに必要なコマンドやパッケージマネージャーというパッケージを管理するための開発ツールなどを学びます。

以上で開発に必要なある程度を身につけることができると考えています。
今回は各ステップに分けて紹介しました。この順番が効率良さそうだなと考えたためこの順番にしましたが、大切なのはとにかく疑問に思ったことを聞くことなので順番をそこまで意識せずに質問してください。
このステップまでできた方は以下発展ステップもお試しください。
8 (発展)既存のコードをAIエージェントで修正してみる
生成されたアプリの一部をAIエージェントで修正してどのように既存のコードから変化するかを確認します。変化したコードを追うことでより深い理解につながります。以下ではTODOアプリに完了したTODO一覧を表示する機能を追加した例を紹介します。



上記の例だとAIエージェントによる機能追加でコード上にfilter_by が追加されたことがわかります。これをもとにfilter_byが完了(completed)か未完了かをフィルタリングするものだなと理解が深まります。

上記の例はフロントエンドに関するコードです。上記の機能追加でa href でurl を指定することでページ遷移できることが理解できます。(わからなくてもAI Agent に a href ってなにをしているの?と聞くことで理解を深めることができます。)

他にも機能追加によりデータベースを更新する必要が出たことでデータベースのマイグレーションについての知見を増やすことができました。
0から作成する段階で機能を盛り込んで多くのことを学ぶスタイルでもいいのですが、少しずつ学ぶ量を増やして学んでいくスタイルのほうが定着率が高いかなと考えているので
最初は簡単なアプリ作成→発展で機能追加
で学ぶことをおすすめします。
上記のように機能追加することで新しい知識を増やすことができるので機能追加は知見を増やすという意味でおすすめです。
2.2 基礎知識ベースのアウトプット学習
少し知識がついてきた人向けです。2.1 の方法でも十分ですが、特定の技術を学習したい場合はある程度の基礎知識を持った上でアウトプットすることがおすすめです。
ここではReact19の技術を学びたい想定で具体例を紹介します。
1 概要学習
気になっている技術やトレンドな技術を調査して、その公式ドキュメントを軽く学習します。そこで学習したいライブラリや関数を覚えておきます(理解する必要はないです)。今回だとReactやNextJSのドキュメントから関数をさらっていきます。
2 .cursorrules に概要を記載
cursorでは.cursorrules というcursor に対してコーディングルールを定義することができます。ここに1の概要学習で覚えておいたライブラリや関数を記述します。(記述方法がわからなかったら、CursorなどのAIに作ってもらってもいいです。最低限学びたい知識を記述すればいいです。)

3 AIにアプリを作成させる
.cursorrules をもとに Cursor Agent にアプリを作成させます。


あとは2.1 と同じステップになるので省略しますが、以下のような形で出力されるので効率よく学べるかなと考えています。(生成AIが出力したコードは間違っている可能性があります。ある程度理解できたら詳細は公式ドキュメントから学びましょう。)


質問集
開発経験がなかったり、どのように質問したらいいかわからなかったりする方向けです。
開発の基礎に関する質問
フロントエンドとは?
バックエンドとは?
SQLってなに?
フロントエンドとバックエンドはどのように連携されているの?
Pythonとは?
Reactとは?
ディレクトリ構造ってなに?
このような技術スタックにした理由は?
なぜReactが多くの開発で使われているの?
パッケージやファイルに関する質問
requirements.txt ってなに?
SQLAlchemy==2.0.23 の数字ってなに?
SQLAlchemy==2.0.23 はなんでイコール2つなの?
なんでパッケージによってバージョンが違うの?
npm, yarn やpnpm の違いは?
文法に関する質問
class ってなに?
from ~ て何をしているの?
string ってなに?
<meta charset="UTF-8"> ってなに?
h1 ってなに?
margin-bottom ってなに?
{特定の関数など} がわからないのでどのように使っているかを含めて解説して。
const hoge = 1 のconstとは何ですか?
number や stringとは何ですか? またどのような種類がありますか?
map と for 文の違いは何ですか?
コマンドに関する質問
`pip install -r requirements.txt` これってなにしているの?
-r はなんのためにつけているの?
`python http://app.py` これはなにをしているの?
git とは?
git でステージングする方法を教えて
git で 今の変更を2つ前のコミットに取り込む方法を教えて
修正コミット用のコミット履歴を残さない方法を教えて
git のログを出力する方法を教えて
git の commit とは何ですか?
git におけるブランチとは何ですか? なぜブランチを使うのですか?
まとめ
上記の紹介したような方法で学習効率を高める事ができると考えています。私がプログラミングをはじめたときはインプット主導型の勉強方法だったため学習コストが非常にとっつきづらくエンジニアになることを諦めそうになったこともありました。
しかしAIエージェントの登場によりこの環境は一変されアウトプット主導の勉強法が可能になりました。これはあくまでも経験則ですが技術の勉強はアウトプットベースのほうが明らかに定着します。また紹介したアウトプット主導の勉強法は気軽に質問ができることがかなりの強みだと考えています。AIエージェント登場前は質問するというハードルが多かれ少なかれ存在しました。それは質問を聞く対象が対人だったからです。しかしこの質問するハードルが存在しなくなったことで知識をインプットする、疑問点をアウトプットするといった小さなサイクルを高速で回すことが可能になった結果効率よく学習できるようになったと考えています。是非上記で紹介したAIエージェントを用いたアウトプット主導型の勉強法をお試しください。
