
都知事杯2021アプリ開発振り返り
はじめに
先日、友人に誘われて都知事杯オープンデータハッカソンというイベントに参加しました。結果は残念ながら Final Stage 進出ならずでしたが、個人的にとても学びが多いイベントだったので、振り返りを残しておこうと思います。
エンジニア視点での振り返りなので、分かりづらいワードなどあればすみません。
東京都知事杯とは
都は、行政が保有するデータを積極的に公開し、シビックテックや民間企業等が新たなサービスを創出することで、都民の利便性向上に繋げていく取り組みを進めています。
この取り組みを加速するため、この度、都のオープンデータを活用して行政課題の解決に向けたデジタルサービスの提案を行う「都知事杯オープンデータ・ハッカソン(※)」を実施いたします。
多様化する行政課題の解決に向け、シビックテックの力も取り込み、都民のQOL向上につながる新たなサービスを創出する官民協働スタイルを構築することを目指します。
※都知事杯オープンデータ・ハッカソン:エンジニアやプランナーがそれぞれの技術やアイデアを持ち寄り、短期間に集中してアプリケーションなどを開発し、成果を競う開発イベントです。
東京都知事杯は、東京都のオープンデータを活用して行政課題を解決するプロダクトを作るという開発イベントです。
12 月から 1 月にかけてチームビルディングや行政課題に関するインプット、プロトタイプ作成などのイベントが何度かあり、最終的に 1/15(土) に成果物を発表して Final Stage 進出チームが選ばれるという流れでした。
ちなみに Final Stage は 1/28 (金) にあるようです。
どのチームの成果物もクオリティが高いです。
一般の方も観戦できるようなのでぜひ興味がある方はご参加ください!
✨都知事杯オープンデータ・ハッカソンFinal Stage ファイナリストのご紹介!✨
— 東京都デジタルサービス局 (@tocho_digital) January 25, 2022
都知事杯をかけた決勝大会Final Stageに進出する優秀5作品はこちら!!1/28是非ご覧ください!#都知事杯オープンデータハッカソン
▼詳細https://t.co/O8IDlryW42
▼視聴URLhttps://t.co/GySzZLOY2R pic.twitter.com/2PkIBXwm42
参加の背景
友人から 11 月くらいに「ハッカソンに出よう!」と誘われたのがきっかけでした。ハッカソンは学生の頃よく参加していましたが、最近出ていなかったので久しぶりに参加したかったことや、社会人になってからプライベートで手を動かすことが減っていたので、仕事での学びをアウトプットする良い機会だなと思い、友人何名かと一緒に参加しました。
何を作ったか
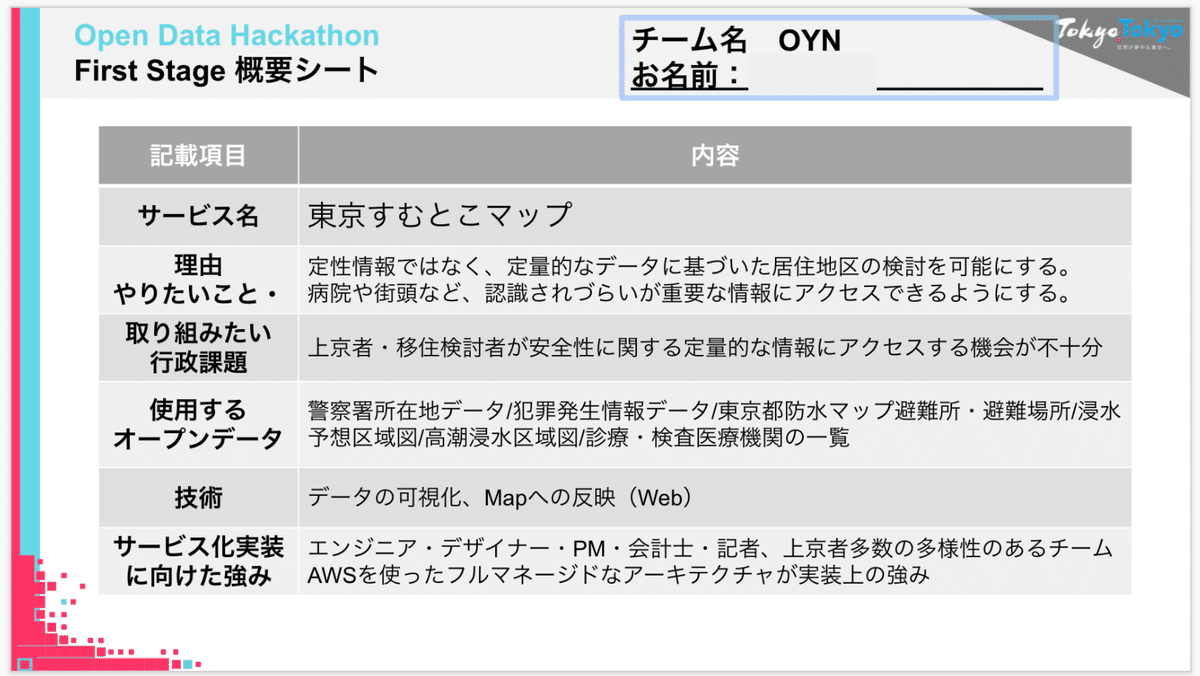
僕たちのチームは、東京都でアプリなどを使って家を探す時、家賃や駅からの距離などの情報による比較はできても、交番や病院の数などの「安全」に関係する情報による比較は難しいという課題に目をつけ、住みたいエリアの近くで安全に住めそうな場所を見つける Web アプリ「住むとこマップ」を開発しました。
開発の進め方
1. Miro でアイデア出し
このご時世ということもありメンバーとはなかなかオフラインで会えなかったので、毎週1回 Zoom を繋ぎ、オンラインホワイトボードツールの Miro を使ってアイデア出しをしました。
テーマが行政課題ということもあって、みんなの身の回りの課題が出てきてとても議論が白熱しました。
そして、アイデアの発散にも収束にもMiroが最強すぎました…

2. 作りたいアプリを1枚の紙で表現
都知事杯のルールとして、作るサービスを指定のレイアウトの紙1枚で表現する必要があるため、アイデアを紙に落としました。
個人的には、この作業で改めて作るべきものがブラッシュアップされてとても良かったなと感じました。

3. Figmaでデザイン作成
12/18(土)・12/19(日) に開催したオフライン会場に集まっての作業日には、デザイナーのメンバーを中心に、実現したいものを Figma に落とし込む作業をしました。
個人的には、この工程の価値を知ることができたのが一番大きな気づきでした。
一般的なハッカソンだと、アイデア出し → プロトタイプ開発になるため、開発フェーズに入ってしまうと
開発メンバー以外の手が空いてしまう
実際出来上がったものがみんなのイメージしていたものと異なる
ということが起きがちな印象があります。
しかし、今回はアイデア出しとプロトタイプ開発の間に、「デザイン」の工程を入れたことで、「画面を作り、作ったものにフィードバックして改善する」というサイクルを参加者全員で高速に回すことができました。
また、Figma は画面遷移も作れるため、出来上がったものを他の参加者の方に見てもらってフィードバックを受けることもできました。
その結果、オフラインでの作業日の2日間でほぼ完璧に全員が作らなければいけない最終のゴールイメージを共有し、スムーズに開発に入ることができました。
Figma を使いこなして他のメンバーにもわかりやすく教えてくれたデザイナーの友人には頭が上がりません…


4. Trello でタスク管理しつつ開発
開発のタスク管理には Trello を使用しました。
今回は小規模な開発だったので Trello を使いきれた感は無いのですが、タスクの親子関係作成やマークダウンでの説明文作成など、とても魅力的なツールだと感じました。

それから、繰り返しになりますが、Figma の画面と画面遷移があったおかげで、開発がとても捗りました…
「どうすれば Figma の画面に近づけられるのだろう」と考えながら実装していく時間はとても楽しく学びになる時間でした。
完成したアプリの紹介
機能
アプリの使い方は下記です。
① あらかじめ用意された「安全に関するキーワード(病院、交番など)」から気になるワードを選択し、「次へ」ボタンを押す。

② 次の画面の検索バーで、住みたい駅名(新宿駅、浅草駅など)を入力すると、入力した駅の周辺にある駅が一覧で表示される。


③ 一覧で表示された駅名の中から特定の駅を選択すると、駅周辺のエリアと、①で選択した安全に関するキーワードの周辺のエリアとの比較値が表示される。


④ エリアの「地図」ボタンを選択すると、地図表示に切り替わる。

デモ動画
残念ながらアプリはすでにクローズしているのでアクセスできないのですが、デモ動画を載せておきます。
工夫した点
① 施設の分布図表示
病院や警察署などの施設に関しては、そのエリアの安全性を測るためには、エリア内にどれくらいあるのかという「数」だけではなく、エリア内のどのあたりにあるのかという「分布」も確認できたら嬉しいという声がデザインのフェーズでメンバーから出たため、地図表示を追加しました。
分布があると、「この辺りなら安全に住めそう」という当たりがつくので嬉しいというユーザーの声に寄り添って作った推し機能です。
②エリア一覧の表示
エリア一覧の見せ方はチーム内でも検討し、見やすいようにチャートで周辺エリアとの比較を出すことにしました。
また、エリア一覧では全てのエリアを表示せず、安全の指標が周辺エリアの平均値を上回ったエリアのみ表示することで、ページ読み込み速度の向上と、ユーザーから見た時の視認性の向上(リストの要素がたくさんあると見づらい)を図っています。
③データの取得タイミング
このサービスは何度も「戻る」ボタンを押して検索条件を変えて比較するような使い方をすると考え、画面遷移のたびに DB からデータを取得するのではなく、一度取得したデータはしばらく保持しておき、「戻る」ボタンで返ってきた際には再度使用するようにしました。
これにより、ページ読み込み速度の向上を図っています。
アーキテクチャ
今回のシステムのアーキテクチャについて書きます。
まず、ざっくりアーキテクチャ図を示します。
設定などで詰まることを時間の都合上避けたかったので、AWS のサービスに寄せて作成しました。

DB
DBは、コスト重視でAWS RDS (MySQL) の無料枠を利用しました。
元データが CSV だったので、S3 にファイルを置いたら Lambda が起動して RDS にデータが格納されて〜みたいな機能を作りたかったのですが、時間の都合で断念し、EC2 インスタンスに SSH 接続して RDS に直接データをInsert しました。
データインサートは友人が高速に DB 周りをキャッチアップして実行してくれてとても助かりました。
フロントエンド(web)
フロントは、少しだけ経験のある React JS と AWS Amplify で作成しました。
苦手なUI は Material-UI と dx-react-chart-material-ui でなんとかなりました。
React は書き方の自由度が高い分、どうすればより効率的に、より見やすくできるのか考える作業はとても楽しかったです。
また、今回はチーム開発ということもあり環境構築の手間を省くため、Cloud9 に一通り必要なツール( git とか npm とか)をインストールして、CodeCommit への Git Push をトリガーに Amplify が自動更新されるようにしました。
我ながら完璧にできたと思っていたのですが、Cloud9 の容量制限に引っかかって途中から何も実行できなくなり、ローカル環境で開発することになりました…容量には今後気をつけます…笑
API
Amplify から RDS のデータを参照する部分は、Lambda でコードを書いて、API Gateway でリクエストを登録して API 化しました。
Lambda で使用できるライブラリが思ったより少なく、データの加工に使用する Pandas などは EC2 環境で pip install してzip に固めてダウンロードし、 Lambda Layer にして使えるようにしました。
EC2 環境と Lambda の実行環境の Python のバージョンを合わせないといけなかったりと若干詰まりましたが、 Lambda Layer を使いこなすと Lambda の可能性が広がるように感じてとても楽しかったです。
最後に
今回たくさんのことを学びましたが、一番大きな気づきは「チーム開発は個人開発の何倍も楽しい」ということでした。
1 人で諦めそうになっている時に何度も助けてくれたチームメンバーには感謝してもしきれません。
ハッカソン後の焼肉も学生時代を思い出してエモすぎでした。
また一緒にアプリ作りましょう!


そして、何よりも一番驚いたのが、ハッカソンに誘ってくれた記者の友人が、参加の経験を元に記事を執筆してくれたこと、そしてなんとその記事を東京都副知事の宮坂さんが取り上げてくださったことです…!
開発をするだけでなく、その過程や得られたものを文章などの形で発信することの大切さを改めて感じました。
都知事杯オープンデータ・ハッカソンにNHK記者が参戦中でその体験記。「参加して、気づいたことは2つある。1つ目は、短期間の開発においてデザインは極めて重要だということ。もう1つは、住民視点でのサービス開発では、積極的に使うオープンデータの種類が偏る可能性が高い」https://t.co/d8rfEQXVty
— 宮坂学 Manabu Miyasaka (@miyasaka) December 28, 2021
ハッカソンは時間も体力も削られますが、これを機にまた時間を作って参加してみようかなと思います。
最後に、都知事杯という素敵なイベントを開催してくださった東京都の皆さん、本当にありがとうございました。
Final Stage に進む 5 チームの皆さん、応援してます!
