
Photo by
mericanadesico
【shopifyテーマ開発】FAQページをLiquidで実装する方法
Shopifyストアをカスタマイズするためのアプリは多数あり、FAQページの作成と管理を容易にするものもいくつか存在します。
FAQページをLiquid開発実装したので、アウトプットします。(利用テンプレートはDawnを想定)
完成イメージ


実装手順
テーマからコードを編集を選択

CSSを追加

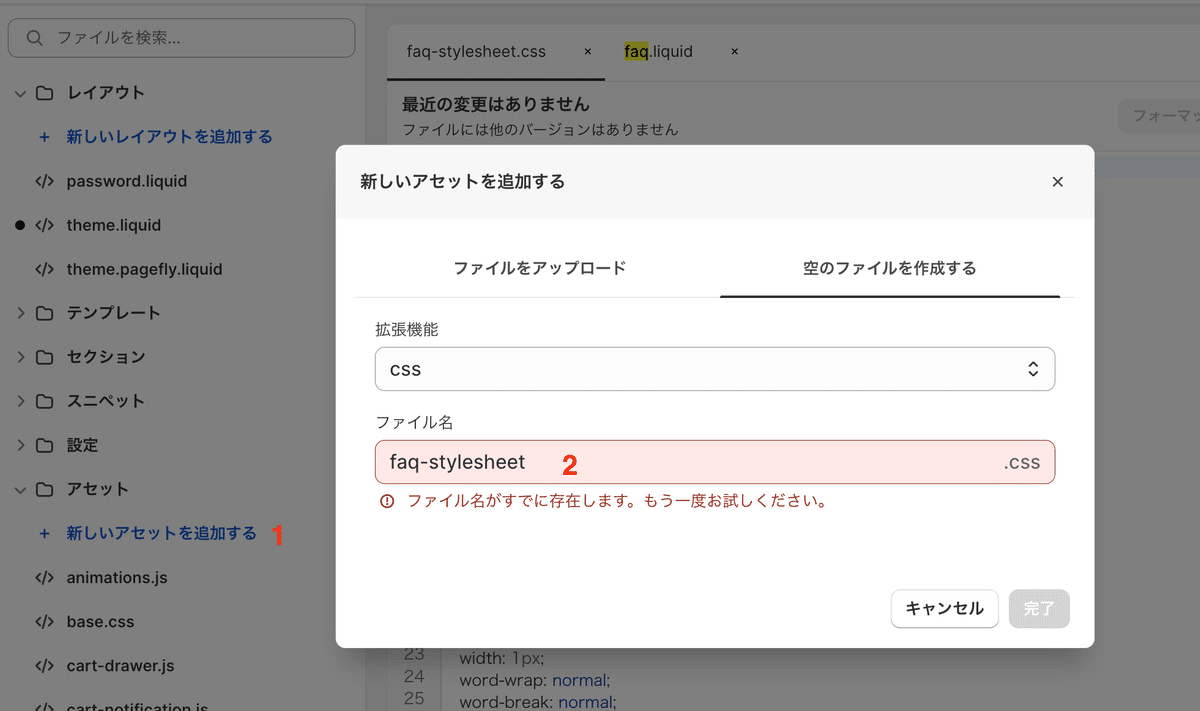
アセットフォルダの新しいアセットを作成するを選択
拡張機能をCSSにして、ファイル名をfaq-stylesheetと入力(自分はすでにファイルを以前に追加済みなのでエラーになっている)
faq-stylesheet.cssに下記のコードを追加
.wp-block-code {
border: 0;
padding: 0;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
}
.wp-block-code > span {
display: block;
overflow: auto;
}
.shcb-language {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal;
word-break: normal;
}
.hljs {
box-sizing: border-box;
}
.hljs.shcb-code-table {
display: table;
width: 100%;
}
.hljs.shcb-code-table > .shcb-loc {
color: inherit;
display: table-row;
width: 100%;
}
.hljs.shcb-code-table .shcb-loc > span {
display: table-cell;
}
.wp-block-code code.hljs:not(.shcb-wrap-lines) {
white-space: pre;
}
.wp-block-code code.hljs.shcb-wrap-lines {
white-space: pre-wrap;
}
.hljs.shcb-line-numbers {
border-spacing: 0;
counter-reset: line;
}
.hljs.shcb-line-numbers > .shcb-loc {
counter-increment: line;
}
.hljs.shcb-line-numbers .shcb-loc > span {
padding-left: .75em;
}
.hljs.shcb-line-numbers .shcb-loc:before {
border-right: 1px solid #ddd;
content: counter(line);
display: table-cell;
padding: 0 .75em;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 1%;
}
.faq-description {
margin-top: 2em;
margin-bottom: 2em;
}
.faq-checkbox {
position: absolute;
opacity: 0;
z-index: -1;
}
.tabs {
border-radius: 10px;
overflow: hidden;
box-shadow: 0px 0px 12px #4141416e;
}
.tab {
width: 100%;
color: white;
overflow: hidden;
}
.tab-label {
width: 100%;
display: flex;
justify-content: space-between;
padding: 1em;
font-weight: bold;
color: white;
}
.tab-content {
max-height: 0;
padding: 0 1em;
background-color: white;
transition: all 0.5s ease;
color: black;
}
.tab-content p {
margin: 0;
}
.faq-checkbox:checked ~ .tab-content {
max-height: 100vh;
padding: 1em;
}
セクションを追加

セクションフォルダの新しいセクションを作成するを選択
liquidでfaqというファイル名を作成する
faq.liquidに下記のコードを追加
<link rel="stylesheet" href="{{ 'faq-stylesheet.css' | asset_url }}" media="print" onload="this.media='all'">
<div class="page-width page-width--narrow">
<h1 class="main-page-title page-title h0">
{{ section.settings.faq_title | escape }}
</h1>
{% if section.settings.faq_description %}
<div class="rte faq-description">
{{ section.settings.faq_description }}
</div>
{% endif %}
<div class="faq-container">
<div class="tabs">
{% for block in section.blocks %}
{% assign item = block.settings %}
<div class="tab">
<input type="checkbox" id="faq_checkbox_{{ forloop.index }}" class="faq-checkbox">
<label for="faq_checkbox_{{ forloop.index }}" class="tab-label button button--primary">{{ item.question }}</label>
<div class="tab-content">{{ item.answer }}</div>
</div>
{% endfor %}
</div>
</div>
</div>
{% schema %}
{
"name": "FAQ",
"tag": "section",
"class": "spaced-section",
"settings": [
{
"type": "text",
"id": "faq_title",
"default": "Frequently Asked Questions",
"label": "Title"
},
{
"type": "text",
"id": "faq_description",
"default": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.",
"label": "Description"
}
],
"blocks": [
{
"name": "FAQ Item",
"type": "faq",
"settings": [
{
"type": "text",
"id": "question",
"label": "Question",
"default": "Do you have a question?"
},
{
"type": "richtext",
"id": "answer",
"label": "Answer",
"default": "<p>I have an answer</p>"
}
]
}
],
"presets": [
{ "name": "FAQ Block" }
]
}
{% endschema %}
テーマカスタマイズからFAQセクションを追加

カスタマイズページでセクションを追加を選択
FAQBlockを選択
カスタマイズのセクションにFAQBlockが表示されていれば、問題なくFAQのカスタマイズが完成です。
まとめ
FAQはアプリを利用して、追加する方法でも問題ありませんが。より細かい修正やカスタマイズしたい場合はLiquidで0から作成する方法もおすすめです!
現在100名限定で無料でShopify構築相談を行なっています。ShopifyやECに関するどのようなご質問も3営業日以内に無料で回答します。

