
Shopifyの「購入ボタン」(Buy Button)の作成方法まとめ
Shopifyの「購入ボタン」(Buy Button)とは?
Shopifyの購入ボタンは、ECサイト以外のウェブサイトやブログにShopifyのカート機能を組み込むことができる機能です。
これにより、既存のウェブサイトをオンラインショップのフロントエンド(WEBページ)として使用することが可能になります。
購入ボタン設定するメリット
新たなECサイトを構築する手間や費用の節約。
企業サイトやブログの集客力を利用し、新たな販売チャネルを開拓。
Shopifyの管理画面で簡単に設定できる。
購入ボタンのインストール方法
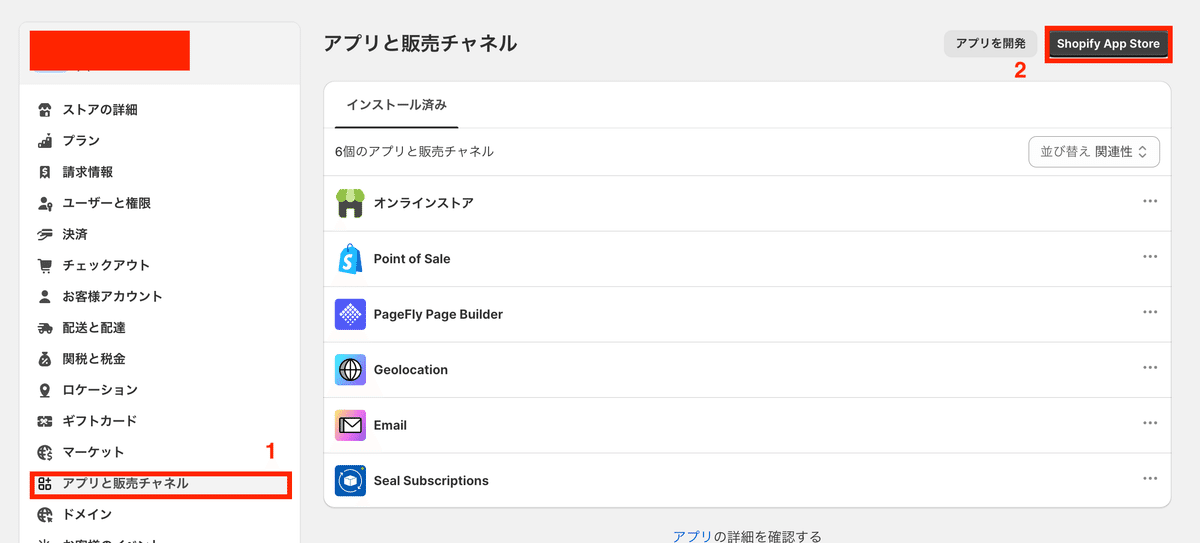
1.管理画面から、[設定] > [アプリと販売チャネル] の順にクリックします。
2.[アプリと販売チャネル] ページで、購入ボタンを入力検索し、BuyBottonChannel をクリックし、インストールします。


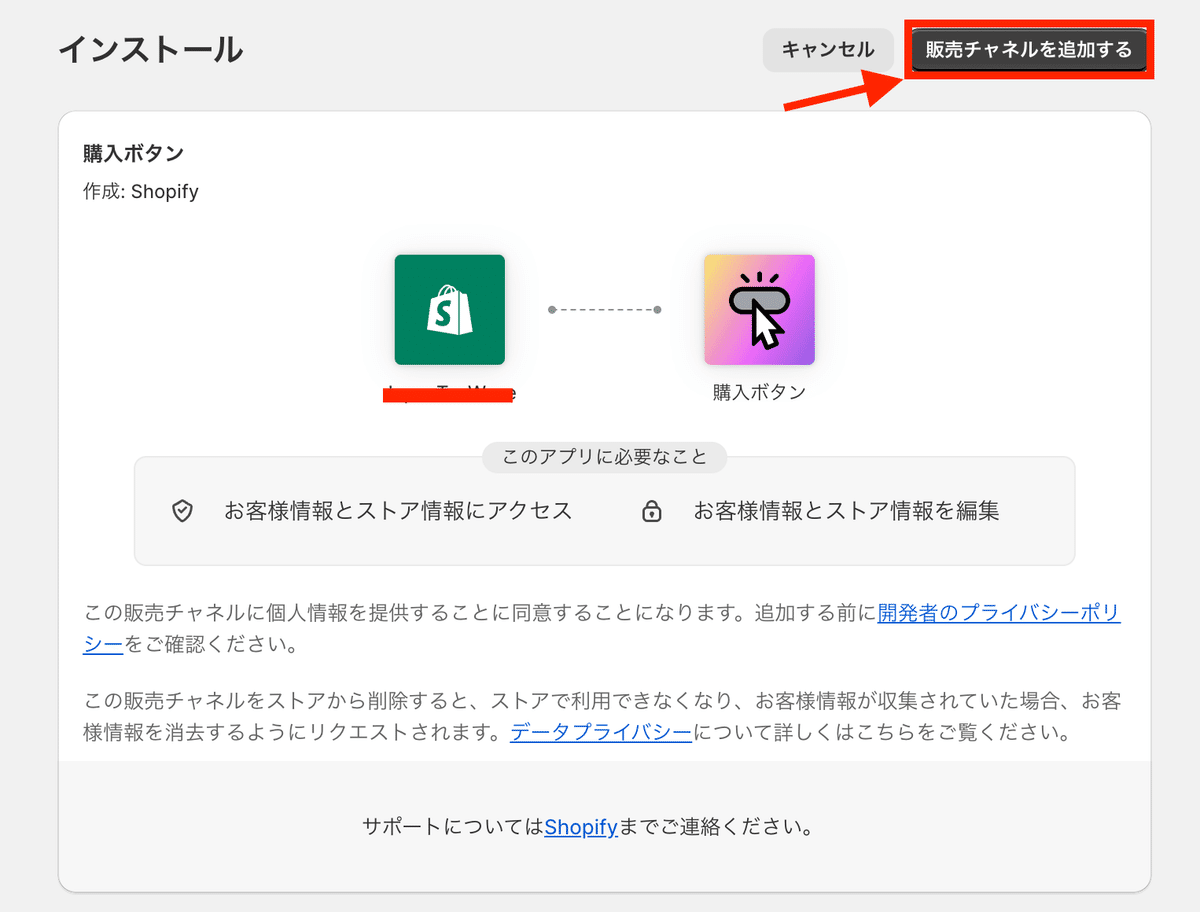
3.インストール画面で「販売チャネルを追加する」をクリック

購入ボタンの作成方法
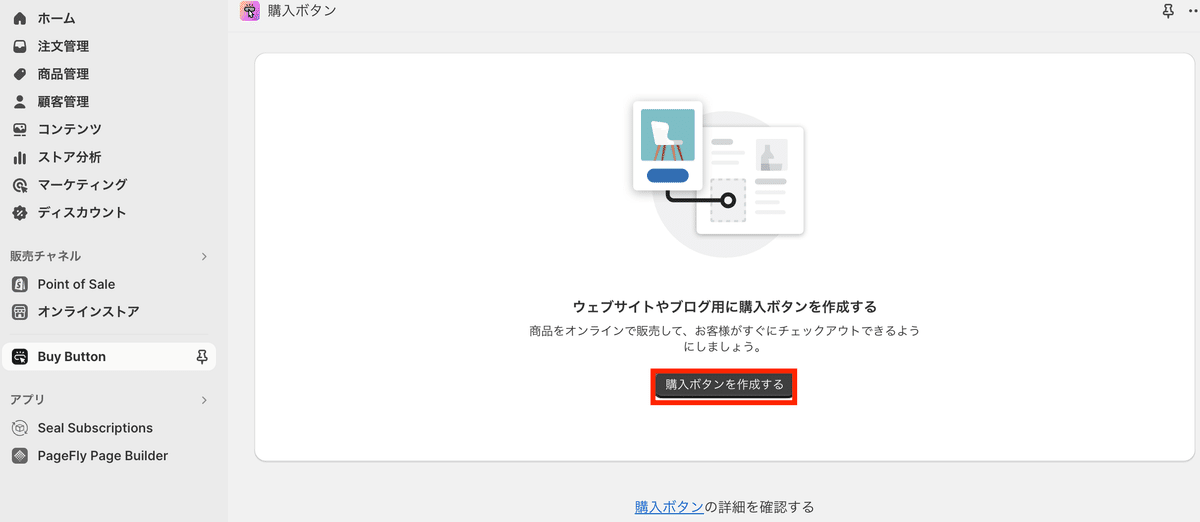
1.Shopify管理画面から「Buy Button」の画面を開き、「購入ボタンを作成する」をクリックします。

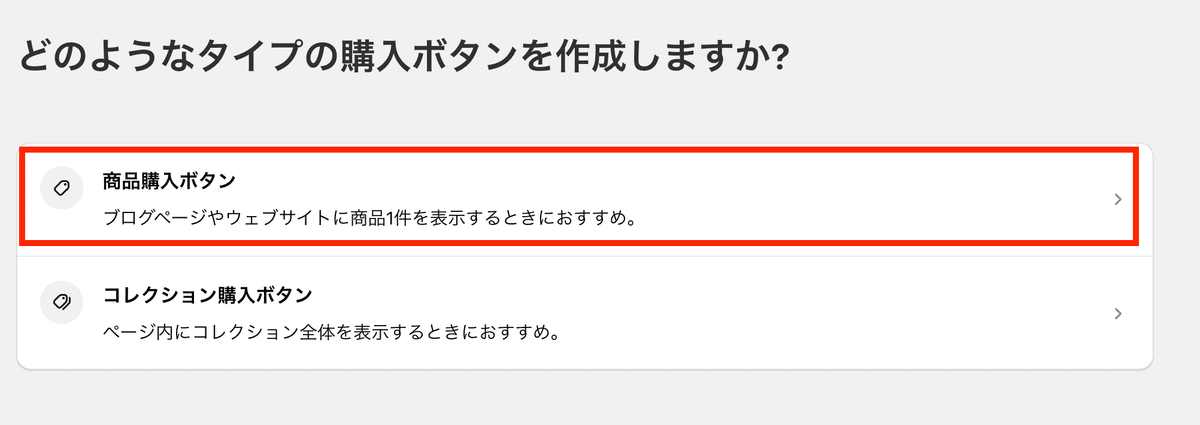
2.「どのような購入ボタンを作成しますか?」の画面では、以下のいずれかを選択する
ひとつの商品を表示する「商品購入ボタン」
コレクション全体を表示する「コレクション購入ボタン」
今回は商品購入ボタンを選択。

購入ボタンのカスタマイズ
購入ボタンのカスタマイズでは、以下の項目を設定できます
商品バリエーション
レイアウトスタイル
クリック時のアクション
ボタンのスタイル
レイアウト
ショッピングカート
ポップアップの詳細
高度な設定
購入ボタンをサイトやブログのHTMLに埋め込みする

カスタマイズされた購入ボタンをサイトやブログのHTMLに埋め込むことで、そのウェブページ上で直接商品を販売することが可能になります。
ECサイトを独立して立ち上げることなく、購入までのシームレス連携が可能になります。
HTML埋め込み先例
Wordpress
Shopifyブログ
独自LP
まとめ
Shopifyの購入ボタンは無料で簡単に作成できます。
自社のランディングページ(LP)にこのボタンを設置し、ボタンがクリックされると、自動的にShopifyの購入ページへリンクします。
これにより、顧客はシームレスに商品購入プロセスを完了できます。
ぜひ活用してみましょう。
現在100名限定で無料でShopify構築相談を行なっています。ShopifyやECに関するどのようなご質問も3営業日以内に無料で回答します。

