
【UIトレース】#3-mixi2(動画有)
初めまして!
UIトレース頑張るマンです!
UIデザインの研究と分析のために、UI Trace(UIトレース)を始めていきたいと思います。
UI Trace(UIトレース)に関して
<目的>
1. デザインの基本原則の理解
・優れたUIデザインのレイアウト、余白、階層構造を実践的に学ぶ
・色使い、タイポグラフィ、コンポーネントの使い方を体得する
2. デザイン感覚の養成
・プロのデザイナーの意図や判断を読み取る力をつける
・優れたUIパターンをストックしていく
<効果的な学習のためのルール>
1. 対象の選定
・信頼できる企業のウェブサイトやアプリを選ぶ
・自分の現在のスキルレベルに合った難易度から始める
・モダンでベストプラクティスとされているデザインを選ぶ
2. トレース方法
・まず全体のレイアウトと構造を分析する
・細部の実装前に大きな要素から取り組む
・可能な限り正確な数値(フォントサイズ、余白など)を再現する
3. 振り返り
・オリジナルとの違いを細かくチェックする
・なぜその設計になっているのかを考察する
・学んだテクニックをメモに残す
①実際のUI

昨年リリースのmixi2。
ボトムナビゲーションのリストを押すと、アイコンが動くマイクロインタラクションがかなり可愛いです。
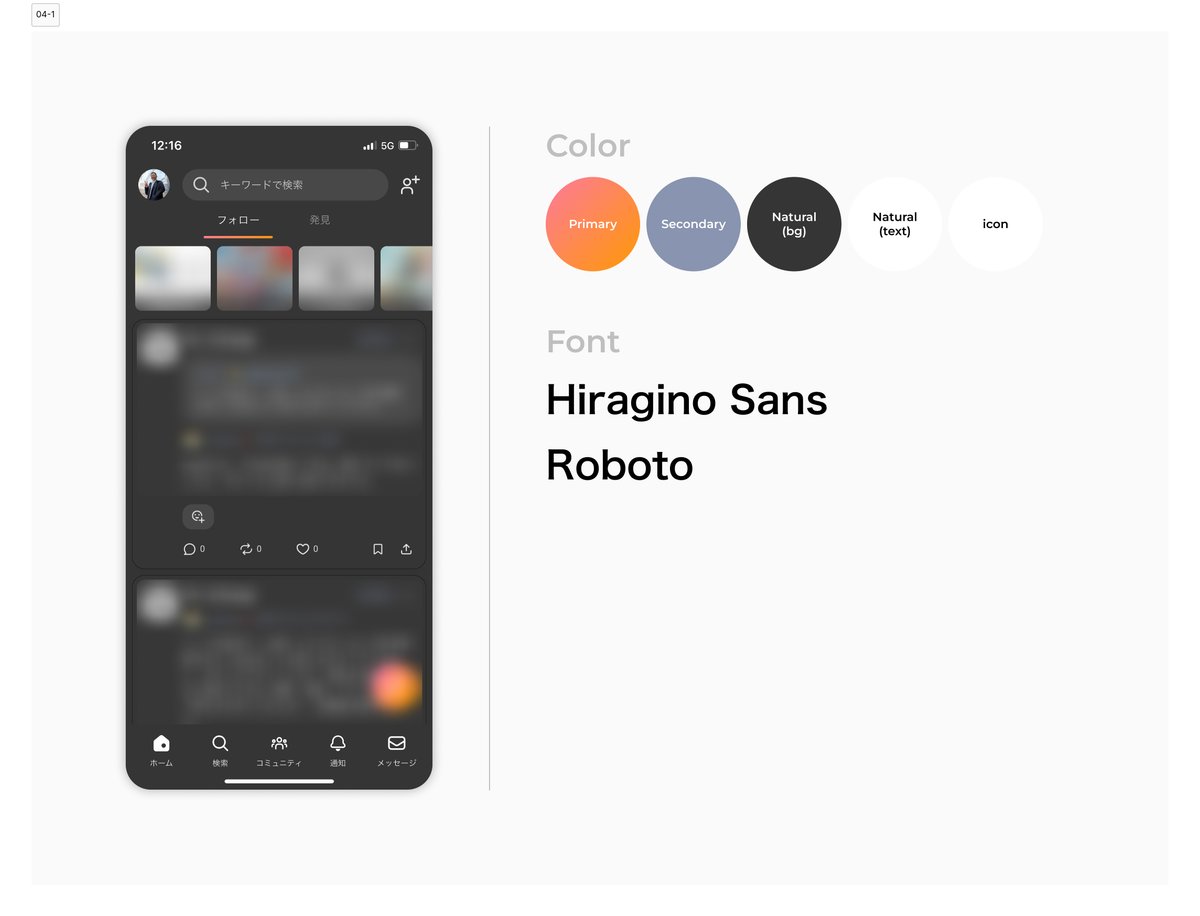
②UIトレース画面

今回は実際に動画も載せてみました!!それでは気になったところをピックアップします。
ボトムナビゲーションに両端8pxを設ける意味
未解決です。
これまでトレースしてきた中で、8pxのpaddingが確保されていたものはありませんでした。あるのとないのでは何が違う?(純粋にタップできる領域が狭くなったくらいしか,,,)レイヤー大事っ!
カードの中身が複数の要素が入る場合、どの部分が一つのフレームかを確認していく必要があります。よければ作成した動画も視聴ください。
今回、比較的4の倍数でデザインされていたので慣れてはいました。ただ、レイヤーが複雑になる箇所に時間かかりました。素早くできるようになりたいです!!
相違やご指摘があれば、それらの意見も大募集です!
よろしくお願いいたします!
