
SUNABACOデザインコース第5回目〜近接、整列、反復、コントラスト〜
今日はデザインコース5回目のアウトプットの前にこの記事をぜひ。
有料記事です。
5回目のデザインコースの補足として書いてくださったとのことです。
この値段で、知りたいこと、やるべきことにアクセスできて吸収できるなんて中々無いと思います。
では、今日もデザインコースアウトプット5回目!
ユーザーエクスペリエンスの設計②
質問回答
UXは忘れるまでがセット・・・積み重ねではなく、なぜ「忘れるまで」?講義の中でお話しされてたらすみません。聞き逃しです。
「忘れる」三一切の関わりがなくなる=体験が終わる覚えている間は何かしらの「体験」がその人にあるからです。
ゲームには繰り返し遊んでもらうために意図的にストレスを与えるようにデザインしているものがある。ストレスのデザインとはどのような考え方で行うのか。
ストレスのデザインは、プレイヤーに適度な挑戦や困難を提供し、達成感や満足感を高めるために行われます。これにより、プレイヤーは繰り返し挑戦し続ける動機を持ち、ゲームへの没入感が増します。バランスが重要で、過度なストレスは逆効果となるため、適切な難易度調整が求められる。
マリオをやる時にただひたすら横ボタンだけ。
ブロックもジャンプもない。
敵も現れない。そういうのは存在しない。
YouTubeにいい教材があるよ!
↑ハル研究所
UXの考え方でインターフェイスを作ってから技術的な実現方法の設計とありました。
技術的にそのインターフェイスの実現がむずかしいときはインターフェイスを考え直すことになりますか?
はい、技術的に実現が難しい場合は、インターフェイスを再検討する必要があります。UXデザインと技術的実現性のバランスを取ることが重要です。ユーザー体験を損なわない範囲で、技術的に実現可能な代替案を模索し、必要に応じてデザインを調整します。
アウトプット/プロダクト作りの際に自分が満足出来るものを出すことを優先して、心配りが後回しになります。
自分の満足がモチベーションなので、自己を殺す方向に持っていこうとすると、アウトプット/プロダクト作りをしようとする意欲がなくなります。
アドバイスをください
(同内容の質問もまとめました)
「デザイン」において、これまでの講座の中で出てきているように「ユーザーを中心に置く」ということが冒頭にあります。自分が満足出来るものを出すことを優先することはありなぜなら求められるものをつくることがデザインだからです。
自分のことなどーミリも入る隙間はありません。
「アウトプット/プロダクト作りをしようとする意欲がなくなります」に関して。
まず、プロとして自分のモチベーションが原動力になることはあり得ません。
モチベーションもやる気も関係ありません。
相手のお役に正確に立つことこそが必要です。
モチベ出ないから今日手術しなーい、クオリティ下げていい?なんてふざけるなって話ですよね。

↑参考書籍
ユーザーの声を反映するためにプロトタイプを公開して反応を見る際、特に有益なフィードバックを得るための効果的な質問や観察ポイントはありますか?また、ユーザーが反応しやすいプロトタイプの見せ方についてもアドバイスをいただきたいです。
有益なフィードバックを得るためには、以下の質問が効果的です:
1.使いやすさについてどう感じましたか?
2. どの機能が特に役立ちましたか?
3.改善が必要だと感じた点はありますか?
観察ポイントとしては、ユーザーの操作時間、迷った箇所、頻繁に使用する機能などを注視します。
プロトタイプの見せ方としては、シンプルで直感的なデザインにし、ユーザーが自然に操
することが重要です。また、具体的なシナリオを用意し、ユーザーが実際の使用状況をイメージしやすくすることも効果的です。
ユーザーになって考える力をつけるために、普段使用している商品の口コミを見て研究するのも、色んな視点に気づくことができるのではないかと思いました。
ただ、評価が低くても商品の問題ではなく、ユーザーの困りごとにフィットしていなかっただけかもしれないと考えると難しそうな気もし実際に開発した商品のフィードバックを得る方法として、口コミを活用することは多いでしょうか。
はい、口コミは商品のフィードバックを得るための重要な手段です。多くの企業は、ユーザーの視点を理解し、製品の改善点を見つけるためにロコミを活用しています。ただし、評価が低い場合でも、その背景にあるユーザーのニーズや期待を分析することが重要です。これにより、製品の改良や新しい機能の追加に役立てることができます。
自分本位ではなく相手の立場に立って考えることは普段の仕事においても非常に大切な事だと感じました。社内調整においても相手に行動を起こしてもらうために説明資料や社内で使用する表示物などを適切にデザインするようにしたいです。
この考え方で合っておりますか?
はい、その考え方は非常に重要です。相手の立場に立って考えることで、コミュニケーションが円滑になり、相手が理解しやすい資料や表示物を作成することができます。これにより、社内調整がスムーズに進み、協力を得やすくなります。引き続きその姿勢を大切にしてください。
たまに解約手続きを複雑化して解約防止するサービスを見かけるのですが、これは意図的にUXを悪くしてるんでしょうか?
はい、一部のサービスは意図的に解約手続きを複雑化することで、ユーザーが解約を諦めることを期待しています。以前にお話しした「ダークパターン」と呼ばれる手法の一つで、ユーザーエクスペリエンス (UX)を意図的に悪化させることで、企業の利益を守ろうとする行為です。
では、本編スタート!
典座教訓で1番知っていただきたいのはなんのために学んでいるかということがわかる阿育王山の老人典座のお話です。
— なかまこ@SUNABACO (@nakamakoko) January 10, 2025
あなたが日々学ぶということは、学ぶということに価値があるのではありません。日々の実践のために学びがあるということを忘れてはいけないということです。…
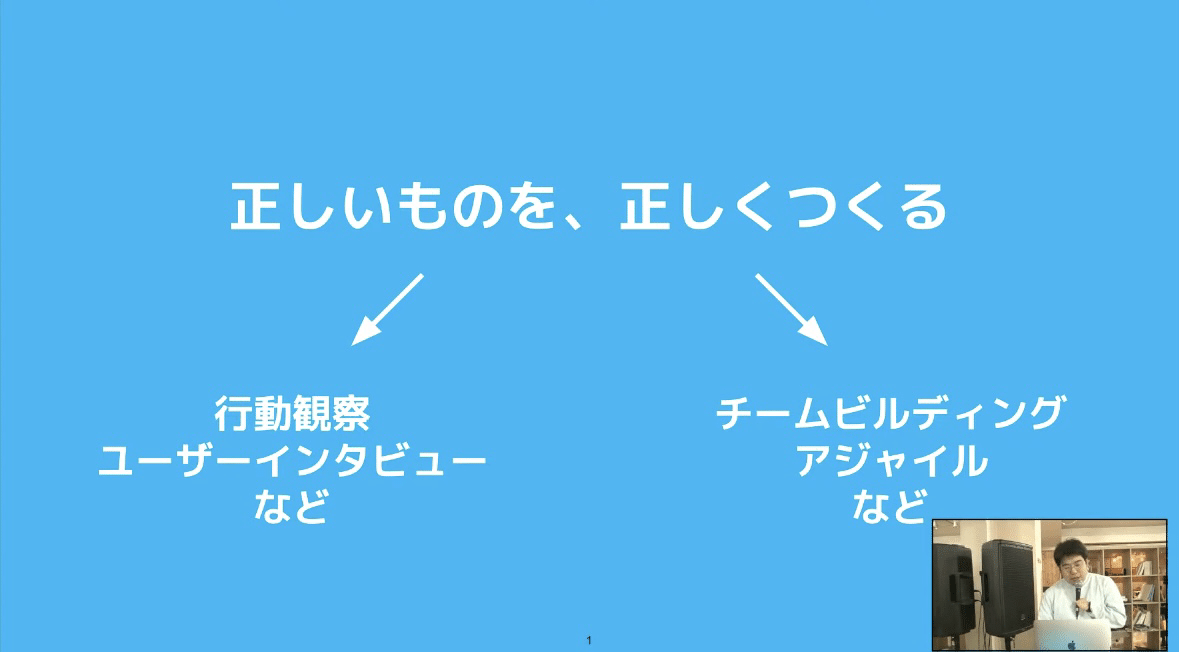
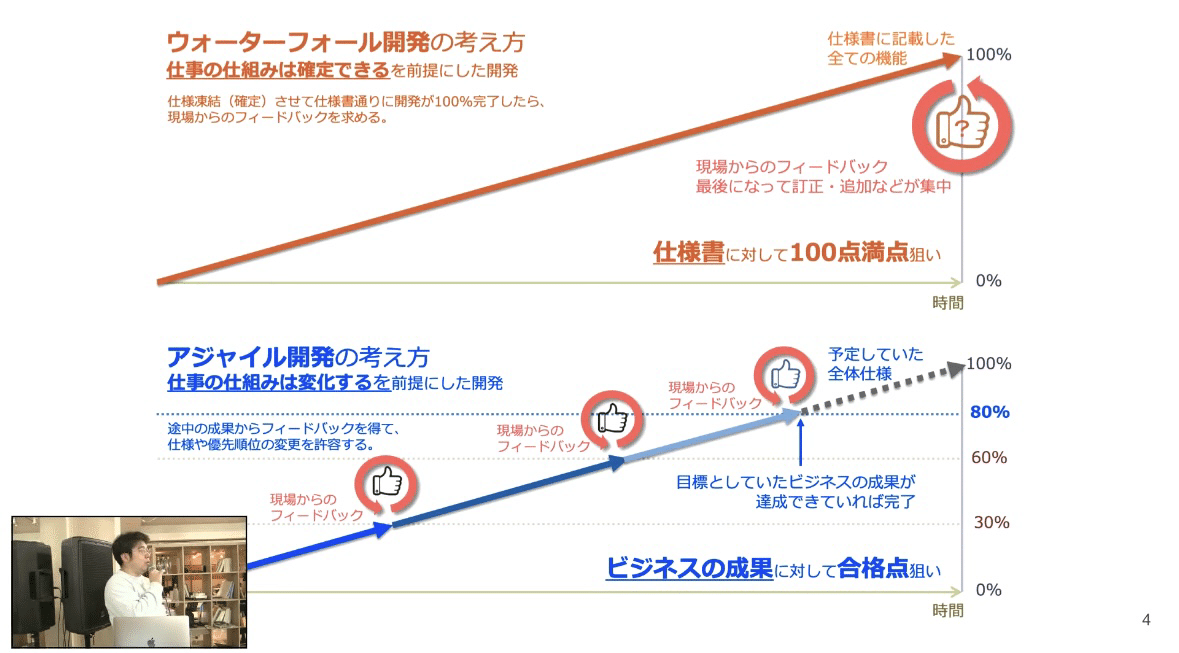
ウォーターフォールとアジャイル


デザイン思考
ユーザーが何を求めているのか
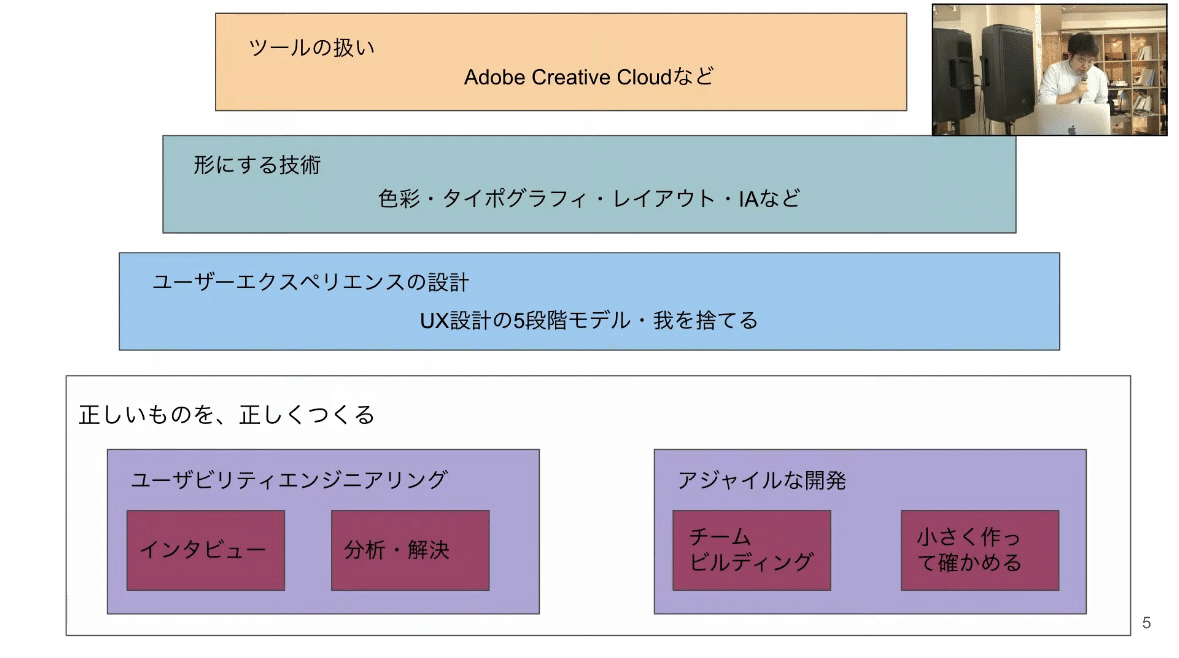
左側の4つ

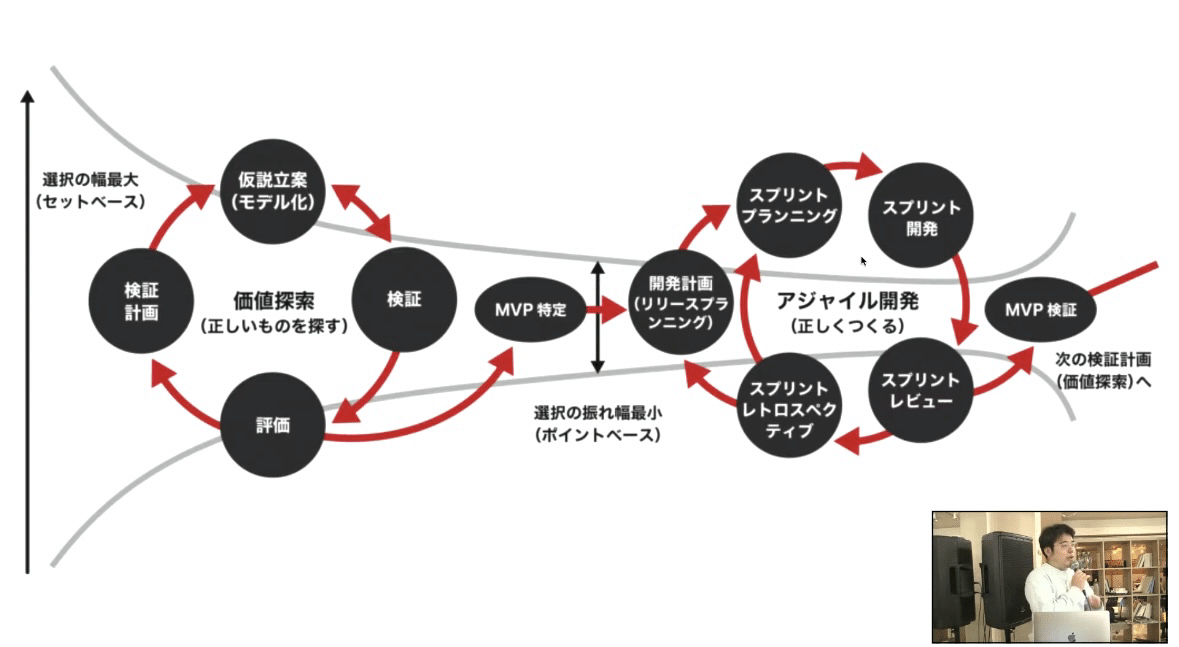
お客さんが求めているものを、いきなり大きく作らない(大幅なコストがかかり、何回もの試行錯誤が困難となる)

ユーザーが求めるものを確実に届ける為に何をするか?
ユーザーに評価してもらい、それを繰り返し肉付けしていく。
ウォーターフォール開発
最終的に作るものの仕様を確定させて、その通りに開発をすすめていく。
それが完了したら、現場からのフィードバッグをもらう。
仕様書に対して100点満点を狙う。
なんでそうじゃないやり方をするの?
アジャイル開発
途中の成果からフィードバックをもらう。変化することに強い開発をしていく。
顧客が求めている根本を作っていく。
例)車をつくる。但し、私たちは車の存在や概念を知らないものとする。
お客さんが、早く移動したいんだよねと言った。
それを受けて、私たちの時代は馬しかない。
そんな中でどうやって車はうまれる?
板に車輪をつけて、転がしたら歩くよりは早いかも?
→確かに進むけど寒いし、進む方向が分からない
じゃあ、ハンドルつけよう!
→お、向きがかえらるぞ
その都度変更を重ねていく
というように、最終お客さんが求めているものを確実にその都度その都度使えるものとして提供していく。
変化のスピードが早くなっていく中で、細かくフィードバックをもらいながらお客さんも一体として作っていくことが必要。
時代はどんどん予想がつかないスピードで変化する。
USB(iPhoneとかについてるやつ)
今はタイプCが主流だけど、昔はタイプAがあふれていた。

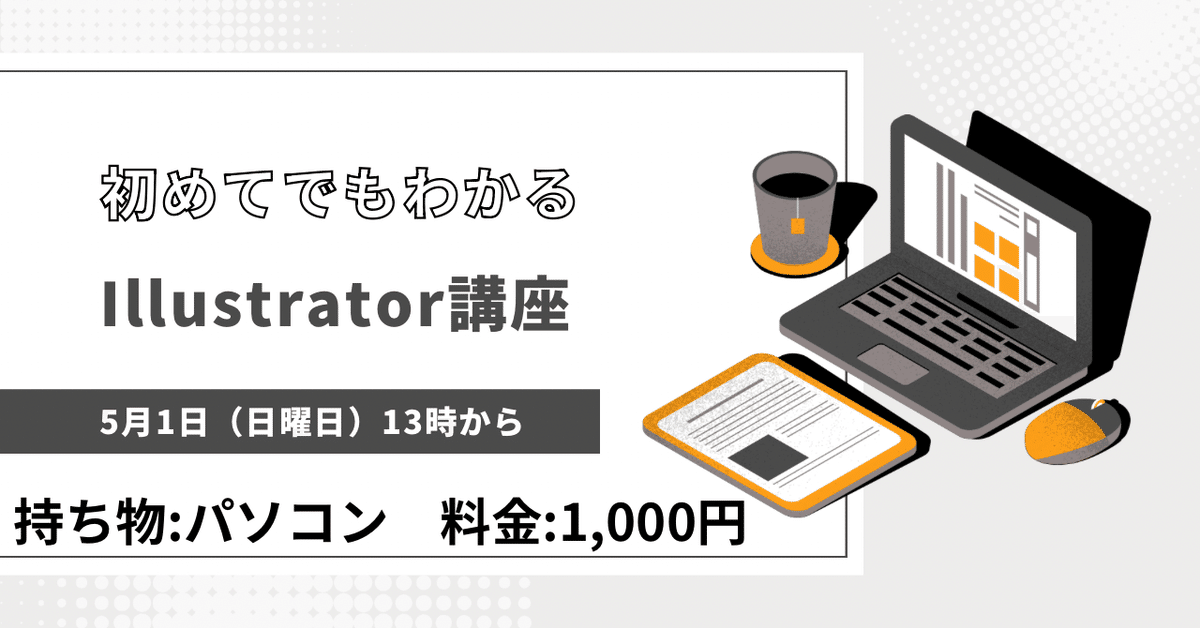
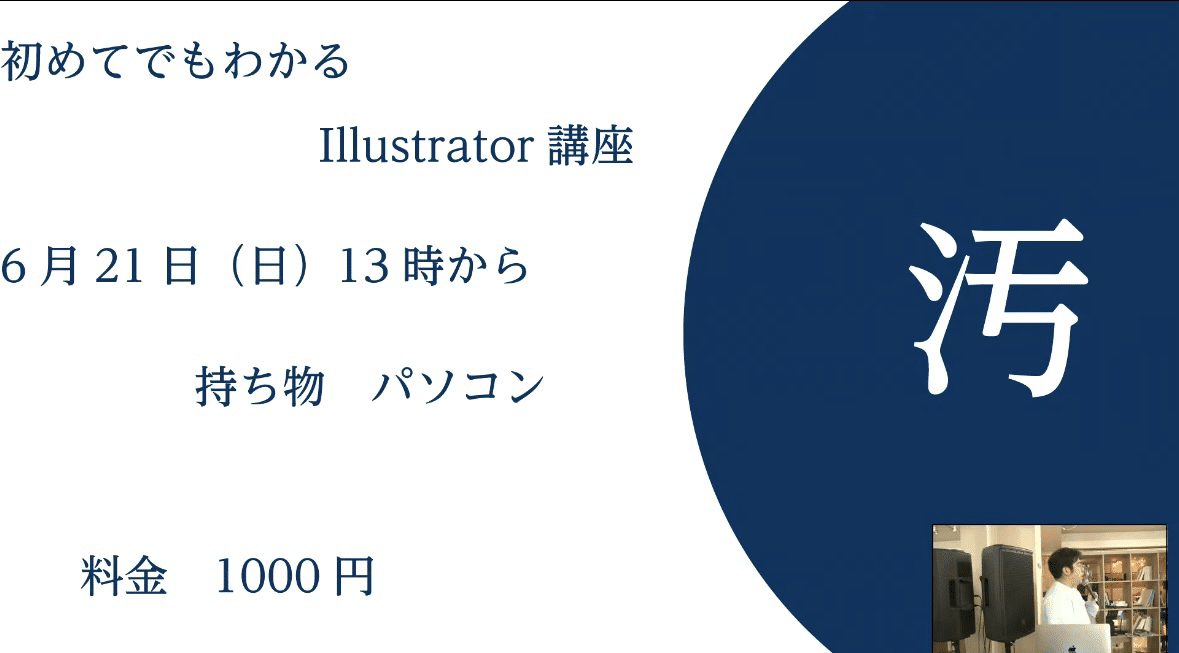
じゃあ、まずはチラシをつくってみよう!
初めてでもわかる
Illustrator講座
5月1日(日)13時から
持ち物:パソコン 料金:1,000円

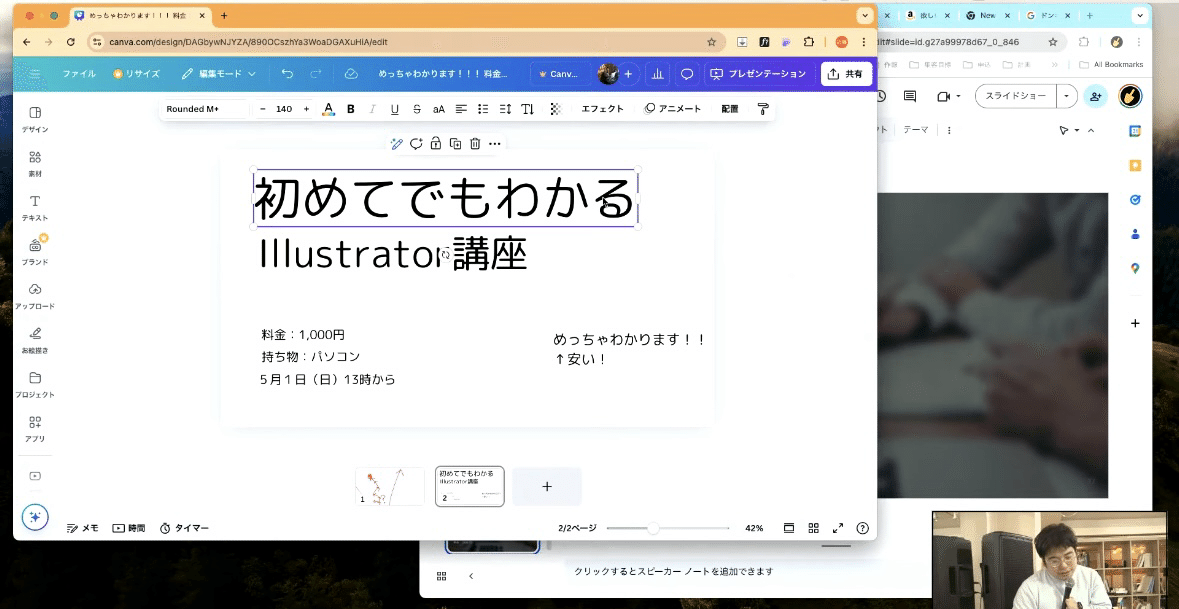
私が最初に作ったチラシ
(Canvaつかいました)
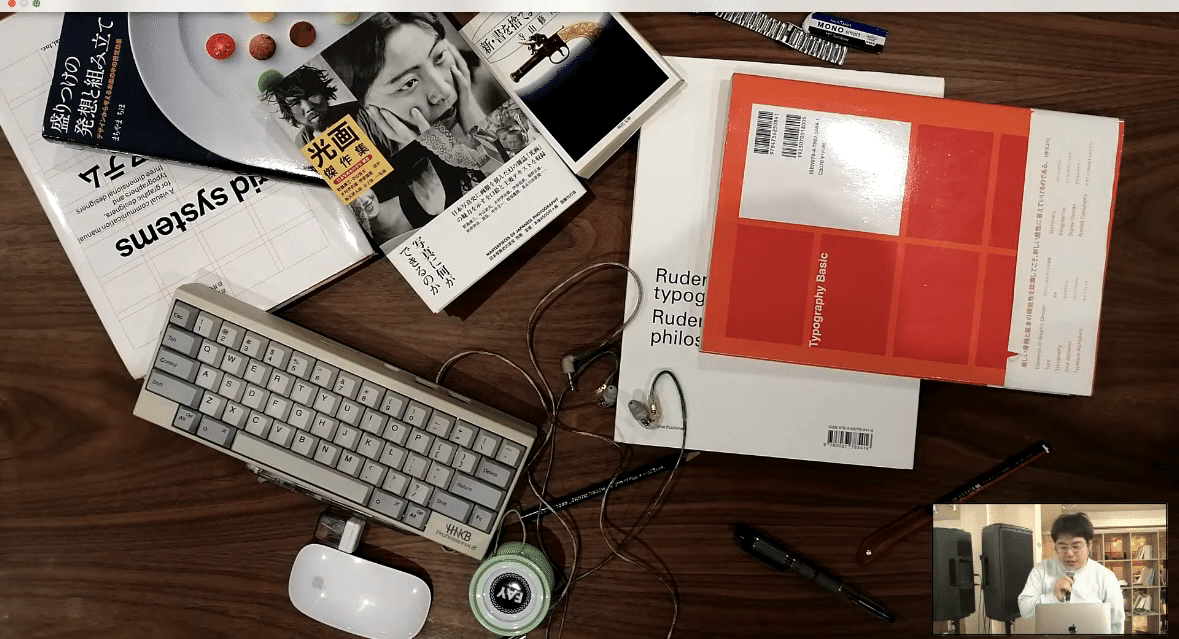
デザイン4つの基本原則

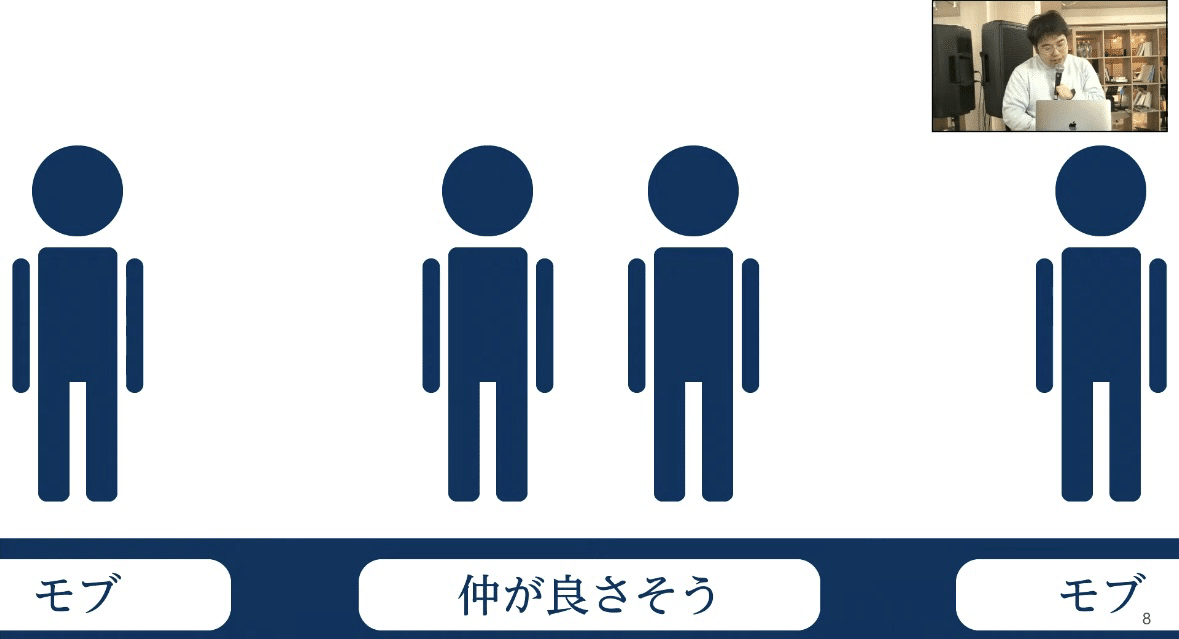
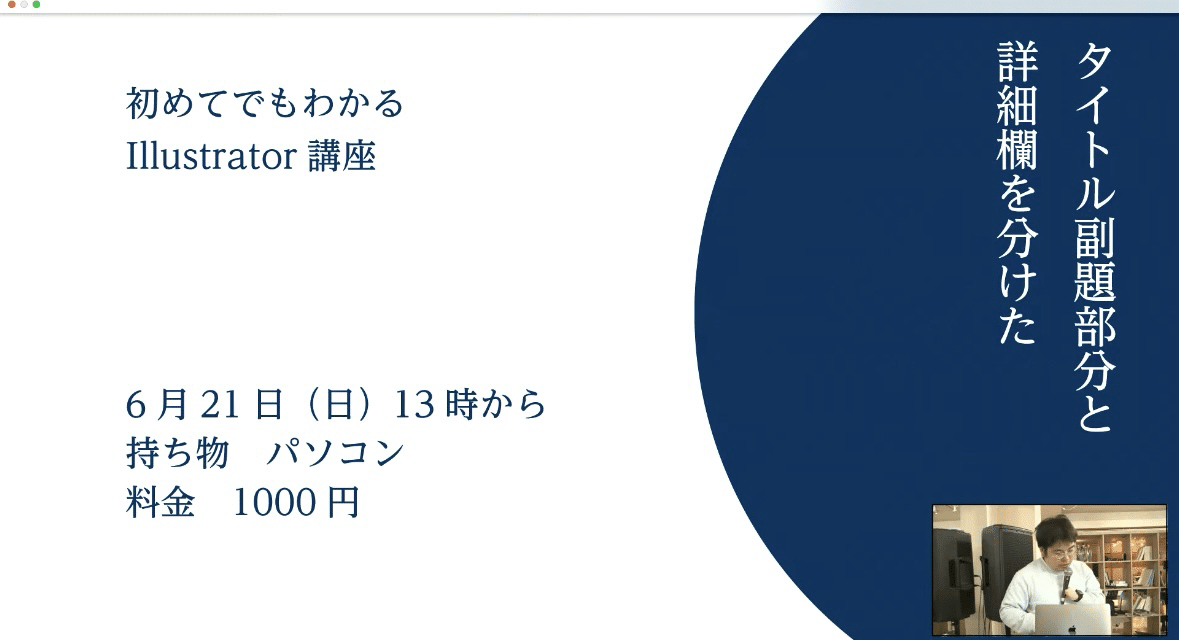
近接
近くにあるものは同じグループとして捉える

真ん中が近い関係にあり仲が良さそうに見える。


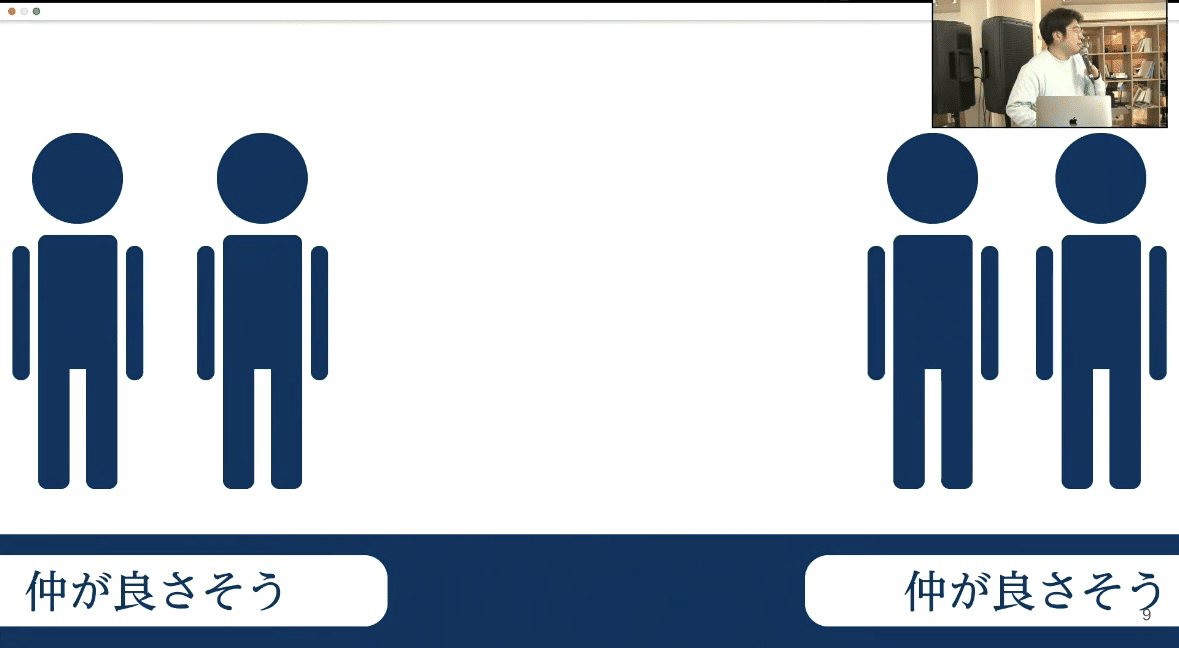
ここから同じ仲間分けをする
初めてでもわかる
Illustrator講座
5月1日(日)13時から
持ち物:パソコン 料金:1,000円
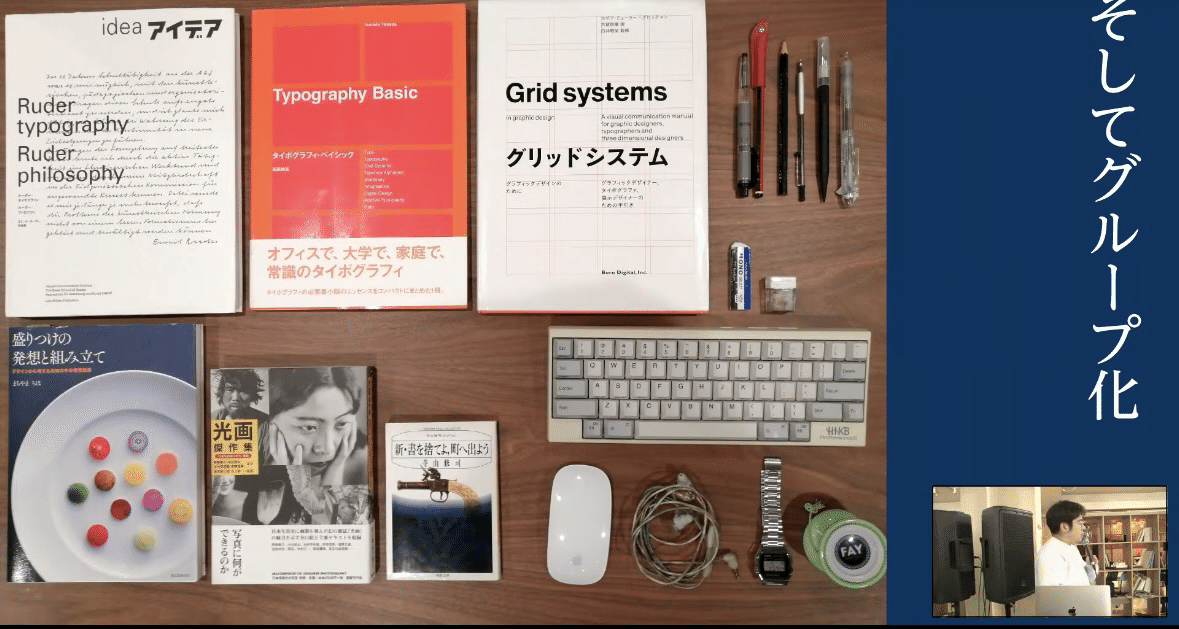
仲間分けをして作ってみる

どちらがいいデザイン?
※おしゃれという話ではない
見た時にどっちが情報が入ってくるかが明確。
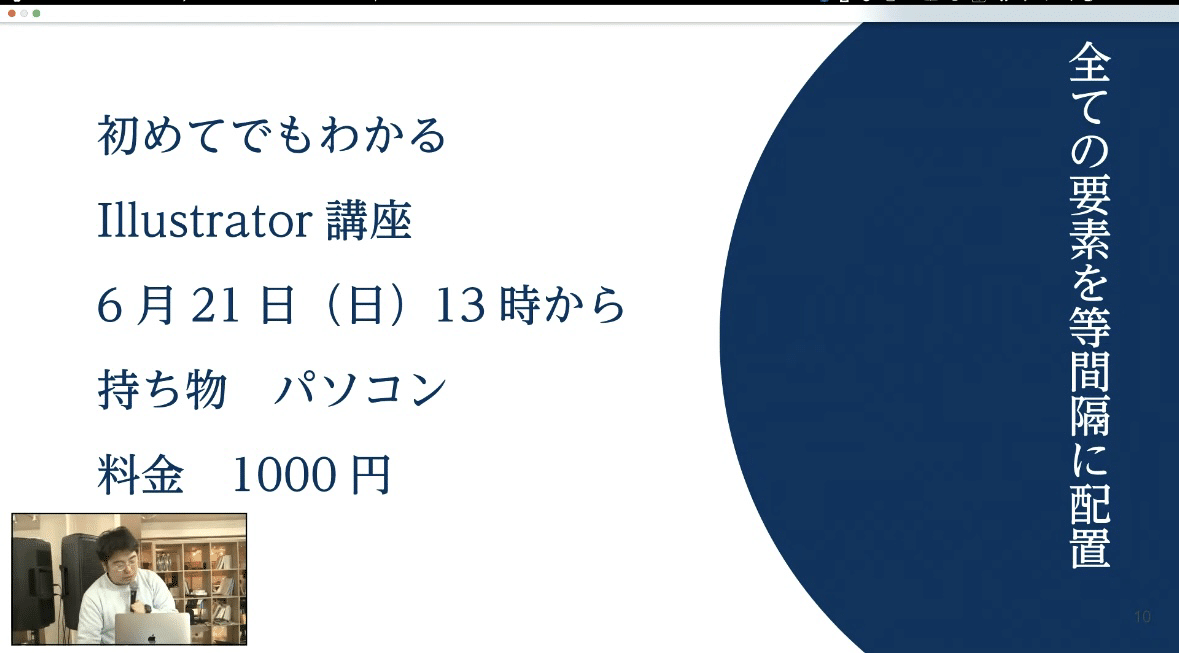
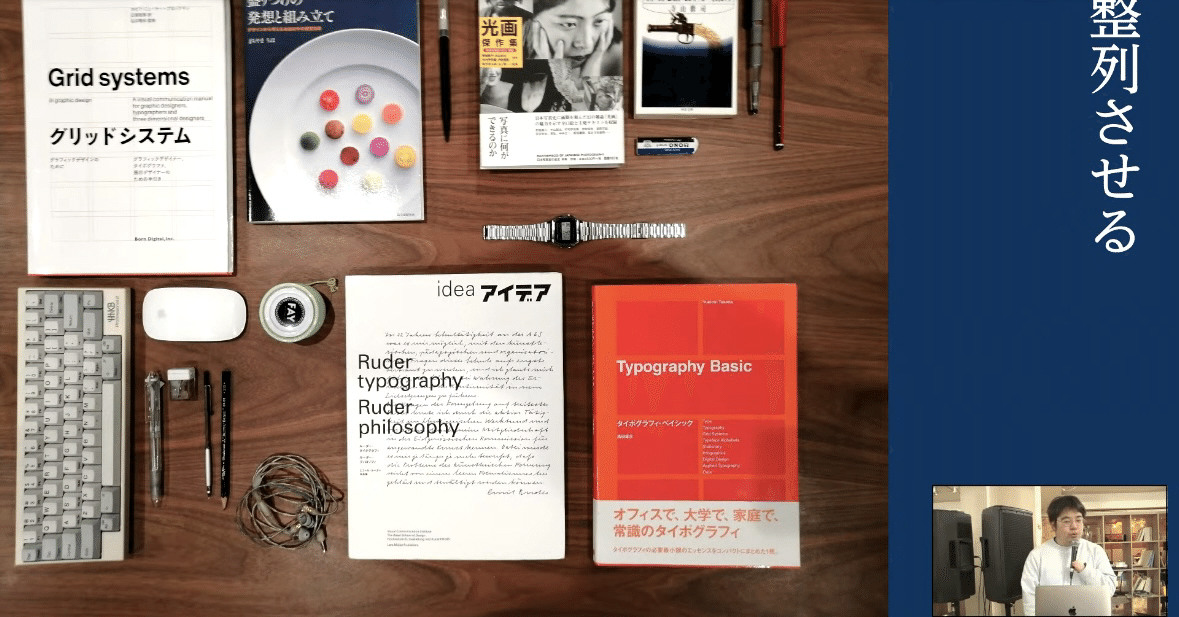
整列
とにかく揃えろ

揃えてみると






外側に引いたガイドラインからわかるように、線が必要以上に動いた印象になってしまう。
なので...。
このように左揃えにするのが無難で安心感があり力強いイメージが与えられる。
意味もなく中央揃えするな
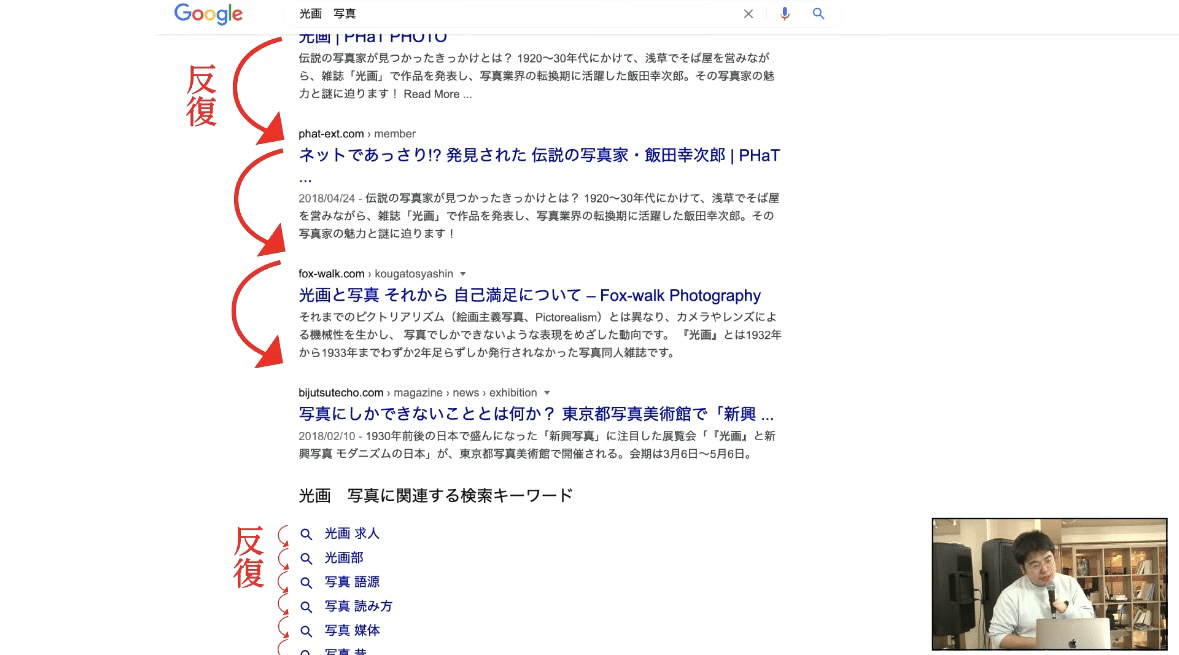
反復
繰り返す。毎回無意味に新しいことをしたがらない。
同じ機能をするボタンや見出しは同じ書体、大きさ、形、色で繰り返し用いると親切になる。

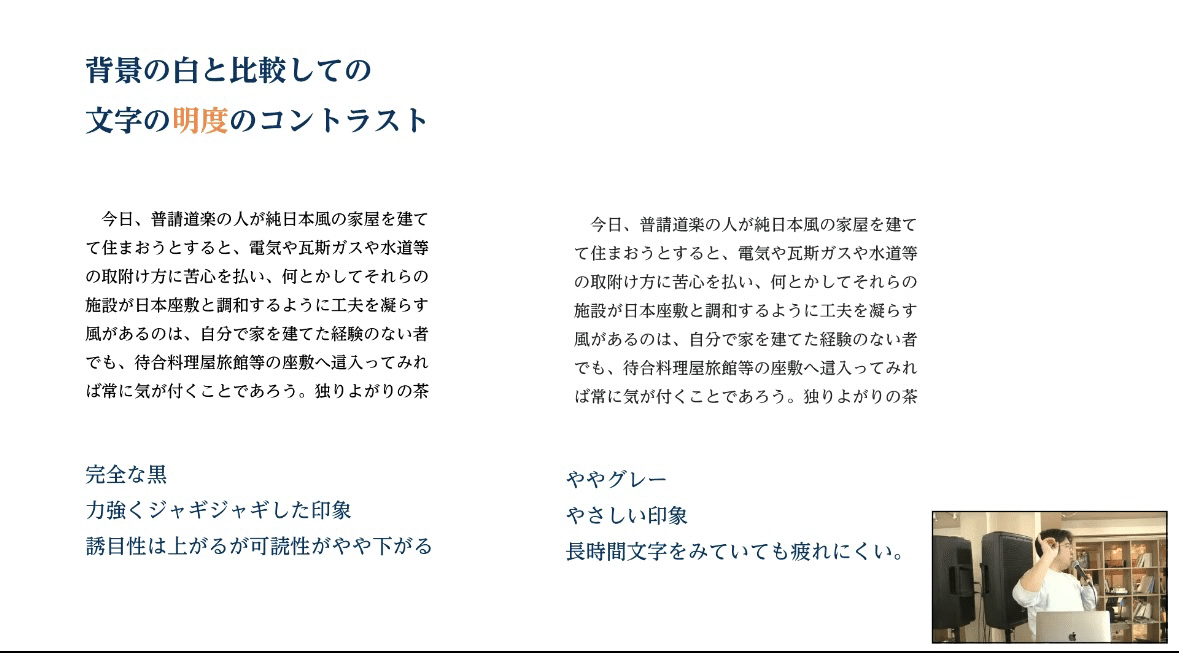
コントラスト
暗さや大きさの対比について
文字の大きさや色もコントラスト
コントラストは差のこと


同じ重要情報ではあるけど、お客さん(相手)にとって嬉しい情報はなにか?

初めてでもわかるを大きくして、左揃えはそのままで。

↑作り直してみました
講座で紹介されたオススメ本
参考サイト
https://tsutawarudesign.com/%0A
デザインコース12期同期の記事
SUNABACOサイト
┈┈┈┈┈┈┈┈┈┈┈┈┈
気配りや配慮って目立つものではないから気づかれにくいなって。
相手が自分の利益は一切後回しにして
【良くなるために】
の一心でやってくれていることに気づける人は多くいない。
きっと有難うさえ言われずに終わることのが多いかもしれない。
私はそんな小さな小さなほんの少しの気遣いを気づける人になりたい。
大切な時間を使って読んでいただけて本当に嬉しいです。ありがとうございます。
もしこの記事が好き!いいな!そう思っていただけたら是非ハートをクリックしていってください。フォローもコメントもシェアも大歓迎です。
