
DX人材育成講座第3回目覚え書き〜デザインとは?〜
DX人材育成講座第3回目
まずはカンパネルラ先生が前回の質問の回答からスタート!
エラーを許さないためには、責任はツールやシステムではなく人がとる。システムは人のサポートをする。
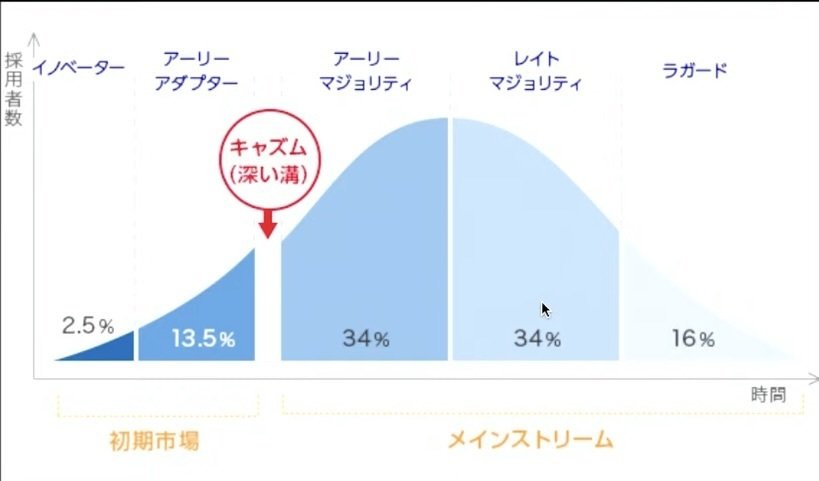
キャズム理論

新しいものが組織に入っていく時どのように普及されるかを表した図。
日本にまだiPhoneが入ってないと仮定する。
イノベーター:海外でこんなに面白いものがあるぞということのみで、日本ではまだ義的も通ってないけど面白がって海外から取り寄せて使う人たち。利便性よりも新しくて面白いから使う人達。
アーリーアダプター:日本にiPhone上陸となった時に、誰も周りに使っている人がいないけれど使ってみる人達。
イノベーター・アーリーアダプターは便利だからというよりも比較的新しくて面白そうだからという理由で使う人達。
アーリーマジョリティ、レイトマジョリティの大多数に普及されるまでには大きな溝がある(キャズム)
周りも使っていて便利そうだから使うという大多数までにいくには大きな溝があるということ。
アーリーマジョリティ:周りにLINEを使ってる人達がいて便利だからということで使い始める人達(便利だからという中でも感度が高い人達)ここで使用者の過半数をこえる。
レイトマジョリティ:LINEまだやってないの?という周りの声を受けて使い始める人達
ラガード:いや、俺はガラケーで行く!!
新しいものが組織に入ってくる時の分布。いきなり全員が染まることはない。基本的に組織に新しいものが入っていく時は感度が高ったり、やらなきゃと思っている人達からムーブメントが起きる。
社会運動はどうやって起こすか?
前にもなかまこさんが教えてくれたな。
見て見ぬふりをするのは同罪だと思うんですよね。
— なかまこ@SUNABACO (@nakamakoko) October 9, 2024
一隅を照らす者是即ち国宝也。
取るに足りないような小さなことをしている人を1人きりにしない!!ってのはとても大切ですよね!!
2番目に踊る人になろう!!https://t.co/uUGhULbRp8 https://t.co/fhfIT0RVzR
次は私がした質問
相手の求める見えていないユーザー体験を想像して提供する時に、人によってバラつきが出る可能性。
こっちが価値と感じても相手が感じない食い違い。それを埋めていくにはどのようなアプローチをしていくといいのか?
また相手が本当に喜んでいるかはどう評価したらいいのか(あまり嬉しくないけどありがとうと言ってしまう日本人特有さというか)
こっちが「価値」と感じるものは基本的に無意味。なぜなら使うのはユーザーであるから。人間中心設計つまり使う人のユーザー体験に基づいて立脚してモノを作るという時の非常に重要な考え方。
作った側の考えていることが使う側の反応や相手が価値を感じていないというところよりも優れることは基本的にない。それを無意味だとするのが人間中心設計。使う人の体験を中心に考える。
心理学的には言葉よりも行動に真意が出る。正確に把握するためにはプロトタイプを使ってもらいフィードバックを集めていくのが最も大きな指標となる。デジタルの非常に強いところは定量的なデータがとれる所。
全体が望むものを生み出し価値と感じるものをカタチとして生み出すには?
全体が望むものを生み出すためには、まず各部門のニーズと目標を聞いてまわり明確にする。その上でひとつでも多く同時に叶えられるプロトタイプを作成する。そして実際に使用してもらい各部門からの評価を基に改善を重ねていく。
原理原則は「関わる全ての人にとって良いもの」
顧客の本当の課題の確認方法。改善させるDXのシステムを作りかけの状態でその都度確認できるのか、無駄になった資材や時間などのリソースを取り戻せるのか
作りかけの定義が大きく異なる。アジャイル方式。
作りかけというよりは、一旦最小限で作ってみたという感じ。
車の持つ価値を細かくバラした時。
車輪のついた乗り物で動力がついていて雨に当たらないといいよね
削ぎ落とした時の最終的なコアな価値って?
車輪のついた乗り物
車輪のついた乗り物を用意しました、どうですか?
確かにいいけど方向が変えられないな→ハンドルつける
方向変えられたけど歩くの変わらない→ペダルをつける
最低限の価値を取り出していく
エンジンつける→原動機つける→どうせなら荷物乗せたい
セイリエンスモデル
お客さんと一緒に作ったシステムが使われなくなるのは悲しいけどあるあるなんだろうな。
一発で価値あるものを作るってすごくハードルが高いものなんだろうな。
先の見えない、答えの分からないものに関しては一発で価値のあるものを作れることはない。
「一発で作れることはない」ということをお客さんとも共有し巻き込んでいくカタチをとる。段階的に価値を提供していく。小さな価値且つコアな価値を積み上げながら段階的に実装していく。
一段一段のところでお客さんが価値の享受を受けることができるようにしていく。
こういうのが価値だよねというのは分かるようで分からない。
新たなシステムに迎合できない人材が管理職の場合提案したこと自体がなかったことにされたりする。浸透するのがどんどん遅くなる。どうユーザー体験を汲み取りこちら側で巻き取ればいいか?
心理学的には人の行動には必ず理由がある。迎合できない理由は何か?
例)変化することへの恐怖、違う方法での成功体験があるなど
会話や行動を観察する中からその真因を探り動かしていく必要がある。
参考書籍:影響力の武器(行動心理学が役に立つ)
今までの当たり前を捨てる必要がある。
アンラーニング

参考書籍:仕事のアンラーニング(松尾睦)
アプリを作成した際3分の2が使用されないとのことだが、積極的に使用してもらう方法はあるか?
使う側に回るとデータ収集アプリを使うのはしんどい。いかにして「普通に使う」中で裏側でデータを取るかが考えどころ。世の中で使われているアプリをその視点で眺めると面白い。
ITスキルが低い職員が継続して使用せず現場が紙運用に戻る。つまりUXの磨き上げが甘い?
That's right
ITスキルが低い職員が使いやすいと感じない場合、システムのUX(ユーザーエクスペリエンス)が不十分である可能性がある。ユーザービリティの向上をしよう。
いわゆる「下請け業者」の場合、自社が価値を提供する「相手」を誰に設定するべきか(元請け会社、社員、孫請け業者)
全員。全員が「相手」になる。
なぜならどこか一箇所にでも「やめてやる」って言われたらお終い。しかし、そこに優先順位はつける。誰のどんなお困りごとから解決するべきか。
現場DXを進める際にメンバーの理解、協力してもらうにはどうアプローチする?
原則は利益による結びつき
デザイン解決プロセス
デザインするとは何か?
ユーザーに望む行動をとってもらうこと
デザインはオシャレにすることではない
デザインとはユーザーにとって望む行動をとってもらうこと。
It's not just what it looks like and feels like.
Design is how it works.
Steve Jobs
デザインというのはどのように見えるかや感じるかではない。
デザインとはいかに人に働きかけるかだよ。
例)新型コロナウイルス感染症にデザインできることはなんだろう?

↑こういったものを想起するかもしれないが・・・
人を動かす方法はそれだけではないのでは?デザインできることは?
シャチハタの会社が手洗い練習スタンプを作った。

スタンプを手に押して、そのスタンプを消すまで手を洗うことでしっかり手洗いができるようにした。
これもデザイン。
見た目がオシャレである必要はない。
医療現場では看護師の日勤と夜勤が分かるように制服の色を変えた→結果残業が大幅に減った。
デザイン=オシャレで分かりやすくではなく、受け手にとって何をすべきか視覚的に分かりやすいように工夫すること。
もっというと、いかに人をコントロールするか
例)TwitterやTikTokをついみてしまうのもデザインの1つ。
人間の脳にある報酬回路がハックされていてそれを利用して中毒を作り出している(デザイン)
問題)駅のホームにある自動販売機の売り上げを上げる施策を考えてください
駅の自動販売機で飲み物を買う人はなぜ買うのか?
行って観察しないと分からない
電車が到着する前の数分間人々はプラットフォームに立ったまま肩越しに飲料スタンドを振り返り時計を見る。
買いたいけれど、買っている間に電車に乗り過ごす可能性があるため買えない人がいることが分かった。
真っ先に考えるのは、自分がこういうことをやったら上手くいんじゃないか?を考えることではなく、今起こっているユーザー体験はどういうユーザー体験かを観察しにいくこと。
乗りたい電車が来るまでに買いたいが買えない人へコストもリスクも小さく仮説を立てていく。
自販機の上に時計を乗せる(最低限の実装)→あと何分あるから買える
ユーザー体験に立脚するということにフォーカスする。
人間中心設計(HCD)開発手順
テーマ設定:駅のホームの自販機の売上を上げる
ユーザー観察:駅のホームに来ている人はどういう行動をとっているか
機能調査:既存の駅のプラットフォームにある施設(自販機や電光掲示板)ではどのようなことが起きているか?自販機で買えている人は何故買えているか、買えない人は何故買えないのか?
タスク分解と問題発見アイデア展開:買いたけれど買えない人は乗りたい電車に間に合わなくなるのではないか。その時間がないか確認できないが故にリスク管理として買わないという行動をとっているのではないか
→自販機の上に時計を置く
ペルソナ/シナリオ:駅のホームにいる人は会社員、主婦、小学生、OLなど沢山のデータが取れる。
データの状態ではストーリーを考えるのは難しい。
沢山のデータを切り貼りしてまるで1人の人格であるかのように寄せ集めたようにしたデータの集合体(これをペルソナと呼ぶ)
データのままでは考えにくいので1人の人格として、しかし想像の入り込む余地のないデータの集合体。
※世の中の一般的に知られているペルソナ法
自分たちの商品を買ってくれる人はこういう人であろうというのを細かく書いていく
年齢、住んでいる場所、使用しているパソコン、SNSはInstagramをみるetc
→間違ったペルソナ法
ストーリーボード:ユーザーは駅のホームで自分の乗る電車を電光掲示板で確認することができる。
ユーザーは駅のホームに自動販売機があることを確認できる。
自販機の上にある時計をみて自分が乗りたい電車まであと何分か確認できる
それによりユーザーは飲み物を安心して購入できる。
簡易プロトタイプ:とりあえず人件費のが高いから自動販売機の上に時計置いてみよう
ウォークスルー評価:実際のユーザーがどのような行動をとるかを観察する
どうだったかを元にまた次のループをまわす
デザインというのはロジカルなもの

戦略→要件→構造→骨格→表層
ipod
人間中心設計を基に考える
音楽プレーヤーを作りたい
普段音楽を聞いている人がどういうことをしているのか(携帯)
SONYのデジタルプレーヤーを使っている人はどんな人なのか?
いかにも音楽プレーヤーを使いそうなのに使ってない人はどんな人?
デジタルに明るくない人でも簡単に屋外に音楽を持ち運べるようになって欲しい
ボタン1つで音楽が購入できる。3クリック以内に誰でも再生ができる。説明書が不要。
戦略:誰でも簡単に扱えること。ボタン1つでほとんどの操作ができること
要件:1000曲をポケットに。1000曲が入る。3クリック以内に再生できる
構造:3クリック以内に再生できるにはどのような情報表示が必要となるか
骨格:画面構成としては文字だけの羅列にすることで簡単に操作できる
表層:どんな風な色にするといいか。
白字に黒にすることで屋外でも見やすく選択したものは青で分かりやすくする。
デザインとは設計である
デザインするとは、ユーザーが本当に求めている願いを表面化しない根源的な欲求を丁寧に寄り添って
設計=design
というプロセスで解決してあげること
本当はこうなったらいいのにを叶えることがユーザー体験。
デザインはアートではなく想いをロジカルに形にした必然の美
センスは知識からはじまる 水野学
センスは先天的なものではなく後天的に身につけることが出来るのがセンス
くまモンが黒いのにも名前がくまモンということにも合理的な理由がある。
全ての要素には必然的な理由があり、だから受け入れられている
くまモンが黒い理由は知識があればこういう理由で黒いんだろうなと分かる。
世の中のデザインされているものに気づくというトレーニング
人につい行動させてしまうもの(昔から研究されているのはゲーム)
宿題はやらないのにゲームは何時間もやってしまう
ビジュアルデザイン
情報アーキテクチャって?
デスクトップやドキュメントのフォルダどう整理してる?
仕事のデータ?趣味のデータ?
フォルダに目的のファイルが入っている。
何故そんなことをするの?デスクトップがカオスになる。
なんでフォルダ分けをするの?→欲しい情報に辿りつけないから。
コンテンツへの直感的な理解を可能にし、望む情報へのアクセスをより容易にするためのデザインのこと。
例)本が読みたい
Amazonのページを開くとあなたへのおすすめが表示される
本屋ならポップが目に入る
図書館なら決まった分類の仕方で分類されている
これが情報アーキテクチャ
どんな人が来るのか:ユーザー
どんなコンテンツがあるのか:コンテンツ
どんな背景情報があるのか:コンテキスト
色には
①機能的効果
②情緒的効果
がある。
ユーザー体験
レイアウトの原理原則はいかに人の脳に考えさせないか
見た目だけで情報を伝えるか
レイアウト指南
1.近接
近くにあるものは同じグループに感じる
2.整列
揃っていた方が人の脳にかかる負担が少ない
揃えられるところは一つでも多く揃える
中央揃えは避けたい、使わないのが無難(揃っているラインが見えないから)
3.反復
日本人は特に繰り返しを好む
無意味に毎回新しいことをしたがらない
4.コントラスト
タイトルはタイトルと分かるように大きくする
人を動かすためのデザインは知識であり後天的に身につけることが可能



12期の同期の方達の3回目のまとめ記事です。
𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄 𓐄
あなたの大切な時間を使って読んでいただけて本当に嬉しいです。
ずっと笑って食べていた北海道旅行でした。
知らない言葉が出てきて脳みそフル回転している感じが楽しいです。
アーカイブで受講しましたが、5回見てやっとなんとなく分かるくらいのところまでこれました。
もしこの記事が好き!いいな!そう思っていただけたら是非ハートをクリックしていってください。フォローもコメントも大歓迎です。
この記事が気に入ったらサポートをしてみませんか?
