
【2020年総まとめ】WebデザインギャラリーS5-Styleで秀逸だった国産サイト
S5-Styleでは2020年に659件ものサイトを更新させていただきました。この記事では、その中でも特に素敵なサイトを国産限定に絞ってまとめさせていただきました!
そして、記事の最後に2020年の秀逸サイトを筆者の観点で3つ選んでいます。ぜひ最後までご覧ください。
S5-Styleとは、通算8,000弱におよぶハイクオリティなWebサイトを毎日キュレーションしているWebデザイナーのためのギャラリーサイトです。
選定基準としましては、Webデザインやクリエイティビティの観点で良質だと思ったものを選ばせてもらいました。企業や商材の良し悪しは考慮していません。
そして、優秀なプロダクションの認知を広げていきたいという想いで、制作したクリエーターのクレジットも掲載させていただいております。もしクレジットの申告・修正依頼があればとても助かります。是非ご連絡ください。
---
それでは、まずこちらのサイトから!
株式会社ノワール NOIR INC.

写真スタジオに限らずポートフォリオサイトというのは少ない要素でページを構成することになるのでレイアウトバランスが大事になると思うんですが、画面中央にスライドインする見出しのレイアウトだったり、画面にスクロールしてくる作品一覧の密度などの、空間のバランスがとても素敵だなと感じました。それに画面遷移のトランジションがとても良くて、タイポが広がったその上に作品がフェードインしてきたり、写真を一枚ずつスライドするときのモノトーンになったりする演出など、ユーザーの体験を邪魔せずに次に繋げるための意図が感じられます。
Creative Director : 服部 友厚(スタジオ ディテイルズ), Technical Director : 久保 慶護(スタジオ ディテイルズ), Backend Developer : 大澤 達也(X.1), Copy Writer : 石本 香緒理(博報堂), Logo Design : 大森 拓二(canvas)
引用元
kern inc.

デザイナーのポートフォリオサイト。シンメトリーにレイアウトされていてとても安定感があるトップページです。グラフィック的にはフラットなデザインなんですが、アニメーションしたときのじんわりしたスピード感や斜めにFIXするところなんかが、実物のカードが動いているかのような加減に丁度良く調整されているので、画面をほんとうに手で触っているかの気持ちよさがあります。スライドさせるのが気持ち良くてしばらくスクロールしつづけてしまいますね。
Web Designer : 田中 研一(Super Crowds inc.), Designer : タカヤ・オオタ(kern inc.), CI Motion Designer : 松浦 泰仁, Editor : モリジュンヤ(inquire Inc.), Front-end Developers : 隅野 美稀(Super Crowds inc.) / 田中 研一(Super Crowds inc.)
引用元
Today

クリエイティブチームのブランドサイト。ひと画面ずつページが遷移してはFIXするような体験フロー。だからこそ止まった時のルック&フィールの完成度が重要になると思うんですけど、どの画面もとても素敵にデザインされていて、動くカタログを一枚ずつ丁寧にめくっているような感覚で見てしまいます。このサイト、気付いたら最後のページまで読んじゃったって状態に毎回なるんですよね。
Brand Director : Genki Imamura(B&H), Designer/Developer : Mitsugu Takahashi
引用元
Eat&Stay とまとと / tomatoto

ゲストハウスの魅力を伝えるためのサイト。あそぶ、とまる、たべるの情報がしっかり詰まったサイトになっていて、写真やテキストがみっちりレイアウトされています。でも全然キツい印象はなくてとても見やすいのが不思議。小さい文字の使い方や、罫線や面の入れどころで、うまいことコントラストがついているんだろうなと思います。それに写真がすごくあっさりしているのも見やすさを高めていますね。
Direction/Planning: 小野加央里(一般社団法人nosson), Art Design/Back-end Engineer: 洲脇孝俊(株式会社Stand Foundation), Copywriter: 中尾奈津子, Editor: 川瀬佐千子, Photographer: 宮川ヨシヒロ, powered by 高知県日高村役場
We are ZIZO

デジタルクリエイティブエージェンシーであるZIZOが自社のことを紹介するためのスペシャルサイト。スクロールすると3Dでつくられた世界観のストーリーが進行していきます。単純に奥に進むだけではなく、セクションごとに世界観の設定が変わって進行方向なども変わっていきます。それだけじゃなくタイポグラフィやキャラクターなどがカットインしたりするので見応え抜群。こうゆうのを作るときはストーリーテリングをしっかり検討してコンテなどもちゃんと書くんだろうなぁ。こんな充実したストーリー、デザインするのも実装するのもなかなか難易度高いですよね。
ZIZO
引用元
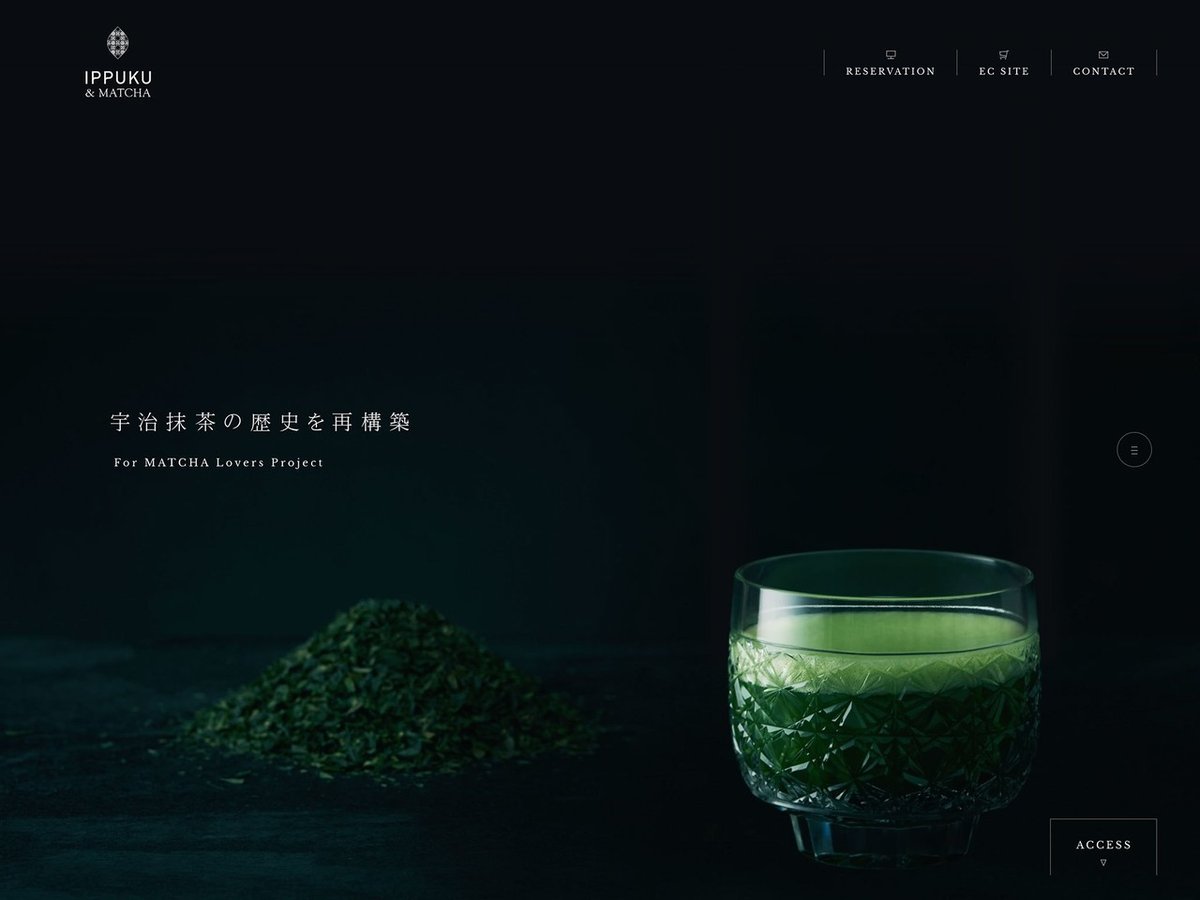
IPPUKU&MATCHA

抹茶屋さんの紹介サイト。400年続く抹茶を近代的に再構築して新しい層にアプローチしている狙いがわかるトーンマナーです。和のテイストはベースになっているけど、幾何学的な罫線の装飾とか真俯瞰から撮ったプロップ写真などがモダンな印象をだしています。それに縦組みの日本語と横組みの英語を組み合わせた文字組が「雑誌Plus81」の誌面のような雰囲気を感じるデザインですね。ページ構成もシンプルで、リンクはすべて外部コンテンツへ遷移するようになっていて、このサイトが各情報へのブリッジになっています。インバウンドなどを対象にした情報サイト(ページ)として最適化されていますね。
DIRECTION : Kazuki Noda(UNIEL ltd.), ART DIRECTION : Kazuki Noda(UNIEL ltd.), PROJECT MANAGEMENT : Kazuki Noda(UNIEL ltd.), DESIGN : Kazuki Noda(UNIEL ltd.), FRONT END : Daisuke Ishiyama(UNIEL ltd.), MOTION : Daisuke Ishiyama(UNIEL ltd.) / Kazuki Noda(UNIEL ltd.), BACK END : Hirokazu Goto(UNIEL ltd.), PHOTOGRAPHER : Masashi Yamada
引用元
株式会社サーキュレーション

プロシェアリングサービスを展開する企業のコーポレートサイト。その新しいビジネスモデルだからこそ、ブランドのビジュアルアイデンティティとインフォグラフィックがしっかりと考えられていますね。ブランドムービーのキャスティングやスタイリングもユニークですし、各サービスを象徴するグラフィックがすっきりしていて認識速度をとても高めています。全体的にこってりした思想があるのにここまですっきりとしたトーンでまとめられているのは流石です。
Agency : adot, Account Executive : Kiyoshi Nagaya(adot), Account Manager : Nanami Kudou(adot), Copywriter : Tetsuji Hasegawa(噂), CI/VI Designer : Tatsunori Murayama(噂), Web Production : monopo, Creative Director/Producer : Ryo Miyakawa(monopo), Project Manager/Planner : Tomoki Inaguma(monopo), Art Director : Joe Yanagita(syncity), Designer : Keisuke Tominaga(syncity), Front-end/Back-end Engineer : Daichi Ooba [STEEL] KV/OFFICE Photographer : Kenta Hoshino, MEMBER Photographer : Kai Tamaki, Retouch : Jeremy Hannigan, Cast : Asian / Jeremy Hannigan / Kenichirou Ikeda / Eigo Tanaka / YUKI / William, Makeup : Takkyu / Ikuyo, Stylist : Joe Yanagita [3DCG] Art Director : Hayato Iida(adot/SUPERSUPER)
引用元
Prior

日本企業のコーポレートサイト。国産サイトまとめ、といいつつもこのサイトを制作したのはパリを拠点にしている超すごすごプロダクションImmersive Gardenです。英語をメインに扱いながら日本語も併記したレイアウトデザインになっていて、あぁこんなバランスで日英を組めば素敵に見えるんだなーと考えさせられます。(でもさすがに下層ページの日本語だけで組んだレイアウトは、日本人がデザインしたほうが綺麗になりそうですけどね)それと、セクションを遷移するときのインタラクションとBGMは言わずもがな素敵ですが演出が圧巻です。遷移にかかる間隔をけっこう長めにとっているのに、演出が気持ち良くてつい見入ってしまうので、長いだなんてまったく思わないですね。すごいです。
Conception/Art direction/Motion design/Development : Immersive Garden
引用元
フェリシモ採用情報

新卒採用サイト。サイトの読み手のことをちゃんと考えられたストーリーテリングが秀逸です。いまは自信がなくても情熱さえあれば大丈夫という意味合いのタグラインに沿って、先輩インタビューの編集構成や代表メッセージの内容、その他いろんなところのコピーのマナーが統一されていて、サイト全体の伝えたいことがほんとうに読み取りやすいです。それにデザイン面ではタイポグラフィの装飾がとても上手ですね。ギャップ率/配色/タイプフェイス/アラインメントすべてにコントラストをつけてる複雑なデザインなのに、なぜかシンプルに見えるのは上級者の技だなぁと思いました。
Direction : 原田 大地(メフィラス), Planning : 原田 大地(メフィラス), Art Direction : 福本 雅博(メフィラス), Design : 福本 雅博(メフィラス), Partner : 堤 大洋, Illustration : 林田 秀一
引用元
グリーンファーム久住

卵のブランドサイト。特に大きな特徴のないオーソドックスなデザインとも言えるかもしれませんが、グリッドの引き方も丁寧だし、文字の組み方も丁寧。写真も見せたいものにちゃんとフォーカスされててすっきりしてて、サイト全体がちゃんと整っています。WEBデザイン経験1〜2年の後輩がいたとしたらサイトデザインのトレースや分析をするならお手本としてこのサイトをお勧めしたいデザインだと思いました。
Direction/Design: 越田剛史(Design totte)
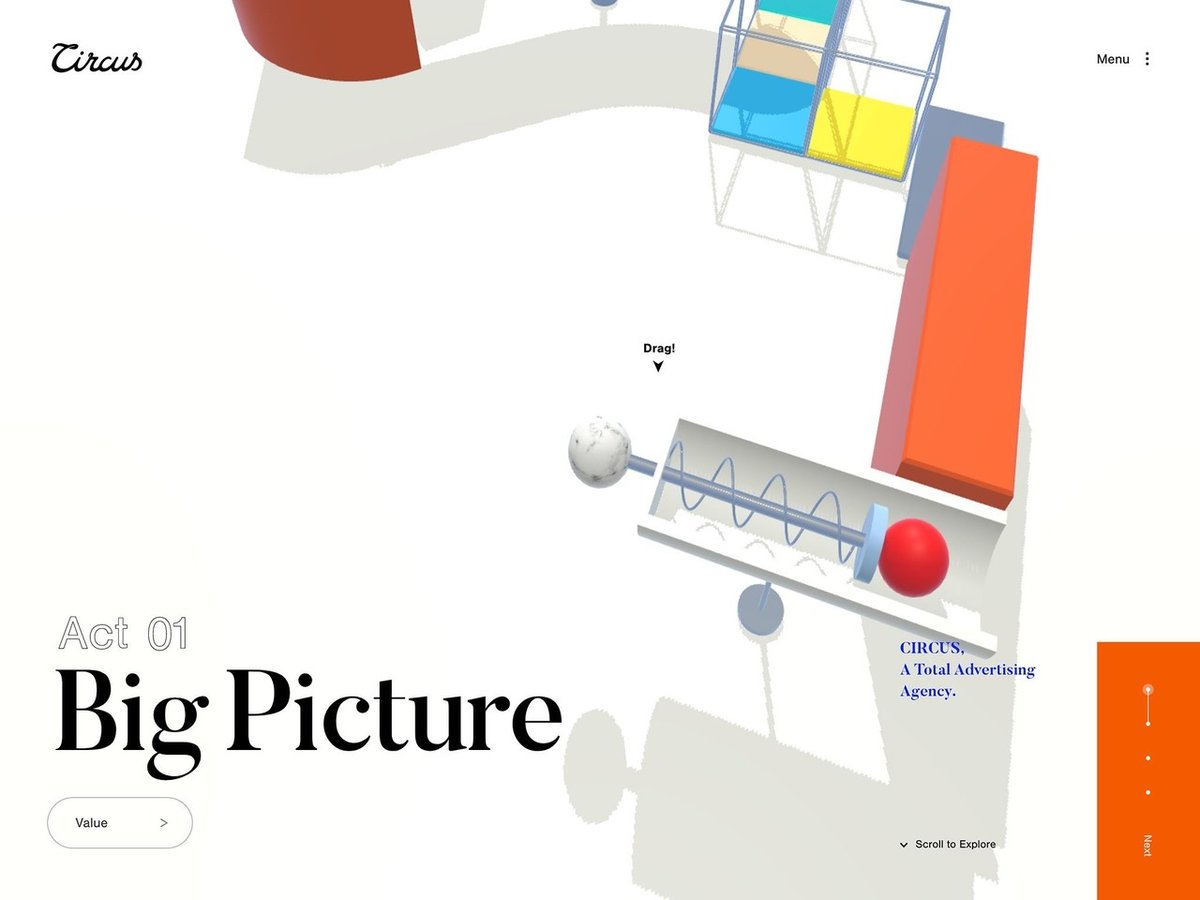
CIRCUS Inc. - 総合広告代理店 サーカス

広告代理店のコーポレートサイト。ピタゴラスイッチみたいな面白さのあるキービジュアルがインパクト大。そのまま下層へ読み進めていくと見出しがチカチカと出現したり四角柱がクルクルと動いたりして、ずっと面白い仕掛けが続くのがすごいワクワクするしユニークなインタラクションデザインです。それにタイプフェイスにも工夫を感じます。基本的にはサンセリフ体を使ってモダンな感じにまとめてはいますが、アイキャッチとなる大見出しなどにはセリフ体を使っているところがこの企業のユニークさにぴったり。絶妙なワクワクサイトです。
Director : 北川 パーヤン(スタジオ ディテイルズ), Art Director/Designer : 中川 博文(ANDMADE Inc.), Front-end Developer/Interaction Designer : 代島 昌幸(フリーランス), Motion Graphic Designer : 平井 秀次(dep Management), Back-end Engineer : 細川 新之介(スタジオ ディテイルズ), / 辻 良平(スタジオ ディテイルズ), Server Engineer : 中村 秀樹(X.1), Photographer : 佐久間 ナオヒト(ひび写真事務所), Hair Make : 石川 茜(フリーランス), Assistant Designer : 福田 悠斗(スタジオ ディテイルズ), Assistant : 小猿 啓太(スタジオ ディテイルズ), / 須川 美里(スタジオ ディテイルズ)
引用元
MEJINAVI2020|目白大学まるわかりサイト

目白大学の学生に向け紹介サイト。よくある情報過多な大学紹介ではなくて、先輩目線からの紹介にコンテンツが絞ってあるので具体性もあり、とても親近感がありますね。実際に通う先輩たちから気になることを紹介してもらっているようなストーリーテリングがターゲットユーザーの求めていることを素直に捉えててすごくいい構成だなと思いました。デザイン面も柔らかくて親近感のあるイラストと、マウスオーバーしたときや遷移のときのモーションが軽快で楽しく演出されています。優しい先輩たくさんいそうだな〜って感じをサイトが体現していますね。
Direction : 島尻智章(TryMore), Art Direction/Design : 楊原珠理(TryMore), Illust : 関屋晶子(TryMore), Developer : フコー・アクセル(TryMore), Photo : 徳田竜司
引用元
STUDIO HAS - スタジオ・ハス

デザイン事務所のコーポレートサイト。物静かで堂々としてて王道の綺麗さを感じられるデザイン。グリッドの引き方も丁寧だし、文字の組み方も丁寧。写真もフォトジェニックですべてルック&フィールが揃っててかっちょいいです。WEBデザイン経験1〜2年の後輩がいたとしたらサイトデザインのトレースや分析をするならお手本としてこのサイトをお勧めしたい王道デザインだと思いました。
不明
Fontworks|フォントワークス

書体メーカーのコーポレートサイト。どことなくエディトリアルデザインっぽい雰囲気もありつつもWebとしての流用性もあるデザインです。ページごとに色々なコンテンツを掲載しているので、レイアウトのバリエーションもたくさん必要そうに感じますが、統一感のあるフォーマットで設計しつつもフォントワークスらしさも感じられて、ほんとデザインシステムのバランスが絶妙だと思います。それに書体メーカーだけあって、書体一覧ページや書体紹介ページなどはトーン&マナーも綺麗ですしタイポグラフィもかっこいいしUIは使いやすいし、とても素敵なデザインです。
Creative Director : 関口 裕(日本デザインセンター), Art Director : 後藤 健人(日本デザインセンター), Designer : 宮﨑 菜通子(日本デザインセンター), Copywriter : 秋山智憲(日本デザインセンター) / 佐藤優海(日本デザインセンター), Web Developer : 小林 信次(株式会社まぼろし) / 近藤 直人(株式会社まぼろし) / たにぐちまこと, Technical Director : 廣橋 徹次, Producer : 杉本 瑞樹(日本デザインセンター), Director : 富田 卓(日本デザインセンター)
引用元
gotcha(ガチャ)

ガチャっと機能を加えることができる家具のブランドサイト。冒頭から再生される音楽と、BPMに合わせて家具が組み合わさるストップモーション映像がコンセプトをストレートに表現しててとても素敵です。それにスクロールするとバラバラだった要素が組み合わさるようにレイアウトがFIXするインタラクションの仕掛けも面白いし、組み合わさった瞬間に写真に写っているインテリアが一つ加わるのもコンセプトの的を得ています。総合的な演出ディレクションが素晴らしいなと思いました。
[ALL PROJECT] Creative Director : Wab Design inc., Art Director/Designer : 今北 舞
[Movie/Graphic] Producer : 稲田 史也(EPOCH), Production Manager : 藤巻 百合香(EPOCH), Director : 竹内 泰人(kirameki), Photographer : 市川 森一
引用元
Amino mason(アミノメイソン)

シャンプーのブランドサイト。商品リニューアルと同時にサイトも新しくなったとのことです。ホワイトスペースをちゃんと作りながらもセクションごとの隙間はキュッと狭めに詰めてるレイアウト。コンセプトビジュアルの「タイポグラフィを組み合わせた文字の密度」と「サイトレイアウトの密度」がちょうど良いバランスになってて上手だなぁと思いました。
WebDesign/Direction : PARK Inc., Development : Lucky Brothers & co.
引用元
nakaguro

デザイン会社のコーポレートサイト。サイトデザインはすごくシンプル。グリッドも少ないし装飾もほとんどないんだけど、名前の通り中黒をビジュアルアイデンティティにして細かい装飾まで統一されて使用されているのがアクセントに効いててとてもいい感じ。シンプルだけどちゃんと細かいところまでしっかりデザインされています。それにシンプルなフレームだからこそ、写真やイラストやアイコンの品質の良さがすごい際立っていて、良い相乗効果がでていますね。
CD/DE/PM : Sunny Inc., FE/PRG : Takayuki Yagi
引用元
スペースチャンネル5VR あらかた★ダンシングショー

VRゲームの紹介サイト。キャラクターを表示させた時にマウスを動かしたらパースが傾いて上下左右にカメラが動かすことができるVRゲームらしいインタラクションが面白いです。メニューを開いた時のトランジションも3D感があってかっちょいいし、マウスオーバーやページ遷移するときの虹色に広がるトランジションもかわいい。演出がサイトのクオリティを引き上げている感じがしますね。
CREATIVE PRODUCE : Tadamasa Iguchi(IN FOCUS), CREATIVE DIRECTION : Atsushi Kaneishi(IN FOCUS), PROJECT MANAGEMENT : Keita Yamamoto(IN FOCUS), WEB DIRECTION : Atsushi Kaneishi(IN FOCUS), WEB DESIGN : Miho Nagatsuka(IN FOCUS), FRONT-END : Hiroyuki Goto(IN FOCUS) / BALANCe
引用元
空とぶネコ合同会社 E-COMMERCE CONSULTING FIRM

ECサイトをコンサルティングする企業のコーポレートサイト。なんでこんな世界観にしたのかわからないけどイラストがかわいいです。描かれてるモチーフにまともなものが一つもないです。動物に手とか生えてて。唯一まともな犬も、自分のおしっこが頭にかかってるし。
不明
Zenly

地図アプリのプロモーションサイト。日本語対応もしっかりされたサイトですが、制作しているのは海外のチームです。地図アプリらしく、地球の俯瞰からストーリーが始まって、1シーンずつ都市を進みながらアプリの使い方を体感していくストーリーテリング型のサイト。言葉もCGも簡潔でわかりやすいからサクサク読めて素早くアプリの機能を理解できてしまいます。企業ページやアプリのダウンロードページは言葉もCGも簡潔に可読性高くレイアウトされています。認識速度が直感的です。
Designers : Romein Briaux / Celia Lopez, Creative developers : Bruno SIMON / Lei XING
引用元
Holostruction(ホロストラクション)

ホロレンズのブランドサイト。情緒的な映像や写真がとても素敵。文字が手書きで作字されていて人肌感があるのも良い。日常的な風景からストーリーを読み進めていくと登場人物がちょっとした課題感をもっていることがわかり、いつのまにか物語に没入していきます。それをどんどん読んでいくと課題に合わせた最適なソリューションの導線を提案してくれます。KPIのことがしっかり考えられたストーリーテリング。映像のストーリーとサイトのUXがしっかりと接合されたサイトですね。
Agency : AOI pro. / AOI, Account Planner : 服巻 賢介(AOI pro.), Creative Director : 海部 洋(スタジオ ディテイルズ), Director : 北川 パーヤン(スタジオ ディテイルズ), Art Director / Designer 中村 文隆(スタジオ ディテイルズ), Web GL : 辻 良平(スタジオ ディテイルズ), Front-end Engineer : 細川 新之介(スタジオ ディテイルズ), Photographer : 武藤 健二(LUCKIIS), Copy Writer : 石本 香緒里(博報堂), Web BGM : 島崎 敦史(フリーランス), Assistant : 小猿 啓太(スタジオ ディテイルズ), Movie Production : Quark tokyoQuark Director : 倉橋 拓也(Quark tokyo), Producer : 江上 耕介(Quark tokyo), Production Manager : 千葉 亮太(Quark tokyo)
引用元
WHITE株式会社

DXを支援する企業のコーポレートサイト。ホワイトという名前のとおり、白で統一されたとてもライトなデザイン。キャッチコピーのまわりにホワイトスペースがしっかり作られてて目に飛び込んでくるし、タイプフェイスが細くて華奢なのもライトなトーンにすごく合っています。大きめのタイポグラフィを袋文字にしてるのも色味がライトで丁度いいし。建築やプロップの写真が全部白でまとめられてて雑味がないのもすごい良い。人と会話するとき「あの白いサイト」って形容されてもいいくらいしっかり白くまとめられていますね。
Development/UX/design/WebGL : Nobuaki Honma(Garden Eight), Photo Kenichi Aikawa
引用元
PERSOL Work-Style AWARD 2020 はたらいて、笑おう。

仕事人を表彰するアワードサイト。ビジュアルアイデンティティがとても素敵。カラフルなプリズムのような形のバーは、よくみるとタイポグラフィの軌跡で表現されています。サイトのインタラクションもこのアイデンティティを軸に統一されていてサイト全体のまとまり感がとてもあるアートディレクション。それにスクロールの挙動がとても丁寧で、背景の視差効果やアルファのクロスフェードなどが、さりげないのにリッチさもあり、とても気持ちいいですね。
Produce : ムラマツヒデキ(QUOITWORKS Inc.), Web Direction/Web Design : 伊藤潤一(FIT), Art Direction/Graphic Design : 柴田春菜(GIGANTIC), Developer : BALANCe Inc., Photograph : 北村渉
引用元
DROAS(ドロアス)

ヘアケアブランドのプロダクトサイト。粘土をモチーフにしてクレイシャンプーの特徴をそのまま表現したスキューモーフィックデザイン。粘土もそうですが、スクロールすると視差がありながら表示されるイメージ写真もとても質感が高く、手にしたときの肌触りなどがとても想像できますね。それにアイキャッチになる文字のバランスもとても上手です。日本語を横や縦を組み合わせながらこれだけ堂々と読みやすい大きさでカッコよく組むのは流石。
Creative Direction : 藤原 明広(メフィラス), Direction : 藤原 明広(メフィラス), Design : 神杉 遥介(メフィラス), Programming : Okamoto Masaaki
引用元
仮設マガジン『POP UP SOCIETY』

実験的な記事を発信するWebマガジン。記事コンテンツの主役でもある「キーワード」をうまくデザインのアイキャッチに取り入れています。縦や横だけでなくカラム幅も変えながら文字を組んでいて、文字だけなのにとてもグラフィカルにデザインされています。それにUIのいろいろなところで線や矩形を複雑にレイアウトしていて、グラフィックデザインの視点でもとてもかっこよくデザインされていますが、スクリーン上での読みやすさやクリックのしやすさもしっかり考えられている引き算されたバランスになっています。
AGENCY Loftwork Inc.(KYOTO), PRODUCE : Masayuki Sato(panorama Inc.), ART DIRECTION/VI DESIGN Yuki Yanagisawa(panorama Inc.), DESIGN : Akari Ito(panorama Inc.)
引用元
MAISON CACAO

チョコレートのブランドサイト。写真の大きさやコピーの大きさがビューポートよりも大きくはみ出たレイアウトになっていて、写真集をめくっているように次々と見ていきたくなります。とくにプロダクトページがとても秀逸。スクロールしながら写真を眺めて最下部までいくと、次のページへ遷移する導線がレイアウトされています。このときプロダクトごとに設定されているテーマカラーにスムースに入れ替わりながらページが移り変わり、ユーザー体験をまったく遮ることなく超絶シームレスに移動することができます。とても上品なUX。
Brand Designer : Genki Imamura(B&H), Director : Kentaro Kanayama(B&H), Art director/Designer : Ryosuke Tomita(B&H), Designer : Yayoi Otani(B&H), Designer : Naoki Tsuchiya(B&H), Web Developer : Keita Yamada(B&H), Photographer : Yansu Kim, Shooting Director : Shunsuke Imanaka(B&H), Hair Make : AG, Stylist : Syohei Fujinaga, Hand Model : Kana Nagashima, Writer : Takako Nagai(B&H)
引用元
The Okura Tokyo ウエディング

大手ホテルのウェディングサイト。挙式・披露宴・食事・ドレスのカテゴリーに分かれていて、各カテゴリーページは比較的長い1ページの構成になっています。長い1ページであっても、情報に大小コントラストをつけていることと、それぞれのシーンのイメージ写真や内装写真を織り交ぜた構成になっているので、視線誘導がスムースで長さを感じさせないデザインです。それから、写真の絵力がすばらしいです。厳かで、静かで、華やか。テキストが比較的小さくて写真に添えてあるようなバランスになっているので、読むというより見るサイトという感じですね。
[WEBSITE] executive creative direction : イム ジョンホ(mount inc.), creative direction/art direction/planning : 林 英和(mount inc.), technical direction : 梅津 岳城(mount inc.), information architecture : 叶野 菖(mount inc.), project management : 叶野 菖 / 吉田 耕(mount inc.), design : Saet-byeol Lee/Mare Sawamura(D.FY Tokyo), HTML coding : 森崎 健二, copy writing : 長谷部 千彩(Readymade Entertainment Inc.), title caligraphy : 吉田 結
[MOVIE] produce : 佐藤 正人(GEEK PICTURES), production management : 沖 悠司(GEEK PICTURES), production assistant : 橋本 たまき(GEEK PICTURES), director/DOP/editor : 林 響太朗(DRAWING AND MANUAL), assistant director : 山口 祐果(DRAWING AND MANUAL), scenario : 長谷部 千彩(Readymade Entertainment Inc.), cinematographer : 櫻井 大輔, lighting director : 田上 直人, interior stylist : 岡本 真由美, stylist(casual clothes) : 甲斐 修平, hair & make(casual clothes) : 鷲塚 明寿美, online editor : 川﨑 心世季(Khaki), MA : 浅田 将助(1991), casting : 石野美佳 / 堀川良祐(Skaly), special thanks : 矢作 大輔(キヤノンマーケティングジャパン), 提供機種 EOS C300 Mark Ⅲ
[PHOTOGRAPHY] produce : 稲留 福太郎(GEEK PICTURES), production management : 佐藤 憲将(GEEK PICTURES), photograph : 土井 文雄(土井文雄写真事務所), photo retouch : 村山 輝代(foton inc.)
引用元
菱岩 - 天保初年創業 仕出し料理専門店

京都の仕出し屋のサイト。ゆったりと広くとったホワイトスペースと、大きく縦に組まれた和文、しずるのある写真、それにさりげないけどこだわりの感じるインタラクション。それらすべてがとても上品で上質なデザイン。大見出しが広いスペースに大きく堂々とレイアウトされているのも、英語だとよく見る気がするけど日本語でしっかりデザインできてるものはほんと希少だと思います。画像もすべてサーバーサイドでwebpに挿し変わるようになってるし、見た目だけじゃなく、すべてが配慮の固まりですね。
Development/UX/design/WebGL : 大工原実里(Garden Eight), Photo Kenichi Aikawa
引用元
株式会社エクスクルーシブジャパン|EXCLUSIVE JAPAN inc.

カー用品のプロダクトサイト。トップページのスライドショーがとてもいいですね。物体の質感も感じられて飛び出ているような視差効果があるし、白黒と反転するのも印象深いので何度か繰り返したくなりますね。そのぶんUIはフラットなテイストでデザインされていますが、マージンをとても広めにとっているのでプロダクトがすっきりと上質なイメージに感じられます。もちろんパッケージもかっこいいです。カー用品と思えないような美的バイアスが強いデザインですね。
AD : Kei Arakawa(BRIGHT inc.), PH : Koichiro Sato(PHOTO 516), DE/DV : Wanna
引用元
魔法部|フェリシモ

ファッション雑貨のプロモーションサイト。仕掛け絵本のような世界観がとてもかわいいです。全体の密度のバランスがとても素晴らしいですね。ウェブサイトでのレイアウトをしっかり想定したイラストのディレクションができているからこそだと思います。イラストと実写のプロダクト写真が組み合わさることで良い違和感もあって、ちょうど良いコラージュされた世界観になっているとても素敵なデザインですね。
Direction : 原田 大地(メフィラス), Planning : 原田 大地(メフィラス), Design : 神杉 遥介(メフィラス), Programming : 金納 達弥(メフィラス), Illustration : mikemori
引用元
SSS by applibot

キャラデザインなどをするデザイン会社のコーポレートサイト。キャラデザインのスキルを活かして自社のメンバーをイラスト化してアイデンティティにしています。UIデザインでは、直線的で幾何学なタイポグラフィを高いギャップ率でレイアウトしていて、グリッドのラインから添わしたり外したりとダイナミックにデザインされています。キャラの横に本人の手書きサイン?みんな字かっこよすぎ。セルフプロモーションとしてとても振り切ったアートディレクションがされたサイトですね。
不明
Y'sデンタルクリニック

デンタルクリニックのブランドサイト。歯医者のサイトでは珍しく、医院の目指す姿や約束をしっかり言語化して発信しています。情報よりも想いのほうを大きな声で言うことで、新規顧客のセグメントを「共感してくれた方」に最適化しているんでしょうね。それにtoCをイメージしたビジュアルが健やかな雰囲気がありとてもリラックスできそうな医院であることが感じられますね。サイトで使用している院内写真も、ポートレートか、プロダクトのアップの構図に絞っています。きっと院内は狭かったりしてそれほど見栄えが良くないのかもしれないですね。それをカバーした良いフォトディレクションの例だなと思いました。
Director : 北川 裕紀乃(スタジオ ディテイルズ), Art Director : 井出 裕太(スタジオ ディテイルズ), Designer : 井出 裕太(スタジオ ディテイルズ) / 須川 美里(スタジオ ディテイルズ), Technical Director : 辻良平(スタジオ ディテイルズ), WebGL/Front-end Engineer : 田上 澪(スタジオ ディテイルズ) / 岩崎航也(スタジオ ディテイルズ), Back-end Engineer : 細川新之介(スタジオ ディテイルズ), Photographer : 前田 耕司(フリーランス), Copy Writer : 岩田 秀紀(フリーランス), Model : セントラルジャパン
引用元
GnGn Inc.

事業会社のコーポレートサイト。デザインとインタラクションがとても素敵なサイトです。これだけいろんな色を使いつつもすべて同じ方向性のトーンに感じられる計算されたカラースキーム。ページを回遊する際に色の組み合わせが変化しますが、どの色になっても視認性が悪くなることもありません。それに移り変わるときのスムースな演出がとても伸びやかで気持ち良いですね。トップページはスクロールがジャックされていますがその違和感はまったくありません。シームレスでとても使い心地がいいUXだなと思いました。
Produce : Shigeki Sugibayashi(Contents Co.,Ltd.), Creative Direction : Fuki Ryoko(Contents Co.,Ltd.), Art Direction/Design : Kimiko Ashizawa(Contents Co.,Ltd.), Technical Direction : Takuma Okazaki(Contents Co.,Ltd.), Authoring/Markup/UX/UI Develop(interaction/main visual), : Obata Yuki(BALANCe Inc.), UX/UI Develop(interaction/main visual), : Soichiro Fujii(BALANCe Inc.), Copywriting : Takuya Ueda(HATAJIRUSHI Co.,Ltd), Photography : Masato Kanda
引用元
川久ミュージアム

美術館のブランドサイト。世界の建築技巧やアートを集めたバブル時代の結晶ともいえる豪華さが特徴です。その絵力のある建物や作品の写真群を表現の中心に据えつつも、アート性の高いタイポグラフィとレイアウトデザインがそれに負けていません。それに数秒毎にいろいろなカラースキームに変化することでデザインに感じるイメージを刷新していくインタラクションがかっこいいです。
Agency: DIGDOG.llc, Creative Director/Planner/PR : 陳暁夏代, Photographer : 高橋一生, Graphic Designer/Logo Designer : 田中堅大, Planner : 西口ひかる, Space Art Director : 溝端友輔
[WEB] Web Designer/Interaction Director : 田渕将吾, WebGL Developer : 代島昌幸, Front-end Developer : 中村玲衣, Web Director : なかむらしんたろう
引用元
株式会社アカツキ(Akatsuki Inc.)

事業会社の中のゲーム事業部特設サイト。開発現場のようなKVをクリックすることでブランドムービーがビジュアル上で再生されます。普遍的に動画をモーダルウィンドウなどで再生するのではなくキービジュアルがそのまま動画になることで世界観が途切れずシームレスです。デザイン面でもこの会社らしい個性的なテイストのUIデザインになっています。フラットな面構成や、円形に組まれた文字、赤と白の袋文字など、手の込んだ装飾をたくさん使いながらもオシャレにまとめられています。デザインのスキルとセンスの高さが感じられますね。
CREATIVE DIRECTION : Atsushi Kaneishi(IN FOCUS), ART DIRECTION : Yujin Hosoya(IN FOCUS), WEB DIRECTION : Yujin Hosoya(IN FOCUS), PROJECT MANAGEMENT : Keita Yamamoto(IN FOCUS), WEB DESIGN : Yujin Hosoya(IN FOCUS), / Miho Nagatsuka(IN FOCUS), TECHNICAL DIRECTION : Junichi Tomuro(IN FOCUS), PROGRAMMING : CREBAR FLAVOR. / Kuninori Fujii, VFX : Fumiya Kimura, WRITING : Yohsuke Watanabe(IN FOCUS), PHOTOGRAPHY : Takaki Iwata
引用元
FIL - SUMI LIMITED

炭化した杉材とスチールフレームによるインテリアのプロダクトサイト。全てのトーンが黒一色で統一されていて、サイトには無駄な装飾が一切なく、写真によってプロダクトの個性がしっかり引き立てられています。黒ホリの背景の中でインテリアの輪郭が浮かび上がってくるようなエッジの効いたラインティングの撮影手法と、白ホリを背景に柔らかい影が落ちるくらいのライティングの撮影手法、2種類の写真を用途に合わせて使い分けています。それに深い緑色が魅力的な阿蘇の風景写真などもあり、全体的にフォトディレクションが秀逸です。もちろんミニマルなデザインと超絶シームレスなインタラクションも素晴らしいです。
Nobuaki Honma(Garden Eight)
引用元
Renoca by FLEX

リノベーションカーRenocaのブランドサイト。デザインシステムがとても秀逸です。プロダクト紹介、特集記事、旅行ガイド、サポート情報、シュミレーターなど・・多種の情報を扱い、多様な機能を兼ね揃えているサイトなので、それぞれページに合わせたデザインパターンを作成しなければならないのにも関わらず、ここまで品質高く同じトーン&マナーのまま全ページに展開できる汎用性のあるデザインシステムをディレクションするのはとてもすごいことだなと思います。とくに、このようにグリッドラインに沿ったタイトなデザインの場合は少しでもルールからはみ出ると違和感が生じるため、文字数のコントロールや写真の点数のコントロールなどしっかりされたからこそ、この品質なんだろうと思います。
Director/Art Director/Designer : Hirofumi Nakagawa(ANDMADE Inc.), Top Page: Front-end Developer : Tomohiko Takigawa, Articles: Front-end & Back-end Developer : FLEX Inc.
引用元
buddies(バディーズ)

オンラインフィットネスのサービスサイト。少し長めの1ページをスクロールしていけば順を追ってサービスの特色を理解できる構成。ランディングページのストーリー構成のお作法としてBEAFの法則がありますが、こちらのサイトでも利用者の知りたいことが求めている順番で並んでいます。それにスクロールした際のセクションごとの繋がりがとてもシームレスな演出でデザインされているので、自然と情報が目に入ってきますね。
CW : 株式会社nanilani, TD/CO : 小見祐介, PG : 迅傲科技, CD/AD/D : 藤田遼(baqemono.inc.)
引用元
PLAY! Honda e

ホンダの新車種のプロモーションサイト。3DCGになったHonda eを操作して街を走りながらいろいろな情報をゲットできるゲーミフィケーション性の高いプロモーションです。最近ではVR空間の中で美術展示やオンラインサロンなどを行えるサービスなどもでてきていますが、そうゆう新しいプレゼンテーションの手法とも言えるような体験型サイトですね。操作中は常に明るく楽しげなBGMが流れていて、あるポイントに乗ったり当たったりすると演出やSEが発生して、とてもわかりやすくアテンションがデザインされています。
Production : 1-10 Inc. / TTR, Producer : 福永 皓悠(1-10), Planner : 渡邊 俊 / 古屋 成民(1-10)
[Web] Producer : 福永 皓悠 / 森 江里香(1-10), Director : 森 江里香(1-10), Movie Director : 御幡 駿(1-10), Art Direction/Designer : 田口 望美(1-10), CG designer/Motion designer : 中嶋 真理(1-10), CG designer : 渡部 暁(TTR), Technical Director : 萩原 健司(1-10), Frontend Engineer : 萩原 健司, 松田 翔伍(1-10), Music : 牧田聡(TTR), 栗原麻純(TTR), 吉田武史 (Q), No.9
[Movie] Producer : 福永 皓悠(1-10), Director : 古屋 成民(1-10), Movie Director : 御幡 駿(1-10), CG Producer : 牧田 聡(TTR), CG designer/Editor : 渡部 暁(TTR), MA : 川村 知嗣(TTR), MA Assistant : 川崎 祐希(TTR)
引用元
LAUGHREES (ラフリーズ)

よしもと芸人とフェリシモによるコラボ企画サイト。コンテンツを囲うラインやドットの模様が大胆に描かれているのに、うるさく感じずとても見やすいですね。グラフィックデザインのような手数の多さですが、ちゃんとスクリーンで見た時の粗密が計算されていてとても上手にまとめられています。キャッチコピーやボディコピーも装飾の境界線に沿ったレイアウトになっていて、細かいところまですべてがデザインされています。それにサブカル感あるイラストやちょっとした大阪風の仕掛けがとてもかわいいですね。
Model : 仁村 紗和, Photo : 木村華子 / Yoshiko Watana, Illustration : Tomoe Miyazaki, Design : SAFARI inc., Promotional videos BGM : And Summer Club
引用元
MUSABI WEB OPEN CAMPUS 2020

武蔵美のWebオープンキャンパスサイト。パソコンを初めて使った人が描いたような単純な造形のようにも感じられつつも逆に新しくも思えてしまうようなキーグラフィックやアイコン。若々しくも独特なテイストがサイト全体に踏襲されています。それに実際の校舎での様子を撮影した写真には、実写のパースに合わせてグラフィックが載っていて、リアルとバーチャルが融合してる良い違和感がでていますね。こうゆうトーンを計算してデザインできるのはほんとに尊敬します。
Planning : minna.inc / D-LAND, Art direction : Mayuko Tsunoda, Web direction : Satoshi Hasegawa, Design : Mayuko Tsunoda / Satoshi Hasegawa / Kazumi Matsuo, Coding : D-LAND
引用元
古民家宿るうふ

古民家の一軒貸し宿のブランドサイト。「時を超える宿」というコピーからものすごく興味を唆られますが、特にこの宿について紹介しているページの文章構成が秀逸。ユーザーの体験シナリオをしっかり理解したストーリー構成になっていて、読んでいくにつれてどんどん宿の魅力に引き込まれていきます。デザインのトーンでもホワイトスペースの使い方やタイプフェイスの選定にノスタルジックな雰囲気を感じますね。ブランドムービーを見たら、もう予約ボタンをポチってしまいそうになるので注意です。
Creative Director : 海部 洋(スタジオ ディテイルズ), Director : 北川 パーヤン(スタジオ ディテイルズ), Art Director : 野澤 美菜(スタジオ ディテイルズ), Designer : 小猿 啓太(スタジオ ディテイルズ), Assistant Designer : 須川 美里(スタジオ ディテイルズ), Front-end Developer : 代島 昌幸(フリーランス), Front-end Engineer : 岩崎 航也(スタジオ ディテイルズ), Back-end Engineer : 渡辺 和豊(スタジオ ディテイルズ), / 岩崎 航也(スタジオ ディテイルズ)
引用元
aircord

映像プロダクションのコーポレートサイト。3Dのロゴマークとコーポレートフォントがビジュアルアイデンティティになっていて、装飾はシンプルだけど、この企業らしい個性をしっかり感じます。作品一覧ページではサムネイルに映像素材を使っていますが、映像のWebデザインへの溶け込み具合がすごいですね。バーチャル空間や、ゲームの世界のようにも感じられて、Webサイトの概念を超えちゃっている感じがしますね。
利倉健太(Garden Eight)
引用元
エムトラスト株式会社

不動産事業を展開している企業のコーポレートサイト。気品と敬意のあるトーンマナー。Trajanをタイプフェイスに選んでいることもありとても厳かな印象も感じますが、花が崩れた時の線の表現がそれとは逆にとても繊細な印象なのでモダンさも感じられるデザインです。とくに、英語の大文字は連続すると大声で叫んでいる印象になってしまうものなのですが、文字間を広く組んでいるのでそんな印象は全く感じないですね。背景の大きく並んでいる文字も、文字というより装飾のように使われていて、サイト全体を通して文字のデザインがとても素敵です。
Agency : LIG INC., Director : 細口 雄希(LIG INC.), Designer : 石塚 健斗(LIG INC.), Frontend Engineer : しんどうドリル / 栗田 久海(LIG INC.) / Joan Capuyan(LIG INC.), Backend Engineer : 森山 良太(LIG INC.), AP : 藤瀬 晶博, Model : 野久保 直樹 / 新部宏美, Photo : 瀬谷 壮士(瀬谷写真事務所), Hair Make : 津田 千晶, Special Thanks : 桂城 伸明 / 藤原 彩果 / Anna Paloma / 楢原 彰人
引用元
QUOITWORKS Inc.(株式会社クオートワークス)

Webプロダクションのコーポレートサイト。フラットな面と広い余白をうまく使ったデザイン。ビューポートに対して広く余白をとって主役となる要素をちょこんとレイアウトしたトーン&マナー。文字組を密集させてとても小さく狭い間隔で組んでいるのでコロンとした可愛い印象。フラットな面がとても活きています。それにマウスインタラクションやページ遷移の演出がとても丁寧です。新しい画像がスライドインするときにさりげなく光量が上がるところや、アニメーションのイージングの具合などがとても心地いいスピード感ですね。
Producer/Director/Writing/Designer : ムラマツヒデキ(QUOITWORKS Inc.), PM/Assistant : 渡辺俊(QUOITWORKS Inc.), Front-end Engineer : 岩崎 航也(STUDIO DETAILS INC.) / 辻 良平(STUDIO DETAILS INC.) / 池田 亮(STUDIO DETAILS INC.), Back-end Engineer : 細川 新之介(STUDIO DETAILS INC.), Photographer:五十嵐絢哉(五十嵐絢哉写真研究所), Sentence Check : 赤堀聖子 / 井上智子
引用元
天水福祉事業会

社会福祉法人のコーポレートサイト。すごくシンプルで静かな印象のデザインでありながら、細かい工夫や装飾の光るデザイン。白く無垢なトーンは維持しつつも、ちょっとしたボタンや、罫線や、レイアウトや、余白の取り方など、デザインのどれもが他のサイトでは見たことのない表現。Webデザイン特有の流行りやお作法を全く感じさせません。こうゆうデザインのやり方があったかと驚くところがたくさんあります。
コーディネーター : 田上加那(連空間デザイン研究所), 撮影 : 白木世志一(WHITREES office of photography), プロデュース : 馬場広成(GLIDE ARTS STUSIO), 画面設計/構成/デザイン : 今村一生(GLIDE ARTS STUSIO), 設計/実装 : 今村一生(GLIDE ARTS STUSIO)
引用元
菩提樹苑(ぼだいじゅえん)

霊園の紹介サイト。ファーストビューからダイナミックな景観の写真と墨文字が印象的な和テイストなデザイン。特に、縦の文字の組み方と、ホワイトスペースのバランスが秀逸です。読み進んでいくと、広い余白をとった見出しがちゃんと目に入ってきますね。その流れでボディコピーを読んでスムースに下のコンテンツに進んでいくことができます。視線の流れがしっかりと考慮されたレイアウトデザインがとても素敵です。
プロデュース/企画 : 馬場広成(GLIDE ARTS STUSIO), 画面設計/デザイン : 今村一生(GLIDE ARTS STUSIO) / 八木田智美(GLIDE ARTS STUSIO), 構成/編集 : 八木田智美(GLIDE ARTS STUSIO), 設計/実装 : 八木田智美(GLIDE ARTS STUSIO), コピー・文章 : 宮本ゆりこ(daizworks)
引用元
ガブリ!モスチャレンジ

モスバーガー社員がモスバーガーの魅力について語るブランディングサイト。キャッチコピーやタグやポエムなどいろんな言葉が縦に横にたくさん並べられたデザイン。こんなカオティックなテイストなのに、見やすさがしっかりと担保されているのはとてもデザインの整理が上手なのでしょうね。カラースキームを赤と緑に絞ってさらに人物写真まで緑に統一させちゃうことでコントラストを抑える工夫をしています。そして線の太さや引き方で視線誘導がされていてグルーピングに迷うことがありません。動画の正方形のトリミングも視線を一箇所に集める効果がありますね。あとこの動画、見るととてもハッピーになりますね。モスが大好きなんだということが伝わってきます。BGMの音楽もぴったり。明日モスいこう。
D.C.T / UNIT1 / school / +Ring
[Movie] Producer : 田中優 / 大石基紀, Production Manager : 髙橋美柚 / 岩井泰樹 / 井上愛梨 , Director : 喜田葉大, Offline Editor : 脇川諒 / 板橋知也, Online Editor : 波多野純, Mixer : 藤原礼実 / 久保七海
[Web] Producer : 田中優, Frontend Engineer : 尾﨑秋人
引用元
S5-Studios

筆者のポートフォリオサイトです。作品をただ掲載するだけの従来通りのポートフォリオではなく、見て、聞いて、触ってみた時のひとつひとつの体験で、訪れてくれた人の心に少しでも引っかかりが残るよう、流行りや常識に捉われないたくさんの工夫と想いを込めて制作しました。
Interaction Director : 田渕将吾, Designer : 田渕将吾, Technical Director : 高橋 智也(Orunica Inc.), Lead Front-end Developer : 高橋 智也(Orunica Inc.), Front-end Developer : 田渕将吾, Sound Designer : カキモトナオ, Photographer-KV : SHIN ISHIKAWA, Photographer-Portrait : KENICHI AIKAWA
引用元
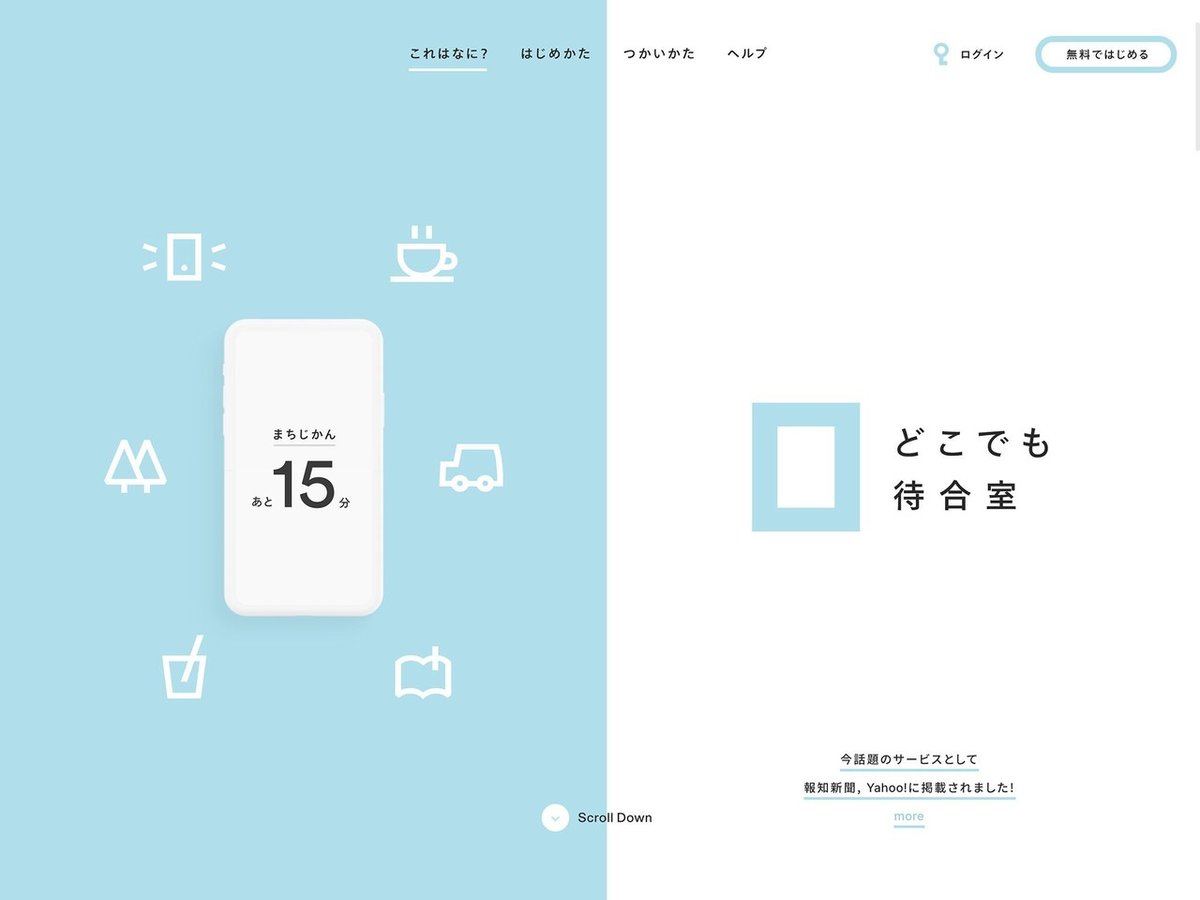
どこでも待合室

アプリのプロダクトサイト。ブラウザの画角を紙芝居のようにうまく使ったデザイン。ビューポートに対してひとつの情報だけを掲載して、スクロールしたら内容を入れ替えていくようなUXです。アプリの概要や使い方などを紹介してくれていますが、それがとにかく優しい。すぐに視認できる文字量のコントロールと、簡素にしつつも理解できるミニマルなアイコン。誰もが利用しやすそうだと思わせてくれるデザインです。
Design/Frontend: Yohei Hashimoto(Timeoff), Backend Engineer: A(Timeoff)
引用元
RYDEN

Webプロダクションのコーポレートサイト。スクロールすることでタイポグラフィがどんどん展開していきます。日本語の文字組だけでデザインされたクリエイティブはあまり自分でもデザインしたことがないのと、ここ数年見た覚えがなかったのでとても新鮮でした。タイプフェイスもゴシック/明朝/長体/平体いろいろなものを使っていたり、変形させたり装飾をつけたりと色々な技を取り入れていてすごいですね。デザイン見たさでスクロールしちゃいます。
Copywriting : 井上 雄一朗(RYDEN Inc.), Art Direction : 岡野 真也(RYDEN Inc.), Design : 岡野真也(RYDEN Inc.), Front Engineer : 瀬谷 優(snipe), Photographer : 柴田 恵理, Hair&makeup : 茂手山 貴子
引用元
土屋印店

印店のブランドサイト。フラットな面に小さめにトリミングされた写真を広いマージンでレイアウトしたすっきりとした印象のデザイン。縦に組んだ見出しの周りにうまくホワイトスペースを取り入れてあり、ページの上から下へスムースに視線誘導されるよう計算されたレイアウトになっています。また、罫線が少し太く掠れたようなディテールになっていて朱印のような雰囲気を表現していますね。レイアウトだけでなく細かいディテールもこだわりを感じます。
DIRECTOR : ハラヒロシ(ウルトラエル), DESIGNER : ハラヒロシ(ウルトラエル), HTML CODER : 長張由布(ウルトラエル), HTML CODER : 佐々成美(ウルトラエル), ENGINEER : 長張由布(ウルトラエル), WRITER : 長峯亘(Littor / jogga Inc.), PHOTOGRAPHER : 阿部宣彦(LocalSwitch)
引用元
株式会社アイ・クルール

不動産事業を提供する企業のコーポレートサイト。ロゴマーク/グリッド/カラースキームがとてもうまく連携しています。時間とともにUIの色が移り変わりますが、それと同時に写真もカラースキームに合わせたイメージに変化して印象操作をしていますね。また、背景に引かれたグリッドがコンテンツのガイドラインになっていてとても整った印象です。とくにハンバーガメニューを開くと、グリッドをとても有効に利用した等分割されたナビゲーションが表示されます。それに背景に追従してるバーは、スクロールしてページの一番下に行き着いたときに、ロゴマークとしてFIXし、タグラインとお問い合わせボタンとセットになるよう設計されていて、CTAへの誘導がとても丁寧な印象にデザインされています。
PM/AD/DE : Kei Arakawa(BRIGHT inc), DE : Asako Ito(BRIGHT inc), DE : Hitomi Arakawa(BRIGHT inc), CW : Yuka Ito(BRIGHT inc), DE/DL : WANNA, PH : Mathieu Moindron
引用元
MERRY GOOD JOB! LUMINE CHRISTMAS 2020

ルミネのクリスマススペシャルサイト。丸くかわいいタイプフェイス。ビビッドなカラースキームでスタイリングされたポートレート写真。愉快な音楽。拍手のアニメーション。すべてのモチーフがとてもハッピーにデザインされています。
Creative Director : 中村大祐(PARTY) / 眞鍋海里(PARTY) , Technical Director/Engineer : 清滝太河(PARTY) , Engineer(WEB) : 北村博朗(PARTY) , Designer(WEB) : 小杉敏輝(PARTY) , Creative Producer : 佐藤裕馬(PARTY), Business Producer : 小野崎裕典(PARTY) , Copy Writer : 小野麻利江(電通) , Art Director : 相楽賢太郎(POLARNO) , Designer(Graphic) : 清水艦期(POLARNO) / 千葉陸矢(POLARNO) , Production Manager : 金井啓倫 , Server Side : MountPosition, [Graphic], Producer : 加島貴彦(P.I.C.S.) , Production Manager : 丹治遥(P.I.C.S.) , Photographer : 岡本充男(岡本写真事務所) , Stylist : 樋口麻里江(TRONmanagement Inc.) , Hair : ASASHI(太田事務所) , Make-up : 村松朋広(関川事務所) , Retoucher : 津金卓也(amana digital imaging) , 3DCG : MontBlanc Pictures , Casting : 豊田凌央(SKALY) , Model : 関マリアンナ(Vithmic Model Agency) / ALAN(NUMBER EIGHT) / 山本奈衣瑠(High Endz) / Urvashi Umrao(West Management) / Masha Alekseeva(Bon Image) / MIU(NVRMND)
引用元
EarCOUTURE - Any good music must be an innovation.

ポータブルオーディオのプロダクトサイト。キービジュアルが切り替わるごとにぐねんぐねん曲がります。スクロールやスライドに合わせて画像や矩形がぐねんぐねん。ページ遷移の演出もぐねんぐねん。その特徴的な演出に目がいきがちですがビジョナルそのものも素敵です。キービジュアルのライティングがとてもかっこいいですね。4色くらいの光が当たってます。実際の撮影だったらめちゃめちゃ難しいことですが、CGの良さを活かした仕上がりですね。それにマウスによる視差効果があるときにプロダクト写真が少し3Dに回転しています。こんなさりげないところでわざわざ3Dモデル化するこだわり。
Direction/Design: Shunsuke Iseki(baqemono.inc.), Development: Taro Yoshimura(baqemono.inc.), Backend: Masahiro Nakashima(FlipClap Inc.), Photograph: Kaz Arahama, 3D model/Model design: In Design
引用元
💃👯♀️💃👯♀️💃👯♀️💃👯♀️💃👯♀️💃👯♀️💃
👏 2020年 秀逸サイト3選 👏
💃👯♀️💃👯♀️💃👯♀️💃👯♀️💃👯♀️💃👯♀️💃
HAKUHODO & HAKUHODO DY MEDIA PARTNERS RECRUIT 2021👏

大手広告代理店の新卒採用サイト。エグいくらいしっかり作り込まれたアートディレクション。ビジュアルのコンセプトはパパラッチだそうです。ボケたビジュアルに大きくレイアウトしたコピーがとてもダイナミックで華やかではあるけど、ベールに覆われた謎めいた印象もあります。社員インタビューでは遠くから狙ったようなアングルのポートレート写真がすごくインテリな印象。優秀な人材の獲得を狙っているからこそ、働く社員や仕事をここまで気高く表現したハイセンスな採用サイトに仕立ててるのでしょう。めちゃかっこいいです。
Staff : 入江 謙太 / 上條 圭太郎 / 宮原 広志 / 小山 秀一郎 / 小島 翔太 / 本多 恵之 / 内田 翔子 / 二口 航平 / 西野 知里, Photo : KINYA OTA / KEI KONDO / Masahiro Hattori / 菊地 孝幸 / 山﨑 瑠惟, Production : WHITE Co. / SESAME Inc. / JetState Co., Ltd. / NikkoProcess Co., Ltd., 人事 : 西本 裕紀 / 吉川 誠 / 瀬 和成 / 山本 桃子 / 秋葉 遼太 / 小林 由佳
引用元
Goodpatch グッドパッチ👏

デザインプロダクションのコーポレートサイト。ブランド開発を生業にしているだけあって、とてもハイクオリティな導線設計・ストーリー設計になっています。すぐ理解できるキャッチコピー、読みやすい言葉選び、読みやすい文量。それにシンプルな幾何学模様の組み合わせでいろいろな形を表現しているビジュアルアイデンティティが文章に最適なビジュアルとなりインフォグラフィックとして機能し、上から順に読んでいけばGoodpatchの伝えたいことがとてもスムースに理解できます。それにアイコンデザインやマウスインタラクションがとても丁寧で、シンプルに仕立てているのに既視感がない、すばらしいデザインになっています。
Producer : Masaya Yamamoto(SHIFTBRAIN Inc.) / Masakazu Tsuru(SHIFTBRAIN Inc.), Project Manager : Gen Shibano(SHIFTBRAIN Inc.), Art Director : Masashi Fujiyoshi(SHIFTBRAIN Inc.), Art Director/Designer : Ryohei Kamada(SHIFTBRAIN Inc.), Designer : Hiroki Miyamoto(SHIFTBRAIN Inc.), Motion Director/Front-end Developer : Yuhei Yasuda(SHIFTBRAIN Inc.), Motion Designer/Front-end Developer : Takaaki Sato(SHIFTBRAIN Inc.), Motion Designer : Serika Ikurumi(SHIFTBRAIN Inc.), Back-end Developer/Front-end Developer : Hiroaki Yasutomo(SHIFTBRAIN Inc.), Motion Graphic Movie : ALLd. inc.
引用元
ACSL | 株式会社自律制御システム研究所👏

ドローンの社会実装に取り組む企業のコーポレートサイト。抜け目の無い完璧なコーポレートサイトです。トップページの企業ミッションの背景にはドローンで撮影したであろう景観の写真。この青いトーンに現像するセンス。ただの風景写真ではなく未来的・進歩的な印象を感じさせます。コンテンツエリアでは白い背景でとても可読性が高くなっていてシンプルに表現されつつ、線画のイラスト、スライドショー、マウスインタラクションなどしっかりデザインされた演出になっています。IRもどこのCMSだろう。E-IRかな。公平な情報開示が求められるこのようなページでもデザインのトーンの統一感がとても高い、すばらしいコーポレートサイトだと思います。
Creative Director : 海部 洋(スタジオ ディテイルズ), Director : 北川 パーヤン(スタジオ ディテイルズ), Art Director/Designer : 中村 文隆(スタジオ ディテイルズ), Assistant Designer : 小猿 啓太(スタジオ ディテイルズ), Front-end Developer : 岩崎 航也(スタジオ ディテイルズ), Front-end Engineer : 渡辺 和豊(スタジオ ディテイルズ), Photographer : 相川 健一(フリーランス), Retoucher(MV) : 壷井 理裕(2B), Assistant : 須川 美里(スタジオ ディテイルズ) / 福田 悠斗(スタジオ ディテイルズ)
引用元
まとめ
素敵なサイトが多すぎてこれ以上は絞れませんでした。2019年は50点で多くねと言われてたんですが、2020年は58点にもなってしまいました・・!
今年はなによりもコロナが流行ったことで仕事環境だけでなくWebサイトの役割も変わりましたね。プロモーションサイトはほとんど無くなり、ブランドサイト・コーポレートサイトばかりが目立った年だったなと思います。商売よりも思想や姿勢を表現することのほうにROIを考慮したんでしょうね。
2021年はきっとその流れの先にある、オンラインでのサービス開発やコミュニケーション開発などが大切になってきそうですね。ぼく自身もインタラクティブコミュニケーションをデザインすることが好きなので来年そういうのが増えるといいなと思います。
ではでは、良いお年を〜。
執筆者情報
--
田渕将吾 Twitter
S5-Style Site/ Twitter / Facebook
