
Obsidian の Property で UUID を使う
他にもなんらかのやり方がある気もしましたが、調べるよりもプログラム書いた方が楽そうなので Obsidian で使えるスクリプトを書きました。
そもそもの発端は Fleeting Notes です。
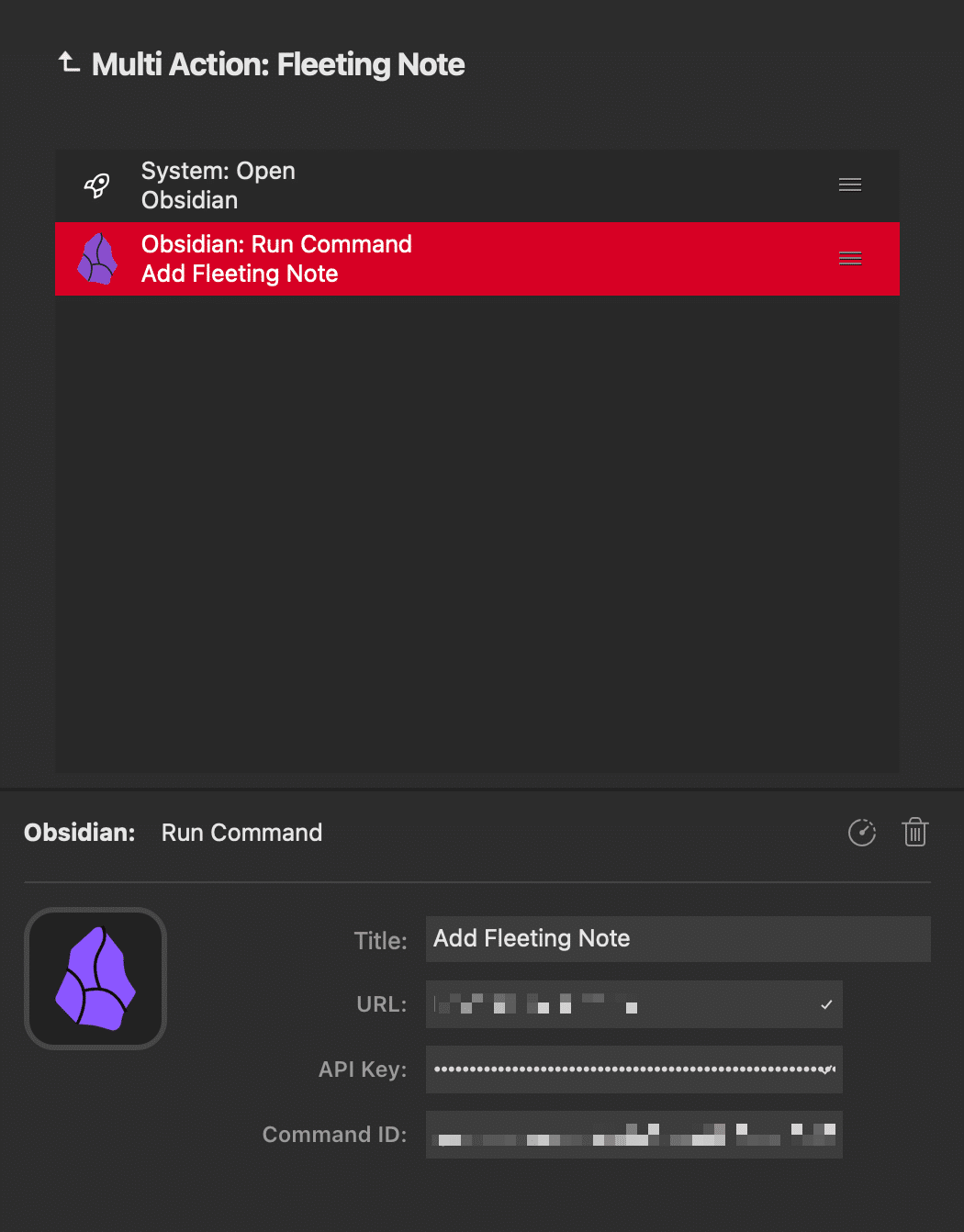
大変ありがたいプラグインなのですが、ソースのないときや、思いつきをスパッと記述するにはあまり向かないときがあります。とくにPCに向かっているとき、Stream Deck を手にした昨今、ボタン一つでスパッと起動できるといいのになという気持ちが強かったりします。
Obsidian でグローバルホットキーを指定するのも良いんですが、ぼーっとしているときにふと思いついてからホットキー押そうとしたときに、その頻度が少ないと忘れてしまって手間取ります。結局 Obsidian をアクティブにして、⌘+P して…みたいなことするよりかは「Stream Deck使え」みたいな方が速いケースも多いのです。
特に Keyboard Maestro とコンビ組ませたら快適すぎてこの生活から逃れられません。
ということで Fleeting Notes アプリ(プラグイン) を使わなくても、同様のフォーマットのノートをスパッと作りたい、そんな意欲がわいてきました。
ありがたいことに Templater を使えばユーザスクリプトを使って自由に拡張する手段があります。
なのですが、最後の一パーツだけ標準では実現できませんでした。
UUID です。
実は、将来的にすべてのノートの Property に UUID を id として組み込みたいと考えています。Obsidian のノートを一意にして、データの更新やフォルダの移動をおこなっても特定のノートにたどり着けるようにしたいからです。外部のデータベースへ Obsidian のノートを保管しようと考えると、こういった一意のキーは必須だからです。
通し番号を振るのは難しいのと、Fleeting Notes プラグインでも ID は UUID で振っていますから、これにあわせたいと考えました。
そこで、JavaScript のマクロに頼ることにしました。Templater は JavaScript でのユーザマクロに対応しています。素晴らしい。
で、できあがったテンプレートはこちらです。
---
id: "<% tp.user.uuid() %>"
title: "<% tp.file.title %>"
tags: []
source: ""
source_title: ""
source_description: ""
source_image_url: ""
created_date: "<% tp.date.now() %>"
modified_date: "<% tp.date.now() %>"
---
# <% tp.file.title %>
<% tp.system.clipboard() %>
<% tp.file.move("/10_FleetingNotes/" + tp.file.title) %>tp.user.uuid() 部分がユーザマクロです。これ以外は標準の Templater 機能ですね。タイトルを入力させるようにしていて、そのタイトル名でノートを作っています。またクリップボードの内容を貼り付けて本文になるようにもしています。鬱陶しかったら <% tp.system.clipboard() %> は外しましょう。
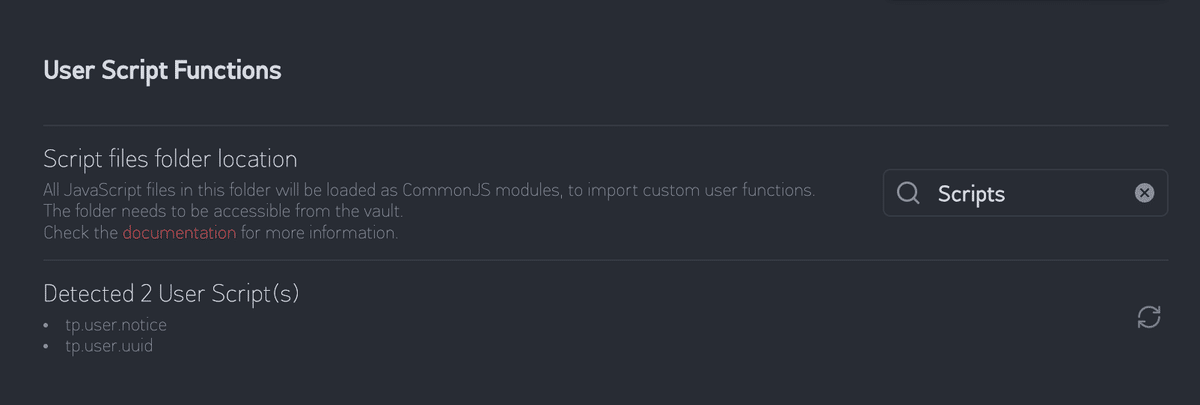
ユーザスクリプトを利用する場合には、Templater のオプションで、Script のフォルダを指定します。わたしは Vault ルートの Scripts フォルダを指定しています。この Scripts フォルダはいかに *.js として Common JS な JavaScript を置いておけば実現可能です。

実際のコードは Scripts/uuid.js ファイルに次のコードで指定しました。
const crypto = require("crypto");
function uuid() {
return crypto.randomUUID();
}
module.exports = uuid;カンタンですね。外部への export を忘れないように。
このように JavaScript を書いておけば、tp.user.<関数名> で実行可能です。勿論引数も付けられます。やったぜ。これで拡張の幅が広がりすぎます。

いいなと思ったら応援しよう!

