
TypeScript で OpenAI API を触り始める
そろそろいい加減openaiのapiくらいは使いながら、プログラムにも反映していかないといけない時代だなと実感しました。
と言うことで、最近お勉強中のTypeScriptを使って、コマンドラインでOpenAI の API をコールできるようなプログラムを作り始めました。
初期準備としてこちら。openai と dotenv パッケージを使う以外は、標準的な TypeScript 環境を作ってます。
npm init -y
npm install -D 'jest' 'ts-jest' '@types/jest' typescript @types/node ts-node
npm install --save openai dotenv
npm install -D @types/dotenv
npx tsc --init --rootDir src --outDir dist --esModuleInterop --resolveJsonModule --module commonjs --target es2022 --strict
npx ts-jest config:initで、とりあえず作ったプログラムはこちら。
Github Copilot に頼ったら、一部まちがってて焦りました。
ルートには '.env' ファイルを配置して、OPENAI_API_KEY="xxxxx" として設定しています。
import OpenAI from "openai";
import "dotenv/config";
const openai = new OpenAI({
apiKey: process.env["OPENAI_API_KEY"], // This is the default and can be omitted
});
async function main(messages: string[]) {
messages.forEach(async (message) => {
const chatCompletion = await openai.chat.completions.create({
messages: [{ role: "user", content: message }],
model: "gpt-4",
});
console.log(chatCompletion.choices[0].message);
});
}
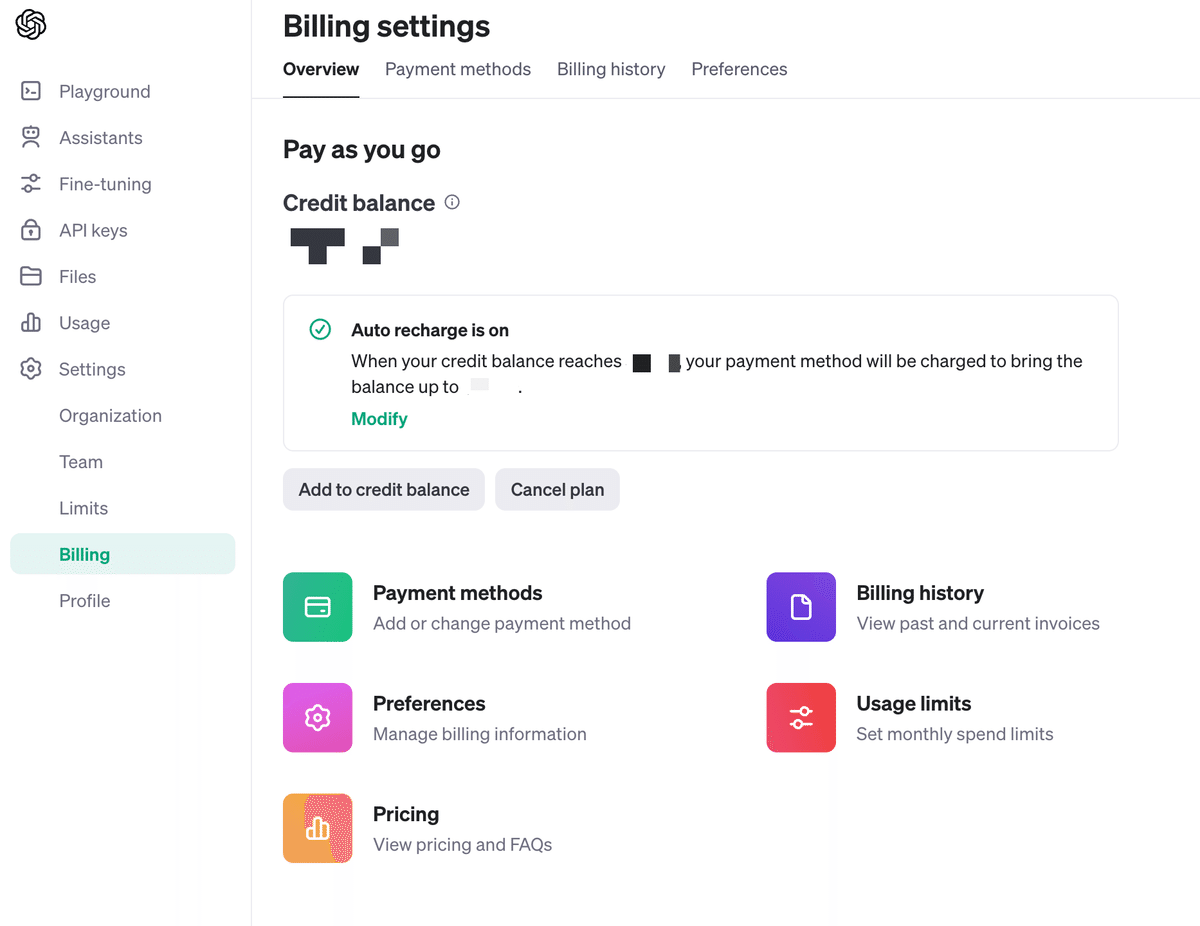
main(process.argv.slice(2));なお、OpenAI の API を利用するには、https://platform.openai.com/ の 'Settings' から 'Billing' で支払の設定をしておかないと API は利用できません。また登録してすぐに使えるわけではないので、5〜10分程度待てば使えます。HTTP Response Code 492 が帰ってくる間はしばらく待ってみましょう。

実際に試してみるとこんな感じです。
npx ts-node src/index.ts 'openai の api を使ってみるテストです。こちらのメッセージは見えていますか?'
{
role: 'assistant',
content: 'はい、あなたのメッセージは見えています。どのようにお手伝いできるかお気軽にお問い合わせください。'
}コードはこちらを更新していく予定です。何ができあがるかな。
いいなと思ったら応援しよう!

