
KINDORU出版:外伝6 ~<p>か<div>か、それが問題だ~
先の記事では、主にXhtmlの並び順について云々していて、しかも少し話がそれてしまった。
今回は、具体的にXhtmlで原稿を表現するには、どうすればいいかという事を考えていきたい。
さて、先の記事で少し語ったが、.opfでの並び順によってXhtmlの順番が決まると、その「<body>」部分にもつづいて電子書籍リーダに内容が表示される。
少しWebページを学んだ人の感覚では、このXhtmlであれ普通のhtmlであれ、ヘッダー(<header>)と呼ばれる部分に見出しを書いて本文を書き始めることは、別段おかしい事ではない。しかしどうやらKindleでは、このヘッダー部分に書いた表現用の要素はすべて無視され、本の内容には影響しない。
ついでに言えば「<footer>」の要素によって何かの文章などを区分化要素の下に表示させるということも出来ない。これもKindleリーダーに無視される。
例外的に「<header>」部にはリンクしたいcssファイルについて記述しておく必要があるが、その部分もSigilに書いてもらえる。製作者がこの部分を弄る必要はないと言っていいだろう。
本文用Xhtmlの内容は基本的に「<body>」タグ内の記述だけであり、逆に言えばSigilの新規Xhtml追加機能によって必要な部分の既に揃ったXhtmlファイルを追加してもらえば、私たちはその中の<body>~</body>の内容に自分の書きたいものを追加していくだけでいい。
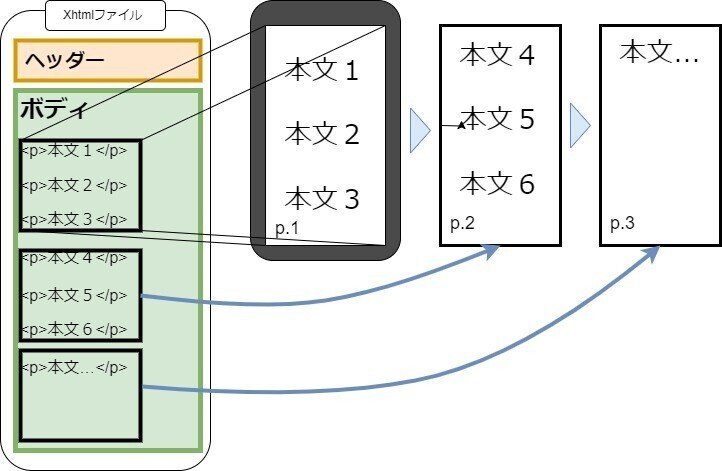
そうして書かれた内容は、その表示させたい文章の長さによって、適切にKindleが割り振りページ分けして表示してくれる。そのようなイメージを図にしていくとこんな感じである。

ヘッダーやボディを含めページ全体を視覚的にデザインするWebサイトにくらべ、電子書籍のページとは、あくまでボディ内の文書・画像の内容をKindle端末やアプリといったリーダーが整理し、便宜的に作り出した紙面だといっていい。
だから、その内部に製作者側が「<p>」要素や「<div>」要素のようなブロック要素、「<span>」のようなインライン要素を加えていくことはできるが、それらを「<body>」内でどのように配置するか、というような命令は受け付けない場合が多い。電子書籍では実質的に「<body>」の構成は存在せず、それら内部の要素を位置付ける枠が無い、のだと思う。
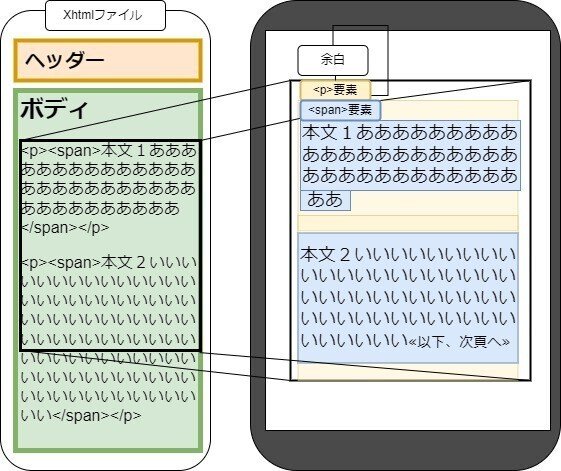
基本的には内容要素ごとの持つ実質的なサイズ、上下左右の余白(margin)だけが有効で、それらによる各要素との相対的な位置関係によって、画面の余白内側に収められる。

筆者は、自分以外の電子書籍の中身など見たことはないが。
上の画像では便宜上「<p>」要素「<span>」要素の範囲が少しずれるように描いてある。しかし、実際には「本文1」の上辺はもっとぴっちりと上の余白下の部分すぐから始まるし、「本文2」の下辺は下の余白すれすれまで表示される。
画面端で途切れた本文2の「…いいいいいいいいいいいいいいい」の部分は、おそらくまた同じく「<p>」に格納され、次ページのはじまりに置かれる。「<p>」や「<div>」要素に格納された一連の文字列、段落はなるべく一塊として表示されるが、それでもページ内での文字表示が不自然にならないように分割され、自動的に組版が行われるようである。
そうした一段落の範囲として用いられる「<p>」要素は、中のインライン要素の行と平行に余白部(margin)を持ち、「本文1」と「本文2」の間には丁度一行分の空白行が生まれる感じがする。どうやら互いの要素の余白部は重なり合うらしく、互いに一行分の余白を持つ「本文1」「本文2」の間でも、二行分の余白は作られない。
実際このnoteのように、段落ごとに自動で空白が分けられるというのは、Webサイトのスクロール式の紙面としては、読者側がどこまで進んでいるかを視覚的に判断しやすく便利だろう。以前に言ったように、自分も今回電子書籍として出した小説を「カクヨム」に掲載していた時は、このように改行を繰り返して文面を読みやすいように表示していた。
しかし、とくに縦書きで1ページ1ページを非連続的に切り替える日本語の小説形式では、そうした表現は通常おこなわない。それに、文を詰め段落ごとに一文字下げて、つらつらと文字が書いてある方が、なんとなくカッコイイ気がするだろう。
こうした場合、どうやら<p>要素のmarginをstyleか別途cssで0に設定するのが通例らしい。
<p style="margin: 0;">本文</p>または、
<p class="para">本文</p>
////別途cssファイル
.para {
margin: 0;
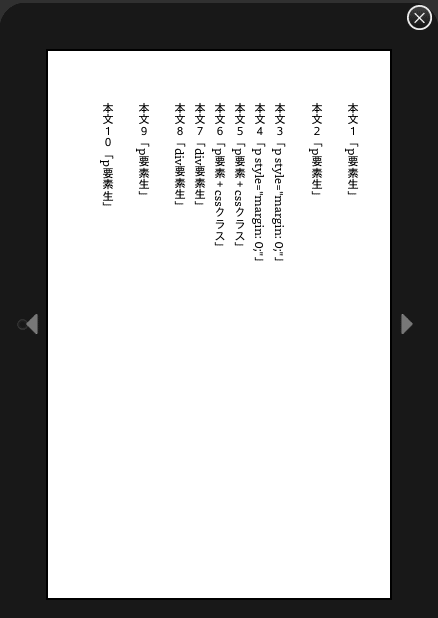
}このようなスタイル指定をほどこして、段落の文字列を並べていくとこのようになる。

互いに余白を持たない同士の並び(本文3~本文8)では、段落は詰めて並ぶ。
基本は「<p>」要素のスタイルを指定することで段落ごとの行の間隔を指定し、それをいくつも並べることで本文を制作してゆく。本文全体に同じ指定が行われていたほうが読者としても読みやすいので、cssでスタイルのクラスを一括で指定して、全体に適応するのが一般的だろう。
ただ実際にはこうしたHTML様の書式を自分で書き込んでいく、という状況は少ないかもしれない。
基本的には以前に話したように、MicrosoftWordや私の使っているフリーソフトのLibreWriter等のワードソフトで本文を書き、その機能で一旦平素なEPUB形式にエクスポートし、Sigilで開いて中のXhtmlをコピーして継ぎ接ぎする。
そうした自動で書かれるEPUBには、もちろんワードソフトで改行を行い作った段落にしたがって、それらを自動的に「<p>」要素に格納し、ちゃんとそれ用のクラスも指定してくれているからである。
そうした章や短編などのセクションを一つのXhtmlファイルに纏め、それらのタイトル・サブタイトルを大きく違う書式で書き込んだ扉部のXhtmlに挟みこんで一つの本に纏めてゆく。
そうして纏まった一冊分のEPUBファイルをKindlePreviewer上で確認し、さらに細かい部分の変更や本全体の出来を確認するわけである。

さて仮想的なものとはいえ一冊の本を作るにあたって、一応はこうした仕組みについて不確かな仮説といえど、知識を持っておくのはいくらか役に立つと思う。
複雑な作業の中ではどうしても計画外の失敗が起こり、そしてそうした失敗を発見したとき、それがどの過程・どの段階で起こるのかを予測立てられるような何か指針となるものが、なんかこう……あると便利な気がする。
とにもかくにも、最終的に出来上がったと思った段階で重大なミスが見つかり、結局原稿の書き出しの段階まで戻ってもう一度本を作り直すのは、非常に心が疲労する作業であることは間違いなく言えることである。

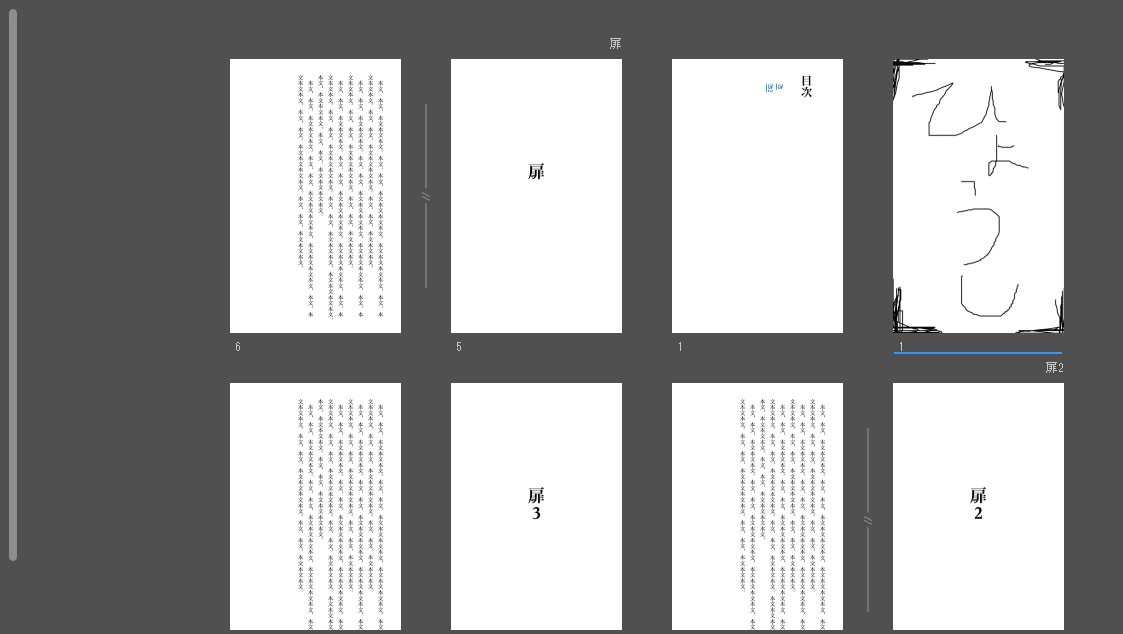
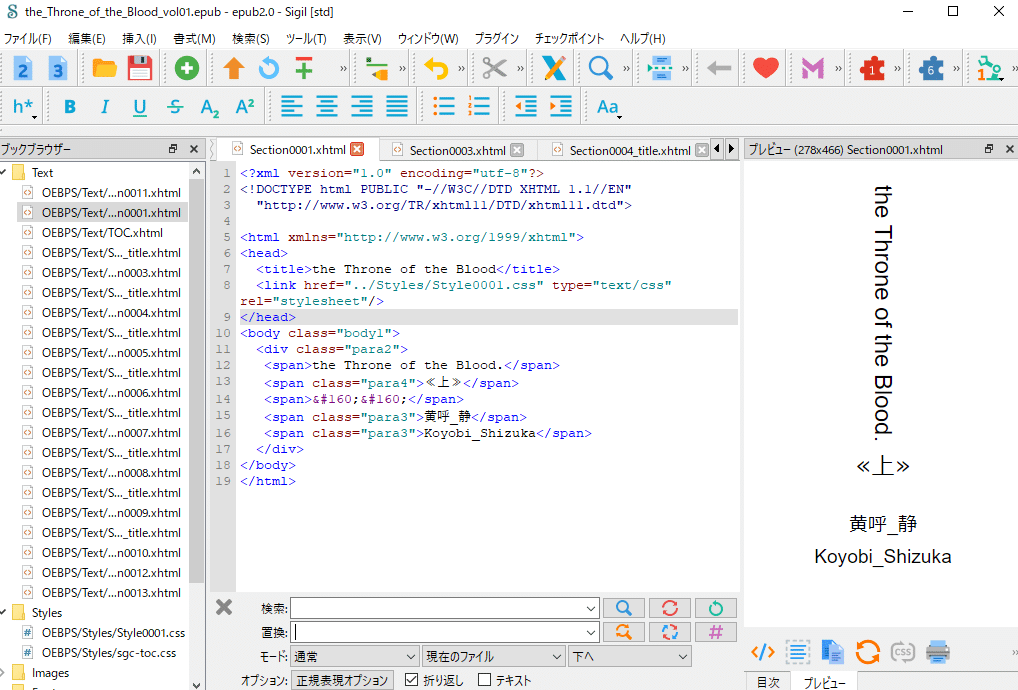
左端のブックブラウザー欄、本文のファイルを格納するTextフォルダには「Section000~.xhtml」という原稿のファイルと、そのファイル番号を共有する「Section000~_title.xhtml」という扉部のファイルを章ごとに作ってある。
上の方ではこうした文書で一般的らしい「<p>」要素とそのスタイルやクラスについて語っているが、結局自分は本文のほとんどを余白をもたないクラス指定なしの「<div>」要素に置き換えることで小説風の行の並びに置き換えた。
いろいろ調べてもべつに両者に一行空けるか空けないかくらいの違いしか説明されておらず、伝統的にとく文字列を扱うときに「<p>」要素が使われるという理由で、狭いSigilの編集画面に「<p class="~~">」と並ぶのが、煩わしかったからである。
結局これでよかったのか、なにかマズいことが今後あるのかはわからない。ただ、様々なアプリで実際の紙面での表示を見てみても、特に問題はなくKindleでの出版もつつがなく終えることが出来た。
もちろん何かデザイン上の大きな変更があった場合、本文に共通のクラスを持たせてあとでそのCSSファイルから編集を行うというのは、非常に有効な方法である。
でもなんかパブリッシング・ガイドラインの方では、あとから電子書籍のユーザーが設定するであろう本文のフォント等書式を作者が変更するのはうんたらかんたらみたいな脅しが書いてあるうえ、自分は書籍制作の当時、ガイドラインの「本文の行の詰め方の変更を制作者が行わない方がいい。でなければ月の明るい夜に歩けると思うなよ(意訳)」という箇所を、「<p>」要素のマージンの操作に関しても意味しているのだと思ったのである。
そうした訳で「自分は全くスタイル変更を行わないです。死にたくありません」という意味も込めて、本文の段落をクラス指定のない「<div>」要素に変更した。今となっては、そっちの方が何かやらかしたのでは、という思いが強い。
なにかを作るという事は、本当に気苦労が絶えないものである。
その7へ。
