
KINDORU出版:外伝8 ~ぶっちゃけEPUB編集ってめんどうだよね~
前回では様々な書体設定と、その表示を様々な環境で表示して試してみた。
このようにして原稿をまとめ表現を差し入れ、全体の印象をみて、都度変える。その作業の最中にもいくつかの誤字脱字を発見するだろうし、その作業内でも、またいくつかの誤表記を作り出してしまうだろう。
言うまでもないことではあるが、まずはワードソフトのほうで何度も何度も原稿を見返して誤字脱字をなるべくなくし、自分の本にあった文字装飾等の表現を吟味するといいと思う。基本的にはワードソフトにEPUBへの出力を任せれば、その時点である程度の装飾表現をhtml+css形式で作ってくれているはずである。
しかし、一旦その文書装飾が実際の環境で適用されるかどうかを試すため、別途その表現だけをまとめた小さなファイルを作っておくのもいいのではないか。

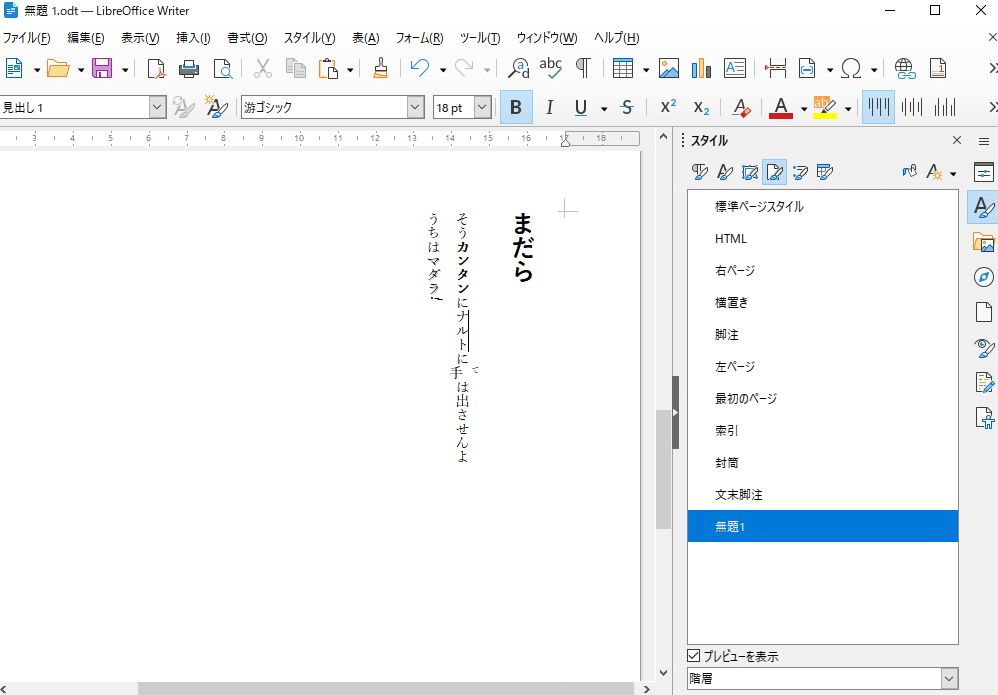
「出」に振り仮名付けるの忘れた。
またそうしてできたファイルを一旦Sigilで開き、文書がどのように出来ているのか確認するのも忘れないように。
自分自身で書いた書式の中で、どこがどのようにhtmlで表記されているのかという事を把握しておけば、後にどこかを直すときも、また自身が今後制作する電子書籍の制作にも生きるはずである。

なぜかLibreWriterでエクスポートしたEPUBはSigilで開くとき、「読み込まれたファイルは整形式ではない~」うんたらかんたらとかいう警告が出るので、直してもらうようとりあえず「OK」を押しておく。結局なんの警告なのかはよくわからん。
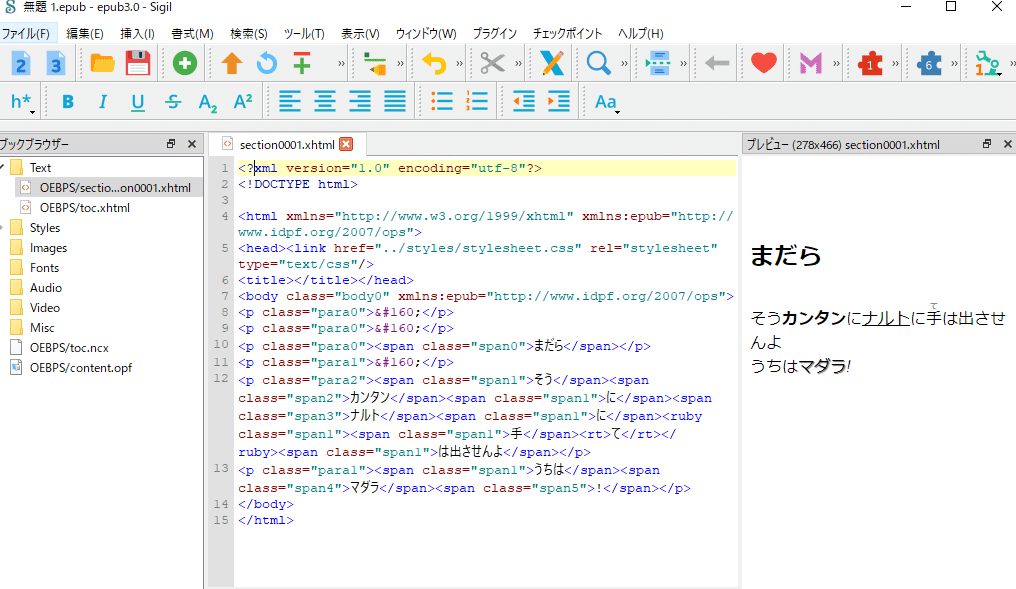
出力される文字数に対しやたらとコードが長くなってしまっているが、短い文書に様々な書式を入れた弊害である。
基本的にはこれがXhtml形式のファイルであることを示すくだりと、ヘッダー部に別途用意されたcssスタイルシート(二重表現)へのリンクが書いてあり、本文は「<body>」部、段落を囲む「<p>」要素、その中の各種文字列を囲む「<span>」要素へそれぞれのクラスが指定してあるようである。あと、「<ruby>」による「手」への振り仮名。
なんでこんな手とか出にも振り仮名振ってあるんだってばよ、カカシ先生!?
一旦これをKindle Previewerに読み込ませ、このファイルに問題がないかを確認。そしてこんどはAmazonのSend to Kindleへ送り、アカウントを共有した各種Kindleアプリ、端末で確認する。

この中の「Send to Kindle」という(上下どちらでも)部分をクリックすると、AmazonのSend to Kindleのページに飛び、そこの指示に従いファイルをそこにアップロードする。
海賊版対策なのか、なぜかこのアプリではローカルのEPUBや、それをアマゾン電子書籍用にエクスポートした.kpfを読むことはできない。結局出版時の申請のときの.kpfのプレビューもブラウザでは重くてしっかり確認できなかったし、なんのために作家側がこんなファイルを扱わなくてはいけないのか。
今回の例としている表現の場合は先回の記事で検証した表現ばかりなので、一応このまま問題がなかったというていで進めていく。
まずはSigilでもう一度原稿を開き、cssに目を通しその内容を整理する。
.para2 {
margin: 0px 0px 0px 0.0000in;
text-indent: 0.0000in;
}
.para0 {
margin: 0.1665in 0px 0.0835in 0px;
}
.para1 {
margin: 0px 0px 0px 0px;
}
.span4 {
text-shadow: 1px 1px 1px #666666;
}
.span0 {
font-family: 'Liberation Sans';
font-size: 18.0000pt;
font-weight: bold;
}
.span5 {
font-style: italic;
}
.span3 {
text-decoration: underline;
}
.span1 {
}
.span2 {
font-weight: bold;
}
.body0 {
-epub-writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
direction: ltr;
writing-mode: horizontal-tb;
}なぜか番号がバラバラだが、「<p>」要素への指定クラス「.para0~2」。「<span>」要素への指定クラス「.span0~4」。「<body>」への指定クラス「.body0」。
「.para0~2」は本当に少しだけ数値の異なる「margin」プロパティと、一度「そうカンタンにナルトには手を出させんよ」にインデントを設定しよとしてやめてしまった「text-indent: 0.0000in;」がそれぞれ入っている。
ワードソフトは印刷を意識して文書の書式を非常に細かく設定しているが、Kindleパブリッシング・ガイドラインによると「px、in」(ピクセル、インチ)などの絶対的な値での指定は非推奨のものとされている。文字関連への書式指定は、基準となる文字の多きさ(ユーザー側がアプリ等で指定)に対する割合での「em」という単位がいいんじゃないでしょうか。
したがってこれらはXhtml内のクラスを指定している部分に対し、文字列検索し置き換える機能を使い、(.para1 ⇒ .para0)などで一のクラスに統一させ、「margin: 0;」程度の段落ごとの行を詰めるような書式に替えておけばいいと思う。
あるいは本文の段落にあえて全角スペースを入れておかず、本文用の
.para0 {
margin: 0;
text-indent: 1em;
}というクラスを作り、地の文はすべてそれに替えてしまう。
そして台詞の”「」”や内心の”()”で囲んだセクションへは、検索と置き換えの機能を使い(<p class="para0">「 ⇒ <p class="para1">「)としてしまい、
.para1 {
margin: 0;
}というクラスをcssにべつに追加しておけばなんとかなるのではないか。
さて、「<span>」要素への指定クラスの方は複雑だが、先ほど言ったとおりまず「.span0」にあるプロパティの、「font-size: 18.0000pt;」という部分をそれっぽい「em」単位へ替える。どうやら「pt」とは1/72インチを指定するための単位で、主に印刷用のものらしい。
同じく「.span0」の「font-family: 'Liberation Sans';」という項目についても、パブリッシング・ガイドラインで「font-family」どうたらこうたら言われているため、消しておいた方が無難かもしれない。少なくとも書いておいて、あまり意味はないものと思われる。
後のものは先回で説明したそれぞれのスタイルを、クラスとして指定してあるものなので、問題なく通用するはずである。「span0~4」のどのクラスがどのスタイルを指定しているかメモし、後の本文の編集で書き足したり変更できるようにしておくとよい。
最後の「.body0」は、いろいろ書いてあるがそれぞれ別の環境において、文字列を横書きで左から右へ向かって配置する、という内容を書いてあるだけらしい。
ワードソフトの方ではためしに縦書き二段組の書式にしていたはずなのだが、電子書籍では二段組が出来ないためか、勝手に横書きに直されていた。
このそれぞれの値を「horizontal-tb」(おそらく水平式、top-bottomの意)から、「vertical-rl」(垂直式、right-left)に書き換えると、縦書きで右から左へ送る方式へ替えてくれる。横書きの場合にはさほど迷う必要はないが、この値には主にモンゴル語で使うらしい「vertical-lr」(垂直式、left-right)も存在するため、一応は見間違いのないように。
おなじく「.body0」には「direction: ltr;」というものもあるが、これは混乱するうえ通常あまりつかなわいようなものらしいので、消しておいて問題ない。一応説明しておくと、その文章の列の中で文字方向をltr(left to right)へ指定するものらしい。
さて、こうして一つの原稿ファイルでhtmlの書き方やcssでの整理が終われば、また別の原稿でもほとんど同じプロセスで書式を整えた章を追加することが出来るはずである。
ひとつの作品で別の章を別のファイルで書いている場合でも、基本的にはワードソフトの同じ設定で書いている場合が多いだろう。それらが完全に同じであった場合には、同じようにEPUBにエクスポートした場合でも、同じ文字装飾は同じクラスが同名のcssファイルに定義されている場合が多いのではないかなぁ、とおもう。そして皆様もそうであってほしいと感じているのではないだろうか。
上のcssになぜか書かれている空の「.span1」というクラスについても、もしかするとLiberWriterではそれぞれの書式にそれぞれ「.span~」の数字が対応しているのだろうか(だから、今回使わなかった書式のため、からのクラスが用意されていた?)。
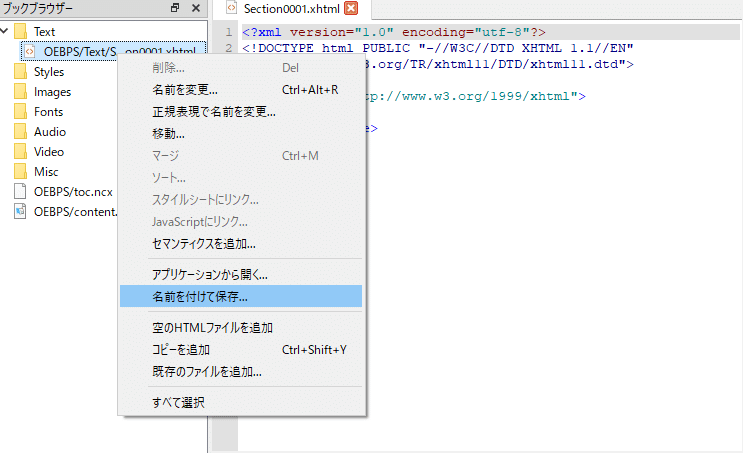
淡い期待を胸に、次の原稿のファイルをEPUBにエクスポート。Sigilで開いた後、ここはあえてcssを確認せず、ブックブラウザの欄から原稿のXhtmlファイルを右クリック、名前を付けて保存を選び「Section000~」の数字を出来上がった原稿の名前と被らないように変えて保存しよう。

今度はもとの製本しようと考えているEPUBのほうをSigilで開き、同じようにブックブラウザの欄を右クリックし既存のファイルを追加を選択。先ほど保存したXhtmlを選択して、書籍内容に追加する。
もしもあなたの小説が縦書きで、かつcssのファイル名などがちゃんと一致していた場合、横のSigilのプレビューを見ればちゃんと「.body0」の縦書き指定が適応されているのだとわかるはずである。
プレビューでも横書きのまま(あるいはもともと横書きだった場合)、Xhtmlのヘッダー部分とブックブラウザのcssフォルダ内のファイルを確認。
<head>
<title></title>
<link href="../Styles/Style0001.css" type="text/css" rel="stylesheet"/>
</head>本文用のcssがこの「href="../Styles/Style000~.css"」の名前が違っていた場合には、その行を消してブックブラウザのこのXhtmlを右クリック。「スタイルシートをリンク」を選択し、本文用のcssファイルをチェックしてOKを押す。
ここでもまた縦書きか横書きかですぐにわかるかどうかが別れるが、出来ていなければ、今度はcss内のクラス名とタグに指定されているクラス名を見比べて本文ファイルの記述を変更。また他の部分でも、自分のイメージしている記述と横のプレビュー画面を見比べて、クラス名を変更してゆく。
スタイルシートへのリンク、それぞれのクラスの命名がしっかりと一致していれば、別のXhtmlファイルでも同じように文書の装飾がほどこされているはずである。
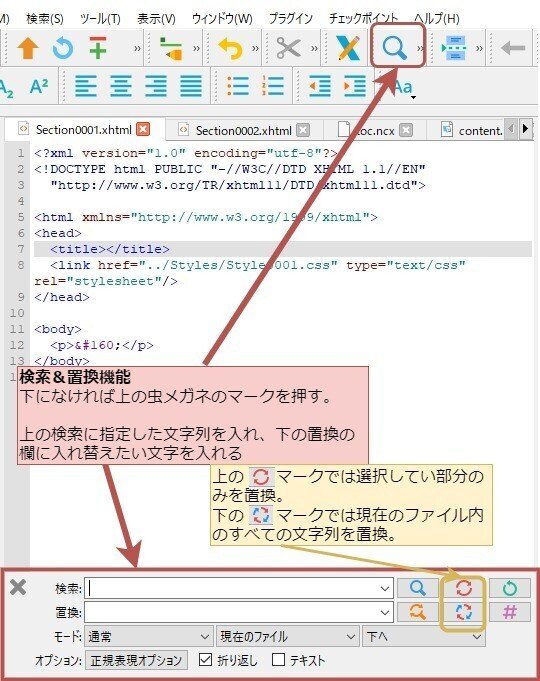
Sigilの文字列検索の機能を駆使して該当の箇所を探していき、一括で文字列を入れ替える機能なども駆使して書きかえていこう。

もしも次の原稿にはそれまで使っていなかったスタイルの指定があった場合、もう一度その現行の元のEPUBファイルを開き、原稿とリンクさせてあるcssファイルの中からそれに必要なクラスをコピーして、現在のEPUBの本文用のcssファイルのどこかに書きこむ。
cssファイルは、それぞれ「.para0{ ~~}」「p.span{~~}」というような、クラスや特定のタグに対し適用するスタイルを、順番関係なく書いてあるようなものなので、中を整理するなり最後の方に適当に付け足すなりして書けばいいんじゃないだろうか。
またこうしたあるXhtmlファイルや、またcssファイルも同じようにEPUB内から任意で名前を付けて保存できるので。よく使う扉部・登場人物紹介のページ、奥付の作者のプロフィールやSNSなどを乗せる部分について、以前に造ったものをXhtmlとそれ専用のcssファイルとしてまとめておくことで、次の出版に役立てることが出来るだろう。
これらの作業の後には、延々とこうして作ったEPUBをSend to Kindleに送って、細かいところがどうなっているかをしっかり調べ、それを直すとか、途中に見つけた誤字を見つけるとか、とにかく自分の書いた文書を自分で飽きるほど何度も何度も読んで、もう粗探すのめんどいこれでもう出版してしまおう、と思うまで続けるわけである。
私自身は他の人々がどんなふうにこの電子書籍を作っているのかは知らないが、おそらくこの世に自分の本が完璧に完成したと考えて出版する人間はいないのではないだろうか。
その9へ。
