
KINDORU出版:外伝7 ~KindlePreviewerのひょうじは信じるな~
前回、自分は扉部と本文を別のXhtmlファイルへ分け、それを交互に挟みこんでいく方法を紹介した。
しかし、扉部のなかでタイトル・サブタイトルを目立たせようと思うとき、意外にも縦書きのそれを真ん中に置こうとすると、難しい。
説明してきたように、電子書籍の紙面では本の実際の要素と要素の位置関係によって定義づけられ、「top、bottom、left、right」といった位置指定のスタイル命令も、なぜか上手く適用されない。
どうやらいろいろ調べると、縦書きではく横書き中央寄せの属性を持つ「<body>」内にブロック要素をつくり、その中に縦書き書式の「<span>」要素を加えると真ん中に縦書きのタイトルが作れるらしい。
しかもその縦書き書式の要素の中では、横書きの要素も上下に並べることも出来る。そうしていろいろ弄ったのが、自分の本の扉として作ったこの部分である。

本内部の章の区切りを表わす中扉も、下の著者名の部分を省いた同じような書式で作っている。
こうした縦書き横書きを混ぜたやり方は非常に便利で、後に短剣符が縦書きの場合アルファベット等と同じように横向きになってしまうと気づいたときや、自分は使わなかったが「!?」という記号を縦書きで上手く並べたいときでも有用だろう。
「†」は何故か環境によって横書きと縦書きでの向きが変わったり変わらなかったりするのだが、そうした文字をしっかりと表示させたいとき、この方法は役に立つと思う。
<body class="body">
<p class="para">
<span>なんじゃワレ</span><span class="span">!?</span>
</p>
</body>
//別途cssファイル
.body {
text-align: center;
-webkit-writing-mode: horizontal-tb;
-epub-writing-mode: horizontal-tb;
writing-mode: horizontal-tb;
}
.para {
-webkit-writing-mode: vertical-rl;
-epub-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
.span {
writing-mode:horizontal-tb;
-epub-writing-mode:horizontal-tb;
-webkit-writing-mode:horizontal-tb;
}
書式の方法を一気にいろいろ紹介しようとして複雑になってしまったが、縦書き中での横書き<span>の「!?」だけなら簡単だし、小説などの本文中でも馴染むと思う。
正直もっとスマートな書き方があるんだろうなとは思うが、少なくともこれで書けることは確かである。
別段、本を作るにあたってかならずしもこうした複雑な書式で扉部を用意しなけらばならないわけではないし、むしろ、こうした縦横が組み合わさった書式を好まない読者もいるはずである。それでもEPUBの紙面をこうしたhtmlの書式で様々表現するテクニックがあることを覚えておけば、自分の本の雰囲気に合った扉や章の開始部を、もう一つ満足できる形で表現できると思う。

CSSを使い<div>要素に装飾を加えていく方法はポピュラーだが、なぜかブロックの幅や高さを変える「height、width」への操作がKindlePreviewerでは無効化されてしまい、本当にシンプルなのしかできなかった。
こうした場合のタイトル文字なども、ユーザー自身が設定したが見やすい大きさに設定されるので、文字だけの扉の場合では画像を用意するよりはユーザーフレンドリーと言えるだろう。また読者が背景色を設定していた場合でも、htmlによって記述した線や枠線は文字色と同じように変更されるので、割合に馴染んでくれる。
あと説明するのが遅れてしまったが、このリフロー型の本においては、Xhtml内から、つまり本文内容の中に設定した画像表示は、文字のページと同じく背景色の余白を持つ。

この「ぬ」の画面の表示範囲とXhtml内部で表示させた画像を比べると、その表示範囲に最大に達してしまった縦の割合を基準に縦も横も縮小されて表示されている。この表紙として用意した画像も、裏表紙として用意した画像も、画像の大きさ自体は同じである。
電子書籍の表紙は別途.opfファイルで指定するものなので、htmlで記述された本の内容としての表示ではない。そのため同じ大きさの画像でも。表紙は全画面で映され、自分が裏表紙として最後のページに表示した画像には、こうして余白部分が表示されてしまった。
結局はこうした制限があるために、なるべく扉部も画像ではなく文字ベースでつくったほうが、バランスがよくなるという場合が多いだろう。この余白を除いた表示範囲のアスペクト比は本当に端末によってまちまちのようなので、このサイズで用意すれば安定するというようなものは決まっていないようである。
あとはその他幾つか文を装飾する方法を置いておくが、実のところこうした基本的な表現も、端末やアプリによって表示されたり表示されなかったりするものがある。
自分は哀れにも書籍制作終盤までKindlePreviewerの表示を疑わなかったが、後に出来上がったEPUBを「Send to kindle」にアップロードし、PCやスマートフォンのKindleアプリで確認したところ、この事実が発覚した。いろいろ試したものの、けっきょくは装飾的なものなら表示されなくてもいいかと思い、諦めた。
こうした確認の詳しい方法は後の記事で紹介しようと思う。
さて表現の一つ目は、ルビ・読み仮名。
これは読み仮名を振りたい箇所を「<ruby>~</ruby>」の範囲で囲み、さらにその範囲内に「<rt>~(読み仮名)~</rt>」のタグを入れる。
<span><ruby>永劫神力絶対零氷<rt>エターナル・フォース・ブリザード</rt></ruby></span>二つ目は太字。
これは専用のタグはなく、”font-weight”というスタイルの指定によって行う。値には普通、太いをしていする「nomal、bold」や、その区間に指定している通常の文字の太さから細めか太めかを指定する「lighter、bolder」等があるほか、数百の数値を入れて調整する手段もあるらしい。
<span style="font-weight: bold;">ああああああ</span>イタリック・斜体。
これも、”font-style”というスタイルを指定することで行う。値には「nomal、italic、oblique」などあるものの、nomalとそれ以外の違いは不明。この書体にはほかにも、文字を「<i>~~</i>」で囲うという方法もある。
<span style="font-style: italic;">NAPORITAN</span>
<span><i>NAPORITAN</i><span>文字の下線・上線・取り消し線。
”text-decoration”というスタイルに、値を「underline、overline、line-through」といった値を指定して適用。また他の値を足すことで、線自体の装飾も可能。
<span>はい</span><span style="text-decoration: underline;">ここ</span><span>テストに出ますよ</span>圏点・傍点。
文字に注目を促すような、・・・を上に付け足すやつ。”text-emphasis”というスタイルを指定し、値に点や丸「dot、circle」等を指定して行う。
<p><span>そうカンタンにナルトに</span><span><ruby>手<rt>て</rt></ruby></span><span>は</span><span><ruby>出<rt>だ</rt></ruby></span><span>させやしないよ</span></p>
<p><span>うちは</span><span style="text-emphasis: dot;">マダラ</span><span style="font-style: italic;">!</span></p>影付き文字。
”text-shadow”というスタイルに様々な値を入れて変化させるようだが。かなり複雑で扱うにはいろいろと知識が要りそう。
<span style="text-shadow: 0.1em 0.1em;">ダンバイン</span>文字の向きの変更。
縦書きで横になってしまうアルファベットなどの向きを変える。”text-orientation”というスタイルの値を「upright」にする。
<p style="writing-mode: vertical-rl;"><span style="text-orientation: upright;">I am SAIKYOU</span></p>縦書きの時、並んだ記号、数値を横に並べる奴。
縦書きの時、並んだ記号、数値を横に並べる奴。「!?」というような表現を縦書きでやる時に便利だよ。”text-combine-upright”というスタイルの値に 「all」を指定すれば、その分の中の文を横の全角文字として調整してくれるよ。
冒頭の自分が考えたやり方なんて、これを知らないアホ丸出しだね。
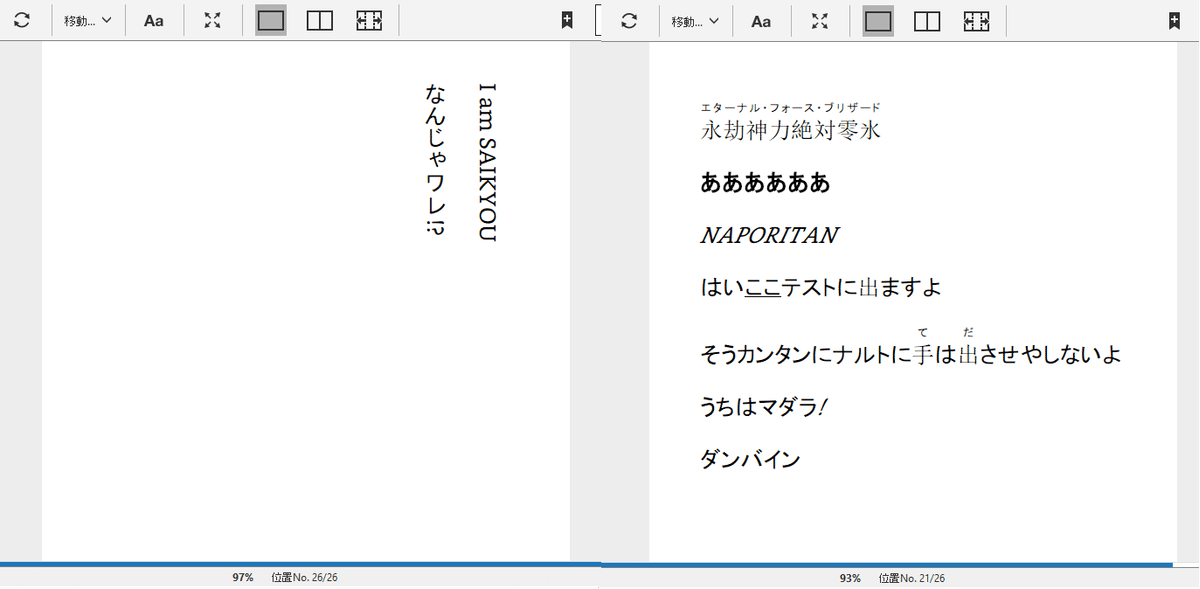
<p style="text-combine-upright: all;"><span style="text-combine-upright: all;">なんじゃワレ!?</span></p>さて、これらの記述を一通り試したサンプルがこちら。影付き文字は上手くいってないものの(もしかしたら、数値が小さすぎたのかも)、おおむねしっかりと表示されている。

しかし念のため、こうした特殊な記述を試すときは、なるべく様々な環境で結果を見ておきたいところ。
出来上がったEPUBファイルを、Amazonの「Send to Kindle」というサービスにアップロードし、おなじアカウントのKindleアプリの文書カテゴリーから読み込んでみる。

べろべろば~~あばばばばばばあばばくぁwせdrftgyふじこlp・・・
KindlePreviewerでは影付き文字以外成功していた表現が、実際のPCのKindleアプリに映し出してみると、なぜかルビ、太字、斜体、下線といった本当に基本的な記述以外無視されてしまう。
しかし、さらにそのファイルをアカウントを共有したスマートフォン(android)のKindleアプリで同じEPUBを開くと、結果はこの通り。

こちらは影付き文字以外は表示され、KindlePreviewerと概ね結果は同じ。
なぜこのように、アプリごとに仕様が変わってしまうのか。
一応日本の電子書籍の環境は、多くの人がスマートフォンを利用して読んでいるはずだが、それを言うのならandroidではなくiphoneでの表示を一つの基準とみるべきかもしれない(ただし筆者は持っていないので検証不能)。
いずれにせよ自分自身が出す本について、結局は自分自身で検証して、自分自身でそのどれを選ぶべきかを決めなければならない。
何を信じるか、信じないかは、あなた次第だ!
その8へ。
