勉強記録(2024/09/05)returnとopacity:0とvisibility:hidden
使用教材
https://www.sbcr.jp/product/4815615758/
職業訓練校で使用していたもの。
引き続きこちら。
勉強内容
return
続き。の前にコラムの内容をちょっと確認。
returnを使うことで、出た結果を保存できる、って感じかな?
const message = (name,weather) => {
return `${name}さん、こんにちは!今日は${weather}ですね!`;
}
console.log(message('ルフィ','いい天気'));
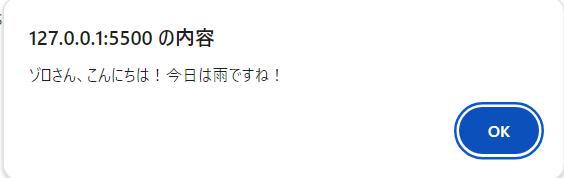
alert(message('ゾロ','雨'));ここから


こう。コビーかな。
実際の場面での使い方がいまいち掴めなかったので検索。
実際に使うとしたら、入力された値に応じた結果を返す場面になるのかな。
あとでしっかりやったほうが頭に入りそうなので、一旦ここまで。
document.bodyが出てきたのでbody以外にもあるのか検索。
ただ数が多いので、その場その場で調べて覚えていくほうがよさそう。
最後のif文も無事動いたので、chapter3終了。
opacity:0とvisibility:hidden
chapter4はローディング画面。
opacity:0とvisibility:hiddenの違いをちゃんと理解してなかったので調べてみる。
うーん、今回はvisibilityだけでいいのでは?
と思ってvisibilityだけでやってみたらロード画面が突然消えた。
visibilityは”表示””非表示”のどちらかだから、ふわっと消えるようにするにはopacityが必要。
でもopacityだけだとクリック等で不具合が出るから、visibilityも付けると。なるほど~。
4-7のクラス名の切り替えまでやって、今日の分終わり。
この記事が気に入ったらサポートをしてみませんか?
