勉強記録(2024/09/04)getElementsByNameとNodeList
使用教材
職業訓練校で使用していたもの。
復習と、今なら別の発見もあるかもなので、しばらくこれを使う。
勉強内容
getElementsByNameにつまづく
頭からさくさく。
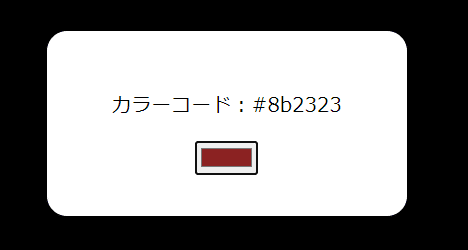
chapter3のカラーピッカーで、input要素の特定方法としてname要素から特定する方法もあると先生が言ってたので、そちらでやってみる。と、ここでつまづいた。
// name属性が'colorPicker'の要素を取得
const color = document.getElementsByName('colorPicker');
const colorBg = () => {
document.querySelector('#colorText').textContent = `カラーコード:${color[0].value}`;
};
// カラーピッカーが変更されたらcolorBgを発動させる
color.addEventListener('input', colorBg);ちなみに教材に載ってるのがこれ。
const color = document.querySelector('#colorPicker');
const colorBg = () => {
document.querySelector('#colorText').textContent = `カラーコード:${color.value}`;
}
カラーピッカーが変更されたらcolorBgを発動させる
color.addEventListener('input', colorBg);name要素の部分以外は同じなので、ここがなんかおかしい。
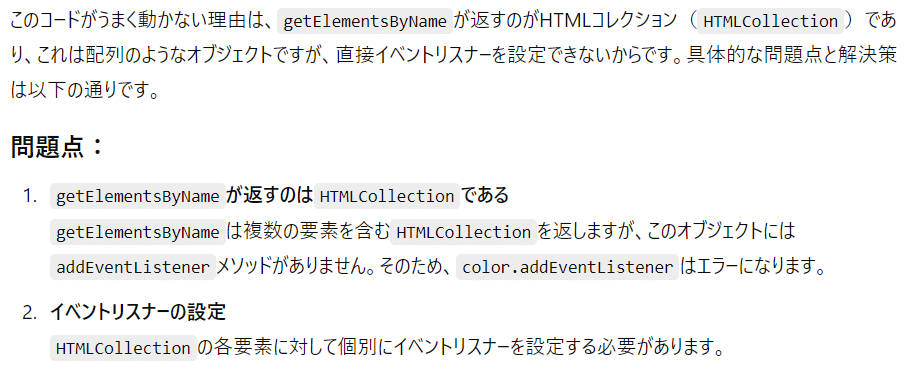
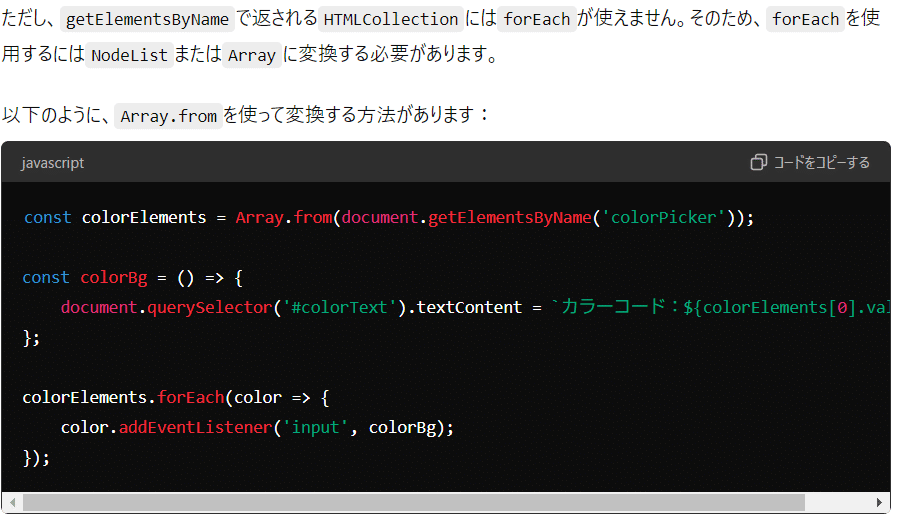
さて検索…と思ったが、ふとChatGPTに聞いてみたら早いのでは?と思ったので試したらこんな返事。

HTMLCollectionとNodeList
"HTMLCollection"…?となったので検索。
↓こちらなどがわかりやすかった。
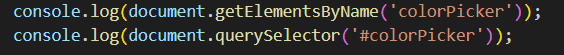
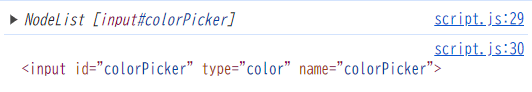
実際に確認してみる。


getElementsBy~でNodeListが出てくるが…?というわけで再度検索。
MDNさんによると
getElementsByName() は Document オブジェクトのメソッドで、文書内で指定した name を持つ要素の NodeList コレクションを返します。
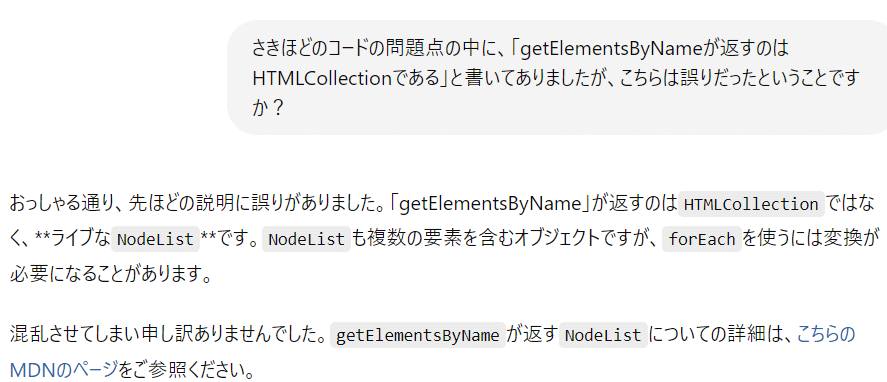
ChatGPTに問い詰めたところ、

ChatGPTすぐウソつく!
コードなら曖昧さも薄いし、本当のこと言うと思ってたけど、そうでもないんだなあ。今のうちに知れてよかった。
NodeListについてMDNさんで調べたら、動的なものと静的なものがあるとわかった。
が、そういうことでもないらしい。うーん。
解決
行き詰ったので、ChatGPTの提示してくれた改善案を試す。

ただこの改善案は続きがあり、Array.fromで配列に変換する必要がある、とのこと。

でもそもそもNodeListなので、変換する必要ないのでは?
ということで最初の改善案を試してみる。

動いた!
やはりNodeListらしい。
いろいろなサイトでの説明が違うようなのは、昔はHTMLCollectionだったのかもしれないし、もっと別の意味があるのかもしれない。
今の知識では調べきれそうにないので、事実確認できたのでよしとしよう。
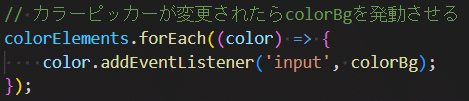
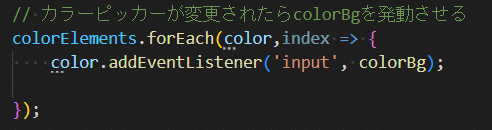
最後にforEachの書き方を確認


どっちも動く。
引数が1つの場合は省略できるらしい。
複数も試してみる。


こういうとこシンプルにしていきたいね。
今日の分終わり。
この記事が気に入ったらサポートをしてみませんか?
