
TableauダッシュボードでKPIツリーを作る(前編)
はじめに
こんにちは。IT企業においてアプリの企画・デザイナーとして勤務していますCrazy.Fです。
現在Tableau DATA Saberプログラムというものにチャレンジしているのですが、その勉強過程において、Tableauのワークシートの各可視化に関するデザイン的なTipsは多々見かけるのですが、ダッシュボードの設定に関するTipsはあまり見かけないなということで記事にしてみました。
ダッシュボードは「一目で情報がわかる」ことが重要であるため、あまり複数のワークシートを載せすぎると複雑になり、伝えたいことがうまく伝わらなくなってしまいます。
目安として、1ダッシュボードに配置するワークシートは「〜4個まで」が推奨されています。しかし、今回のようなKPIツリーは、いくつかのワークシートを作成して、ダッシュボード内のコンテナを作成するというフローであり、全てが1つのダッシュボードになることで初めて機能するものであるため、例外として考えていただくと良いと思います。
作りたい成果物イメージ
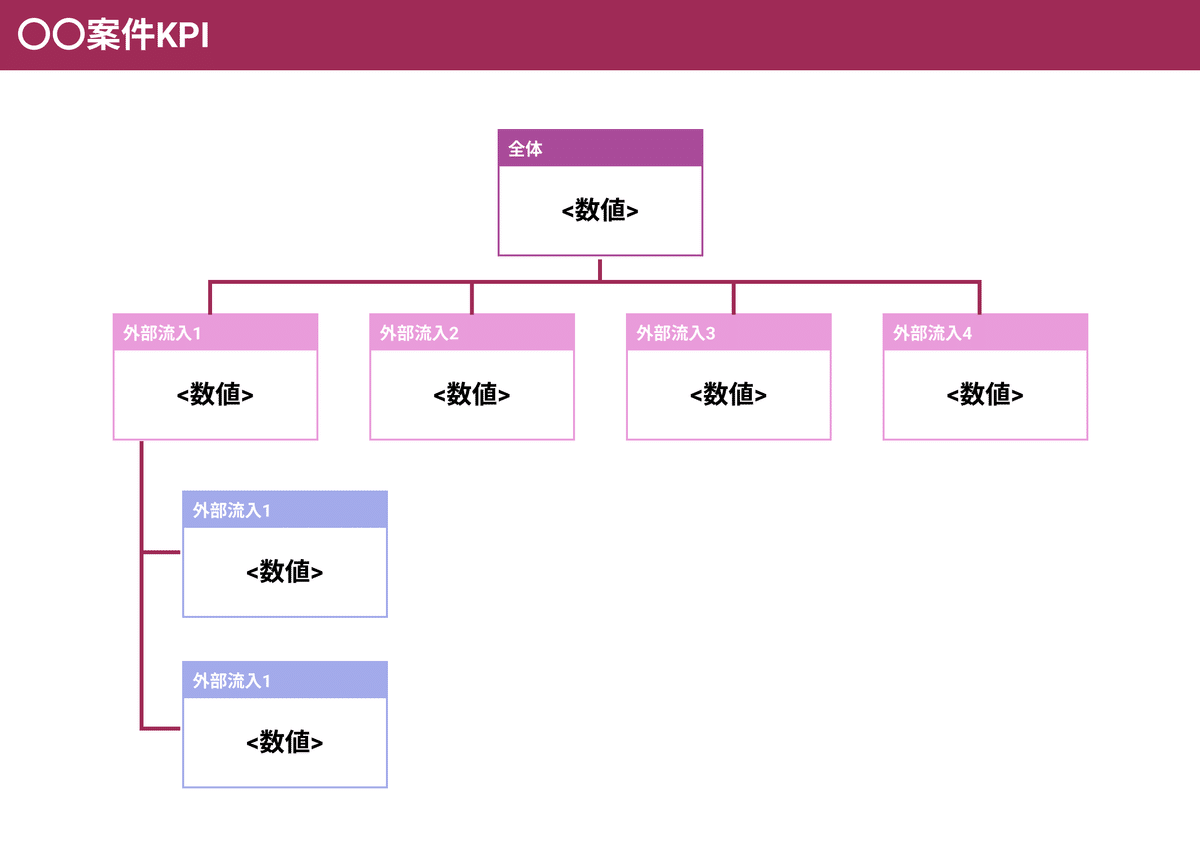
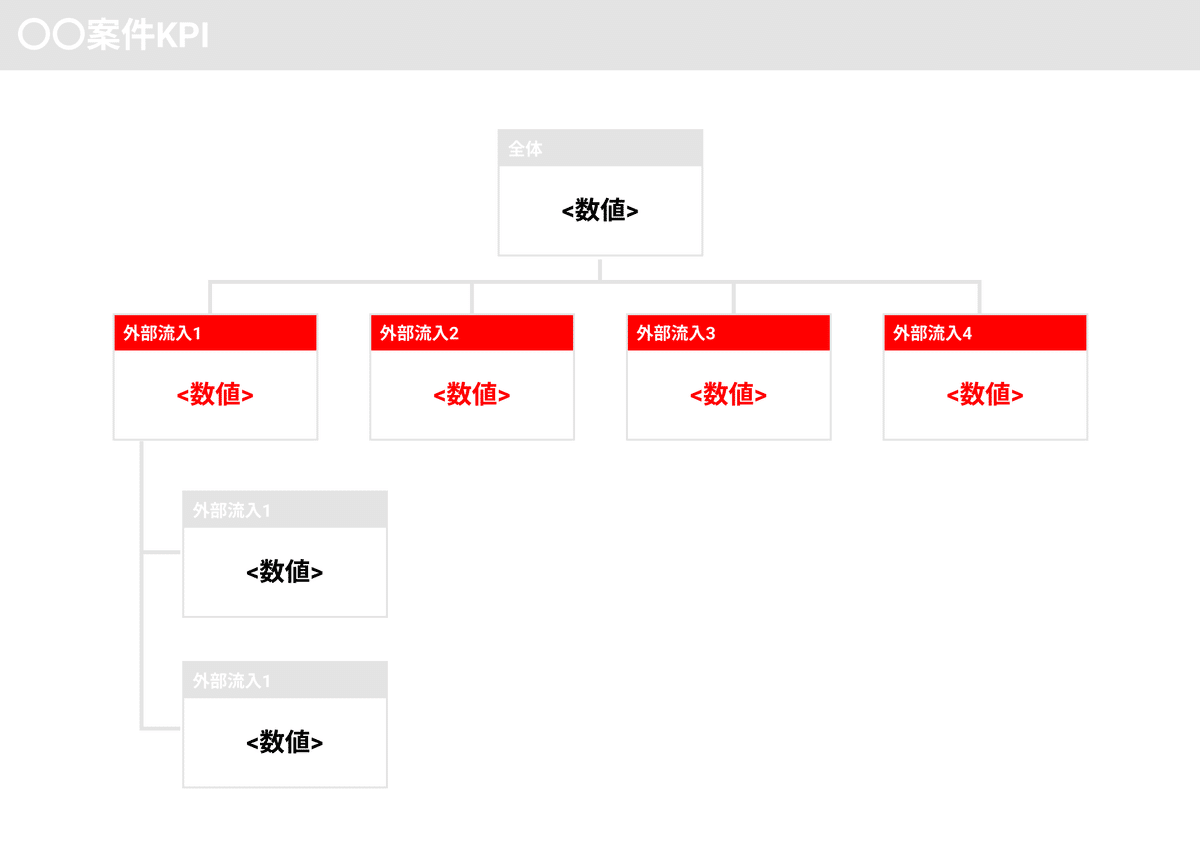
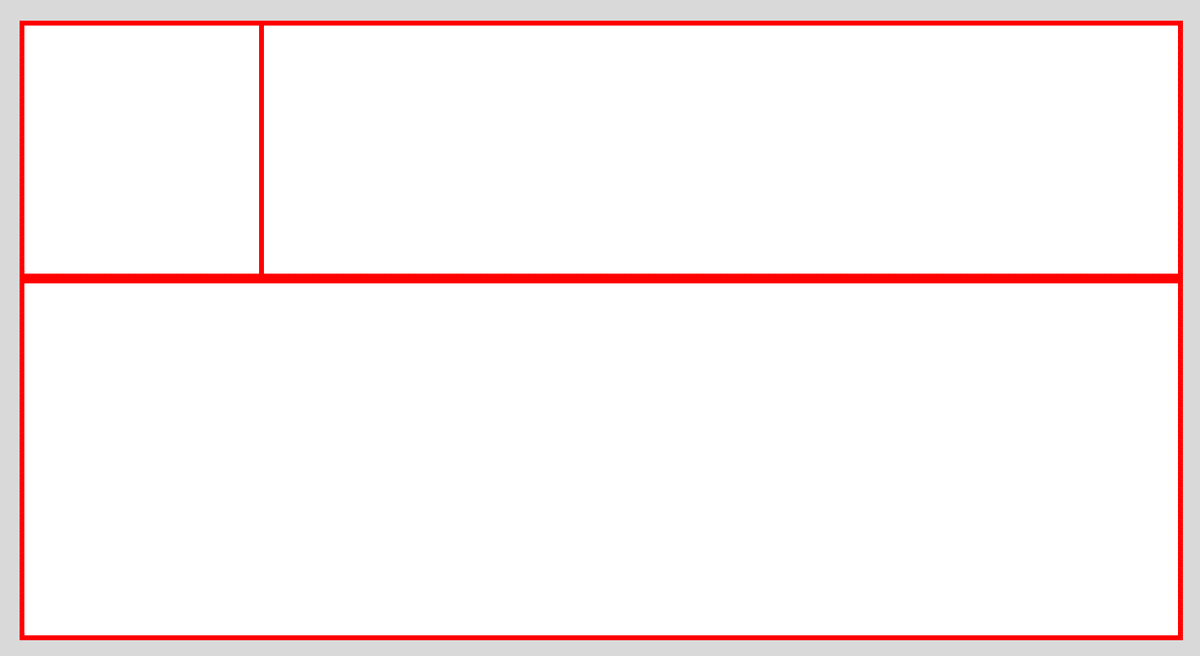
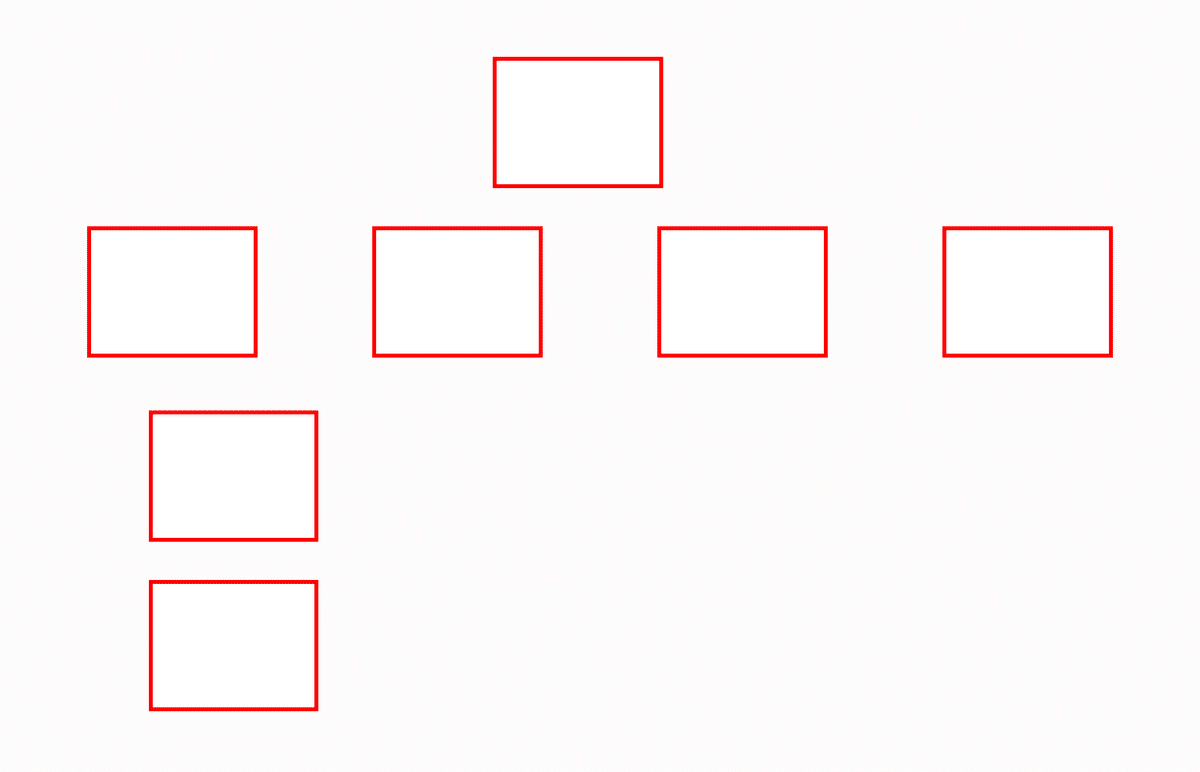
Tableauを触る前に、どういう構成のKPIツリーを作りたいのかのイメージを図に書き起こすことを推奨します。今回は、下記のような汎用性のあるKPIツリーを作成することをゴールとします。

ワークシートの準備
注意:各ワークシート内に表示するデータは、今回のnoteの趣旨ではないため、割愛させていただきます。
実際には、適切なデータソースに繋いだ上で、適切な期間でデータが自動更新されるような設計にしておくことをおすすめします。
作成
最小単位ごとにワークシートを準備する
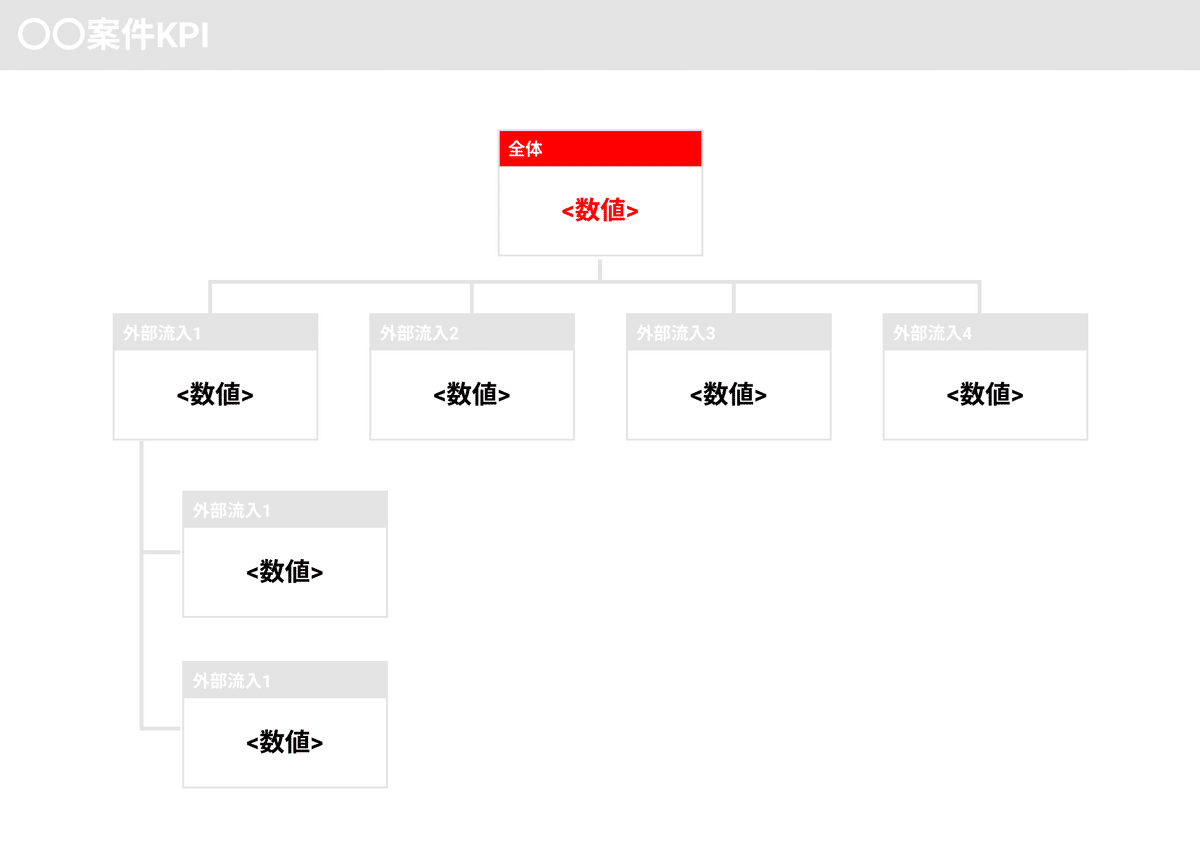
まず、上記「作りたいイメージ」に添付したツリーの一番上の項目である、「全体」数値について1ワークシートを使い、表示します。
赤色の部分を作るイメージです。

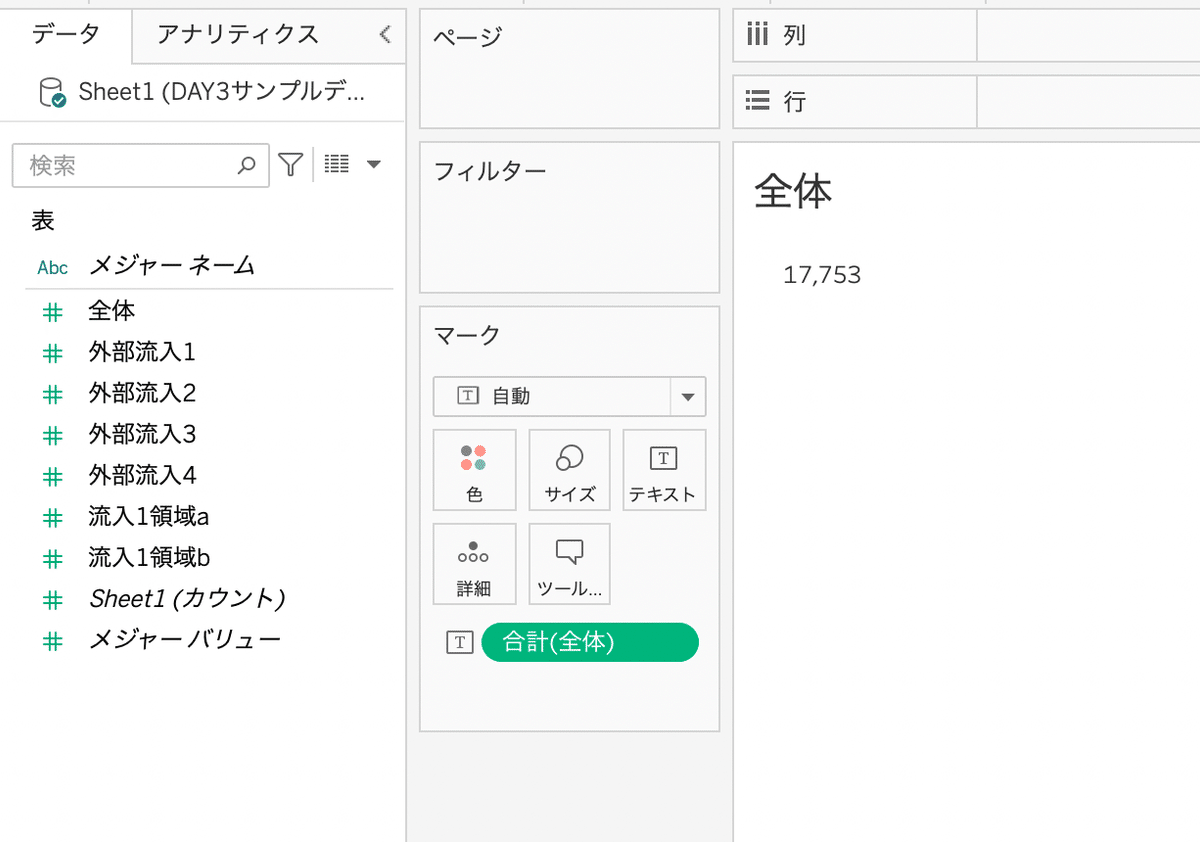
メジャー「全体」をクリックし、マーク内「テキスト」に配置します。

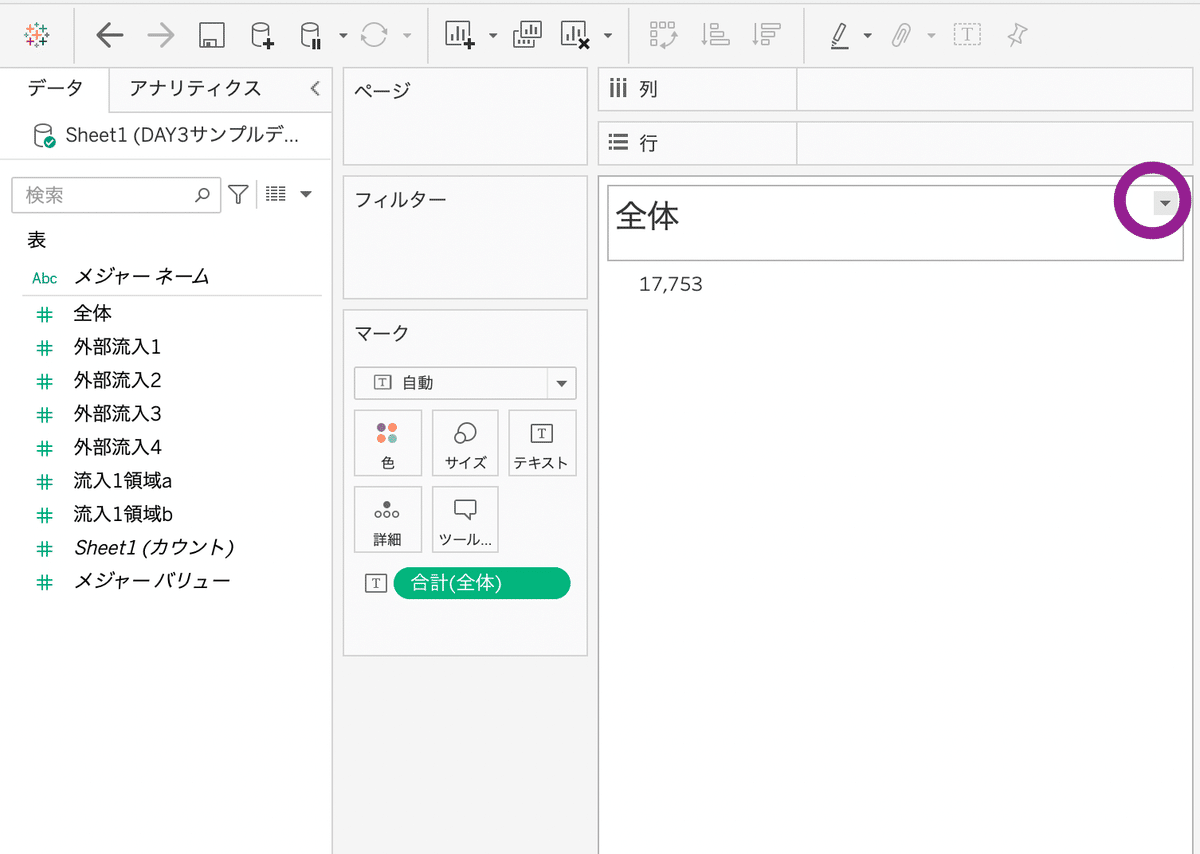
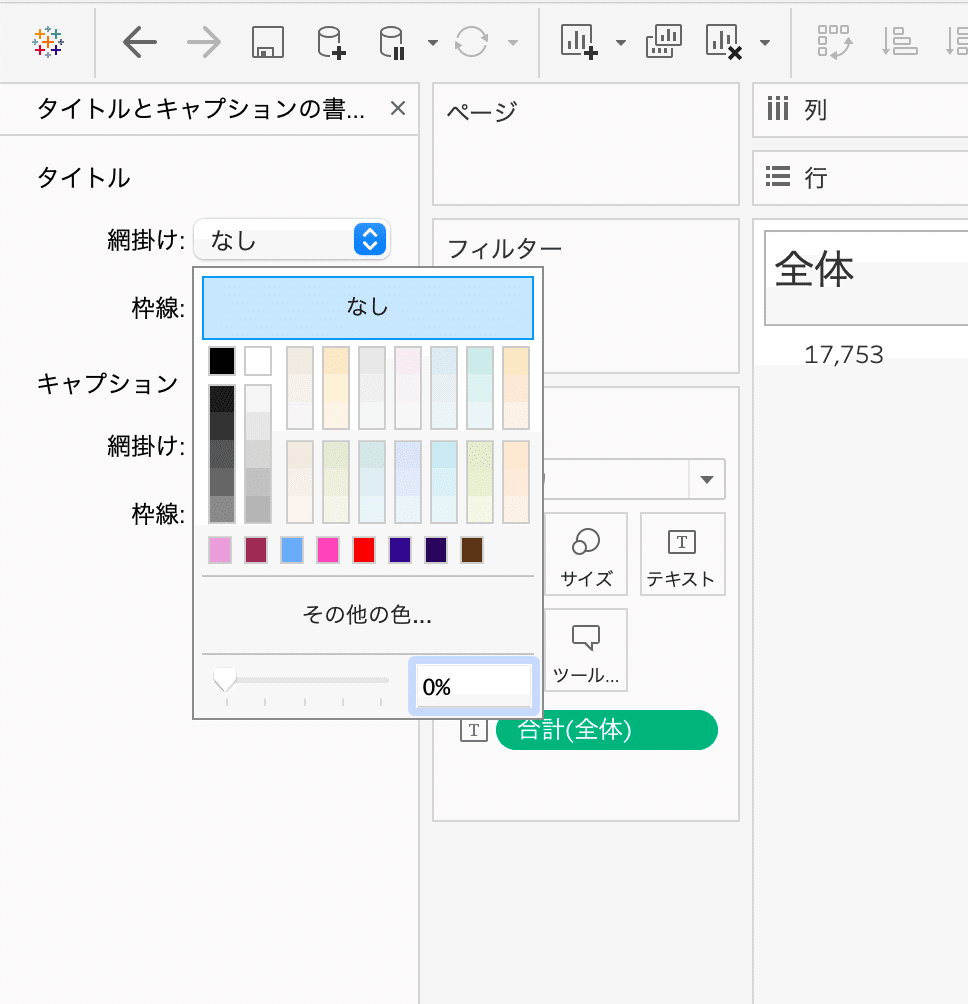
その後、「全体」のタイトル部分の背景色をボルドー色に変更したいため、少しわかりづらい場所にありますが、タイトル部分右下にあります三角をクリックし、「タイトルの書式設定」をクリックします

タイトル>網掛けをクリックし、色をボルドーに設定します。

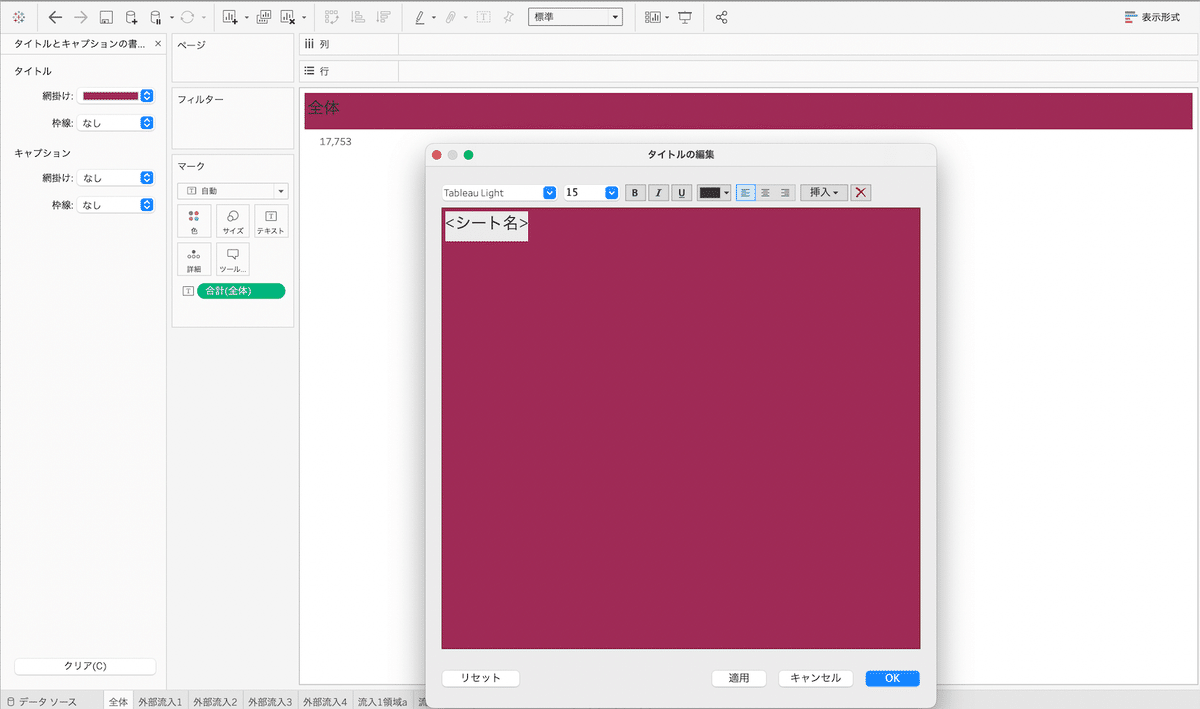
背景がボルドーでテキスト色がデフォルトの黒だと見づらいので、タイトル部分をダブルクリックし、テキスト色を白に変更します。


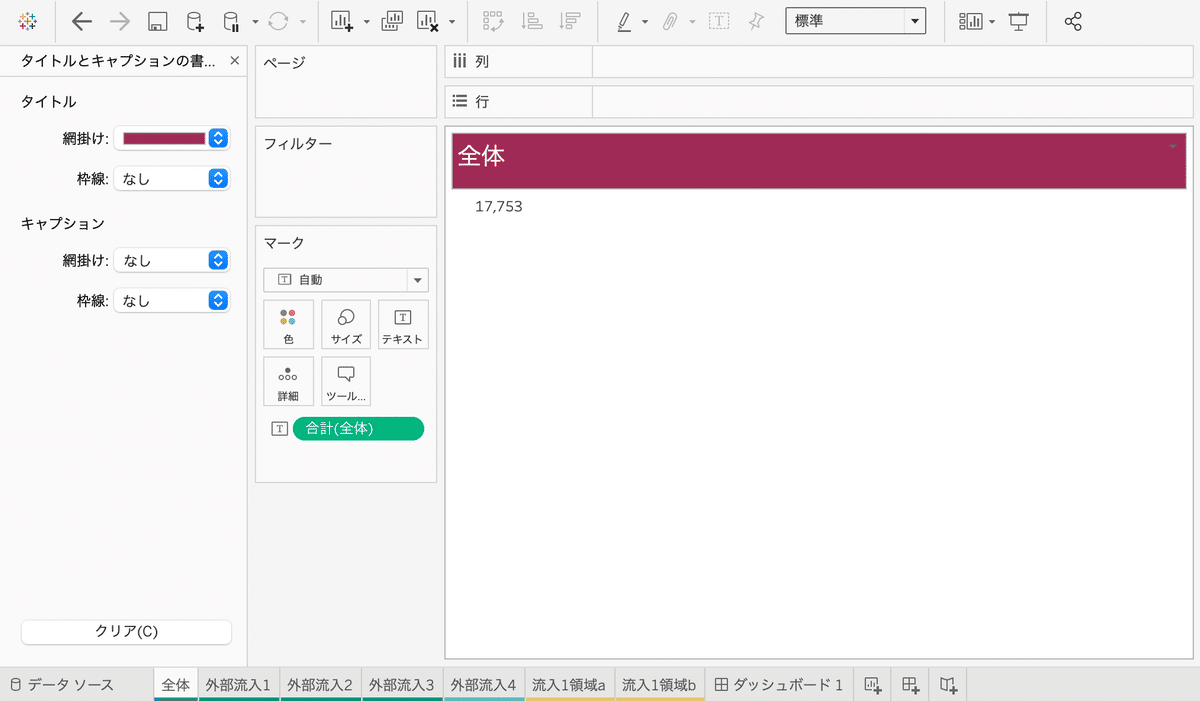
同様に、他の項目についても作成しましょう。完成形イメージの赤色の部分を作るイメージです。

ここまで準備ができたら、いよいよダッシュボードへの配置です。
ダッシュボードへ配置
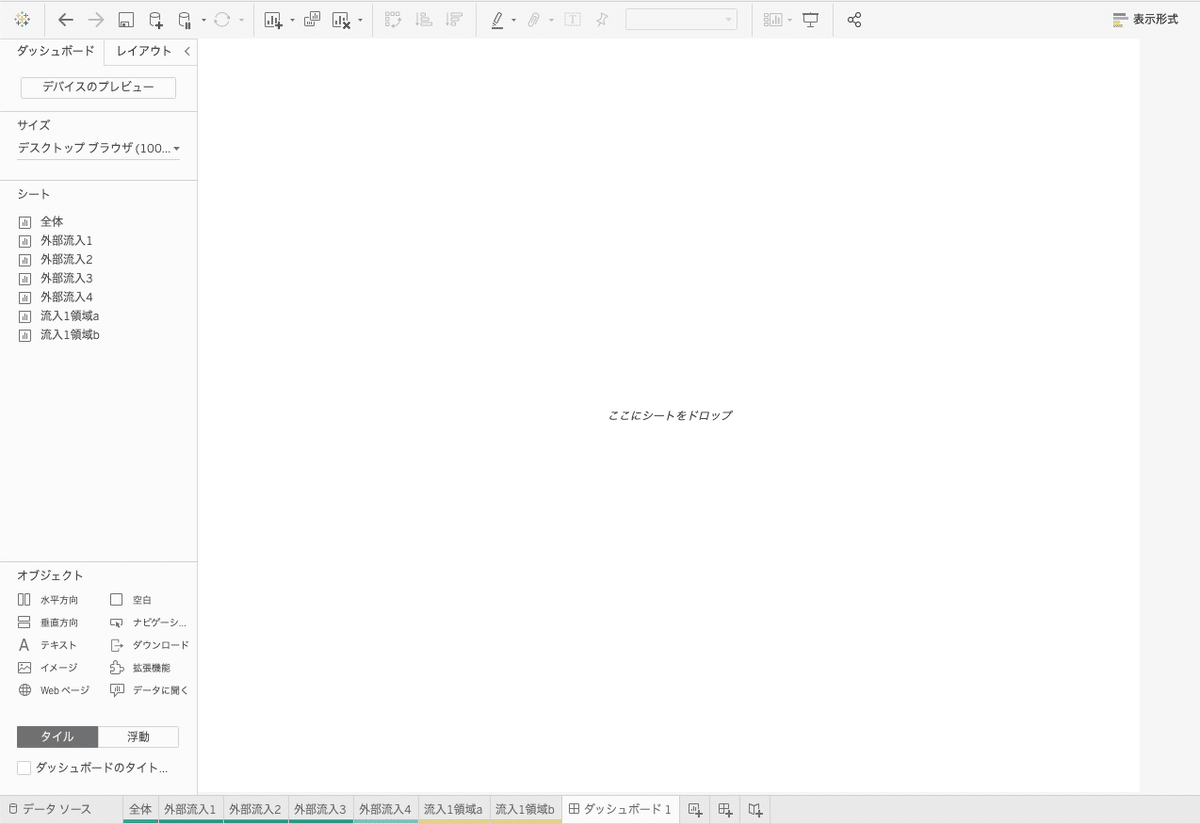
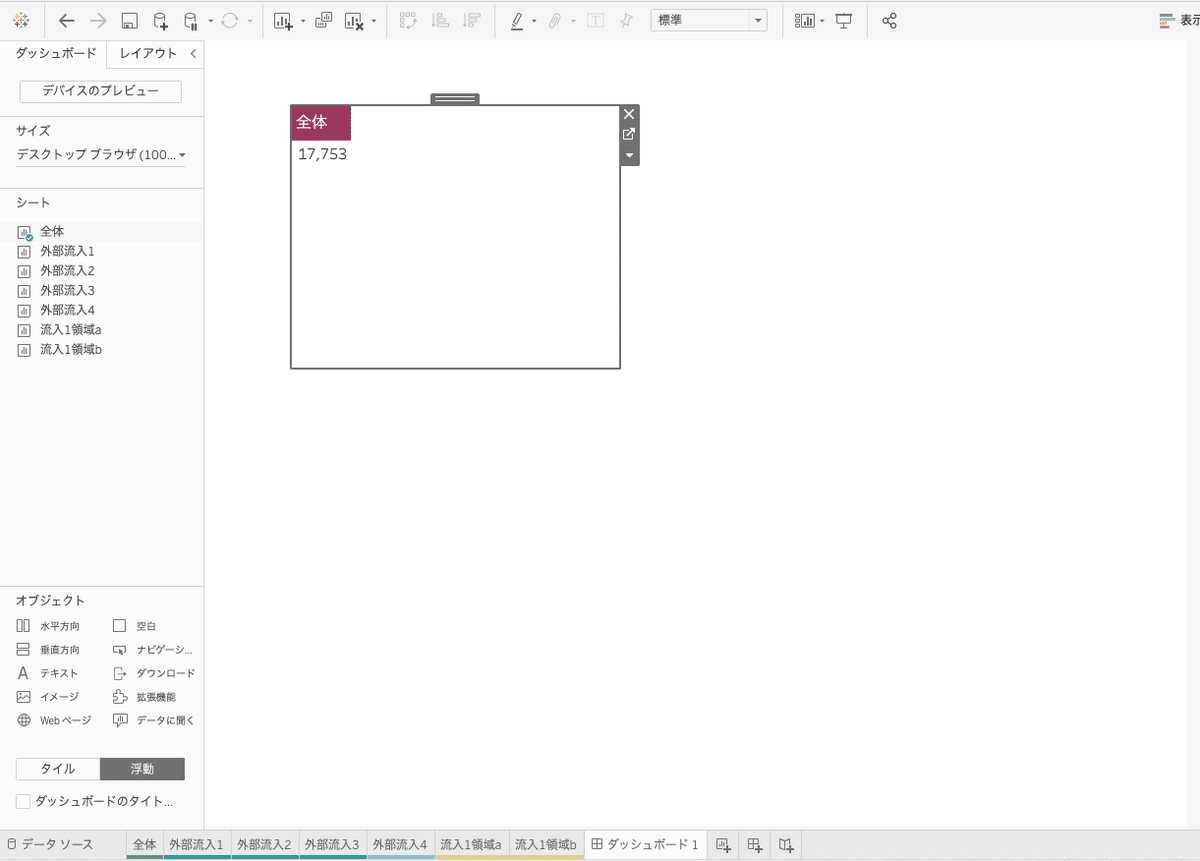
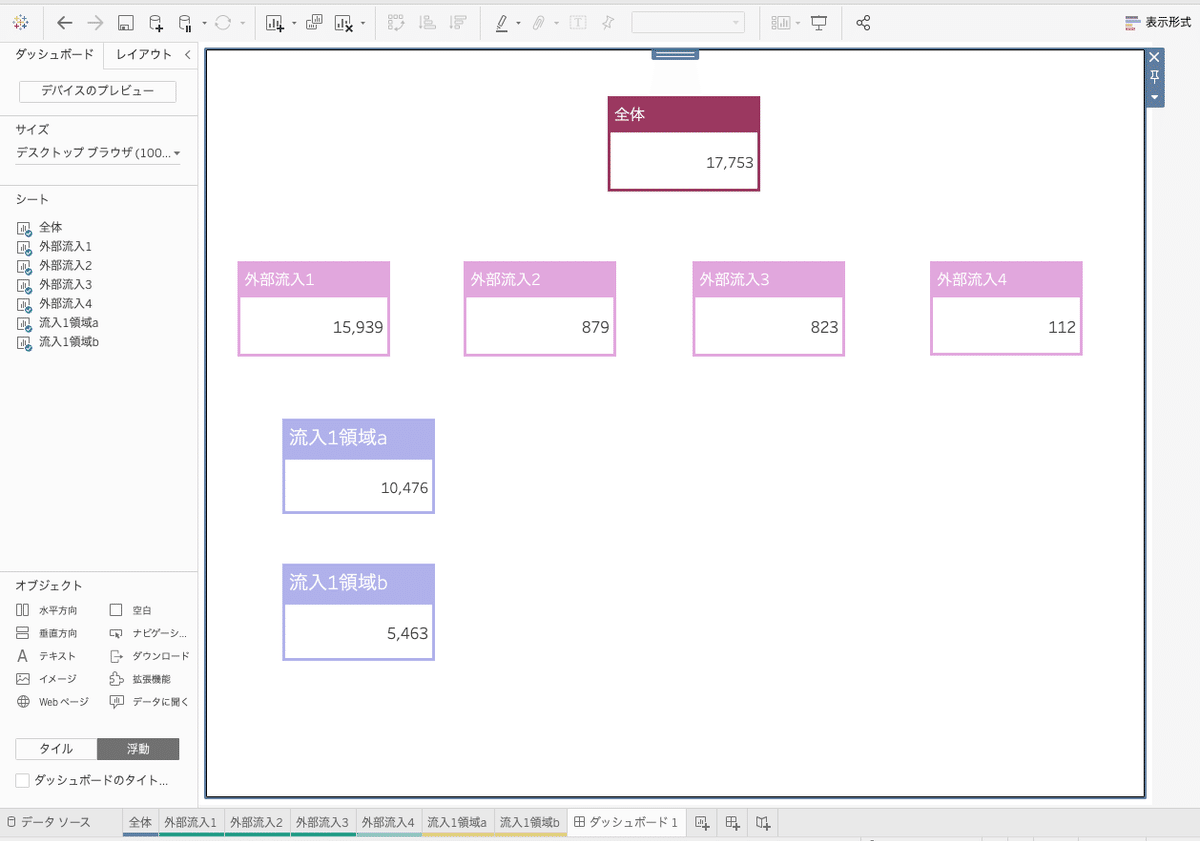
ダッシュボードを新規作成すると、下記のような画面になります。

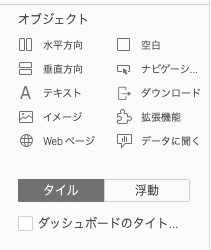
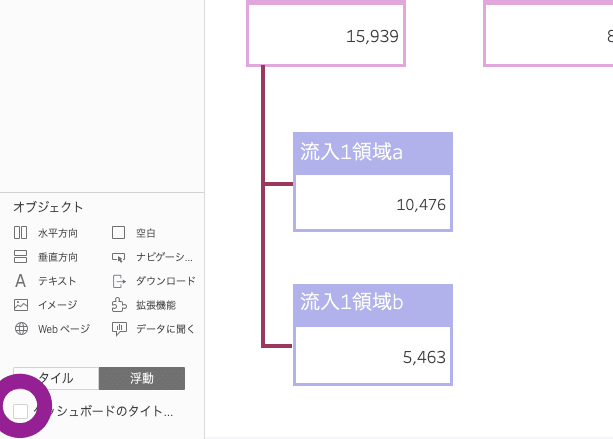
左下に注目いただくと、「オブジェクト」というエリアがあります

KPIツリーは、このオブジェクトを組み合わせて作成していきます。
下部にある「タイル」と「浮動」の違いのイメージとしては下記のようになります。


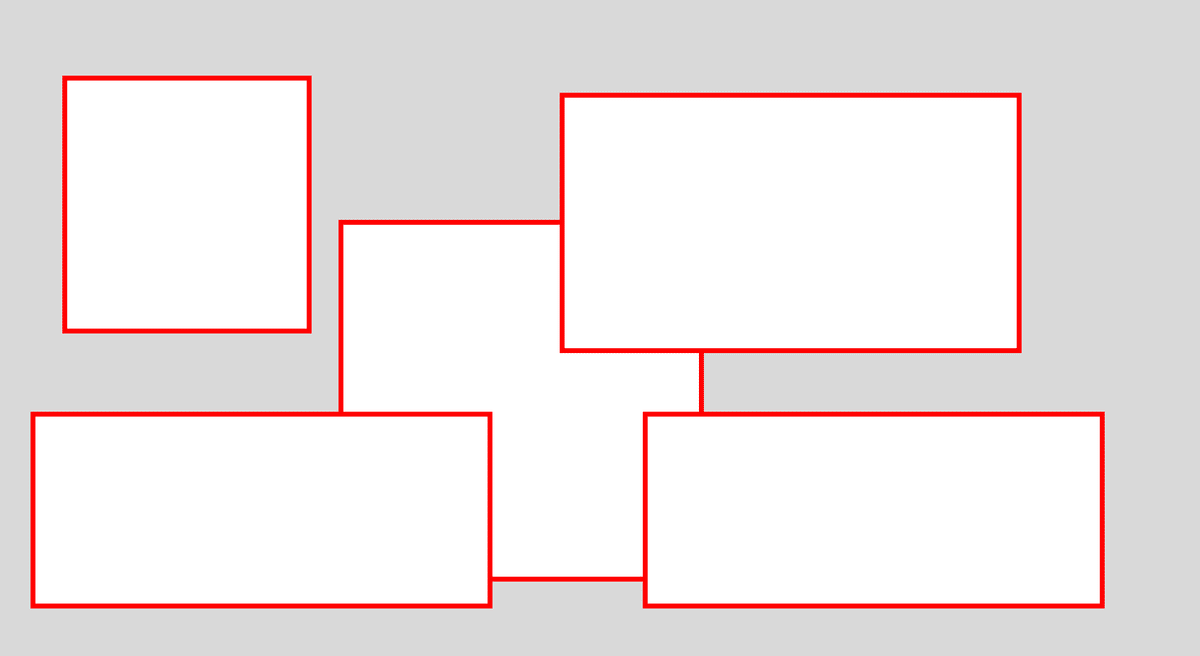
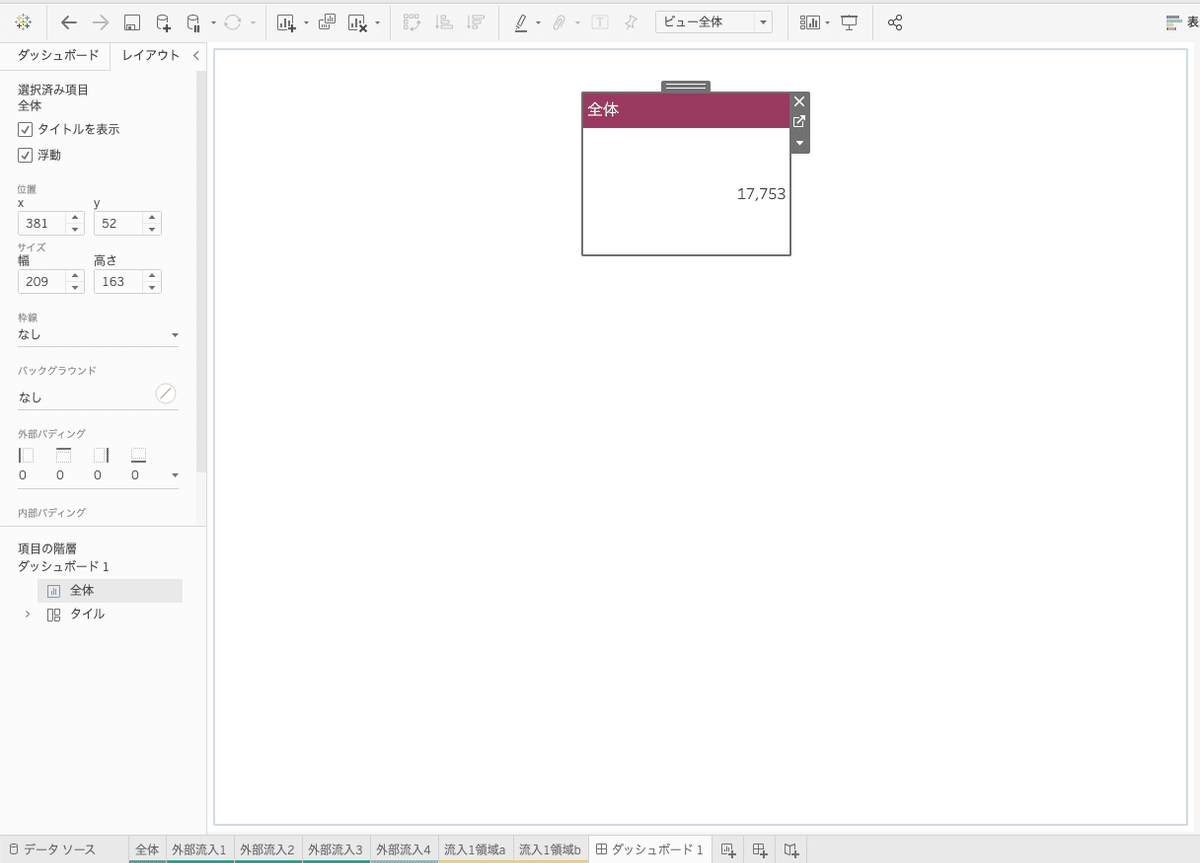
今回は、下記のようなアウトラインをイメージして作成したいため、浮動をクリックした後、該当のシートををダッシュボードにドラッグ&ドロップし、大体のアウトラインに沿って空白コンテンツのサイズを調整しながら配置します

このようになると思います。

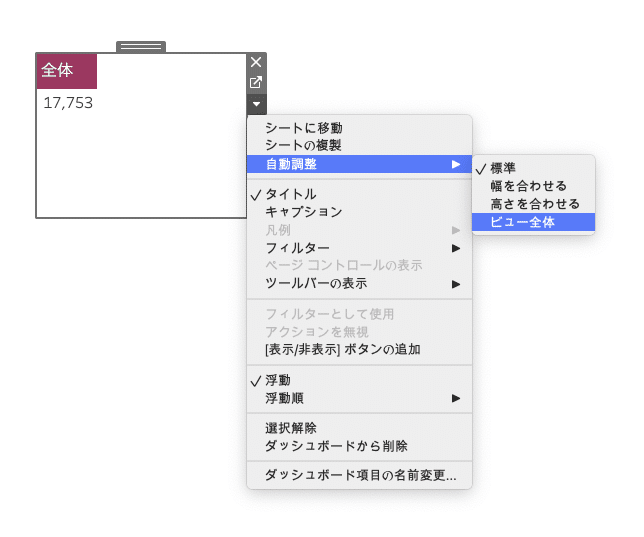
サイズを適切にしてから、中身のコンテンツが現在左上に偏ってしまっているのを右クリック>自動調整>ビュー全体 に変更します

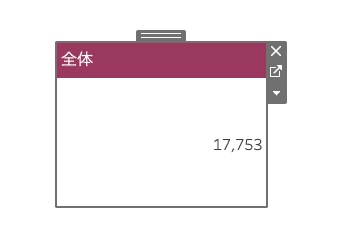
このようになりました。

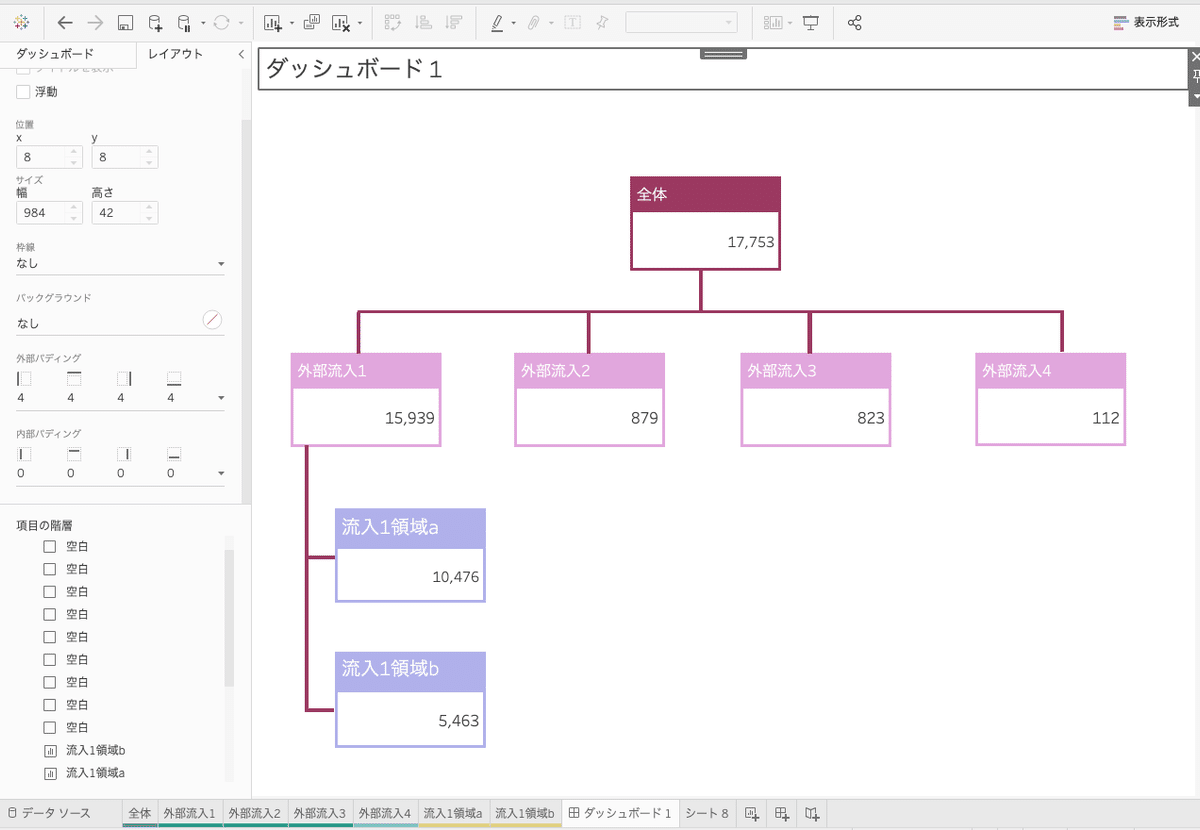
枠線の色を、タイトルと同じくボルドー色にしたいため、左パネルの「レイアウト」の枠線を編集します。

他のシートも同様に配置していきます。手動ではうまくシートサイズを揃えることができないため、適宜 左パネルの「レイアウト」内>位置/サイズを調整してください。今回はすべて 幅160 高さ100に揃えました。

「空白」オブジェクトで各項目を繋げる
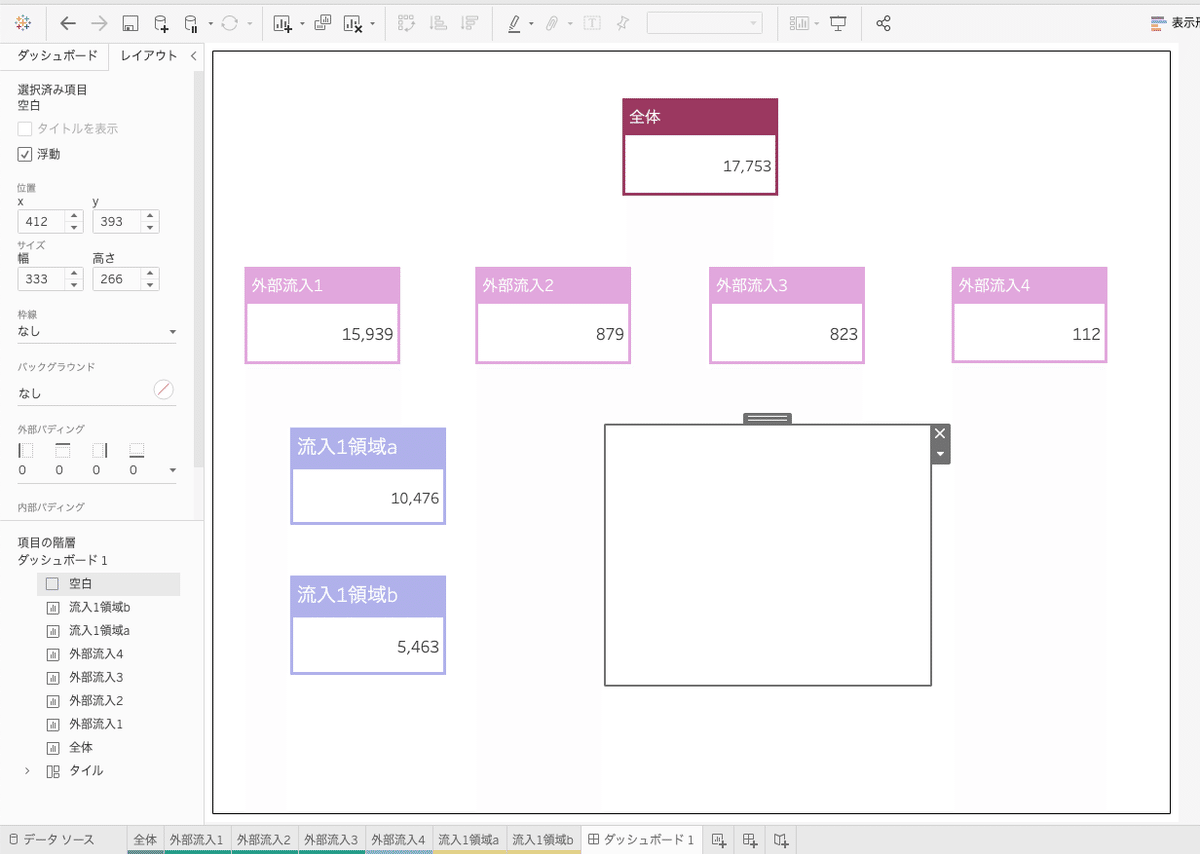
オブジェクト>空白をドラッグ&ドロップすると、このような空白コンテンツが作成されます。ここから地道な作業となりますが、Tableauにはコンテンツとコンテンツを矢印で自動でつなぐ機能がないので、空白コンテンツを細長くし、色を変更していくという作業になります。

色の変更はレイアウト>バックグラウンドから設定してください。
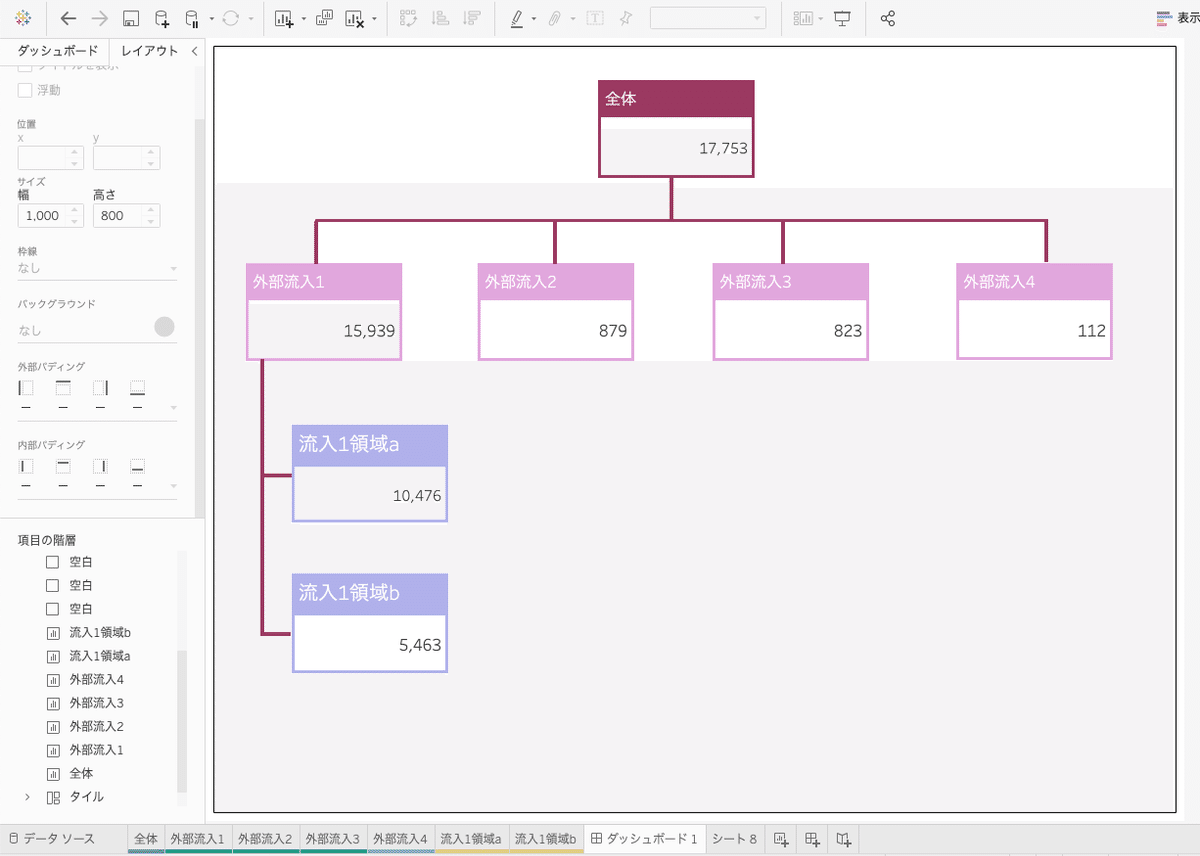
完成系がこちら

タイトルを表示して完成
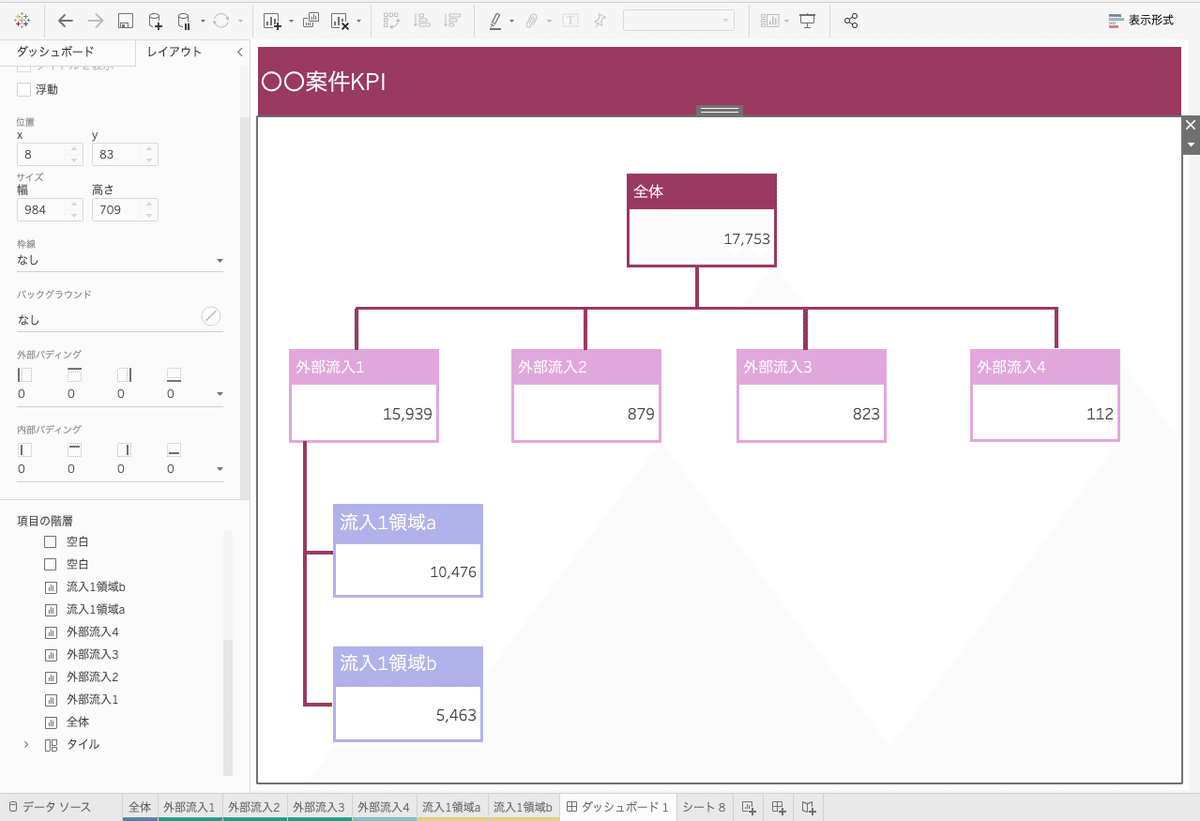
残りは、上記にタイトルをつけると完成です。ダッシュボードパネル内下部にある、「ダッシュボードのタイトルを表示」にチェックを入れると、ダッシュボードの上部にタイトルのスペースが生まれます。


タイトルをクリックしてから、レイアウト>バックグラウンドから背景色を選択し、テキスト色を変更すると、最初のイメージ図通りダッシュボードの作成が完了しました。後はお好みで、数値部分のテキストサイズを大きくしたり、配置を修正したりしてbetterな表現に変更してください。

いかがでしたでしょうか。私個人は、ワークシート内にこのような形式の表現がないため、どのように作成するのかな?とずっと思っていました。やっていることは至極簡単なので、ぜひ業務に取り入れてみてくださいね。
次回は、今回記載した内容の続きである、後編を記載予定です。
Crazy.F
