
ドラッグ&ドロップで簡単Account Engagementメール (拡張メール)
前回はリストメールについて書きましたが、今回はAccount Engagementのもう一つのメール「拡張メール」をご紹介します。
「拡張メール」を使えるようにするにはウインドウ右上の「⚙」を押して【マーケティング設定】→【コンテンツの設定】の画面で「新規セットを作成」を押すと簡単に権限セットが作成できます。

権限セットができたら「割り当ての管理」ボタンを押しましょう。

権限セットページが開きますので 「割り当ての管理」ボタンを押して権限セットをユーザに割り当ててください。

準備は以上となります。では、早速メールを作っていきましょう。上のメニューから「メールコンテンツ」を選んで新規メールコンテンツの名前を決めます。

次に「ビルダーで編集」ボタンを押して編集画面を見てみましょう。

どこかで見たことのあるUIですよね?
そうなんです、以前ご紹介した「拡張ランディングページ」とほぼ同じ画面です。違いは左のコンポーネントにフォームがないくらいです。

「拡張メール」の作成も「拡張ランディングページ」と同様に左下からレイアウトの列数の項目を中央画面にドラッグ&ドロップしてレイアウトのハコを作って、そのハコの中に左上のテキストや画像などのコンポーネントをドラッグ&ドロップしてコンテンツのハコを作ります。
この時点ではコンテンツの内容はまだ入っていません。コンテンツの内容は右側のインスペクタからテキストを入力したり、画像をURLで指定します。その後、それぞれのコンテンツのスタイルを右側のインスペクタで設定していく流れになります。
この作業を繰り返して積み木のようにページを組んでいくのですが、ここで注目したいのがデフォルトでいちばん外側にある大元のハコは中央揃えになっていることです。

大外のハコが中央揃えなのでGmailなどのメーラーでは上図の左のように外側のハコの両サイドにグレーが見えてます。展示会やセミナーの案内、新商品のお知らせなどでよく見るタイプのHTMLメールですね。
それに対して右の「従来のメール」はデフォルトは左寄せなので普通のメールっぽくなります。ただ、ランディングページの過去記事でも説明しましたように「従来のメール」はHTML編集モードを持っていますので、コーディングが出来る方は拡張メールよりも幅広いデザインが可能です。
ここまでを整理しますと・・・
「拡張メール」はノーコードで簡単にリッチなHTMLメールを作れる!
「従来のメール」はHTML編集が出来てオールラウンドプレーヤー!
といった理解で良いかと思います。
先ほど画像はURLで指定すると書きましたが、Account Engagementの【コンテンツ】→【ファイル】にアップロードしてそのURLをコピーして「画像のURL」欄に入力します。

ここからは必須の設定ではありませんが、Salesforce デジタルエクスペリエンスCMSワークスペースを 画像リポジトリとして使う方法をご紹介します。CMSワークスペースに予め使用する画像をアップしておくとURLを入力しなくても「CRMから選択」するだけで画像が呼び出されます。

CMSワークスペースを使うには先ほどの【マーケティング設定】→【コンテンツの設定】の画面で「CMSを開く」のボタンを押します。

デジタルエクスペリエンスの画面に移ったら「CMSワークスペースを作成」ボタンを押します。

ワークスペースの名前を入力しまて「CMSワークスペース」を押します。

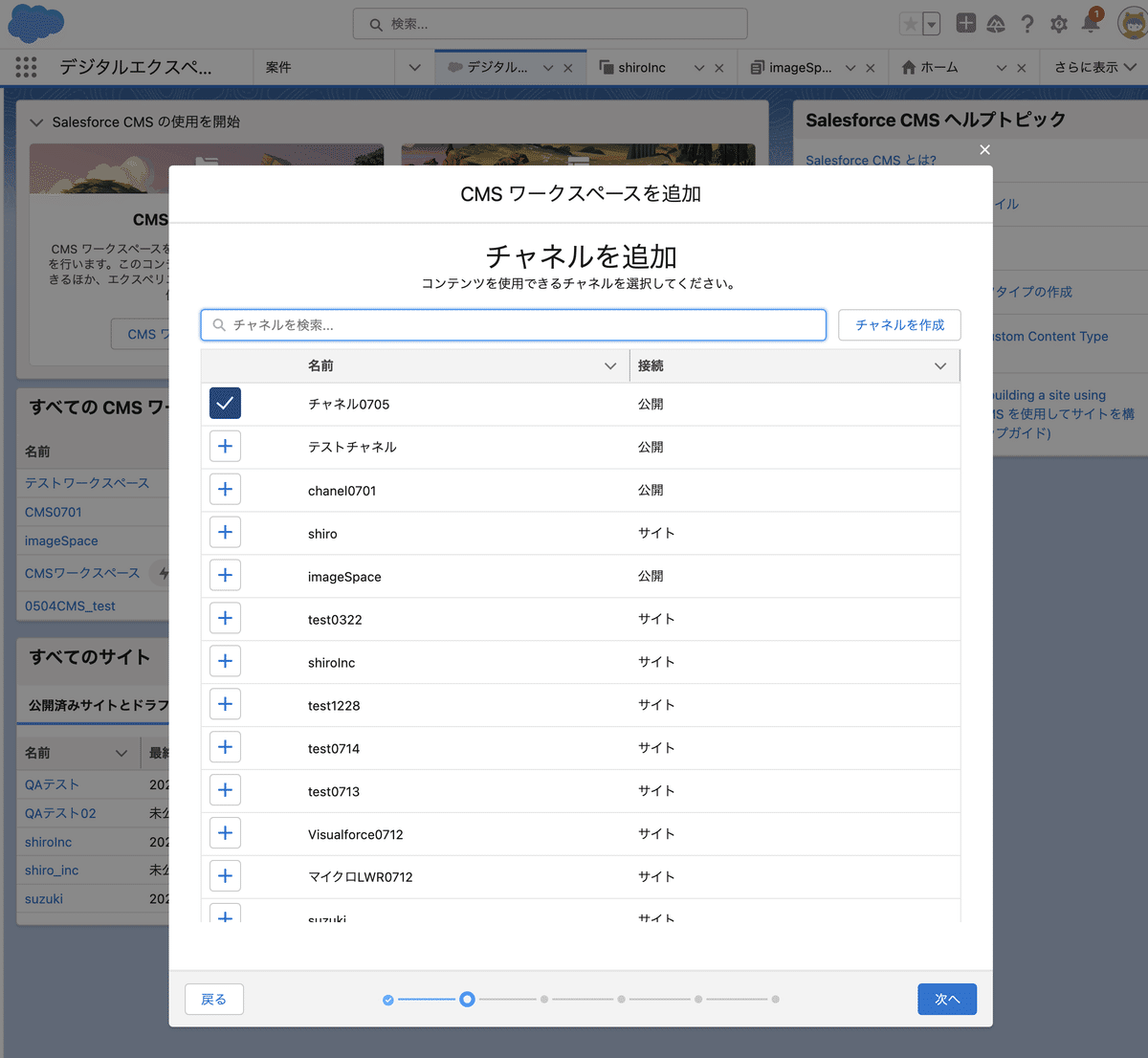
左の「+」ボタンを押して使用するチャネルを追加するのですが、今回は新規にチャネルを作ってみましょう。「チャネルを作成」ボタンを押します。

接続種別に公開を選びます。

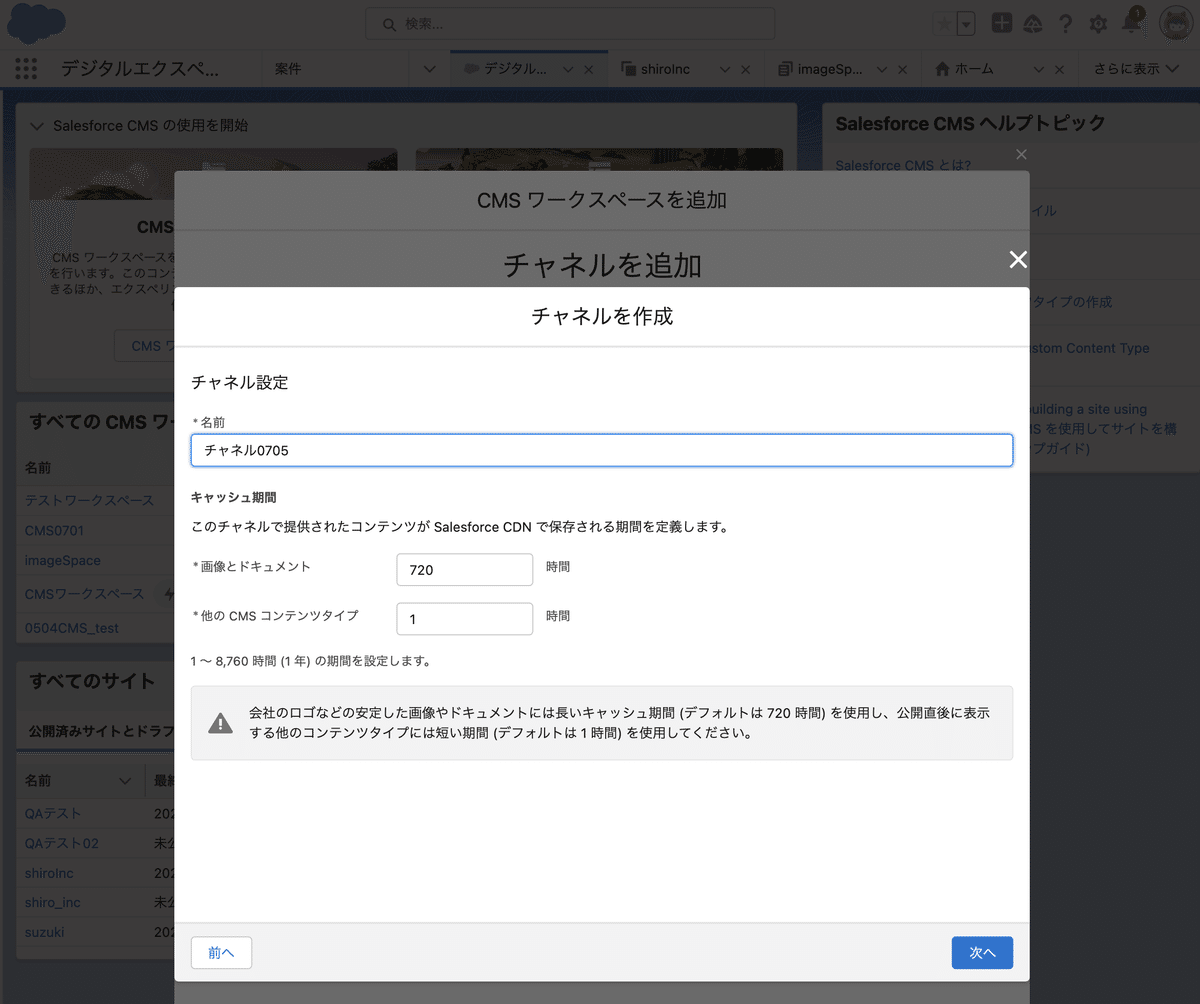
新規に作るチャネルの名前をつけます。
キャッシュ期間はデフォルトにしておきます。

ドメインを選びます。
CDN(コンテンツ配信ネットワーク)という用語が出てきますが、詳細については公式ヘルプページをご参照下さい。

この後、寄稿者や言語の設定を終えると画像をアップロードして貯めておけるスペースができます。このスペースに入れた画像を拡張メールや拡張ランディングページで使用できるようになります。

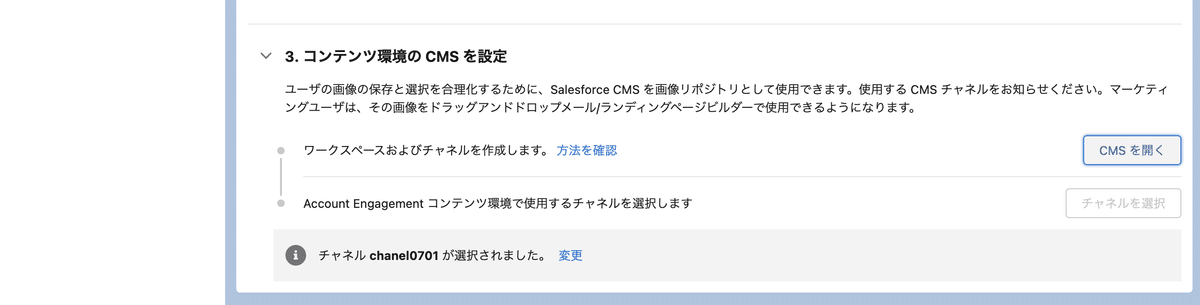
ワークスペースとチャネルができたので【マーケティング設定】→【コンテンツの設定】でチャネルを選んで保存してください。

以上でCMSワークスペースを画像レポジトリとしてすようが出来るようになりました。
あと 「拡張メール」ではEinstein 送信時刻最適化 (STO)を設定できます。このAI機能は過去のメールエンゲージメントデータを評価して、どのプロスペクトに何時に送ったらいちばんCVにつながるか最適な送信時刻を推奨してくれます。( Advanced以上のコースからの実装です)
今回はちょっと長くなりました。
コーダーが組んだようなHTMLメールを作りたい方は是非チャレンジしてみて下さい!
