PardotからSlackに通知が飛ばせる!
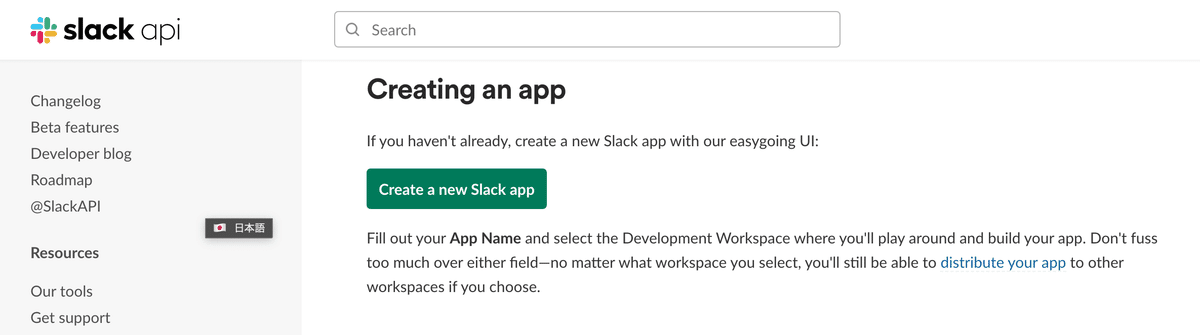
以前の記事でセールスフォースにSlackが連携できるのを書きましたが、Pardotでも完了アクションでSlackに通知が飛ばせるようになったみたいです。やり方はまずSlackのAPIページに行って、「Create New App」ボタンを押します。

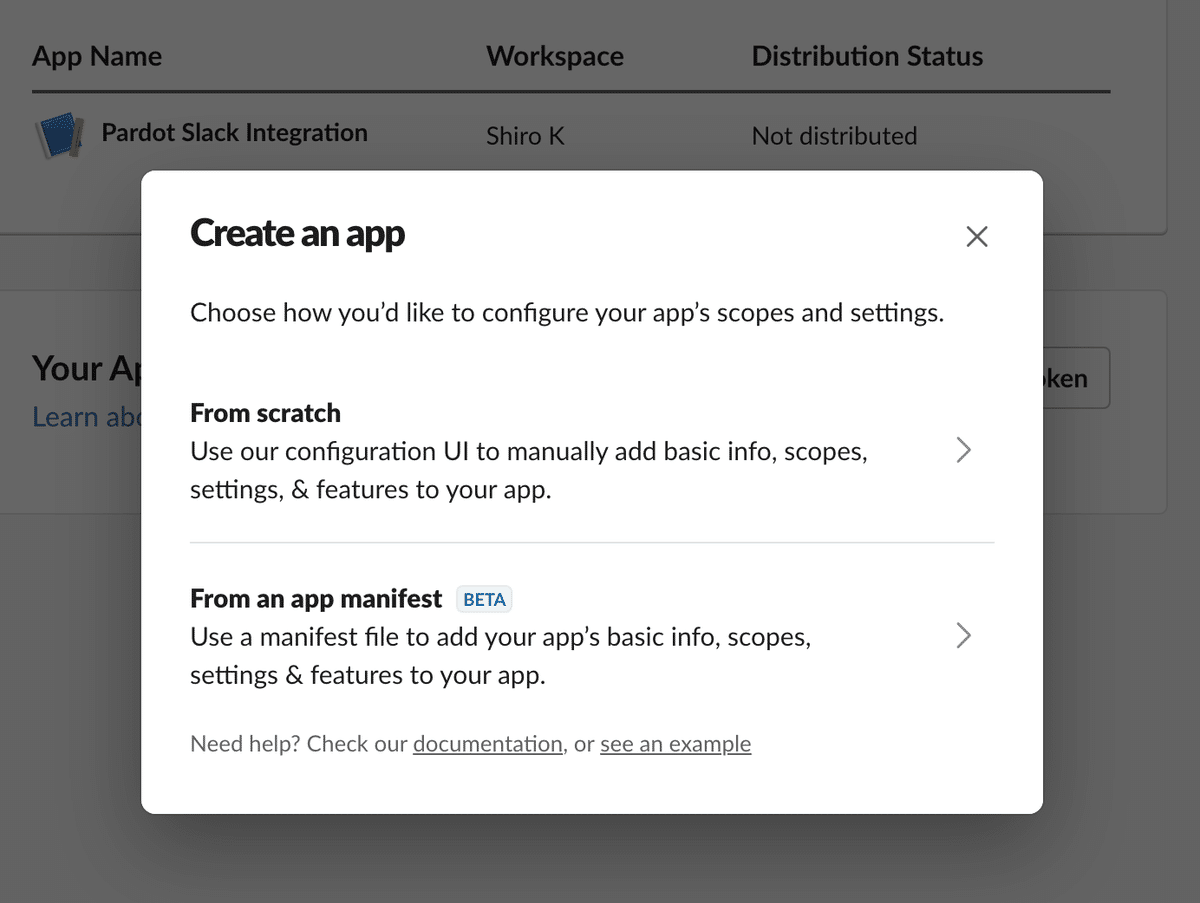
するとこのモーダル画面が開きますので、「From an app manifest」へと進みます。

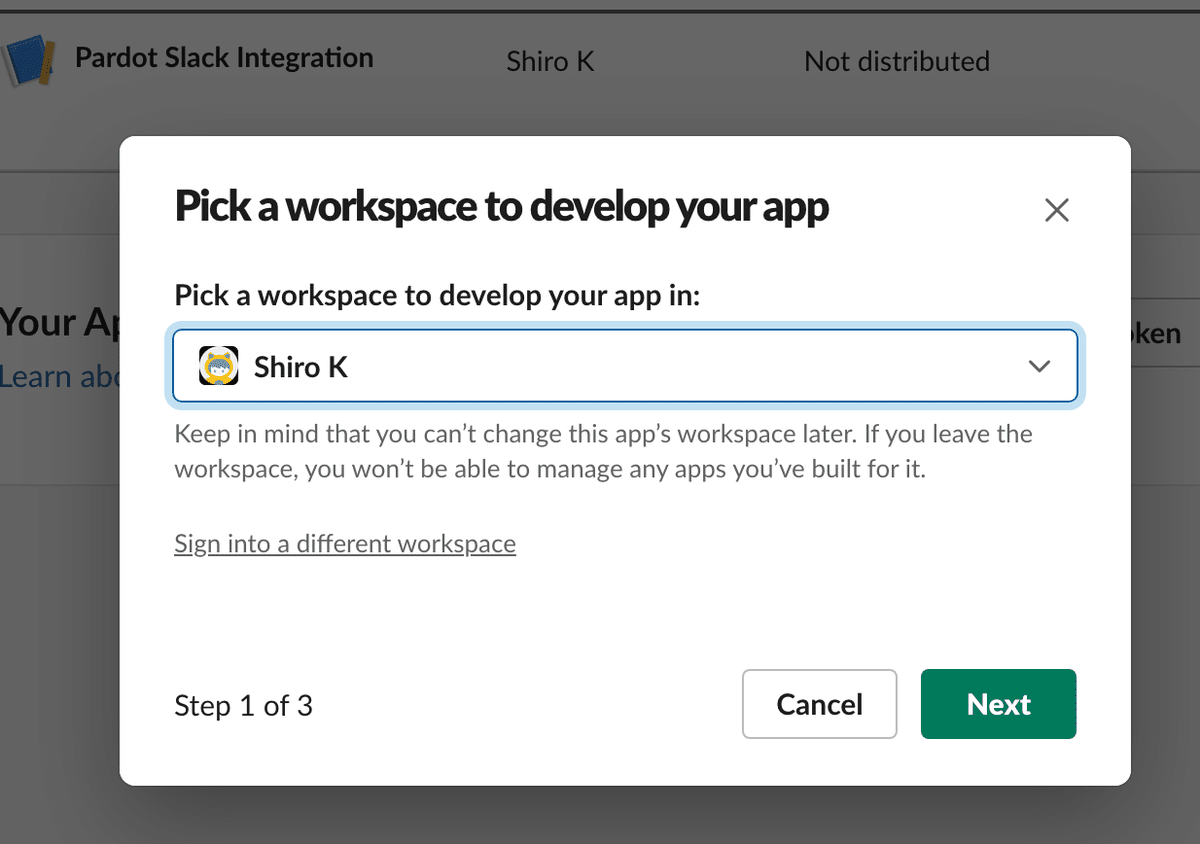
通知したいワークスペースを選びます。

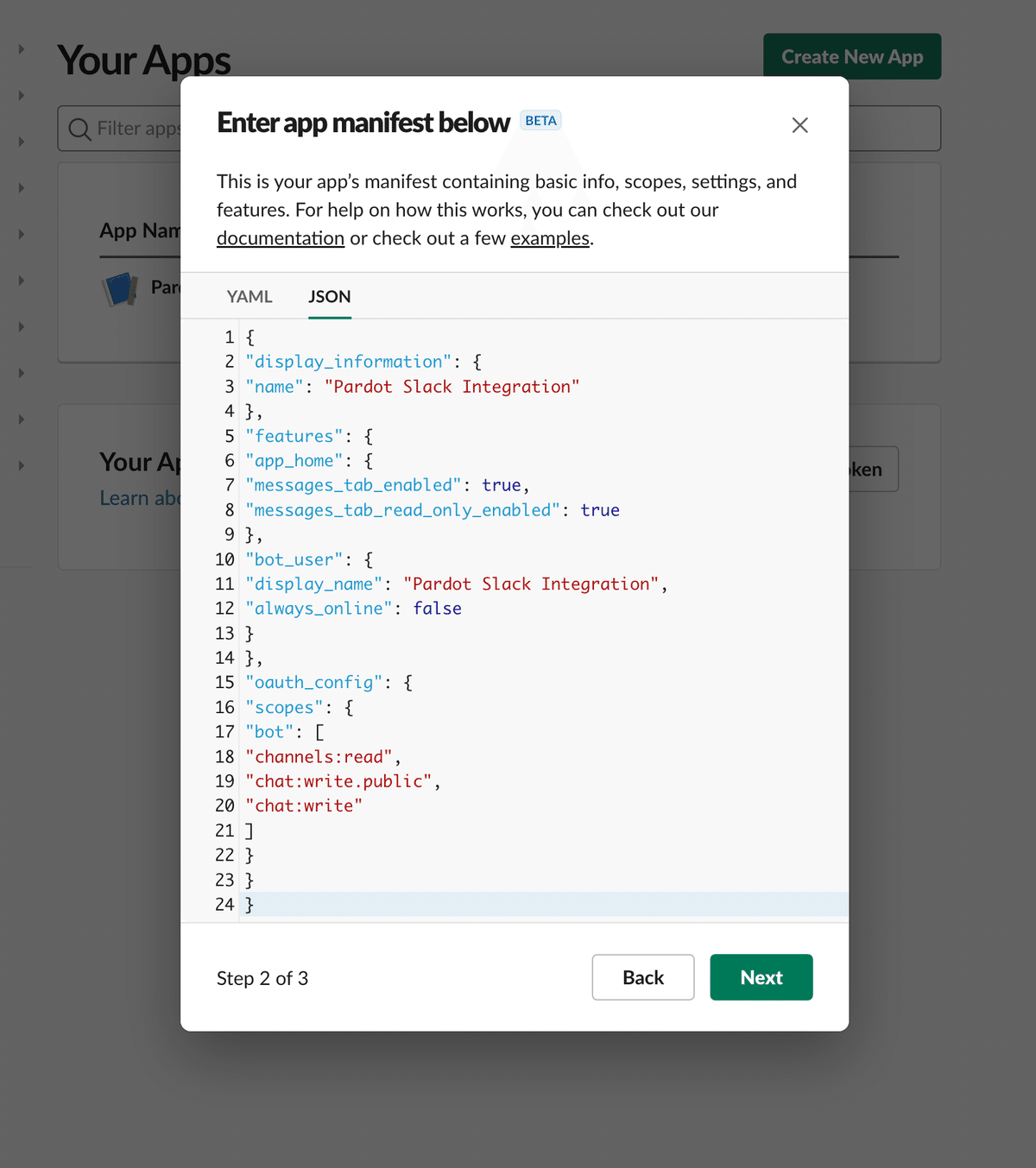
次の画面に行くと「manifest」なるものを書くようです。
ここはPardot Slack Connector (BETA)のPDFドキュメントに書かれているJSONをまるっとコピペしましょう。

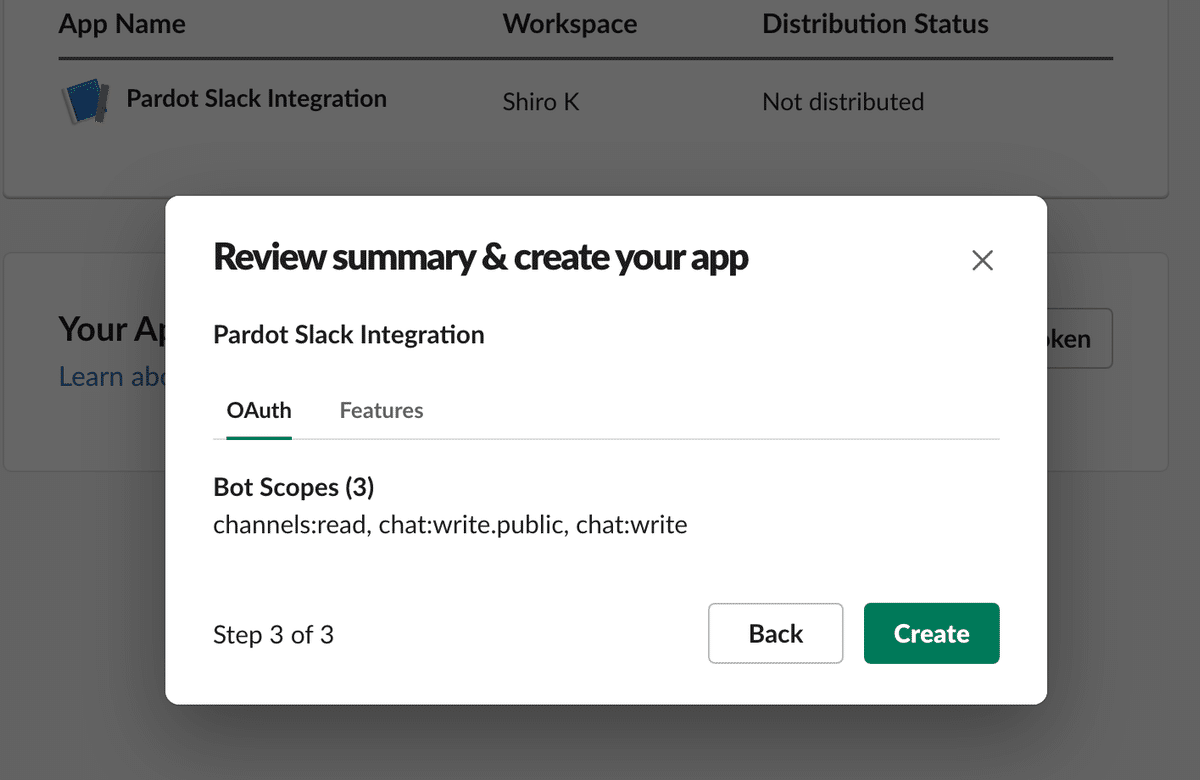
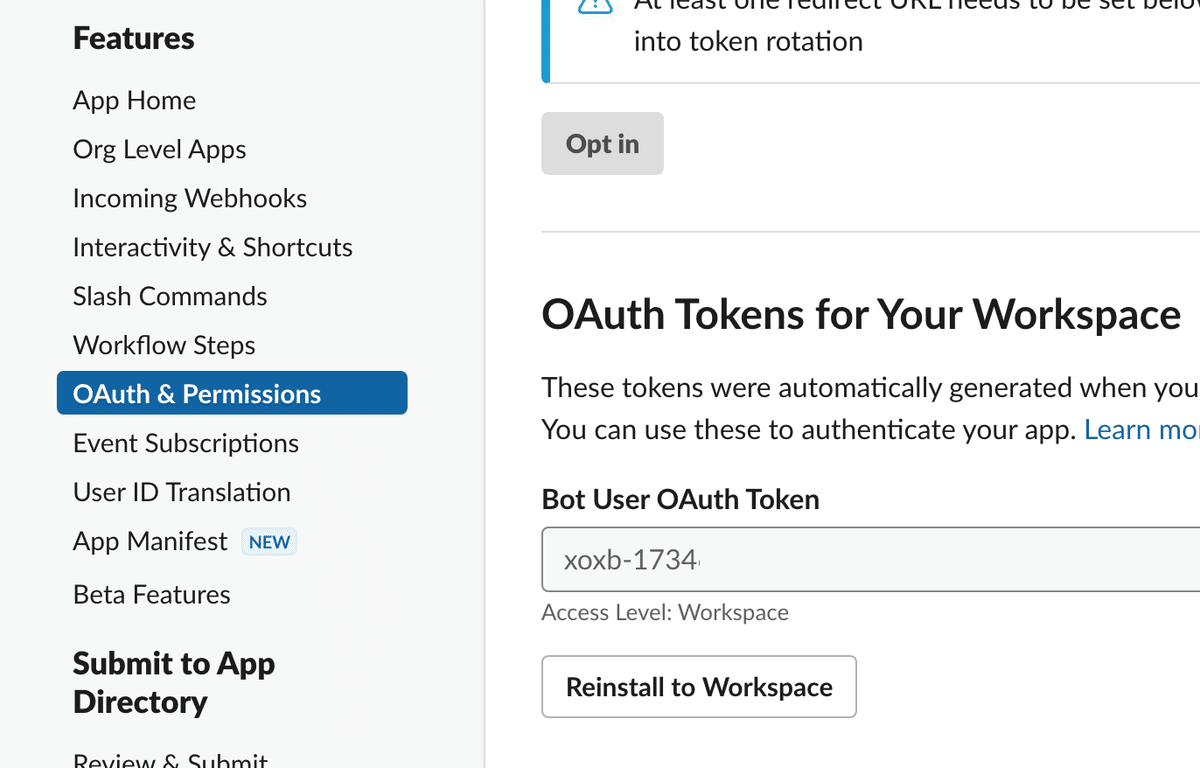
Createボタンを押すとSlask側にアプリが出来ますのでトークンを取得してメモっておきます。


次はPardot側で設定をします。
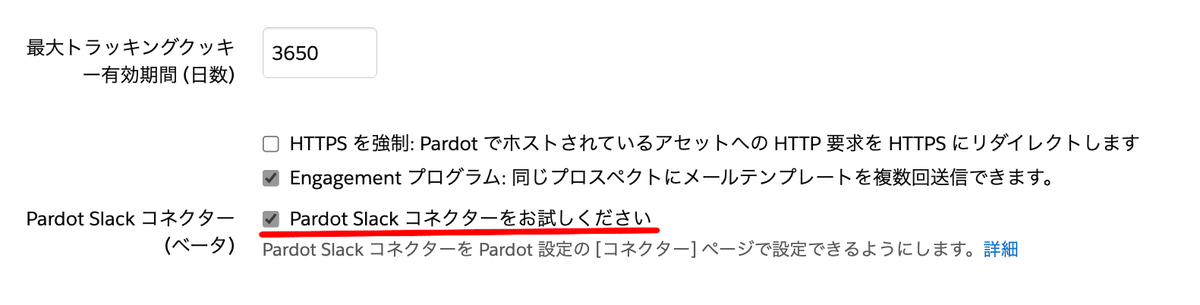
上部メニューの「Pardot 設定」> 「編集」> 「Pardot Slack コネクター」のチェックボタンをオンにします。

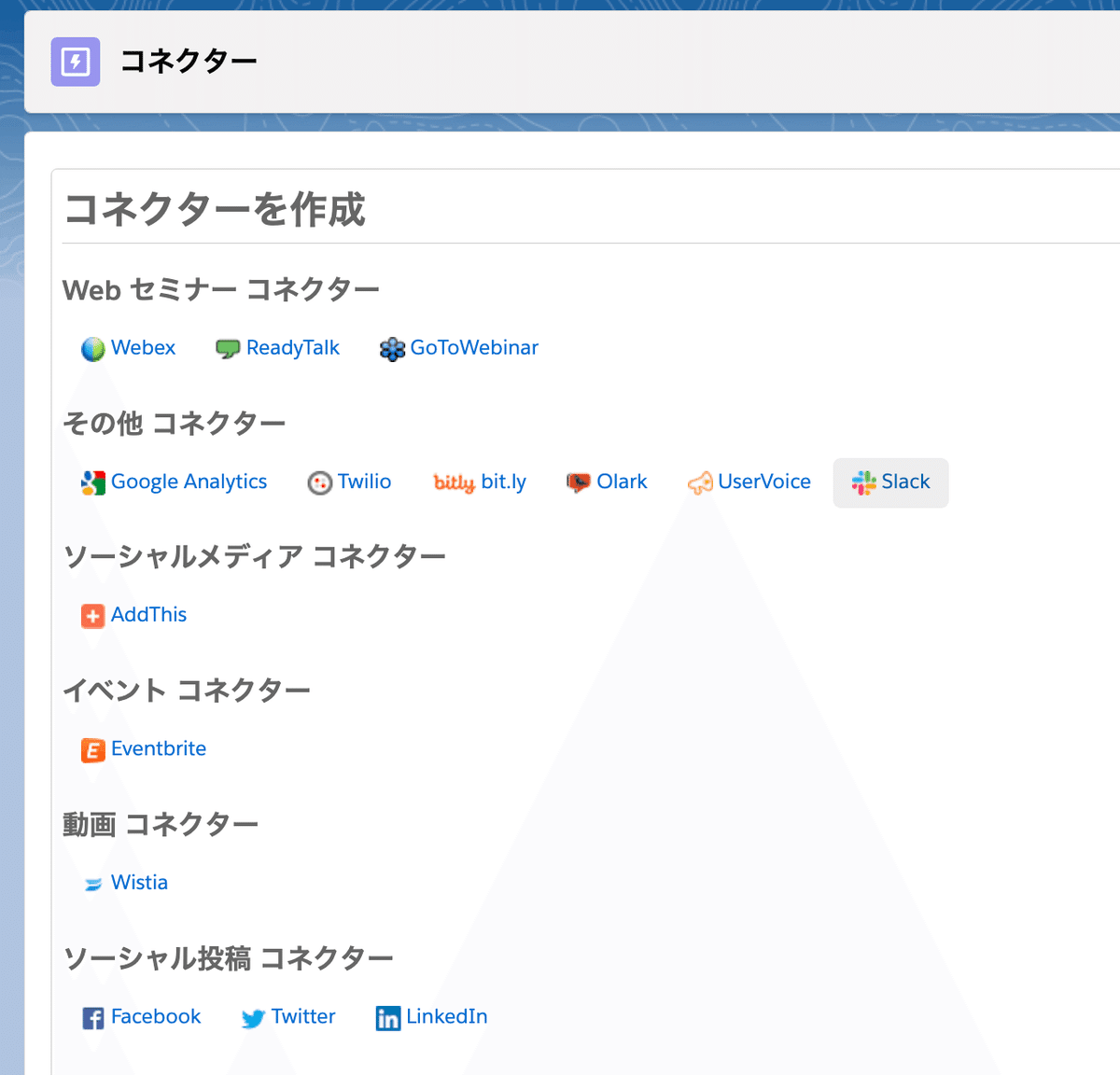
「Pardot 設定」> 「コネクター」> 「+コネクターを追加」の青いボタンを押すと「その他コネクター」にSlackが表示されますのでコレクターに追加します。

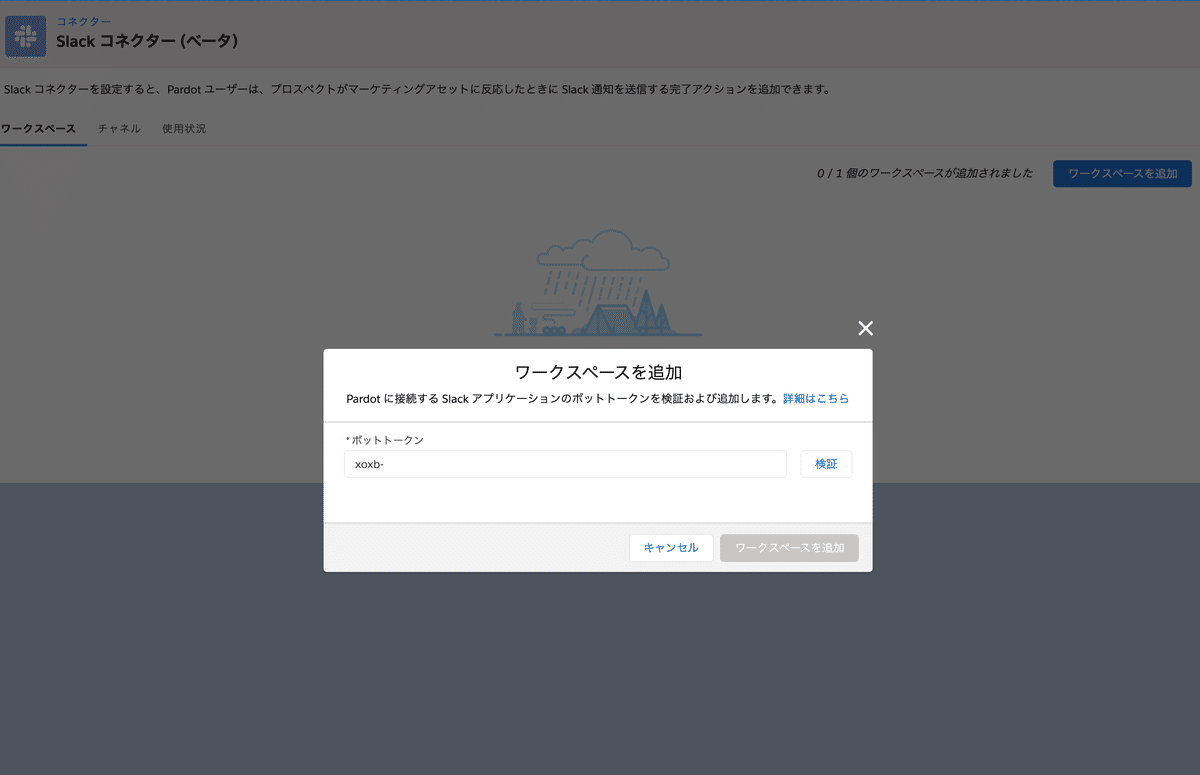
そうすると、ワークスペースを追加するモーダルが開きますので、ここで先ほどSlack側でメモをしていたトークンを貼り付けます。

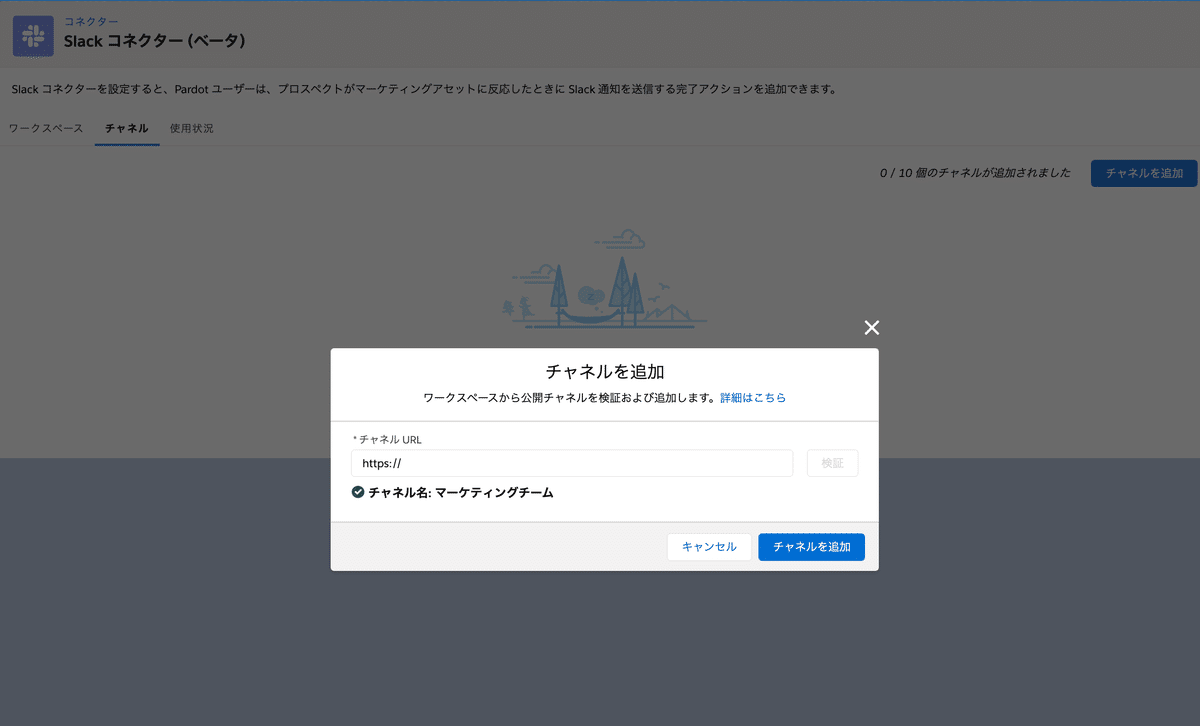
次にチャネルを追加する画面が出ますので、Slackのチャンネルを右クリックして「リンクをコピー」したURLをペーストします。

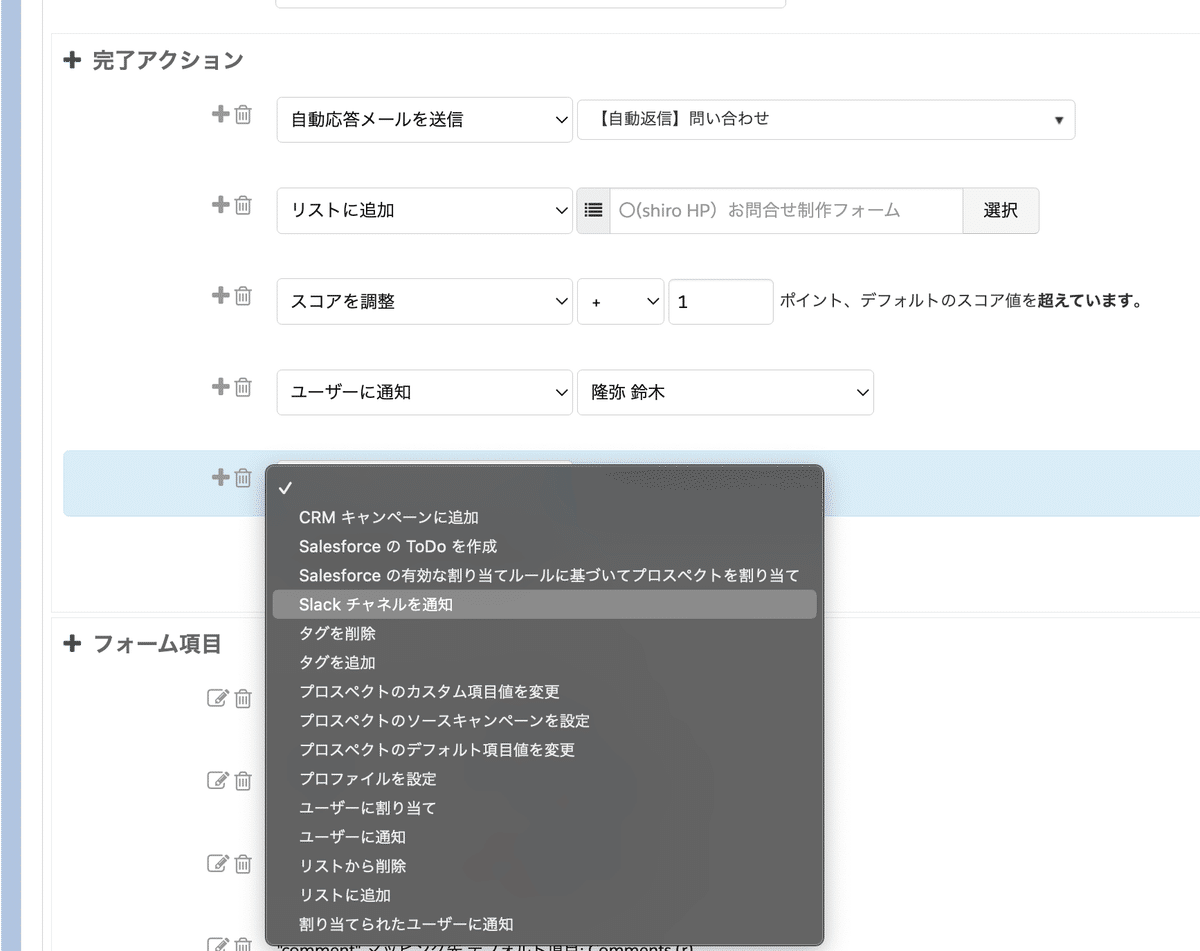
以上で設定は完了です。早速、フォームの完了アクションを試すと、しっかり「Slack チャネルを通知」が選べるようになってました。

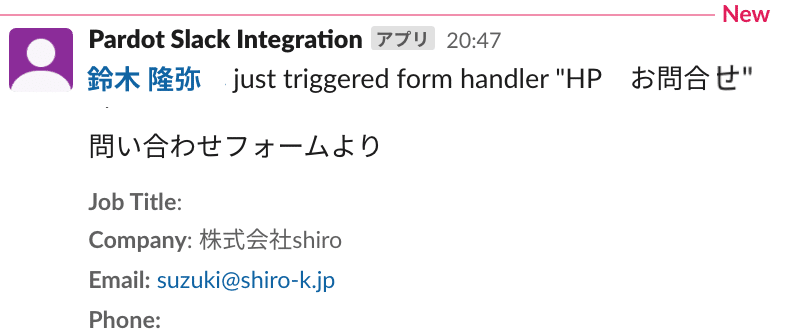
フォームが入力されるとSlackに通知されています!