
【裏ワザ】JicooとCRMとAccount Engagementを連結!
最近Jicooという予約カレンダーサービスにセールスフォースへのサービス連携機能があったのでやってみました。CRMにはこの連携機能ですんなり繋がりますが、今回はWebhookという機能でAccount Engagementにも繋げてみます。

セールスフォースと連携するにはJicooのteamプラン以上の会員登録が必要になります。登録をしてログインをすると下図の画面が出ます。
▼JicooとSalesforceの連携
まずJicooとSalesforceを連携します
ホーム画面から該当の予約ページの[歯車マーク]→[編集]を選びます。

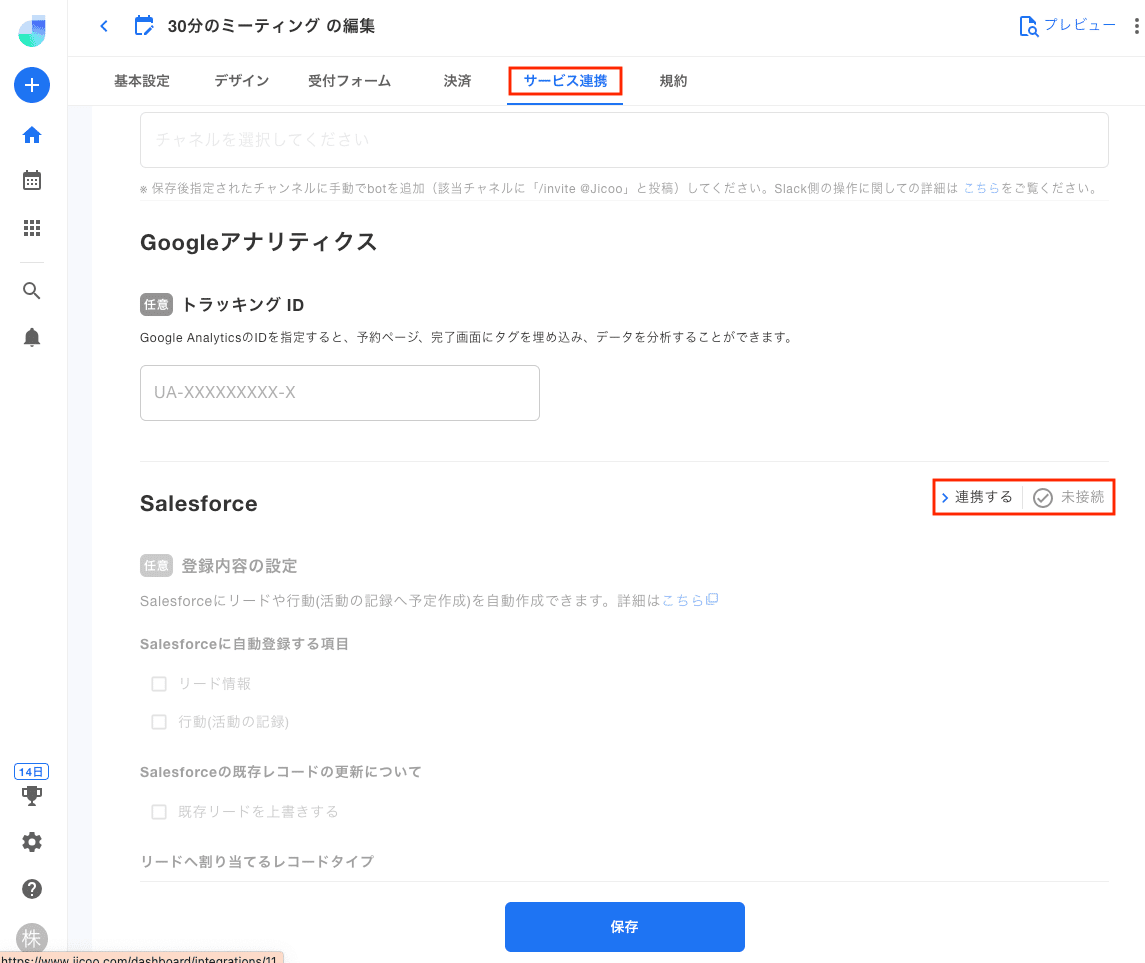
[サービス連携]→ Salesforceの[連携する]を押します。

[連携する]ボタンを押します。

こちらの公式ページに「Salesforceのコンシューマー鍵」と「コンシューマーの秘密」の発行の仕方が書いてありますので、手順どうりそれぞれの値を発行してコピーしておきます。

下の画面が出ると連携完了です。

▼連携が完了しましたら、Jicooのフォーム項目を作っていきましょう!

再び[サービス連携]のタブに入ってSalesforceで下記の欲しい情報を選びます。
・リード情報
・行動(活動の記録)
リードは既存リードの上書きが可能です。
それぞれの詳しい説明はコチラの公式ページをご覧ください。
次に[受付フォーム]→ [設問項目のカスタマイズ]で項目の編集をしていきます。名前とメールアドレスは必須項目で編集できません。それ以外の項目は「必須」「表示」のオンオフを選択できます。

[受付フォーム]→ [追加項目]からカスタム項目の追加ができます。
データ型、必要な値、項目名(後でセールスフォース側で使います)を入力します。

JICOO側で作ったカスタム項目に対応してセールスフォース側でも受け皿となるカスタム項目を用意しておきます。

新規ボタンを押してデータ型を選択して、さっき作ったJICOOの項目と値と同じ名前で項目を作って保存してください。
ここまででセールスフォース側での項目設定は終わりです。再びJICOOの画面に戻って[サービス連携]→ [フォーム連携]でカスタム項目のマッピングをして完成になります。JICOOで作成したカスタム項目は左、セールスフォースで作成したカスタム項目には右に出ますのでこれらを結びつけます。

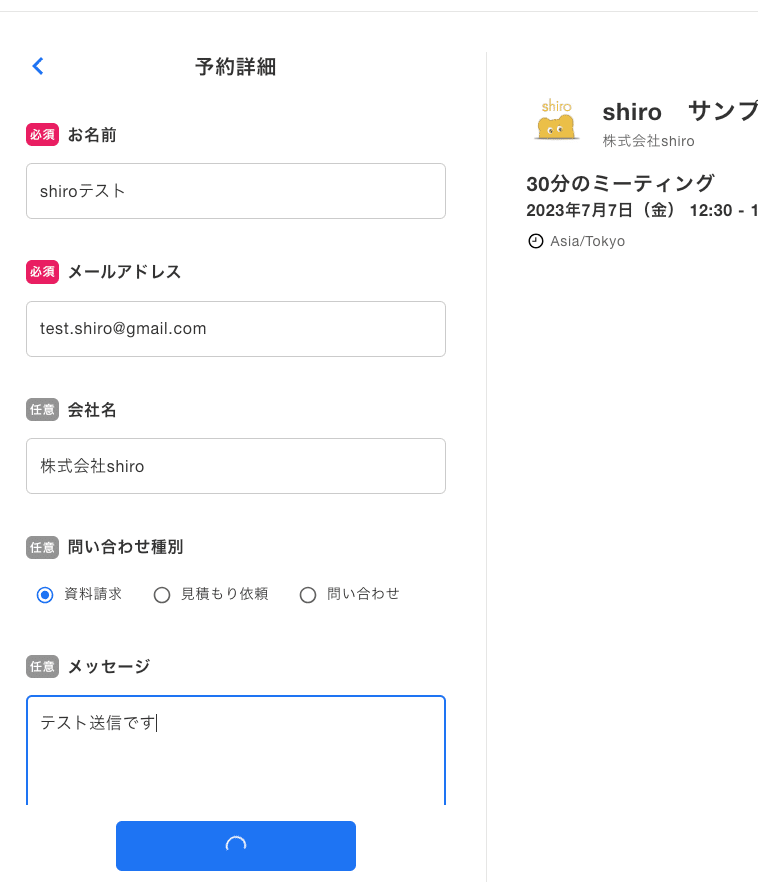
プレビューから作成した項目が反映されているか、テスト送信を行いSalesforceに登録がされるか、項目にデータが入っているかを確認してください。

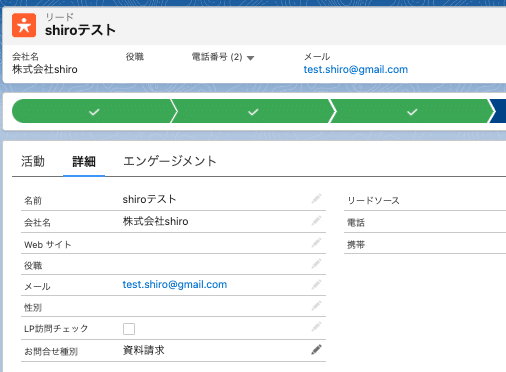
下図のようにデータが登録できました、簡単ですね!


▼JicooとAccount Engagementの連携
Jicooはウェブサイトに埋め込むショートコードを履いてくれるので自分のサイトに予約カレンダーを埋め込む事ができます。それなら埋め込んだページにAccount Engagementのトラッキングコードも入れておいて、予約をされたエンドユーザーのアクティビティを取れように出来るのかなと思ってやってみました。

実際にやってみると、そうはうまく行かずにちょっと困ったことになってしまいました。というのもJicooからCRMに連携されて作られたリードはAccount Engagementのプロスペクトに同期コピーされるのですが、このプロスペクトと埋め込みページでトラッキングしたビジターが紐付けられないのです。
ここで挫折しかけたのですがJicooのWebhookという機能があるじゃないですか!この機能を使ってAccount Engagementにも予約カレンダーからエンドユーザーのメールアドレスを引っ張ってきたら、それをキーにCRM側からのプロスペクトとマージしてくれないかと考えました。

JicooのWebhookから送られるデータは下のようなJSONデータです。
送信されるタイプは色々あるのでコチラの公式ページをご参照ください。

ただし、Webhookを利用するために事前にProプランを契約し、ダッシュボードからwebhook endpointを作成する必要があります。
今回はphpで処理を書いてますが、node.jsでもなんでもOKです。
要はWebhookから来たJSONをパージしてAccount Engagementが読める変数に直してフォームハンドラーのPOST先に送るだけです!


これでめでたく下記のデータの流れが完成しました!
データはCRMが先に入っても、フォームハンドラーが先に入っても(下の1と2が入れ替わっても)弊社環境では問題なくマージされていました。
1,Jicoo --> CRM
2,Jicoo --> Account Engagement
3,CRMと Account Engagementのプロスペクトがマージ
ちょっと、今回はマニアックな記事になってしまいました。
ほぉ〜、そんなことも出来るのか程度で読み飛ばしちゃってください〜
