
Account EngagementのトラッキングコードをGTMに設定する方法
Googleアナリティクスタグ(GAタグ)を入れてサイトのアクセス情報を取っておられる方は多いと思います。では、Account Engagementでトラッキングするランディングページではどうでしょう?
もちろんAccount Engagementのレポートでページビュー数やフォーム登録数、プロスペクトのアクティブティなどはでしっかり取れますが、GAタグはボタンクリックやページスクロール、動画の再生など、詳細なユーザーアクション情報が得られるので、Account Engagementのトラッキングコードと共にGoogleアナリティクスタグも埋め込んでみましょう。
弊社ではGoogle Tag Maneger(GTM)でGAタグ、広告タグ、Account Engagementトラッキングコードをひとつのコンテナにまとめて設定しています。こうするとGTMタグを一回だけページに埋め込めば、タグの追加や変更のたびにフロントページを触らなくても、GTMの中で一元管理できるのでおすすめです。
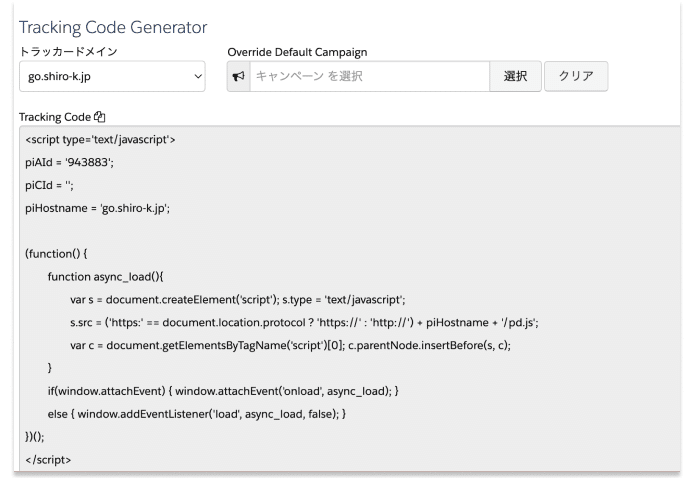
設定のしかたですが、まずはAccount Engagementのトラッキングコードをドメイン管理からコピーしておきます。

以前の旧Pardotの頃はトラッキングコードをPardotキャンペーンから書き出していましたが、Account Engagementではドメイン管理から取得します。もし「Tracking Code Generator」が表示されてなかったら、Account Engagement設定の編集ページでファーストパーティトラッキングにチェックをいれてください。
ちなみに以前のPardotキャンペーンから書き出したコードだと、サードパーティトラッキングになるので、iPhoneのsafariがデフォルトでブロックされています。なので、ファーストパーティトラッキングがおすすめですが、既にサードパーティトラッキングされている場合など併用をすることもできます。


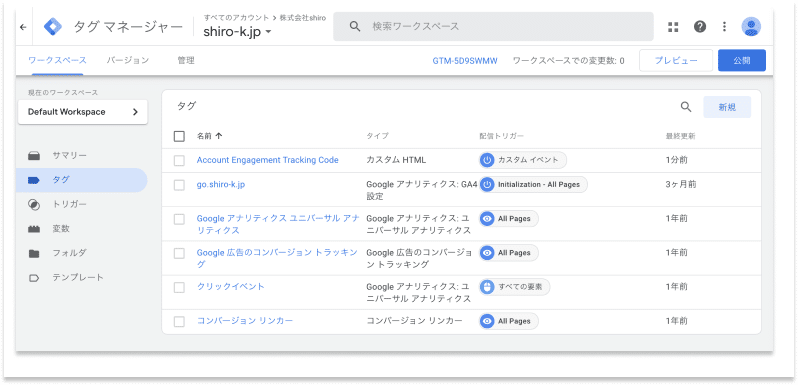
GTM側で設定の仕方はサイドメニューからタグを選んで右上の新規ボタンを押します。次の画面でタグのタイプを「カスタムHTML」にしてAccount Engagementのトラッキングコードをペーストします。トリガーは「初期化」を選んでいますが詳しくは公式をご参考にしてください。

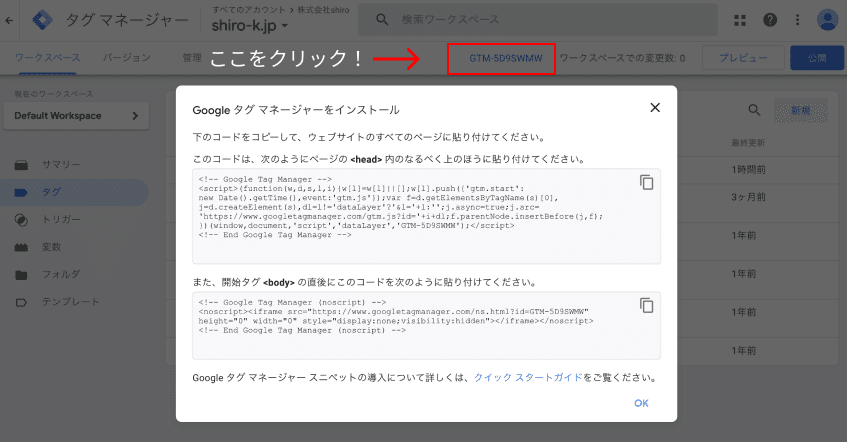
あとはコピーしたGoogle タグマネージャーの埋め込みコードを取得してウェブサイトやランディングページにペーストしたらOKです。

ちょうどこの7月で従来のGoogleアナリティクス(UAユニバーサルタグ)が使えなくなり、新しいGA4と呼ばれるバージョンに変わるので、この機会にGA4とAccount Engagementタグの管理方法を確認しておくと良いでしょう。
最後に注意点なのですが、Account Engagementでトラッキングするページはマーケティング活動の鍵となり、アクティビティを追跡する価値がある Web ページだけに使って下さい。たとえば、会社サイト全体をトラッキングしているGTMの中にAccount Engagementのトラッキングコードをいれると、一般的なプロスペクトアクティビティが発生して、フォーカスしたい商品やサービスについての統計指標が見えなくなってしまいます。
なので、GTMでAccount Engagementのトラッキングコードを管理される時は会社サイトとランディングページは別にコンテナを持って運営されることをおすすめします。
この記事が気に入ったらサポートをしてみませんか?
