
【Canva×copilotでクリスマスサムネイル🎄】copilotでアニマル画像生成AIラブレター紹介😸とCanvaでクリスマス用編集(そんな機能があったのニャ!?)
【copilotでクリスマス使用アニマル召喚🌟】
こちらの記事を見つけてくださりありがとうございます(´_ゝ`)
アニマルの中で「猫」が好きで贔屓する夏目です、すみません🤣
さて、今回はクリスマス特別企画ということで、アニマルが得意なcopilotさん(夏目の中では)と、画像編集が得意なCanvaさんの合同企画となります✨
この記事の見出しのように、アニマルとクリスマスのサムネイルを作ってみましょうという記事です。
では、大事なアニマル画像をこちらのcopilotさんに作って頂きます。
copilotさんへのラブレター(指示執行文)はこちらです😊
クリスマスの帽子を被った、クリスマスケーキに目を輝かせて嬉しそうに微笑む猫の写真

これでも「微笑んでいる」方なのです。
そもそもも、アニマルは表情に出さないのに、AIに表情筋が硬いだとか、無理やり「人間のような表情」を追及している不届きものが・・・ここに(夏目)、いたんですねぇ( ;∀;)怒られないか心配になってきましたよ。
💡AIアニマル画像生成で、猫に何させたらいいのか分からない。どうする?
そういう場合は、クリスマスというシチュエーションで、
「人間はどうするのか、何をしているのか?」
と人間で考えてみてください。
そこから、対象を「猫」に変えるのです😊
このラブレターの構文は「誰」をイメージしたか、お分かりいただけましたか?
お子様の行動です。
クリスマスには赤いサンタさんの帽子を被って、ケーキに目を輝かせてワクワクしていますよね(´_ゝ`)👆
「クリスマスの帽子」でAIは「サンタの帽子」だと認識してくれたようです。
次はこちら。

こちらははい、夏目ゴリ推しの表情でございます。
AIラブレターは、
クリスマスの帽子を被った、クリスマスケーキに目を閉じてスマイルする猫の写真
人間が、漫画やアニメで「満面の笑み」と感じる表情を、別の言葉を変えて、「目を閉じさせて」「スマイル(笑み)」させました。
なんとか人間が望む「笑み」を作っていただけたので、ここでも共有させていただきますね✨
是非、このラブレターを使ってみてください!!(´_ゝ`)
次に、copilotさんの画像を、Canvaに入れる方法を説明します。
【画像をCanvaにアップロード】
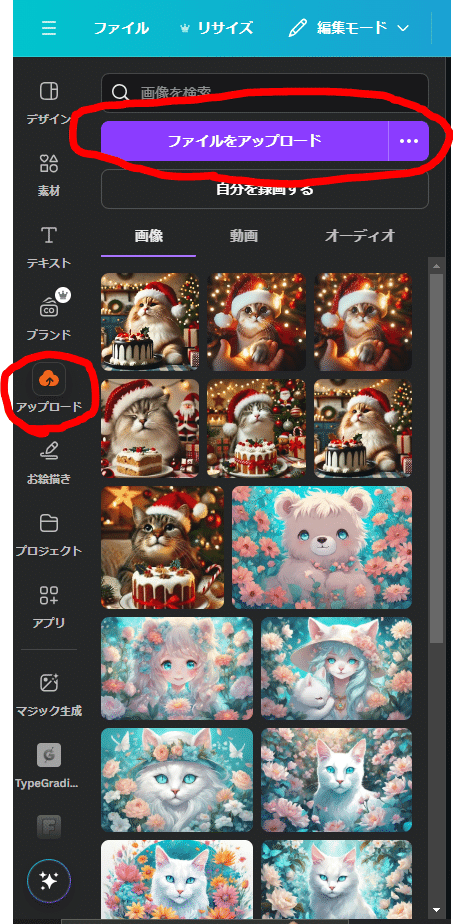
Canvaさんを開いたら、作成サイズを選択して、左のバナーにある「アップロード」→「ファイルをアップロード」をクリックしてください😊

そうしたら、ファイルを選択できるブラウザができるので、画像をクリックしてくださいね(´_ゝ`)✨
では、お次は画像編集に行ってみましょう。
【え!?何そのアプリ!?】
Canvaさんには実は「アプリ」というツールがございます。
テキスト例えば「3Dテキスト」を作れたり、「画像加工」で写真をアニメ風にできたりと、いろんな機能が「アプリ」として集約されています。
全部を開拓しているわけではないのですが、いくつかおすすめがあります。
そのうちの一つが、こちらです。

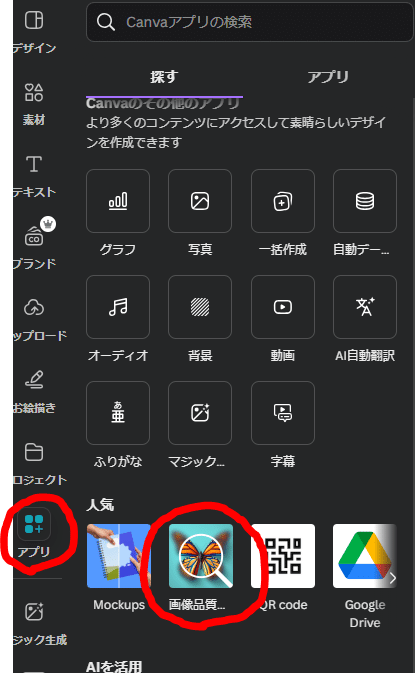
編集画面の左の編集ツールから「アプリ」を開いてみてください。
下へスクロールしていくと、蝶に虫眼鏡のアイコンの
「画像品質アップツール」
というものがあります。
こちらが「画僧品実アップツール前」の画像です。

画像をクリックして、「画像品質アップツール」をクリックしてください。
(逆でも大丈夫です。先にアプリのツールをクリックすると画像を選択してくださいと出ますので(*'ω'*))

あまり解像度を上げすぎるとツルツルテンテンの恐ろしいことになるので、倍率は「×4」で大丈夫です。
すると・・・?

んがっ!noteじゃ分かりくい!すみません💦
ボケているところがあの多少ツルツル輪郭になり画像度があがっています。
是非これはPCでご自身の目で確認頂きたいと思います(´;ω;`)モウシワケゴザイマセン
では、画像もよくしたので、編集にいきましょう(´_ゝ`)
【Canvaのすすめ#3の復習】

画像を貼ると、このように「余白」がありますよね(´_ゝ`)
この余白を使って、「テキスト」と「素材」で上手く活用します。
本来はキャンバスは白です、見やすいように「黒」に設定しております。
夏目は【Canvaのすすめ#3】で、ここから「とあること」をおすすめしています。
もしも、まだご拝読されていないという方は是非一読して頂きたいです。
その簡潔な内容がこちら。
💡「画像」の色に背景色を合わせる
キャンバスをクリックして、上に出たキャンバス編集ツールの、「背景色」を選びます。
すると、左に「写真の色」というものがあります。
これを使うことにより、写真にしようされている色、画像に沿った色合わせができるのです。


今回はこちらの色にしてみました。
猫ちゃんの色・・・ということですかね?(´_ゝ`)
こちらをベースに今度はクリスマスのサムネイルということなので、「クリスマスの素材」を入れてみましょう。
【優秀な素材】
Canvaは沢山の優秀な「素材」に溢れています。
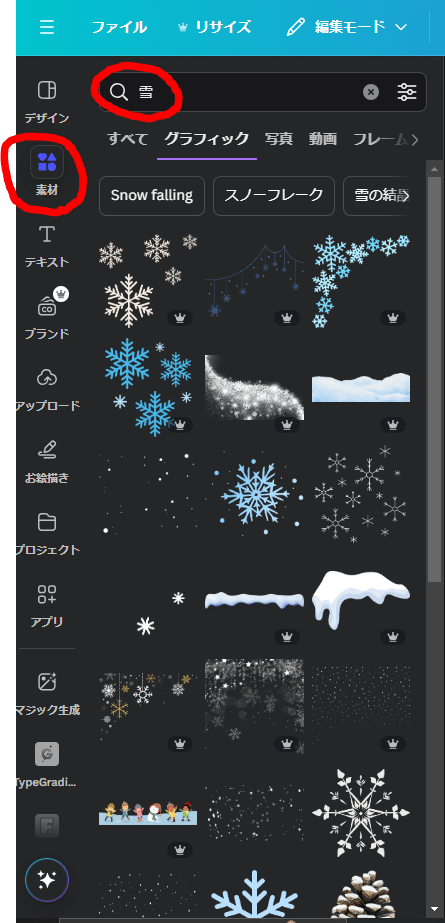
💡素材「クリスマス」
「素材」で「クリスマス」と検索をかけると御覧の通り、たっくさんの可愛い素材に満ち満ちています。
(王冠マークは有料素材です)

では、色々選んで作ってみます。

可愛いですね、素材が(´_ゝ`)
あっ!勿論AI猫様が一番可愛いですよ💦
少し開けてある場所は「テキスト」を入れる為のものです。
💡素材「雪」
もう一つ、おすすめの「素材」がこちら、「雪」です😊

雪の効果をつけることができたり、結晶もあるので是非使用してみてくださいね(´_ゝ`)
お次はテキスト、うう~ん、何を入れようかしら・・・('Д')
【テキスト挿入】
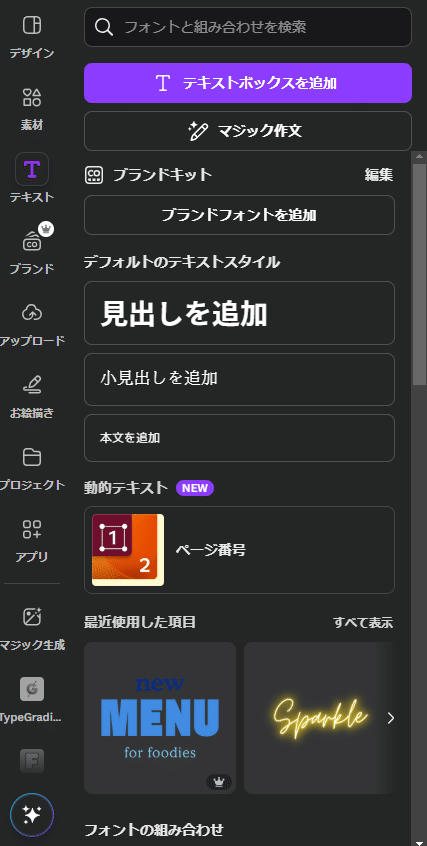
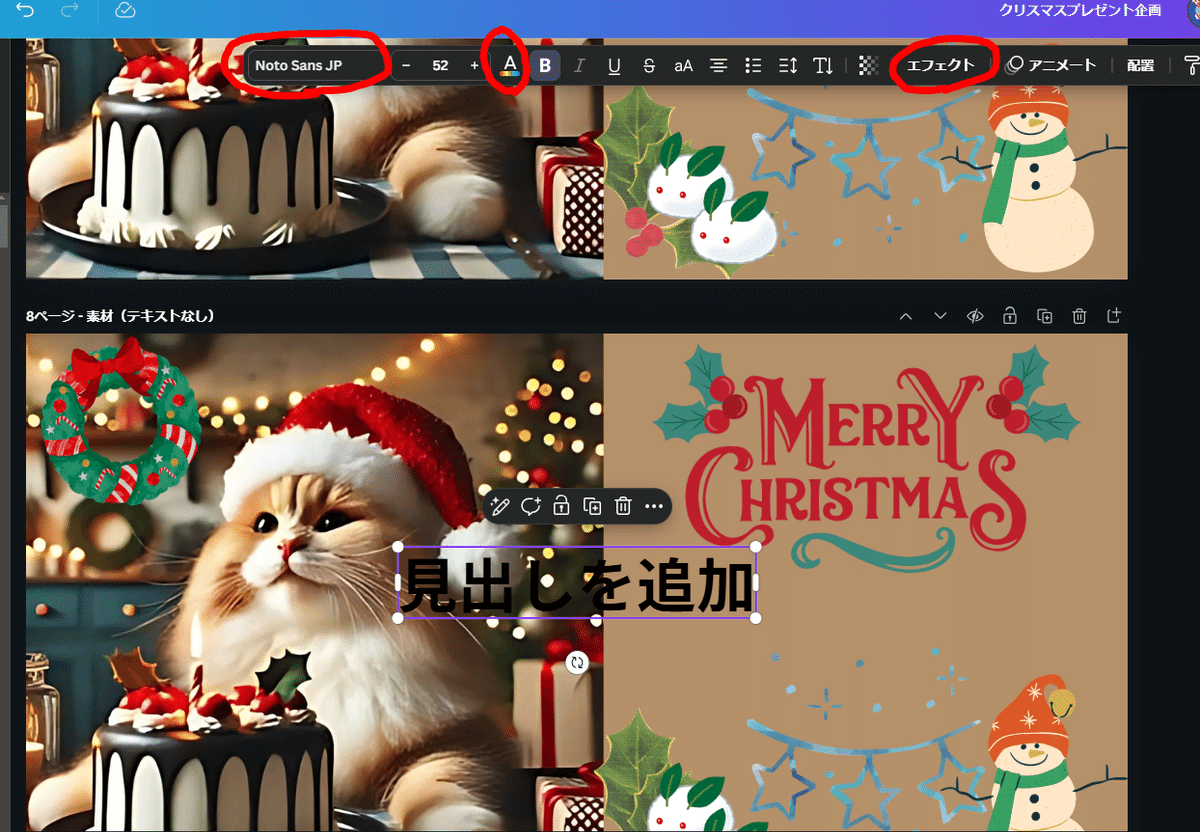
デキストを選んでいただいて、「見出しの追加」をクリックしてください。

「見出しの追加」とキャンバスに出ると思うので、
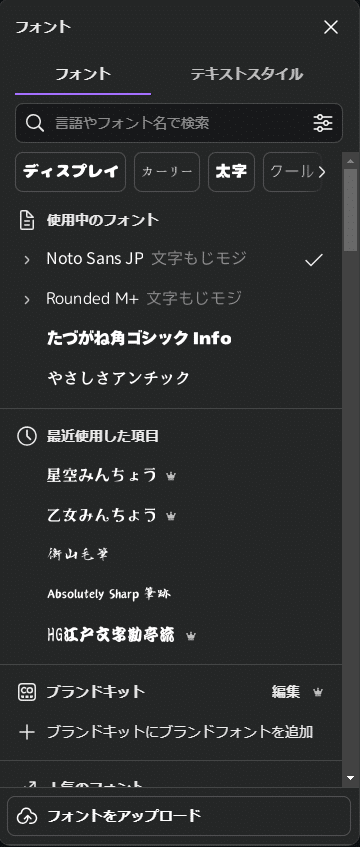
Canvaのすすめ#3で記述した、「フォントの設定」「フォントの色変え」「フォントのエフェクト」を選んでください。

※詳細は【Cnavaのすすめ#3参照】


「フォントの設定」「フォントの色変え」「フォントのエフェクト」を終えて、とりあえず完成させます。
ですが、ここで一つたまにこういうことが起きます。
テキストと素材が重なり、テキストが素材の下にいってしまう。

あぁぁぁ!💦
折角のテキストがぁぁ!!!
さて、どうしましょうか!?
【レイヤー操作】
💡レイヤーとは?
「層」「階層」「積み重ね」を意味する英語で、積み重なっている状態を表します。
ここでは、素材とテキストが重なって2つの層(レイヤー)が混在しているということになります。
こんな問題なんてなんてその!✨
Canvaさんは優秀なデザインツール様なのでおちゃのこさいさいですよ✨

テキストを右クリックして「レイヤー」、あとはテキストが「最前面」なのか「最背面」なのかを選んでください。
大概テキストは「一番上」にしたいので「最前面」にしてくださいね。
(上の画像は既に「最前面」になっているので選択できないようになっているだけです😊)

はい(´_ゝ`)
こちらで完成いたしました!!
いかがでしたでしょうか??
ポイントは💡となっておりますのでね、クリスマスでなくても「お正月」だったりお誕生日であったり変えられますので、是非チャレンジしてみてくださいね(´_ゝ`)
どうか、この記事が皆様の役に立つことを願って✨
では、よいクリスマスとなりますように~✨
早めの、夏目からのメリークリスマス!!🎄✨
