
Pythonでアルゴリズム「挿入ソート」(1):順番に右に詰めてください~♪
今回は、Pythonでアルゴリズムシリーズ!の中でも「挿入ソート」を扱います~。
「これでソートのアルゴリズム3つ目ですね~🙂」
そうなんです。「バブルソート」、「選択ソート」に続いて、早くも3つ目なんですが、まだまだあるんですよね…。そして、この「挿入ソート」はその中でも、基本の部類に入るのです!
よし、この「挿入ソート」も身に付けたるで~、と気合が入ってきましたよ(私だけ😅)。
挿入ソートの特徴
詳細に入る前に、この整列(ソート)のイメージを掴みましょう。めあては、数字を「昇順に並べる」ことです。未整列の数字カードを取り出しては、小さい順に並べることによってソートを完了させます。
分かりにくい😭?では、もう少し具体的にしましょう。
数字のカード5枚がバラバラに存在します。まず、そのカード達から1枚だけ取り出します。「9」でした。そのカードをそっと別の場所に置きます。これが初期状態です。そして、「9」は整列完了です。
つづいて、もう1枚をカード達から取り出します。「6」でした。「9」より小さいです。「9」をちょっと右にずらして、空いた場所に「6」を置きました。「6」「9」は、整列完了です。
さらに、1枚カードを取り出しました。「10」です。整列済みの一番右にある「9」よりも大きいです。「9」の右に「10」を置きました。「6」「9」「10」は整列完了です。
次のカードは、「8」でした。「10」を右にずらし、さらに「9」も身に右にずらしました。しかし、「6」は、「8」より小さいのでずらしません。空いたところにの「8」を置きました。「6」「8」「9」「10」は整列完了です。
最後のカードは「7」です。「8」「9」「10」のカードを右にずらして空いたところに、「7」を置けば、「6」「7」「8」「9」「10」となり、すべて整列完了です。
と、ここまで書きましたが、まだ分かりにくい!!文章で表現するのにも限度がありますな…😭。やっぱり絵にしましょう、絵に。
ポイントは、挿入したい値よりも大きい値は、右に右に1つずつずらしていくところです。
「整列済」vs「未整列」で数字を分ける
よし、今度こそ、挿入ソートのイメージを掴みますよ、絵を使って!(結構、描くのが大変なんですよ😅)。
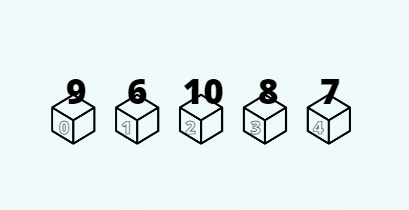
1.数値を準備
まず、未整列の数値を5つ準備します。見事に未整列です…。これらの数値を昇順に並べたい!果たしてどうする?

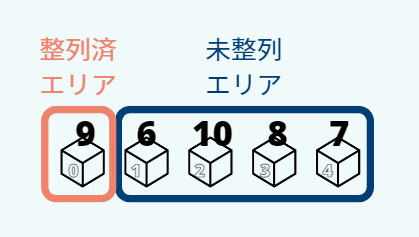
2.「整列済」と「未整列」の値に分ける
まず、これらの数字のうち、左端を「整列済」として、残りは「未整列」とします。

「なんの整列作業もしていないのに、整列済み!?🤔」
整列対象が一つ「9」しかないから、整列済みなんですよ~(多分ね)。
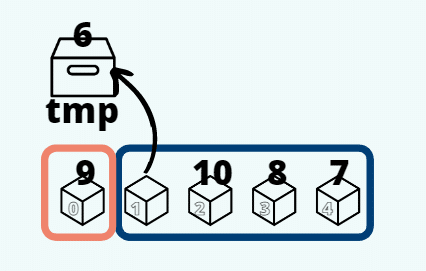
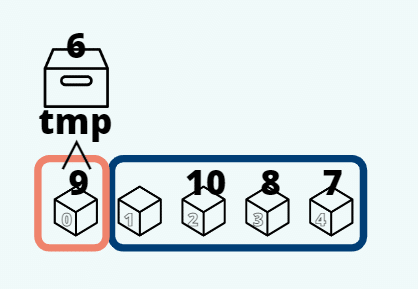
3.未整列の左端の値を取り出して保存
続いて、未整列の値のうち、左端の値を取り出します。これがカードを取り出したところですね~。tmpという箱にでも入れておきましょう。

この引き抜いた値を、整列済みの値の正しい場所に挿入したいんです。そして、未整列の値のうち、左端に空きスペースができましたね。ここがミソです。
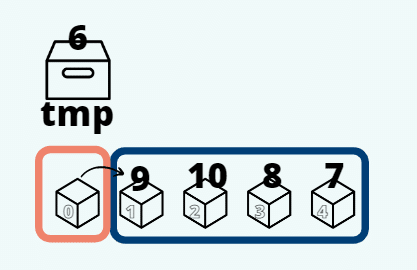
4.挿入したい値より大きいなら右に詰めてください!
では、整列済みの値の右端からtmpの値を大きさ比べをします。tmpより大きいですか?なら、その数字は邪魔ですね。

じゃあ、右に詰めていただきましょう。すると、今度はそこに空きスペースができます。病院の順番待ちか😅!?さきほどスペースを作っておいたのでこれができるわけです😆。

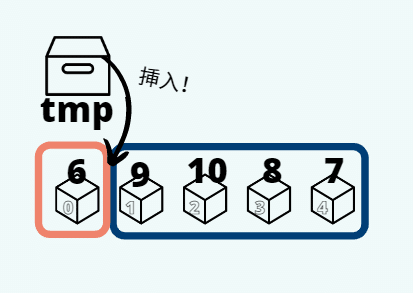
5.空いたところにtmpを挿入
早くも整列済みの数値の比較が終わってしまいました。一つしかなかったので。じゃあ、空いたところにtmpの値を入れましょう。

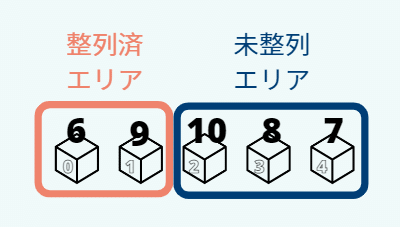
6.整列1回目完了!
はい、これで6と9の2つの数字は、整列できました。これにより、整列済みのエリアが一つ分広がりましたね。

きっと、これを繰り返していけば、5つの数字の整列が出来上がるはずだ~、と直感したところで、今日はここまで。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
