
【Airtable】何度も入力する手間を減らそう:Single Selectフィールド(後半)
(Single selectフィールドの後半記事です。このページからアクセスされた方は前半記事からどうぞ~😆。)
前半記事では、「Single line textフィールド」にある既存の入力値を使って、「Single select フィールド」を作ってしまう方法や、Single selectフィールドに値を入力するコツなどを紹介しました。
この後半記事では、Single selectフィールドをイチから作る方法をご紹介します😄!この方が標準的なフィールド追加方法かしら💦。ですので、続きをご覧になると、Single selectフィールドの新規追加が、サクサクできるようになります!
さらにそれだけでなく、おまけとして、カレンダービューの配色を、Single selectフィールドのそれに指定してみます。そんなこともできるんですね~。便利ですよ。
よし行ってみよ~😆。
Single selectフィールドを新規追加
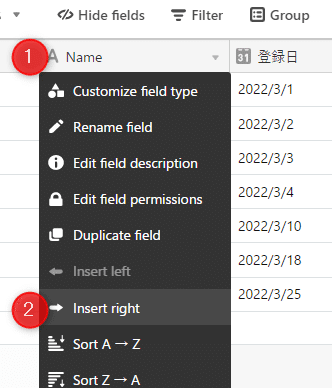
では、Single selectフィールドを作りたい場所の左側の列ラベルをダブルクリックしましょう。Insert rightを選択します(もちろん、テーブル右端の+ボタンから始めてもOKです)。

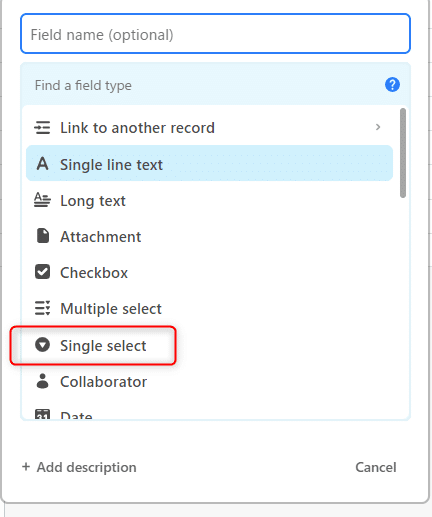
フィールド型は、Single selectを選びます。

選択肢を追加、からのカスタマイズ!
選択肢を追加する
はい、では選択肢を追加しますよ。Add an optionをクリックします(あ、フィールド名の入力は忘れずに!自分が忘れた…😂)

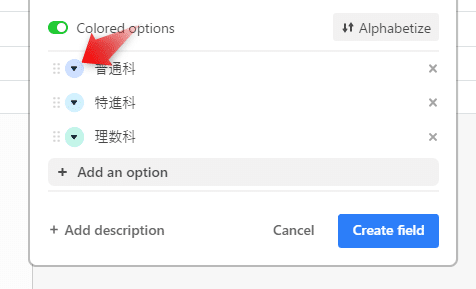
選択肢を入力していきます。エンターするたび、次の入力フィールドに移動します。入力が極めて快適です!とりあえず3つを秒で作りました。

選択肢の配色を変更する
配色がなんか違うんだな~。そう思った方に朗報です!簡単に変えられます。選択肢左側のしたボタンをクリックします。

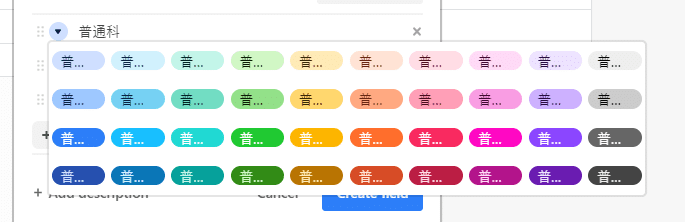
カラーパレットが展開されますのでお好きなものをどうぞ!

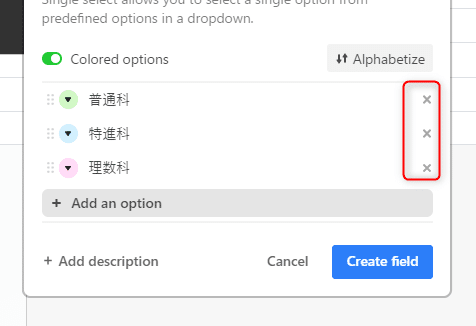
選択肢を削除する
「いや、やっぱ違うな…。この選択肢はいらない。」と思ったら、選択肢を削除できます。選択肢の右側の×ボタンを押すだけです。

選択肢の並びを変更する
選択肢は追加できたけれども順番を直したい。そういうこともあるでしょう。そのときは、選択肢左側をマウスでつかんで持ち上げるだけです。この操作感が癖になりますね~。

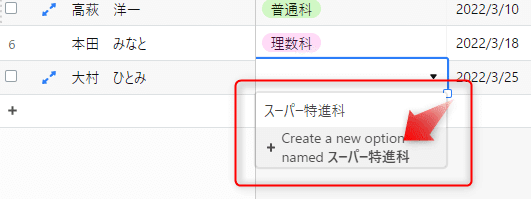
セル入力中に選択肢を追加する
あ、入力中にもっと選択肢が必要であることに気づいちゃいましたか?そんなときは、セルにその追加する選択肢の文字列をタイプしちゃいましょう。
そんなんでいいのか~、と思いますが、大丈夫です。そのまま選択肢に追加できます。セル入力中に選択肢を増やせるのか。「新しいオプションを作る」をクリック。

いや~、あっさり追加できましたね。どこまで親切なんだ!?

はい、以上がSingle selectフィールドの新規追加でした。そんなに難しくはないですね。しかも、ちょっとした設定変更が超簡単にできる。よきかな~😆。
カレンダビューでレコードの配色を、Single Selectの配色に一致させる
でも、もうちょっと紹介したいことがあります。このテーブルのカレンダビューを一つ作ってみました。すると、登録日に学生のレコードが表示されているのですが、色味がなく寂しいですね。。。

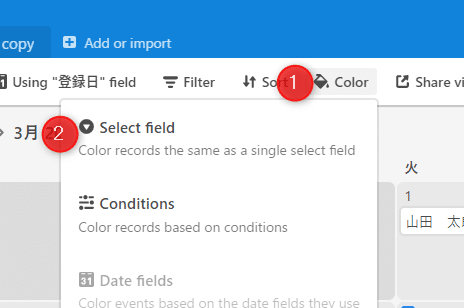
では、ツールバーのカラーを選択をクリックの上、フィールド選択を押してください。

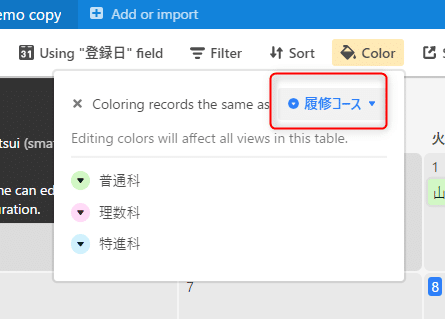
「どのフィールの配色を基準に色を付けますか?」と聞いてきます。もちろん「履修コース」(Single selectフィールド)です。

するとどうでしょう!学生のレコードが、履修コースに応じて配色されました!これなら、どの学生がどの履修コースに属しているのか、視覚的に一発で判断できますね。便利だ!

ということで、カレンダービューでレコードの配色を、Single selectフィールドのそれに一致させる方法をご紹介しました~。
本日は以上です。
まとめ
まとめます。
Single selectフィールドの設定では、選択肢追加・削除・配色変更はラクラクにできる。
セル入力中にも新規の選択肢を追加できる
カレンダービューでレコードの配色を、Single selectの配色に指定することができる
ということで、Single selectをうまく使いこなしていきましょう!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
