
【Glide】もっと自由に使える!データソースはAirtable
今日は、GlideのデータソースにAirtable(スプレッドシートとデータベースのハイブリッドのようなサービス)を使ってみようというお話です。

この読者の方にも、GlideをAirtableと連携できるようになった当初、歓喜された方はいらっしゃるのではないでしょうか。そして、その直後、利用制限が厳し過ぎることに気づいて、実用に耐えないと落ち込んだのではないでしょうかw。私もその口です…。あのときは、Tweeter上に嘆きの投稿が多かったような気がします…。
しかし、いまは違います!Airtableは、標準的なデータソースとしてGlideから推奨されるようになり、特段の制約なく使えるようになりました!もちろん、Airtableの一部のカラムに対応していないなど課題はありますが、それはそもそも別のサービスだからやむをえないでしょう。
さあ、今回は、AirtableをGlideと連携する手順を簡単にご紹介しましょう。Airtableとの連携に二の足を踏んでいたそこの貴方(そう、あなたですよ~)、あるいはAirtableを使っているけれども、フロントをサクっとGlideで作っちゃいたいと思っているそこの貴方、必見ですよ~。
では、行ってみましょう!
AirtableでAPIキーの取得
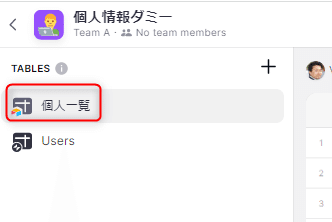
まずは、Glideではなく、データソース側のAirtableにログインしましょう。ワークプレースにある適当なベース(ここでは「個人情報ダミーデータ」)をGlideに連携させることにします。

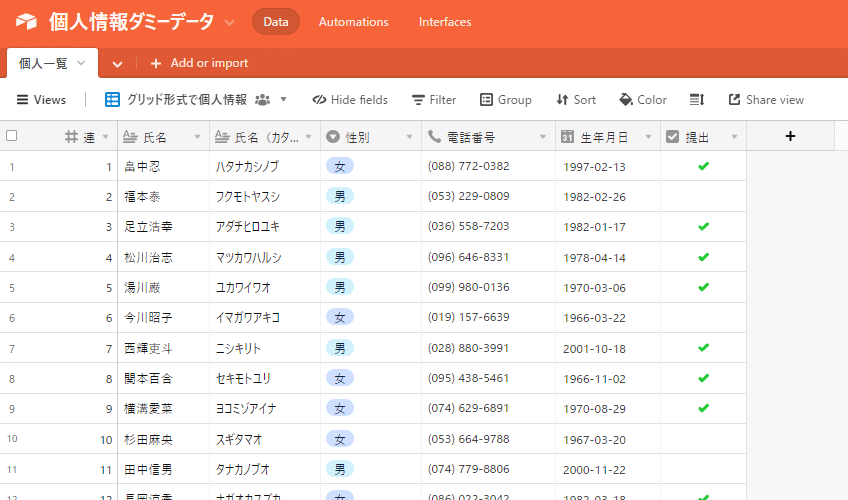
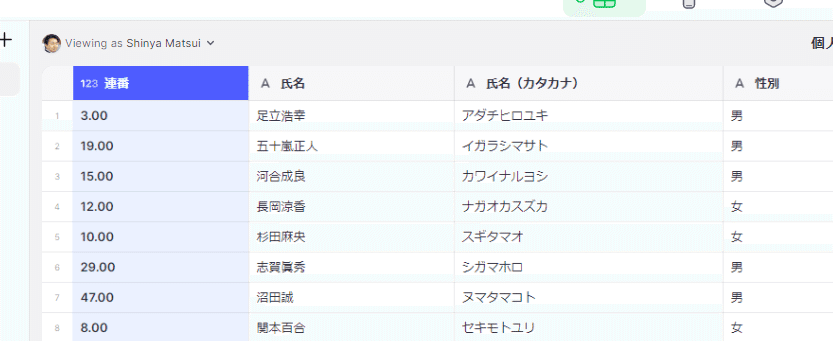
このベースには、テーブルが一つしかありません。下図のとおり、ダミーの個人情報のデータが入っています。

さて、アカウントから大事な作業をします。ここが大事です!

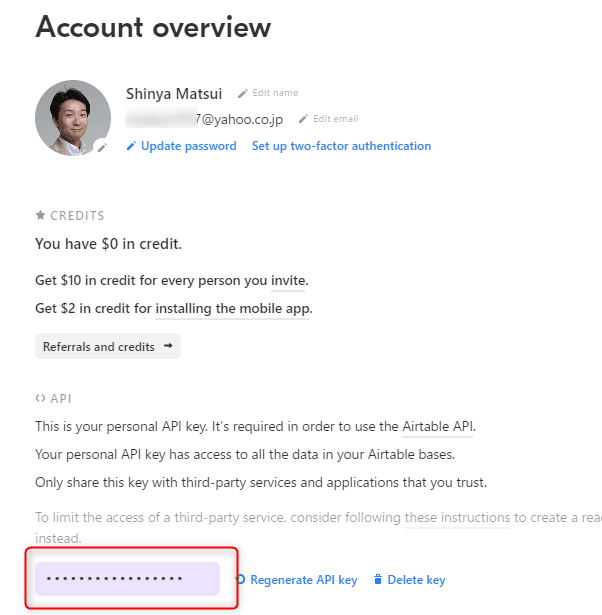
APIキーなるものを取得します。下図の赤枠内をコピーしましょう。この鍵を使ってGlideからAirtableのこのアカウントにアクセスするのです。

はい、APIキーは取れましたね。ではGlideでプロジェクトを作ってみましょう!
APIキーを埋め込んでAirtableにアクセス
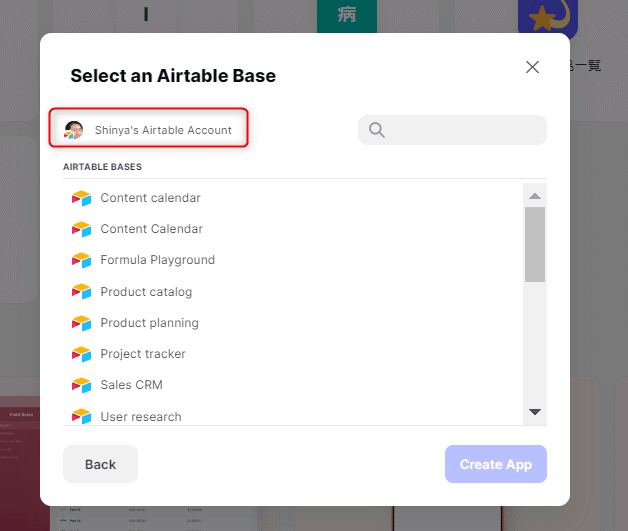
では、Glideで新規プロジェクトの追加をしましょう。データソースの選択が表示されますね。迷わずAirtableを選びましょう(ひと昔と比べると、データソース選択画面が賑やかになりましたね…)。

次にAirtableのAPIキーを埋める、、、という重要な作業をするのですが、すみません。接続済みでした。表示されるだろう画面にAPIキーをぺーストしてください。難しいことはありません。
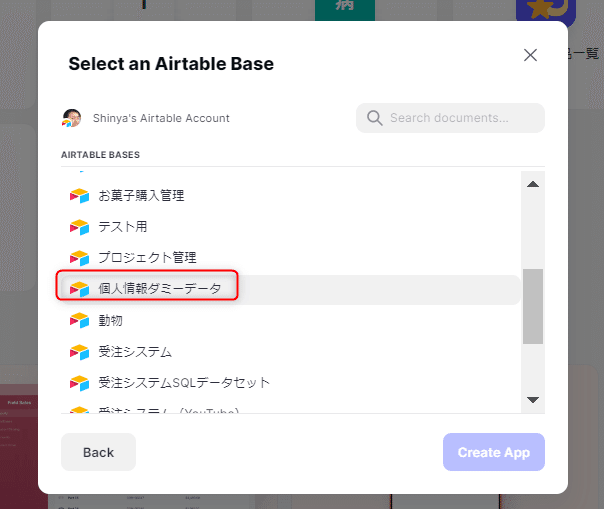
で、下図のように、接続が済むと、どのベースと連携するのか訊いてきます。

個人情報ダミーデータを選択します。

すると、はい!うまく連携できました。レイアウトエディターに無事リスト表示されました~。

データエディタを見てみましょう。テーブルアイコンに小さいAirtableのアイコンがついていますね。データソースが、Airtableである目印です。

さて、テーブルを確認します。見出し名もきちんと反映されています。カラム型も正しく変換されているようです。

でも何かおかしい?はい、レコードの並びがAirtableのテーブルと違いますね。
レコード(行)の順番は、データベース的には重要ではないです。なぜなら、ビューで結局レコード順を指定できるからです。しかし、データ格納とインターフェイスを兼ねるスプレッドシート的には、この順番は維持されてほしいですね。
これはどう解決するのだろう。今度調べておきます。
はい、ということで、AirtableをデータソースとしてGlideを使ってみようというお話でした。割と気軽にできますよ。お試しください!
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
