
Fetch JSON:あなたのアプリを激的に拡張するプラグイン その1【ノーコード・ツールGlide】
Glideプラグインの中でも、もっとも応用の幅が広く役立つプラグインってなんでしょう。
それは、きっと「Fetch JSON」プラグインです😆。

Fetchは「行って、取って、帰ってくる」という意味です。で、JSONって何よ!?
JSONとは!?
JSONは、JavaScript Object Notationの略です。
・Javascriptは、ウェブページに動きをつけるときなどに使われている、とっても大事なプログラミング言語です。
・Objectは、複数データを取りまとめる器(もの)みたいなもので、Javascriptで使われます。
・Notationは、、、、記述方法みたいな意味ですね。
誤解を恐れず言えば、「JavascriptのObjectと同じような書き方で、提供データを整理する方法」ということになります。
「何言っちゃってるの😅!?」
すみません。ようは、「Fetch JSON」は、ネット上に公開されている外部プログラムの入り口(API)から、JSONで記述されたデータをもらってきて、それをアプリ内で使えるというスゴイ機能なわけです。
※ちなみに、読み方は、英語の名前のように「ジェイソン」です。どうしても、ホラー映画の「ジェイソン」が頭に浮かびます。。。💦
Fetch JSONの使い方を教えてくれる有難い動画
このFetch JSONの使い方を親切に解説してくれている動画があります。これを見て私は、「うおー、何とか自分にもできちゃいそうだそ~😆」と思っちゃったわけです😁。
何ができるかって?例えば、英語辞書をアプリ内に取り込めます!この動画の製作者、Darren Aldermanさんのアプリ(Glide Page)を見てみましょう。
catと打ち込めば、、、なんとCatの意味が表示されます!めっちゃ便利です。

しかし、動画は英語だし、内容が小難しい。。。ということで、このたび、自分で試して、日本語しかも口語調で解説しようというわけです!無理筋!?まあ、何とかしますので、生温かい目で見ていただければと。
今回は長くなります。ですから、記事は4回に分けます。
これがすべてのポイントだ
先に、もう何がポイントなのかを全部書き出しておきます。今回のシリーズは、過去で一番読みにくいかもしれません。迷子にならぬようポイントを抑えてから進むことにしましょう!(イノベーションの過程に例えてみました😅)
●1回目の記事(JSON形式データを取得する)
・アプリに、英語辞書を検索できる機能を実装する!
・APIを通じて、英語辞書プログラムにアクセスする。
・そのために「Fetch JSON」というプラグインを使う。
・APIにアクセスするURLを取得する。
・JSON形式のデータは読みずらいから、Formatterを使って記述を分析する。
ここが「魔の川」です。JSONの記述が難しいかもしれませんが、何となります。
●2回目の記事(データの中で欲しいデータを指定する)
・テストページで、プラグインが動くか確かめる。
・提供されるJSON形式のデータのうち、欲しいデータだけを指定する。
・そのために、JQクエリーを使う。
ここが「死の谷」です。JQクエリーという一見難しそうなものを何とか理解しましょう。
●3回目の記事(データエディタ及びアプリ設定)
・検索ワード用のカラムは、User-Specificにする。
・APIに送り込むURL用のカラムをテンプレートカラムで作成する
・Fetch JSONプラグイン用のカラムでは、JQクエリを記述し、取得するデータを絞り込む。
・検索用に「テキスト・エントリー」、表示用に「リッチテキスト・コンポーネント」を使用する。
ここが、「ダーウィンの海」です。データエディタのComputed Columnsを駆使します。こここで溺れないように。。。
●4回目の記事(すべての単語の定義を取得し、HTMLで表示する)
・配列の番号を削除し、単語の定義の全件を取得できるようにする。
・テンプレートカラムを使って、JSONの記述をHTMLタグの記述に変換する。
・番号付リスト形式で単語の定義が表示されることを確認する。
ここが、「自由の山頂」(勝手に言葉を作りましたw)です。HTMLまで持ち出して、アプリ上で美しく出力します。
RPGっぽくなってきました!こころの準備は、OKですか!?
では、出発です😄!
無料で使えるAPIがずらり
無料で使えるAPIの一覧が紹介されているサイト(GitHub)に行きます。
めちゃくちゃ大量のAPIが紹介されています。今回は辞書を使いたいので、Dictionariesで検索します。すると、認証の必要がなく無料で使えそうな辞書があります。これを使わせていただきましょう!Free dictionaryをクリックします。

JSON形式で出力されるも、心配無用!
下図は、Free Dictionary APIのトップページです。

冒頭の説明を読みましょう。ふむ。
次のURLに対して単語(<word>)の定義を要求できます。URL内に埋め込むんですね。HTTPリクエストの方式は、Getメソッドということなりましょう。
https://api.dictionaryapi.dev/api/v2/entries/en/<word>
では、URLに実際打ち込んでみましょう。意味の説明が欲しい単語は、catだとしましょう。えい!とエンターします。

すると、つぎのような値が返ってきました。JSON形式でcatの意味の説明がかえってきた模様です。
「もう、腹いっぱいです😭」

ここでひるまないでください。誰だってこんなもの読めません😅。人間には(コンピュータにとっては読みやすい…)。
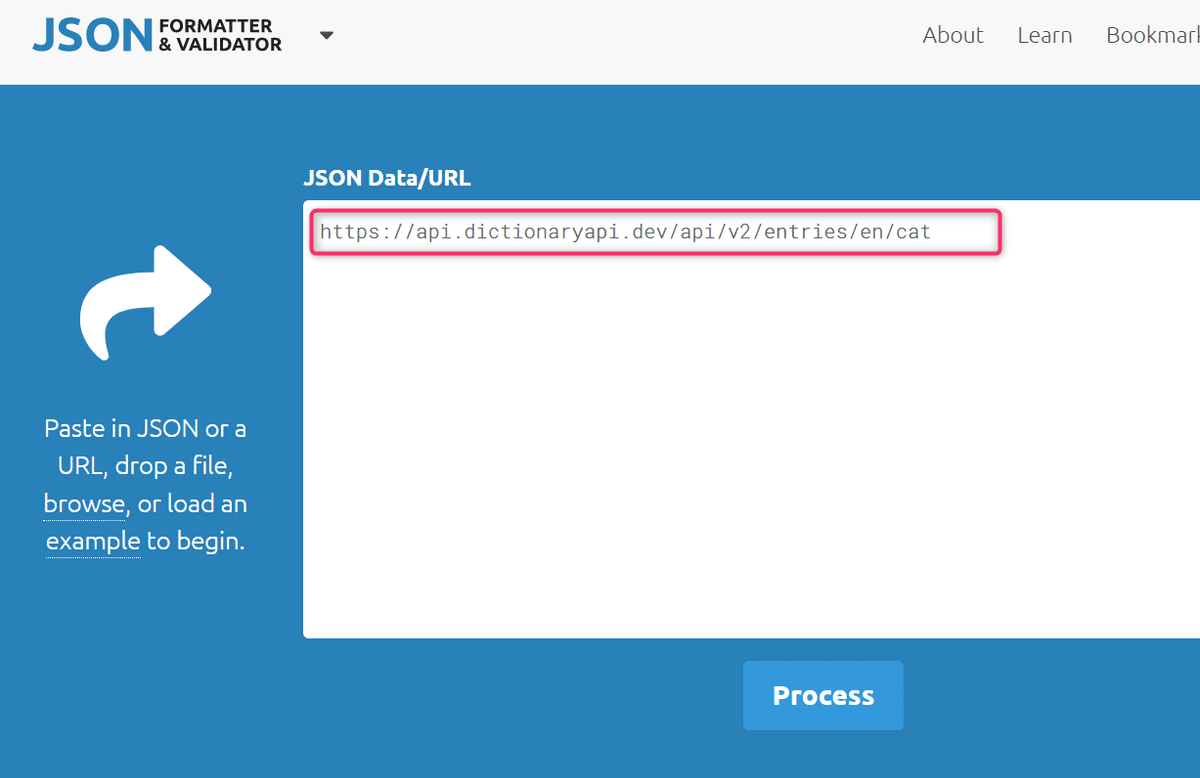
世の中には、JSONの記述を(人間にとって)読みやすくするためのサイトがあるんですね。ありがたい!JSON Formatterです。さきほどのURLを入力します。

おお!JSONの記述がきちんと改行されて、インデントされて出力されました。しかも、折りたたみマークまであります。きちんと階層化されていることが分かります。これは分かりやすい😲!

はい、本日は、ここまで。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
