
Glideでいうところのインラインとは何か?
新刊『基礎から学ぶノーコード開発』第2章を参考に、ノーコード・ツールGlideでアプリを作っています。その10回目の記事となります。前回記事は次の通りです。
今日は、「ホーム」タブ内のコンポーネントの設定を更新していきます。ひたすらテキストの指示に従って作業していきます。
インライン・リストとは何か
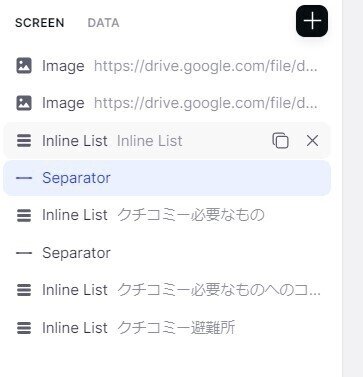
下図のとおり、「ホーム」タブのコンポーネントのうち、「Inline List」を更新していきます。

ところで、インラインリストって何でしょう。よく使うインラインの意味は、「メールで箇条書きで質問がきたとき、その箇条書きの間に回答を打ち込む」ことですね。文字通りの意味では、「行の間」ということになりましょう。
でも、GlideがいうところのInline listは違う意味かもしれません。調べてみました。
ちゃんと用語解説ライブラリーをGlideは公開しているんですね。英語ですが。いわく、「インラインリストは、項目のリストを「インライン」で表示できます。これにより、他のコンポーネントの上下にリストを表示できます」とのことです。あまり説明になっていないw。
「他のコンポーネントの間に表示させるリスト」くらいに受け止めて先に進みましょう。
Styleは、タイルです。ブロックのように表示させるのですね。

タイトルは、下図のとおりです。避難者が必要としているものを打ち込んで、それを表示させるのですね。

データソースは、連携させたGoogleスプレッドシートのうち、「今必要なもの」ですね。このGoogleスプレッドシートにユーザーが打ち込んだ情報が溜まっていくものと思います。

下図は、スプレッドシートの「今必要なもの」の列項目のうち、引用して使用される項目のようですね。テキストには詳しい解説はありません。とにかく進みます。

次は、Overlaysの設定です。ここまでくるとよく分かりません。いずれ調べておきます。

入力がなければ、表示されない
さて、どんな感じに表示されるかな、と思い、スマホビューを見てみると、何も表示されていない。本当は、「このアプリの機能」の下に、インラインリストが表示されるはずですが。

それもそのはず、下図のとおり「今必要なもの」のワークシートには、まだ列項目しか入力がありません。ここにユーザーが入力すればきっと表示されるのでしょう。しかし、コンポーネントのタイトルすら表示されないのは、なぜでしょう?

セパレーターを設定する
もう少し先に行きましょう。今度は「ホーム」タブのセパレーターというコンポーネントを設定します。文字通り、「分割するもの」という意味ですね。

設定は、下図のとおりです。間隔は初期設定のままです。分割線を表示することにします。

結果は、下図の通りです。タブメニューの上に細い線がありますね。これがセパレーターでしょう。とても地味な設定です。

はい、今日はここまでにします。本日の学びは、「Googleスプレッドシートに何もデータが登録されていなければ、プレビューには何も表示されない」ということでしょう。アプリを作るときはダミーでも、先にGoogleスプレッドシートにデータを入れておいた方が、よいかも知れません。
では、ビーダゼーン!
