
【FlutterFlow】パラメータに向けてデータをパス!リストビューを使ったデータ送受信
はい、こんにちは!前回記事からの続きです。現在、リストビューを使ったページ間のデータ受け渡しに取り組んでおります。
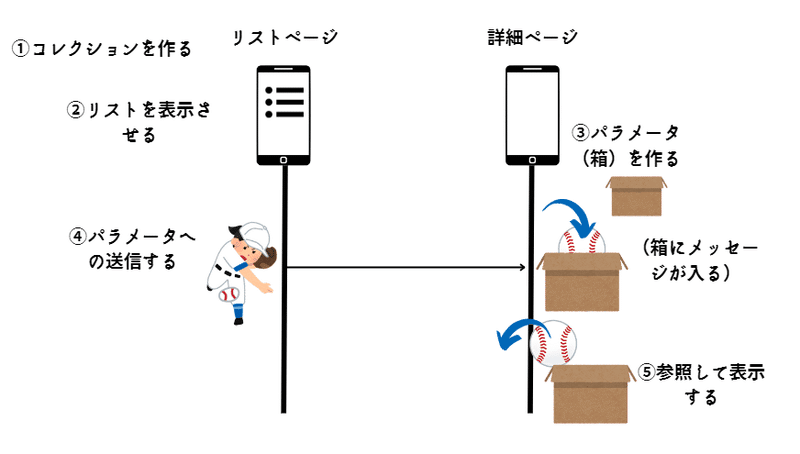
前回は、受信側ページ(リストの詳細を表示するページ)を作成しました。そして、ページパラメータを追加しました。これで、送られてくるドキュメントを受け止める「箱」ができました!
さて、今回は、送信側のページでデータを送る(Passする)アクションをつけることにしましょう!下図でいうところの、4にあたるところですね!

作業が「受信」「送信」「受信」「送信」と文字どおり、いったり来たりするのですが、慣れることにしましょう…。原則と違う実装手順もある気がしますが、まずは基本形を身に付けないとね!
では、いってみよ~。
ページ移動、からのデータPass!
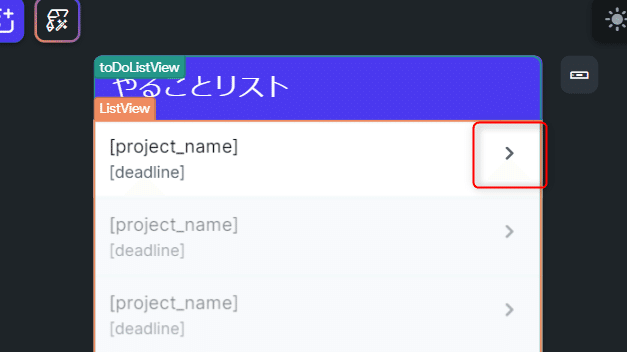
では、データ送信側のページ、すなわち、やることリストのページを開きます。
狙いは、「右矢印アイコン」に画面移動のアクションをつけることに加えて、データのPassの設定をすることです。

このボタンをユーザがタップすると、詳細ページに移動するとともに、タップしたアイテムのドキュメントが、詳細ページの「ページパラメータ」に送られる仕組みでございます。
狙いは分かりましたね~。
ページ移動アクション
狙いが分かったところで、アクション設定をします。
アイコンを選択して、アクション追加をクリック。

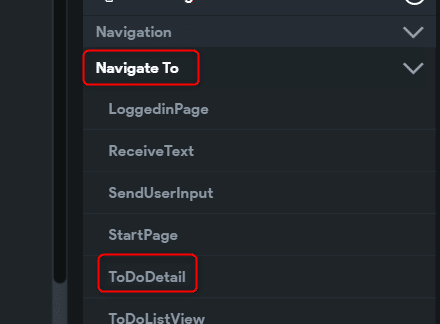
選ぶアクションは、ページ移動なので「Navigate to」でいいですね。どこに移動するかということ、もちろん詳細を表示させるページです。

はい、アクションの種類を選ぶのは何ら問題なさそうです。
データをPassする設定
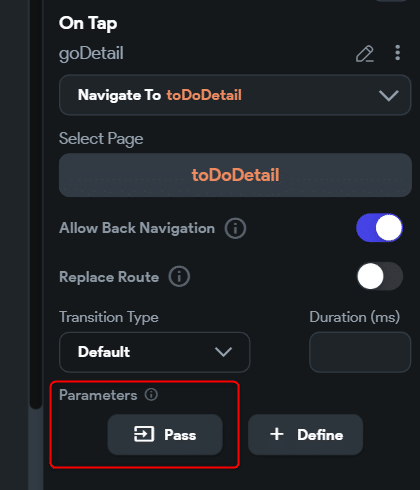
問題はここから。ページ移動のアクションとともに、データをPassする設定する必要があります。ページだけ移動してその先にデータを連れていかなければ、移動先で表示するものがないですから。
パラメータに「Pass」するボタンを押します。

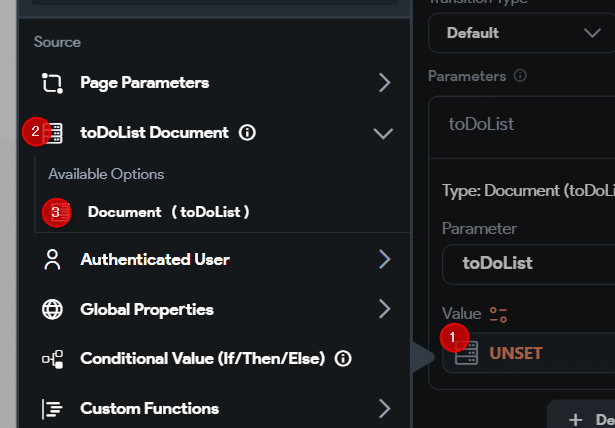
まずは、送信先のパラメータを選択しないといけませんね。悩むことはない、受信ページで作ったパラメータを選びましょう。

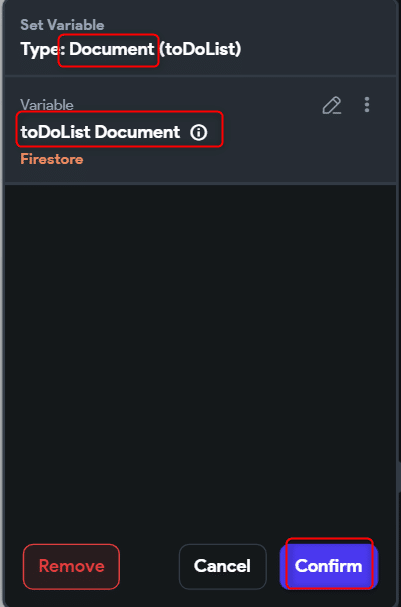
続いて、どんなデータを送るのでしょうか?パラメータ設定時に、「ドキュメントを受け取ります!」という設定をしましたね。そのとおりに、「やること」のドキュメントを指定します。

うまく選択できたようなので、Confirmしましょう。

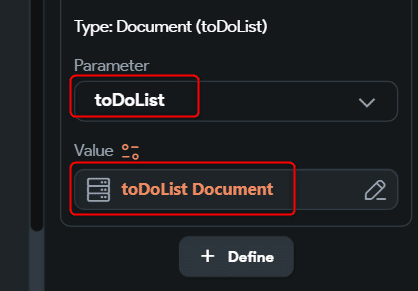
はい、これで、toDoListという受信ページのパラメータに、送信ページからtoDoListコレクションのドキュメントを送る設定ができました。

これでいいはず!
ポイントは、「ドキュメント単位でデータ送り、ドキュメント単位でデータを受け取る」ということです。
フィールド単位じゃないんですよね。フィールド単位で値を取り出すのは、「パラメータがデータを受け取った後」なのです。
はい、本日はここまで。今回は、送信側ページからパラメータへデータをパスするアクションを終わらせました。今回も順調でよかった!
次回は、受信側ページ(詳細表示ページ)で、パラメータに届いたドキュメントを表示させる設定をやりましょう!
では!
