
【FlutterFlow】ミッション!別コレクションのドキュメントを表示する:ドキュメント・レファレンスの送受信
はい、こんにちは!前回記事からの続きです。FlutterFlowで、ページ間でドキュメント・レファレンスの受け渡しについて、ご紹介しています。
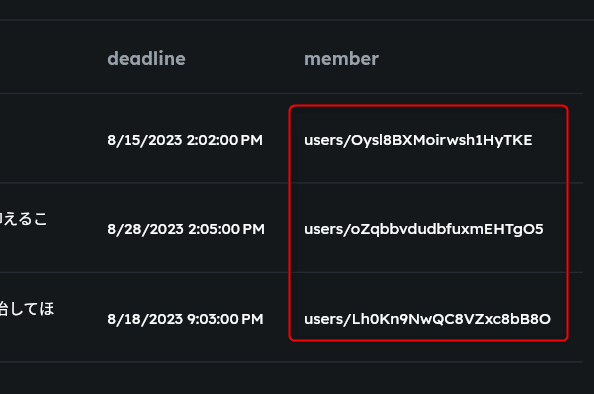
前回は、Firebase Content Managerで、toDoListコレクションにドキュメント・レファレンスを追加しました。UsersコレクションでIDをコピーして、それを貼り付けければよいだけでした。
これで2つのコレクションにあるドキュメントが、それぞれ紐づけられたことになります。

今回は、いよいよUIビルダーで、ドキュメントレファレンスの送信・受信をするページを作ります…と言いたいところですが、まずは迷子にならないよう、狙いを整理しておきましょう!
「やること」詳細から「ユーザ情報」を表示せよ
ということで、ドキュメント・レファレンスの送受信について学習するにあたり、今回試そうとしていることをご紹介します!
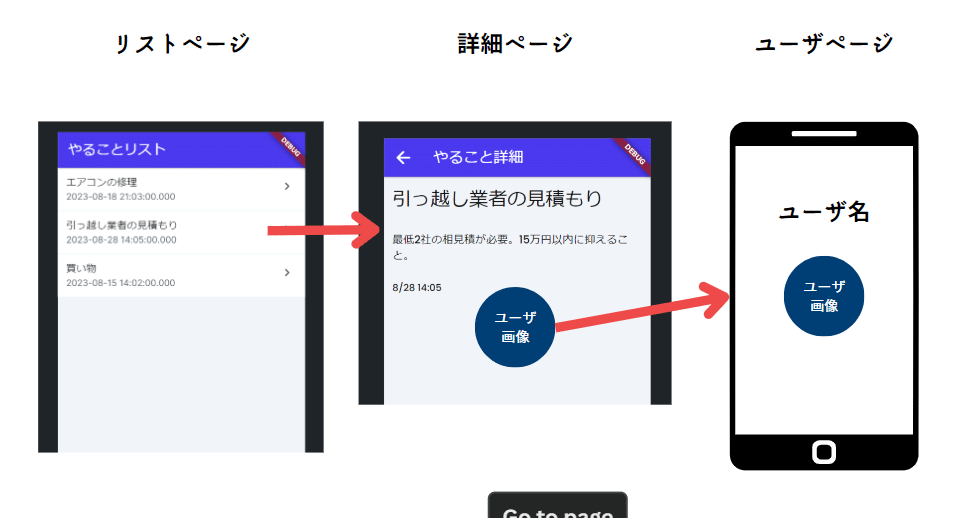
例によって、Canvaでお絵描きして整理しました~。次の通りです。

「やることリスト」のページから「ドキュメント」を送信して、そのドキュメントを詳細ページで表示させる設定は、前回のシリーズでやりましたね。
これを活かして、さらに機能を拡張させます!
そのやること詳細ページに「ユーザ」の画像を表示させ、それをタップすると「ユーザ」の詳細が表示されます。
「今扱っているドキュメント(toDoList)」でなく「別のコレクションにあるドキュメント(Users)」を表示させることがポイントですよ~。
上のシーケンス図だけだとよく分かりませんか?画面のつながりを表すと次の通りです。

何でこんな機能がいるのか?って思いますよね。やることを割り当てられている担当者の画像が、「やること詳細」ページに表示されるから、それをタップすれば、その担当者の詳細を知ることができる、ってな感じです。
ま、これもいろんなアプリで見かける導線ですよね~。
やりたいことシンプル。
しかし、裏側での作り込みはそう簡単ではなさそうな雰囲気がプンプンしますね~。
はい、本日はここまで~。今回は、ドキュメント・レファレンスの送受信について学習するにあたり、作ろうとしている機能の概要をご紹介しました。これでこのシリーズの狙いが分かりました!
次回からUIビルダーで作成を進めていきましょう!
では!
