
Gemini↔️GAS↔️UnityでGeminiを使ってみる(テキスト編)
UnityでGeminiをサクッと(ゲームジャムなどで)使いたいでもAPI_KEYがバレるのが怖い。
そんなときに一つの候補として上がるのが、GoogleAppsScriptを使用した方法だと思います。その方法を備忘録として記載します。
(実際にセキュアなのかどうかは専門家ではないのでわかりません。)
(筆者は初心者中の初心者なのでpostがいいのかgetがいいのかなどよくわかっていませんが。)
完成動画
実行すると、コンソールに回答が返ってきます。
Unityのソース
using System.Collections;
using UnityEngine;
using UnityEngine.Networking;
public class GASSender : MonoBehaviour
{
public string deployId; // Inspectorから設定可能に
public string questionText; // Inspectorから設定する質問テキスト
void Start()
{
StartCoroutine(CallGoogleAppsScript());
}
IEnumerator CallGoogleAppsScript()
{
string url = $"https://script.google.com/macros/s/{deployId}/exec?question=" + UnityWebRequest.EscapeURL(questionText);
UnityWebRequest request = UnityWebRequest.Get(url);
yield return request.SendWebRequest();
if (request.result == UnityWebRequest.Result.ConnectionError || request.result == UnityWebRequest.Result.ProtocolError)
{
Debug.LogError("エラー: " + request.error);
}
else
{
Debug.Log("レスポンス: " + request.downloadHandler.text);
}
}
}
GASのソース
function getGeminiProResponse(apiKey, questionText) {
Logger.log("質問テキスト: " + questionText);
const url = `https://generativelanguage.googleapis.com/v1beta/models/gemini-pro:generateContent?key=${apiKey}`;
const payload = {
"contents": [{
"parts": [{
"text": questionText
}]
}]
};
const options = {
"method": "post",
"contentType": "application/json",
"payload": JSON.stringify(payload)
};
const response = UrlFetchApp.fetch(url, options);
const jsonResponse = JSON.parse(response.getContentText());
if (jsonResponse && jsonResponse.candidates && jsonResponse.candidates.length > 0) {
const answerText = jsonResponse.candidates[0].content.parts[0].text;
return answerText;
} else {
return "回答を取得できませんでした。";
}
}
// GETメソッドで実行される
function doGet(e) {
var questionText = e.parameter.question; // クエリパラメータから質問テキストを取得
var answer = fetchApiResponse(questionText); // 変更されたfetchApiResponseを呼び出し
var response = JSON.stringify({ answer: answer });
var output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON);
output.setContent(response);
return output;
}
function fetchApiResponse(questionText) {
var apiKey = PropertiesService.getScriptProperties().getProperty('GEMINI_API');
return getGeminiProResponse(apiKey, questionText); // 変更された質問テキストを使用
}やり方
unity側
プロジェクトを作成
クラスを作成して、ソースを記入
オブジェクトにアタッチする。
GAS側
1.APIキーを取得する。

2.GoogleAppsScriptのプロジェクトを作成
3.GASソースをコピペ
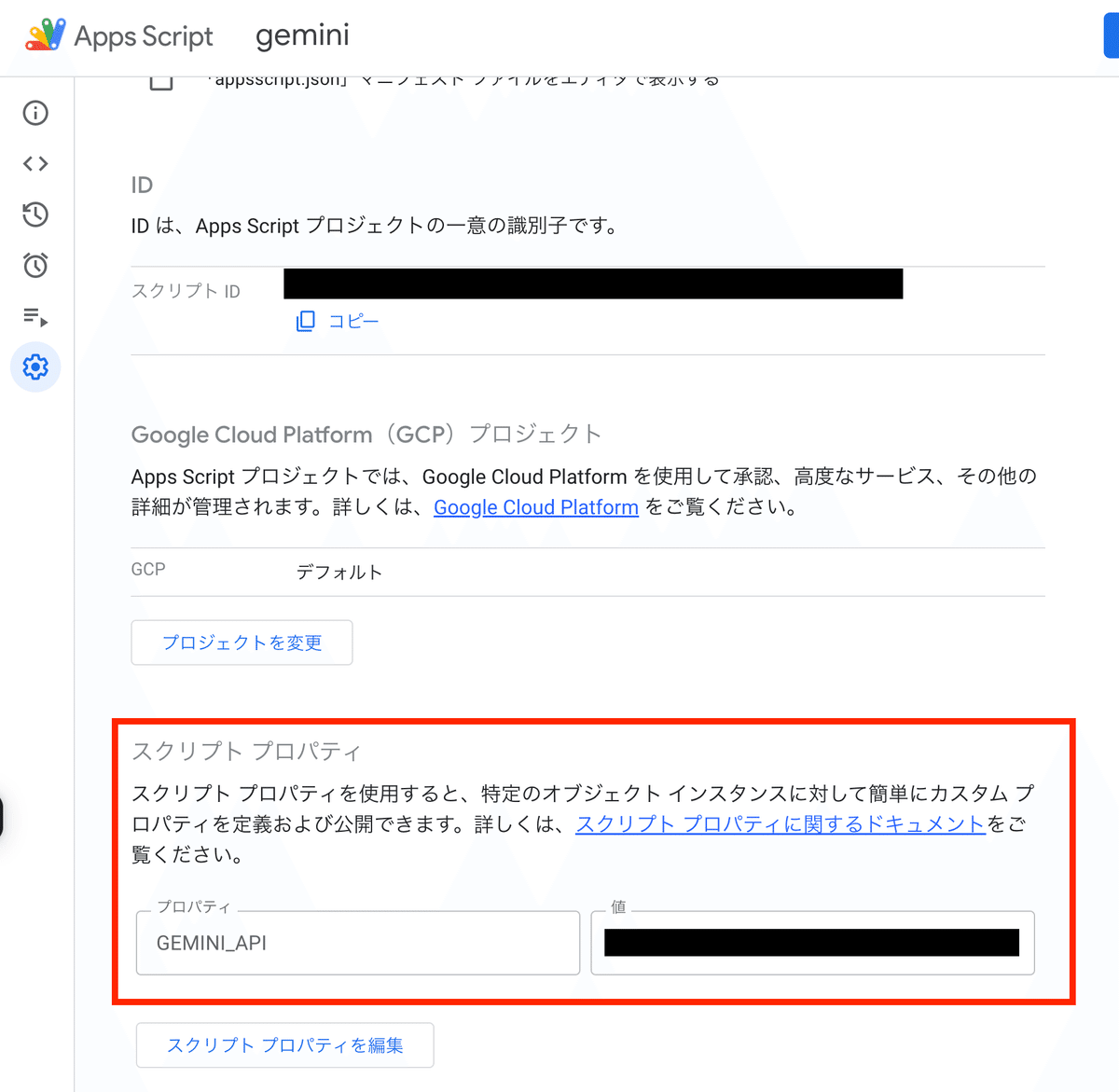
4.1で取得したAPIキーをスクリプトプロパティに記入。
プロパティ名はGEMINI_APIでお願いします。

5.デプロイする。
種類はwebアプリ

アクセスできるユーザーは全員

6.デプロイ管理からデプロイIDをコピー

動作確認
1.UnityのインスペクターにデプロイID(先ほどコピーした)を記入する。

2.質問内容を書いて実行
コンソールに質問の結果が返ってくる。

まとめ
この記事では、UnityとGemini APIを安全に連携させるための方法を紹介しました。Google Apps Scriptを使ってAPIキーを隠し、Unityからのリクエストを間接的に処理することで、安全性を高めつつもGeminiのパワフルな機能を活用できます。初心者でも簡単に試せる手順で、ゲームジャムなどのイベントでサクッと実装できるのが魅力です。
レスポンスの速度が気になりますが、今後、他のLLMのAPIがもっと早くレスポンスを返してくれることでしょう!楽しいゲーム制作ライフを!
