
Godot DocsとGPT Crawlerを使って自作GPTsを作成してみた
Godotに関するGPTsを作成したのだけど、古い情報を言うことがあって困っていました。
ちょうど良さそうなGitHubのトピックスを見てたら面白そうなの見つけたのでやってみました。
GPT Crawlerのセットアップ方法
リポジトリのクローンと依存関係のインストール:
git clone https://github.com/builderio/gpt-crawler
cd gpt-crawler
npm iクローラーの設定:
config.tsを編集してURLとセレクタを設定。下記はgodotエンジンのドキュメントを読ませた場合
https://docs.godotengine.org/en/stable/contributing/ways_to_contribute.html#contributing-to-the-documentation
import { Config } from "./src/config";
export const defaultConfig: Config = {
url: "https://docs.godotengine.org/en/stable/about/introduction.html#",
match: "https://docs.godotengine.org/en/stable/**",
maxPagesToCrawl: 50,
outputFileName: "output.json",
};
クローラーの実行:
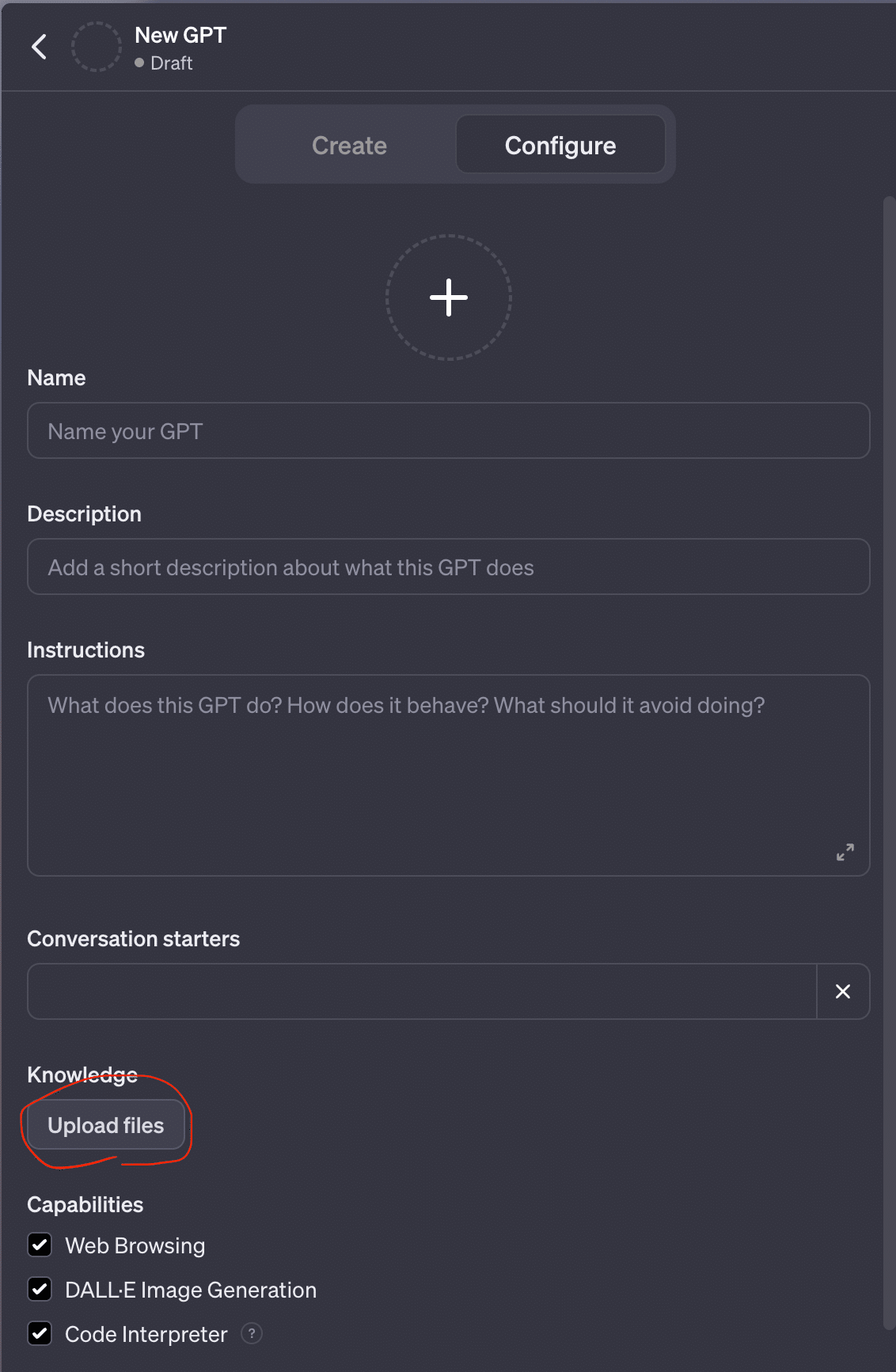
npm startOpenAIへのアップロード: 生成されたoutput.jsonをOpenAIプラットフォームにアップロードして、カスタムGPTまたはカスタムアシスタントを作成。

んでできたのが、下記
https://chat.openai.com/g/g-YqFCWJZe2-godot-doc-gpt
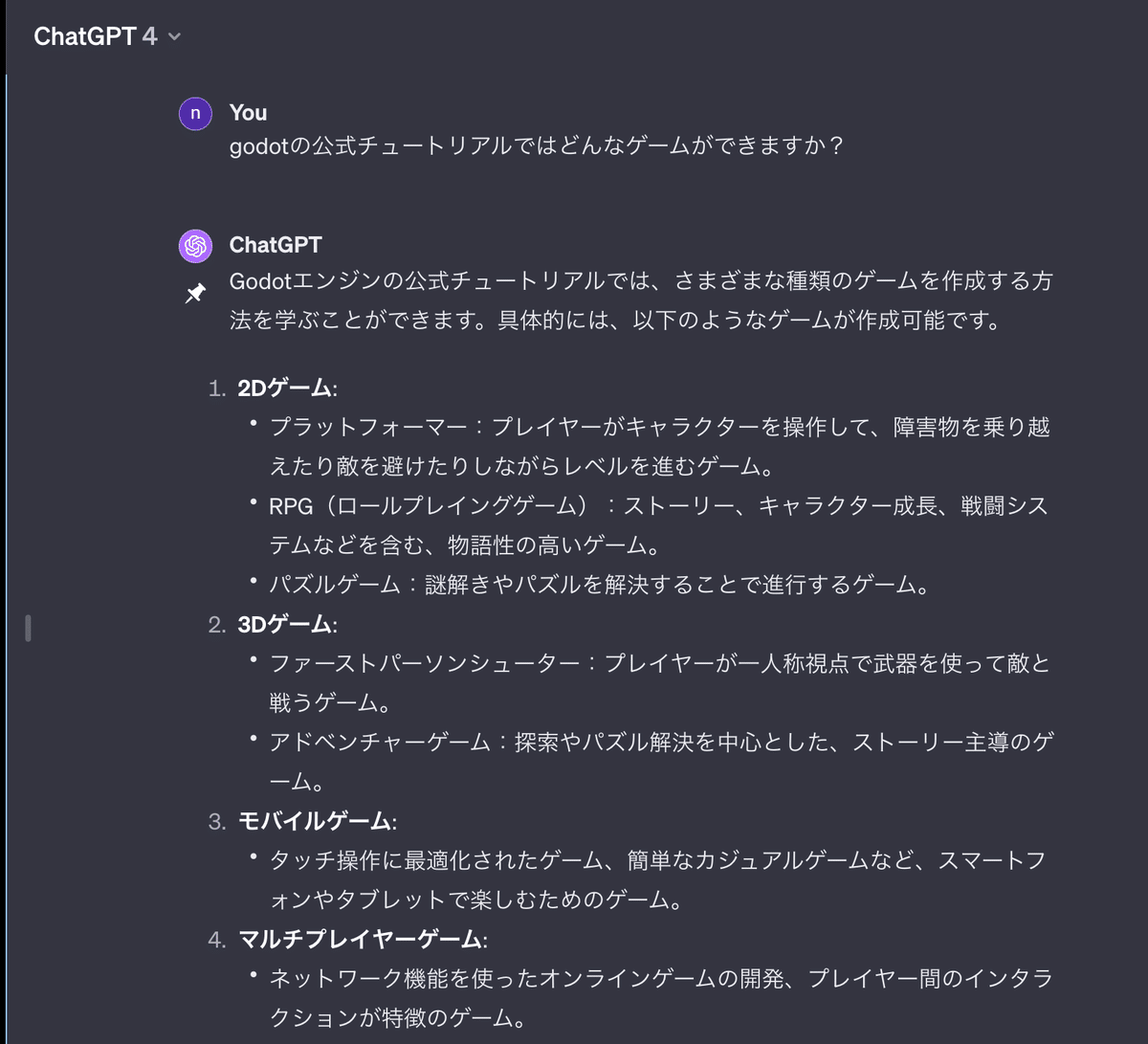
before

after


一応あってるぽい。
ここからカスタムしていってつよつよGodot GPTを作れると思います。
