
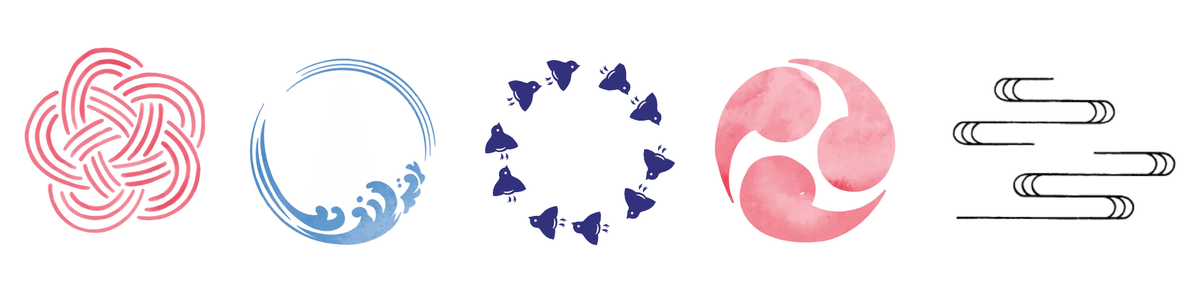
和柄を使った動きのあるあしらい
今回は、前回取り上げた和柄をもとにあしらいのアイディアをご紹介。
文様をパターン化し規律正しく並べたものを和柄と言いますが、
良く目にする七宝や鱗文様などその1つ1つが単純な文様で構成されているものもたくさんあります。
動きのあるあしらいとしてアレンジできるのでは?と考えました。

日本らしくどこかかわいらしさのある柄と、アニメーションの動きを
あしらいに取り入れてみてはいかがでしょうか。
今回は、通常ノーコード制作で用いるSTUDIOですが、
そこに簡単なcssを取り入れてアニメーションを再現しています。
https://preview.studio.site/live/XKOko1ykO4/5-1
■作り方解説
1.アニメーションにしたい画像のIDをbox2に設定

2.左側メニューから<Blank>を選択し、生成されたbox内に下記のCSSを入力して完成
<style> #box3{ animation:6s linear infinite shake; } @keyframes shake{ 0% , 100%{transform: rotate(60deg);} 50%{transform: rotate(-6deg)} } </style>■参考サイト
【アニメーション裏技!?】STUDIOでアイコンや文字を永遠に左右に動かす方法を紹介(字幕あり)
@keyframesを使ってゆらゆらアニメーション
【遂に解説!】STUDIOで円に沿って配置した文字を回転させるアニメーション方法を紹介(字幕あり)
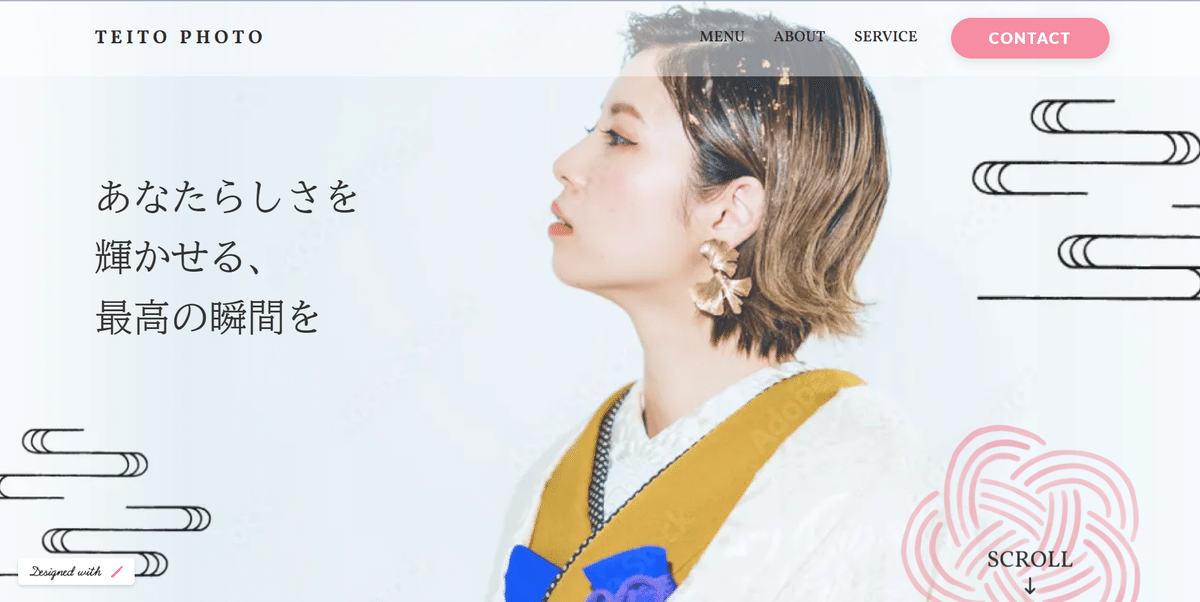
■サンプルページ
今回はこのアニメーションを使ってにサンプルページを作成しました。

https://preview.studio.site/live/XKOko1ykO4/8-1
芯綴渡企画
芯綴渡企画は「日常に、日本文化のエッセンスを」を合言葉に日本文化に基た生活を提案しています。
特にIT業界で疎かにされがちな日本語や日本的なデザインを探求しています。
HPや業務システムの制作、広告デザイン、写真撮影など幅広く依頼をお受けしていますので気軽にお問い合わせ下さい。
