
浮世絵風のあしらいをWebデザインに取り入れる
これまで色合わせや和柄といった、主に平安時代以降に発展した文化を取り上げてまいりましたが、今回は江戸時代に庶民の間で花開いた『浮世絵』をWEBデザインへアレンジして紹介いたします。
そもそも浮世絵とは?
浮世絵とは、主に江戸時代に日本で盛んだった木版画や絵画のこと。江戸時代の日常生活を描き、日常の風俗、美しい風景、有名な歌舞伎役者や美人画といった様々な主題を扱いました。代表する作者には、喜多川歌麿、歌川広重(安藤広重)、葛飾北斎などがいます。
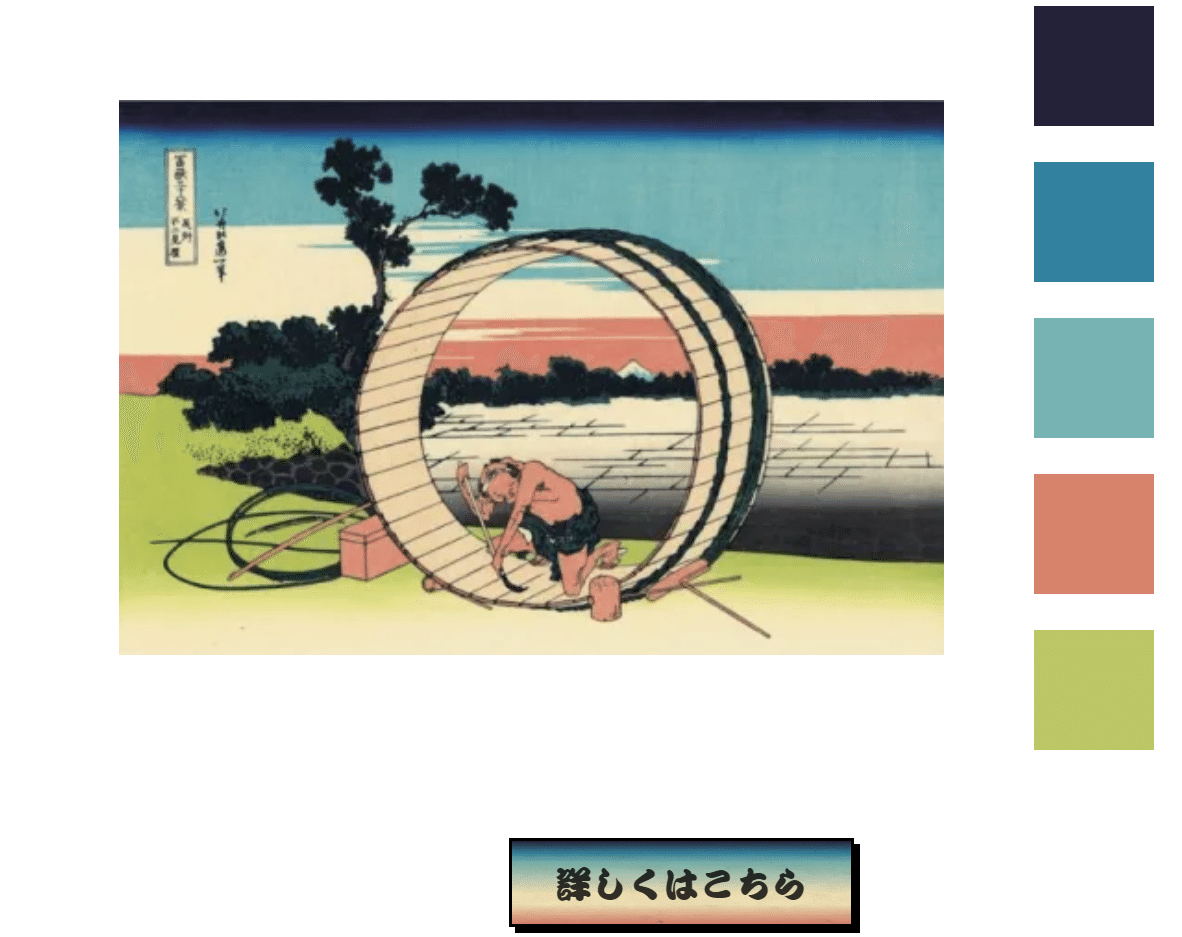
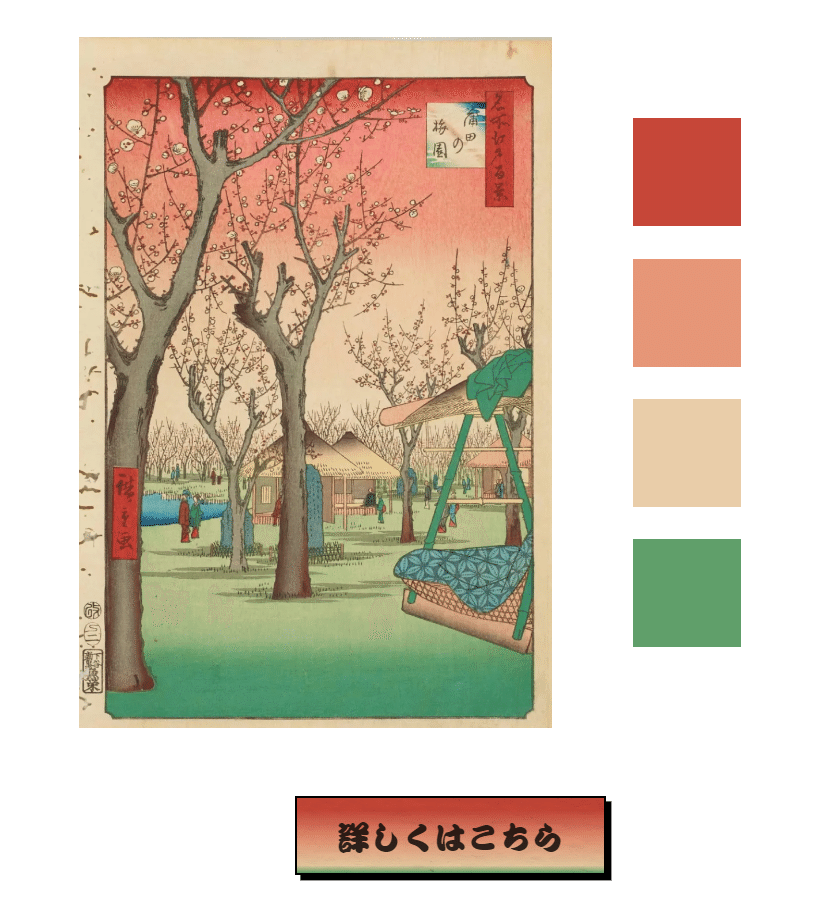
展覧会の開催やグッズ販売、またアニメキャラクターとのコラボなど、現在でも様々な場面で目にする機会が多い日本文化のひとつである浮世絵。サイトデザインにおいても身近に感じてもらえる取り入れやすいボタンデザインを考えました。
皆様もぜひ参考に、浮世絵を取り入れてみてはいかがでしょうか。
■ポイントと作り方
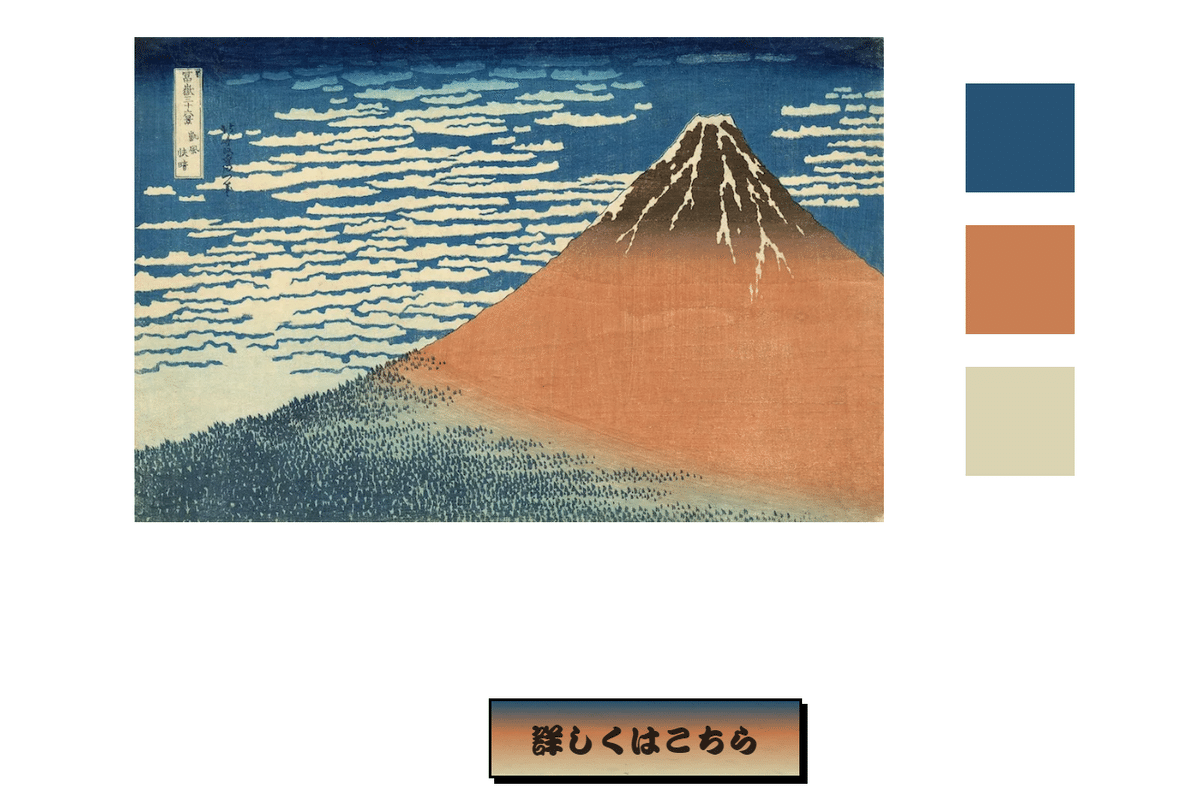
実際の浮世絵から抽出した色味のグラデーションと、その上に和紙の画像を乗算で入れることで質感出すことがポイントです。
(※グラデーションを作成する際は、Figma to STUDIOを使うと時短かつ繊細なグラデーションができます。)その他、フォントは勢いのある太め(ここではモリサワの勘亭流を使用)を使用することで、
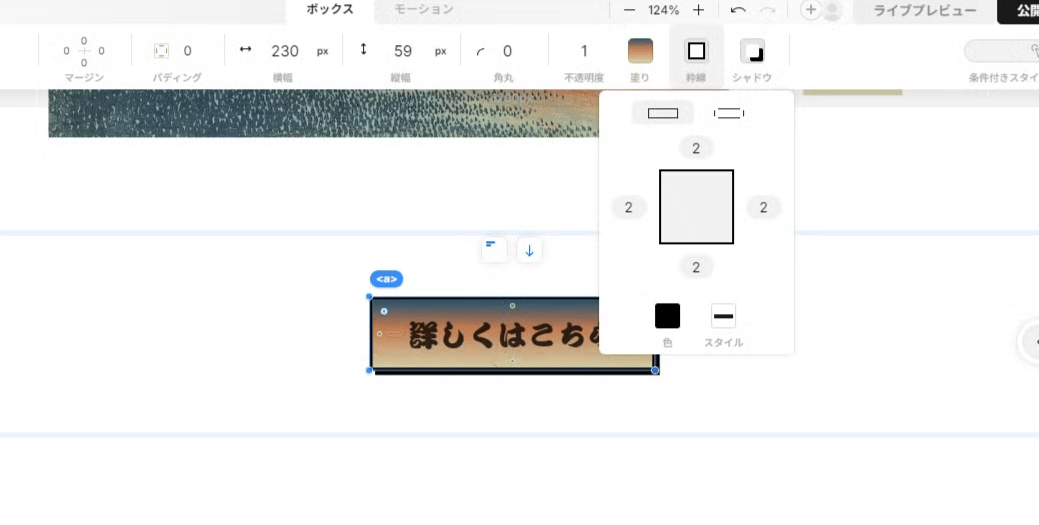
より和風らしさ、浮世絵らしさが出てきます。ボタンの枠線の色にはフォントと同じ黒を使い、太めの2pxに設定。
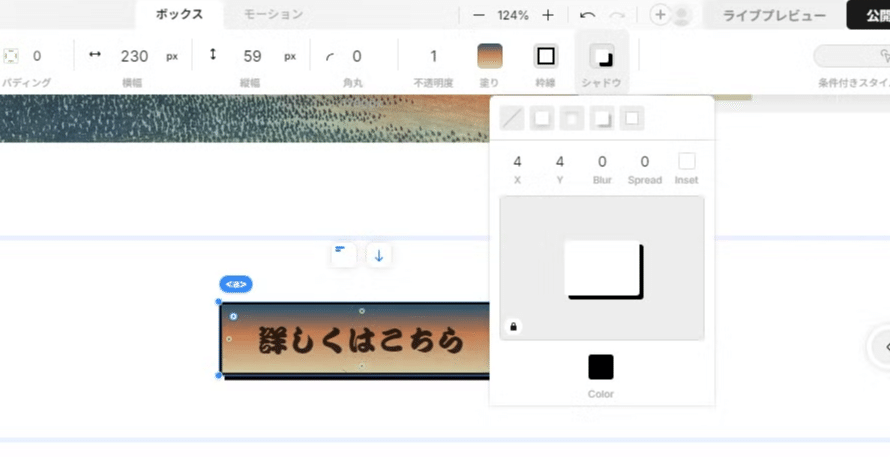
シャドウもくっきりと黒でつけていきます。


■作成時に参考にしたサイト
浮世絵について
浮世絵とは? 有名な浮世絵師と代表作9選で解説!
江戸期の浮世絵に学ぶ背景グラデーションの使い方
■サンプルサイト




芯綴渡企画
芯綴渡企画は「日常に、日本文化のエッセンスを」を合言葉に日本文化に基た生活を提案しています。
特にIT業界で疎かにされがちな日本語や日本的なデザインを探求しています。
HPや業務システムの制作、広告デザイン、写真撮影など幅広く依頼をお受けしていますので気軽にお問い合わせ下さい。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
