Figma library for Wireframe
ワイヤーフレーム作成ツールの変遷
ディレクターとして仕事をする上でアウトプットのひとつとしてワイヤーフレームがあります。20年近くディレクターをしているとワイヤーフレームを作成するツールは何度も変化しています。歴代最も長くワイヤーフレーム作成ツールとして活躍したのはMicrosoft Power Pointですがそれ以外にも多くのツールが存在していました。古くはMicrosoft Visioを使った時期もあります。フォントの設定を一括で置き換えるためにAdobe InDesignを使っていた時期もありました。最近ではMiroを駆使してワイヤーフレームを作成したりもしました。そして今はFigmaがワイヤーフレーム作成ツールとして活躍しています。基本的にはデザインツールですがワイヤーフレーム作成に必要な機能は全て揃っています。
Figma libraryを作成しようと思ったきっかけ
Figmaの一番の魅力でありコンセプトの根幹である共同編集はチームのデザイン生産性を飛躍的に向上させました。そしてUIはもちろんサービスやプロダクトのブランディング強化に大きく貢献しています。
ウェブサイトやアプリをデザインする作業と比べるとワイヤーフレームは比較的少数で作成することがほとんどです。私の場合は基本的なところは一人で作り上げてからチームで編集をしていくスタイルなのでデザインシステムの必要性はあまり感じていませんでした。
デザインシステムとは
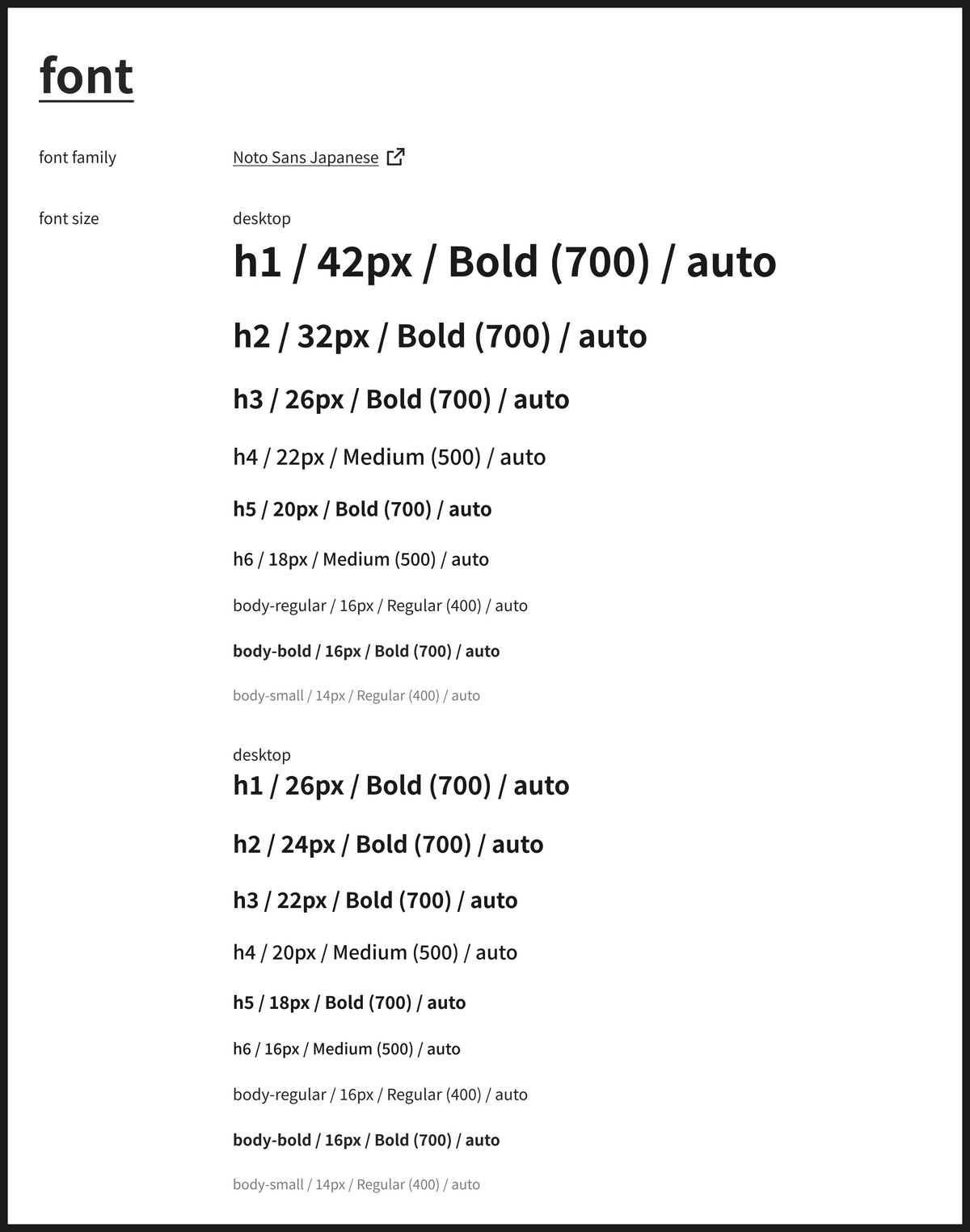
デザインをするにあたっての方針や原則をまとめたドキュメント。デザインルールが記載されているほか利用するフォントの種類やサイズなどの指定がありUIサンプルやコンポーネント(UIを構成するパーツ)がまとめられている
Figmaにはワイヤーフレームの作成に魅力的な機能がたくさんあります。コンポーネントやオートレイアウトの機能はこれまでのツールでも似たようなことはできたのですが最早これらの機能のないツールでワイヤーフレームを作成することは考えられません。
しかしディレクターとしてワイヤーフレームの作成は手段であって目的ではありません。個人的にユーザーの行動に思いを巡らせながらワイヤーフレームを作る作業はとても楽しい時間ですが成果物として重要なのは如何にその設計が実用的でユーザーにとって価値のあるものなのか?です。大切なのはヒアリングや調査も含めて思考に使う時間を確保することであってワイヤーフレームを作成するために使う時間は極力短くすることです。
ワイヤーフレームは自分の頭の中の具体化そのものではありますがその形に個性は必要ありません。如何に各要素の目的が明確に伝えられるか?装飾的要素が極力省かれているか?そしてユーザーの行動を検証するに足るものになっているか?に尽きます。
そのために作り始めたのがFigma library for Wireframeです。もちろん似たコンセプトで作られているライブラリは世の中にいくつもありますのでそれらも参考にしながら自分なりのライブラリを作っていきたいと考えています。
少しずつにはなると思いますが自分なりの考えとともにその制作過程をnoteで公開していこうと考えています。