
アプリでECサイトをWebview表示するときにありがちなこと
先日書いたnoteで「(自分が関わってるEC機能があるアプリは)基本的にWebviewでECサイトを表示しているだけなことがほとんど」と書きました。
また、なんでWebviewをおすすめしているのか、ということについても書きました。
という感じで僕が関わるアプリではECサイトをWebview表示させるパターンがこれまで多かったんですが、単にサイトを表示させるだけとはいいながら、これはこれでそれなりのノウハウとかトラブル回避の方法があったりしますので、今回はそれについて書いてみようかと思います。
メニューが2重表示される
これはWebviewでサイト表示する場合の一番あるあるネタじゃないかと思います。サンプルとして会社のWebサイトを会社のアプリプラットフォーム上でWebview表示した画像を用意しました。

アプリ側が出しているナビゲーションバーと呼ばれるメニュー部分が青枠の部分。そこから下がWebviewの表示部分になっていて、Webサイトが出しているヘッダ部分が赤枠のところです。
こんな感じでロゴやらメニューやらが2重に表示されてしまい、非常にわかりにくくなってしまいます。また、このおかげで実際のコンテンツが表示される範囲が狭くて見づらくなってしまいます。
対処法1:モーダル表示させる
モーダル表示をざっくり説明すると、別ウインドウを起ち上げてその中に表示する方法のことです。iOSだと下からニュルッと出てきて、左上の「×」とかで閉じることができるタイプ。
下の写真は僕が企画等でもお手伝いさせていただいたバロックジャパンリミテッドさんのSHEL'TTER PASSというアプリの画面です。

モーダルウインドウの作り方にもよりますが、ウインドウにはアプリ内ブラウザとしての戻る・進む・再読み込みをつけて、この画面自体を完全に「ブラウザ」に仕立ててしまうやり方です。
この画面に入った途端に世界がECサイト側に変わるので、これまでアプリのメニューしかなかったのが、今度はECのメニューしかなくなり、慣れるまでちょっと混乱します。
ただアプリとECサイトの世界の区切りがはっきりしてるので、作りはシンプルになります。またECサイト側が改修をする必要がないので、コスト面でも有利になる場合があります。
対処法2:ECサイト側でヘッダを消す
モーダル表示の欠点は表示が別ウインドウになるためにアプリから外に出ている感覚があることです。
この対処としてECサイト側でヘッダを消すという方法があります。下に並んだメニュー(タブバーメニュー)にECサイトのWebviewを置いてる場合は、アプリ側のメニューやロゴなどは出たままのほうが自然ですし、モーダル表示と違ってアプリとしての一体感が出ます。
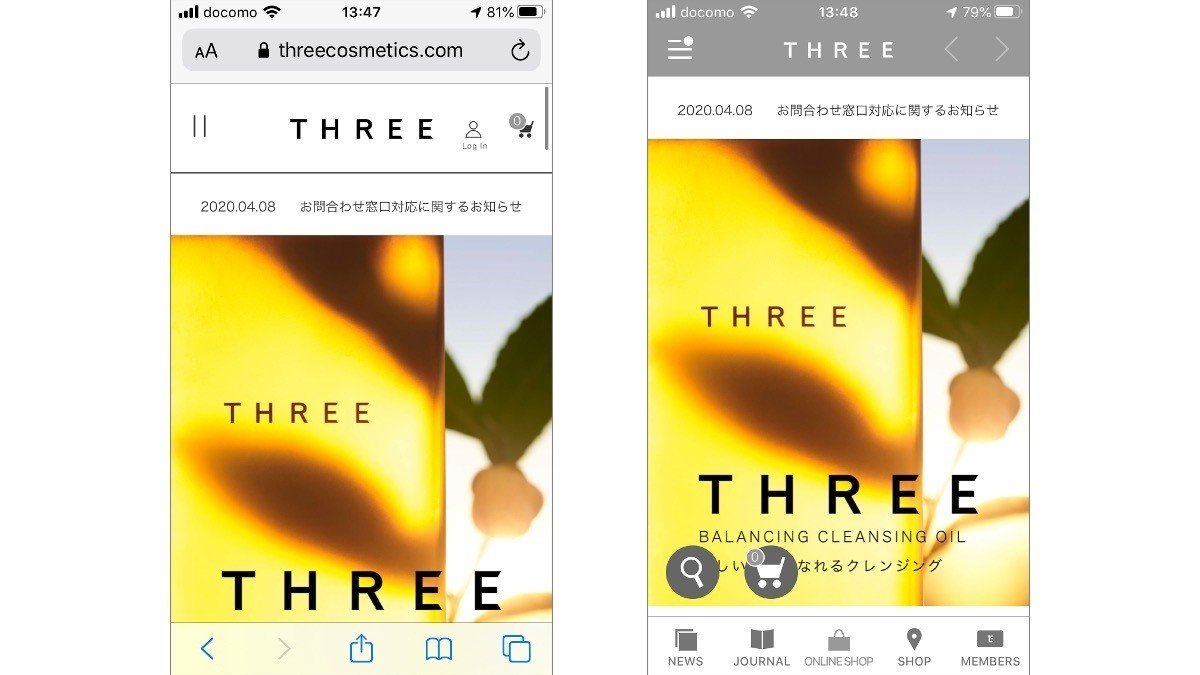
下の画面は会社で開発させていただいたTHREEさんのものです。左がECサイトのブラウザ表示で、右がアプリで同じページを表示しているところ。

同じページを表示していますが、アプリ側にはアプリのメニューが出ていてECサイトのヘッダは非表示になっています。そのおかげでECサイトの同じコンテンツを表示しているだけでもアプリとの一体感があります。
この方法のデメリットはヘッダの非表示化をECサイト側で行ってもらう必要があることと、ECサイトのヘッダがなくなる影響で必要な導線が失われてしまう場合があることです。後者については検索とカートの導線がなくなって、ECの売上的に致命傷になる場合があります。
この対処として、検索とカートの導線だけ別で用意するということをよくやります。
THREEさんのアプリ画面を見ると画面の左下に丸囲みで検索とカートのアイコンが出ていますが、これは画面をスクロールしても常に表示されるようになっていて、ヘッダを非表示にしたことで失われた導線を確保しています。
またアプリ側のナビゲーションバーにアイコンを設置して、アプリ上でEC以外の画面を表示しているときもカートや検索アイコンが出ているUIにする場合もあります。ECアプリとしての用途が強ければ、常時カートの状態がわかるのでこのほうが適しているかもしれません。(下の画面はSHEL'TTER PASSの例)

target=”_blank” 問題
Webサイトの世界ではページ遷移時に別ウインドウ(別タブ) でページを開かせるパターンが多くあります。ECサイトでもありがちです。
これがWebviewでは開けません(対処することは可能)。
※iOSの古いWebview(UIWebview) では開けましたが既に使用できなくなってます
アプリ側で対処すれば別ウインドウを開かずに同じウインドウ内で遷移させてしまうこともできますが、サイト側は別ウインドウで開く想定で機能実装してるので、元の画面が消えてしまうと思わぬ不具合が生じたりするかもしれません。すぐ思いつくところでは javascriptでwindow.close(); されたらどうすんの? とか。
通常のブラウザに似せて、新規でモーダルのWebview画面を出してしまうやり方も考えられますが、これはこれで無尽蔵に新規画面が作られてしまう可能性があって、あまりよいやり方ではなさそうです。
個人的にはこの問題はサイト側で対処すべきかなと思っています。
というのもスマホで target=”_blank” 等で別ウインドウが開かれると、PCと違って前のウインドウに戻ったりするのが非常にやりにくく、そもそもUI/UX的によくないと感じるからです。
また、target=”_blank” の使用はセキュリティリスクがあるという指摘も以前からされています(下記リンクの記事内にその記述があります)。
というわけで、ここらでスマホサイトはtarget=”_blank” とか使わない方向にシフトして欲しいなあと、アプリ側としては思ったりしてます。
見出し画像はぱくたそさんの「スマホを眺めて考え込む白いTシャツの女性のフリー素材」を使わせていただきました
https://www.pakutaso.com/20190321073t-13.html
