
はじめてのGodot
こんばんは、しのです。
あけましておめでとうございます。今年もよろしくお願いいたします。
さて、専門学校卒業まであと一週間になりました。卒業制作でGodotEngineを使ったので記事書きます。触ったことない環境を触るのが私の中のテーマです。
GodotEngineとは?
Godot(ゴドー)は、クロスプラットフォームかつオープンソース(MITライセンス)の2D/3Dゲームエンジンである。アルゼンチンのソフトウェア開発者であるJuan LinietskyとAriel Manzurが、ラテンアメリカの複数の企業向けにブエノスアイレスで開発し、2014年に一般公開された。開発環境(エディタ)はWindows、macOS、Linuxで動作し、開発対象となるプラットフォームはPC、スマートフォン、Webブラウザ (WebGL) と、多様なプラットフォーム上で動作するように設計されている。
なぜUnityじゃなくてGodotを選んだのか。理由は冒頭に述べた通り「触ったことのない環境を触る」ためです。Godotを調べたところ、以下の特徴がありました。
・2D、3Dシーンが分かれてる
・オブジェクトがシーンという単位で管理される
・Pythonライクの独自言語「GDscript」
・シグナルという機能がある
事前知識はこれくらいで開発がスタートしました。
開発期間
開発にかかった期間は2カ月ほどです。24年11月から25年1月頃です。勉強に費やした時間が最初の2~3週間ほどで、その後は勉強しつつ開発をしました。
メリット・デメリット
メリット
・実装がとにかく速くできる
・シグナルという独自の機能
・動作が速い
まず、実装が速い点について説明します。
特徴として、オブジェクトをシーンとして扱うので、オブジェクトAの設定を変更すると、他のシーン内にあるオブジェクトAの設定にも反映されるという、いわばUnityのプレハブです。ただ、そのシーンだけの設定にしたい場合は、Unityの「SerializeField」のような機能の「@export」を使うと値を変更出来るので便利です。また、「Local to Scene」というMaterialの独立化もできるのでシェーダーなどの変更も個々で可能です。
また、@exportなどの「@~」のことをアノテーションといいます。
@export・・・メンバ変数をプロパティエディタ上で編集できるようにする
@tool・・・エディタ上でコードを実行することができる
@onready・・・_ready()関数が呼ばれたタイミングで変数を初期化する
@warning_ignore・・・ワーニングを抑制することができる
@rpc・・・マルチ同期・サーバー通信で関数を呼び出せるようになる
次に「シグナル」です。
シグナルは、デザインパターンのObserver(オブザーバー)のようなものです。既定の関数にオブジェクトの関数を登録するとこで、一気に登録した関数を実行できます。
例えば、「mouse_entered」というマウスに触れた瞬間を検知するシグナルに「ToRed」という赤色になる関数を登録します。そうすると、マウスが触れた瞬間に赤色に変化するようになります。
また、複数登録できるので、いろんな機能を同時に実行できます。

また、動作が速いこともメリットです。
そもそもGodotEngineがエディタ内蔵なのに加え、独自言語を使用しています。名前は「GDscript」で、Pythonと文法がほとんど同じです(元の言語がPythonっぽい)。Pythonと同じくインタプリタ言語であるため、コンパイルの時間が不要です。そのため実行までの速度が速いです。
デメリット
・ウィンドウのレイアウトがほぼ固定
・日本語リソース不足
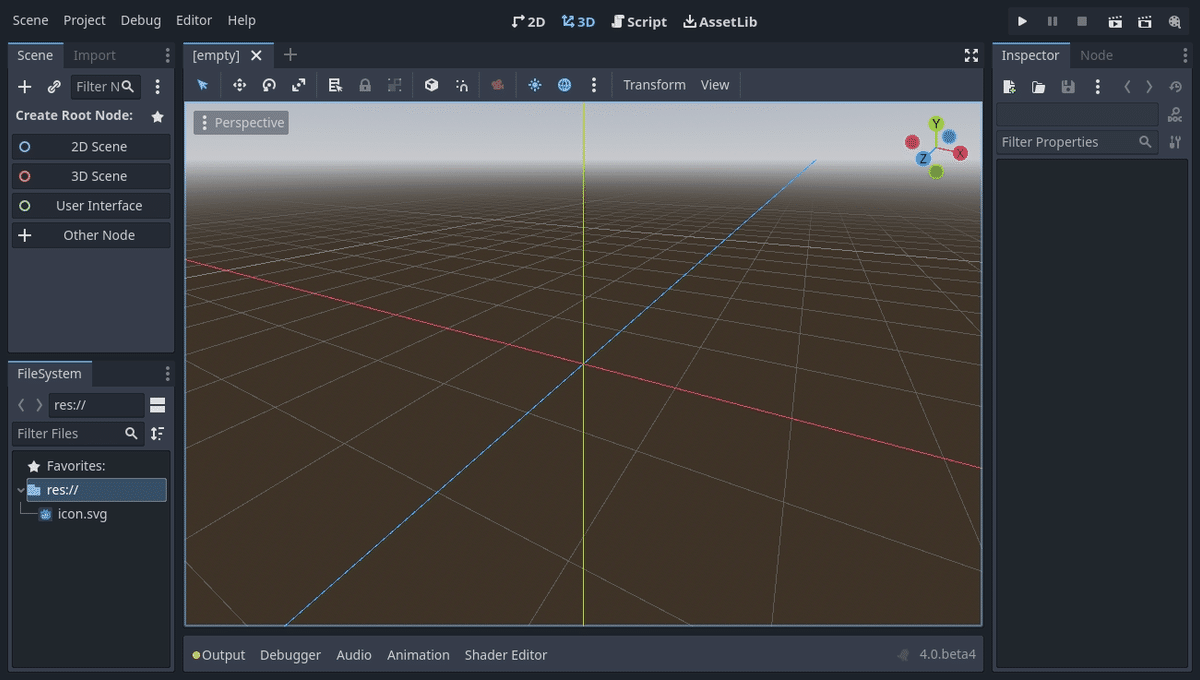
ウィンドウのレイアウトの制限について。
Godotのエディタインターフェースは、ほぼ固定されたレイアウトになっています。Unityでは好きな位置に好きなタブを移動したりレイアウトを変更できますが、Godotはレイアウトのプリセットが固定であることに加え、2Dタブと3Dタブが分かれているので、実行するまで全容がわからないところも慣れるまで大変かもしれません。

日本語リソースの不足にも懸念点があります。
Godotに関する日本語の情報や学習リソースが比較的少ないのが現状です。もともとエンジンの開発者がアルゼンチンの方であるため、英語記事が多めで、日本語の記事が少ないです。
また、YouTubeでも海外の解説動画が多いため、英語が苦手な方は少し記事を読むのに時間を要する可能性があります。
成果物
まとめ
はじめて触ったエンジンで、専門学校生活最後の開発をしました。まったく無知の状態からのスタートだったのですが、案外やってみると何とかなるものだなと思いました!
やはりゲーム開発は面白いと思う反面、1から勉強するたいへんさも再認識できました💦 しかし、そのたいへんさも相まって完成させることができて私的には満足な形になったかと思います。
最後までご覧いただきありがとうございました!
それではまた。
2025/01/30 奈切 しの
あとがき
今回使用させていただいたAssets/素材等を最後にご紹介します。
キャラ・ステージスプライト Kenney様
小物・UI関連スプライト イラストAC様
効果音 効果音ラボ様
BGM DOVA-SYNDROME様
